

物联网小程序开发流程详细分析 快速开发并提高设备配网率使用率、实现设备分享
物联网
描述
概况
在 5G 热潮的推动下,IoT 愈发的如火如荼。越来越多品牌选择涂鸦智能的开发者平台实现产品智能化。在配网控制端,也有更多开发者希望利用好微信小程序即开即用低门槛的优点,提高设备配网率以及使用频次或实现设备分享功能。更有甚者其业务本身就是以小程序为核心,比如小兔健康小程序,在小程序里就实现了产品购买、配网、控制管理的闭环。为此,涂鸦推出了 Tuya-Weapp-CloudBase SDK(以下简称小程序 SDK), 结合腾讯云函数,让开发者可以快速高效的完成这类小程序的开发,打通从智能设备到小程序的链路,为客户提供更好的服务!
步骤
第 1 步:获取小程序 SDK 授权
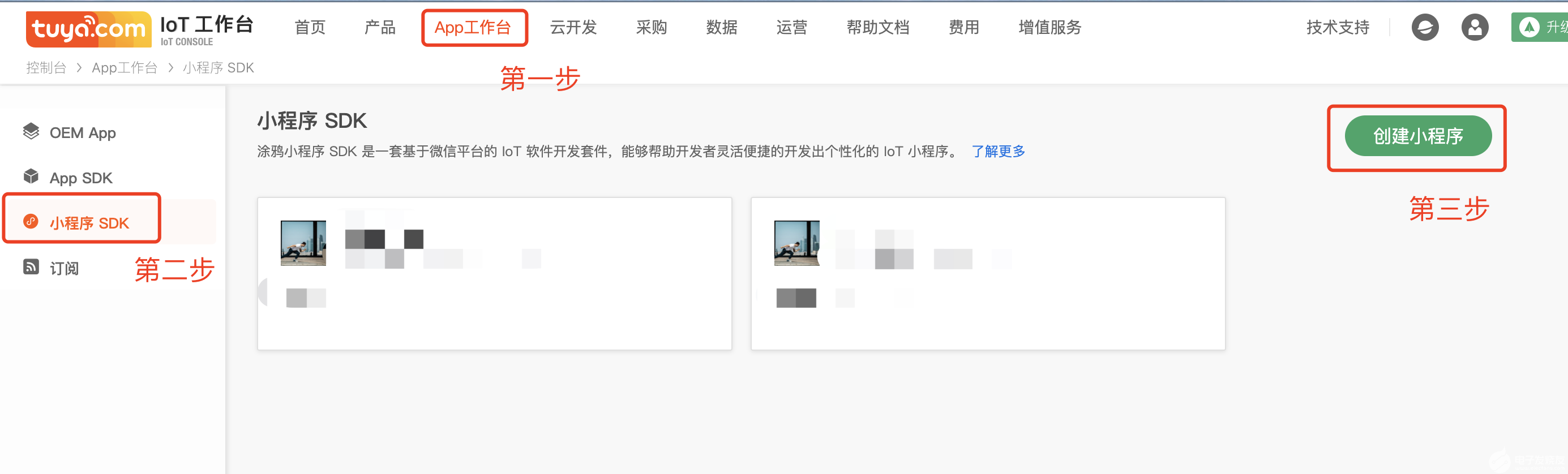
为了获取小程序的 SDK 及相关授权,需要在 IoT 平台上创建小程序 SDK,可以根据下面的操作示例来获取小程序 SDK 账号信息。


创建成功之后,可以获取到专属于你 SDK 的 Schema,AccessID,AppSecret。其中 Schema 用来标识一个你的应用(在这里就是表示你的小程序),AccessID 和 AppSecret 用来生成 token 信息。
第 2 步:启动示例项目
输入小程序名称(和你的小程序同名)、小程序 AppID(可在微信小程序后台查看)、小程序描述、小程序 Icon,点击 确定。
登录 涂鸦 IoT 工作台。
点击 APP 工作台,选择小程序 SDK。
点击 创建小程序。
接下来你可以克隆仓库里的示例代码,项目仓库。项目代码相关文件目录说明你可以看 这里
$ git clone https://github.com/TuyaInc/tuya-miniapp-demo.git$ npm install$ npm run dev:weapp

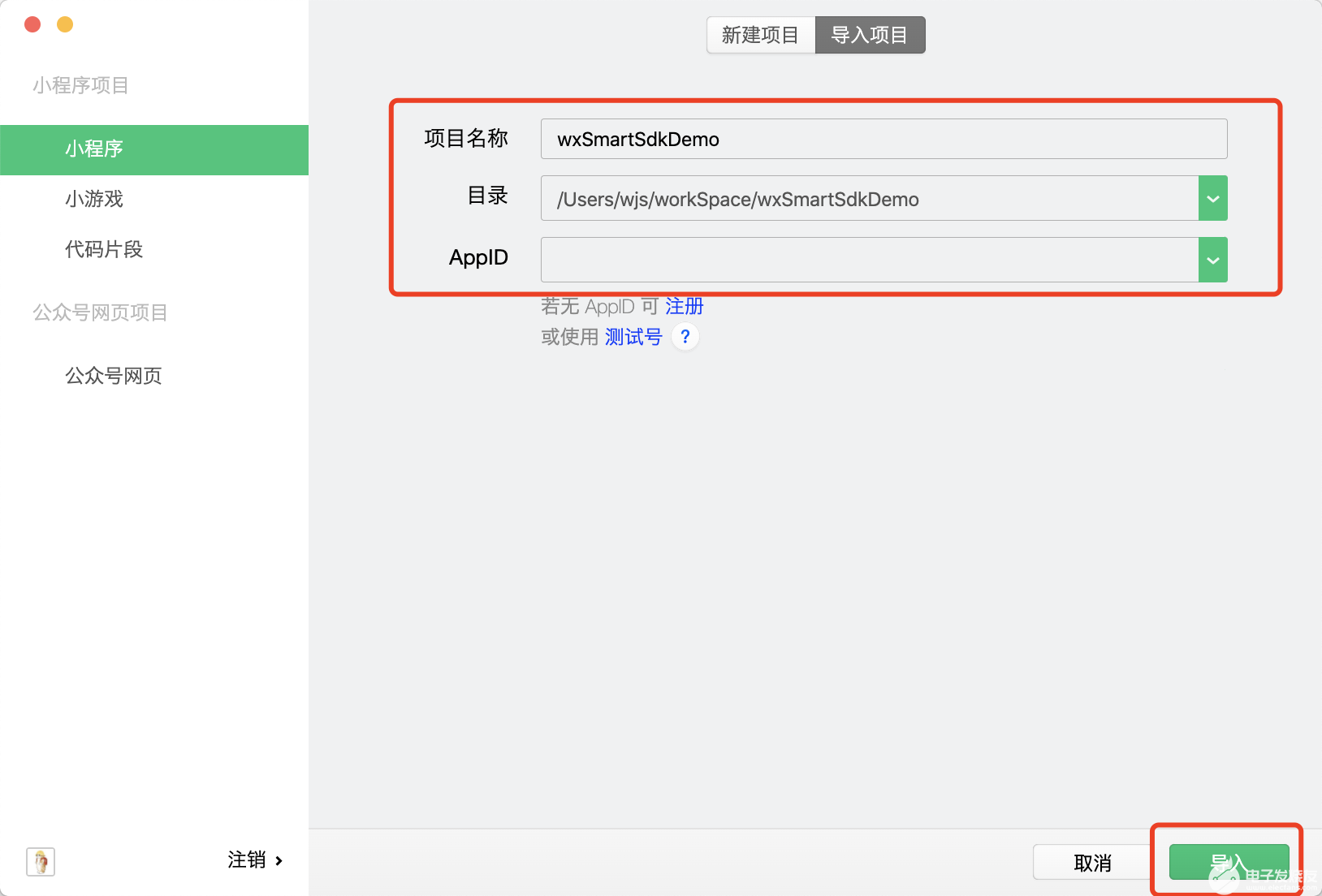
选择项目目录,填写你的 AppID,点击 导入,如下图所示:

小程序导入之后,会自动进入小程序的设备列表页,如果看到 “网络错误” 的信息提示,表明项目导入成功,但是未能上传云函数,可以参考下一步来上传云函数。

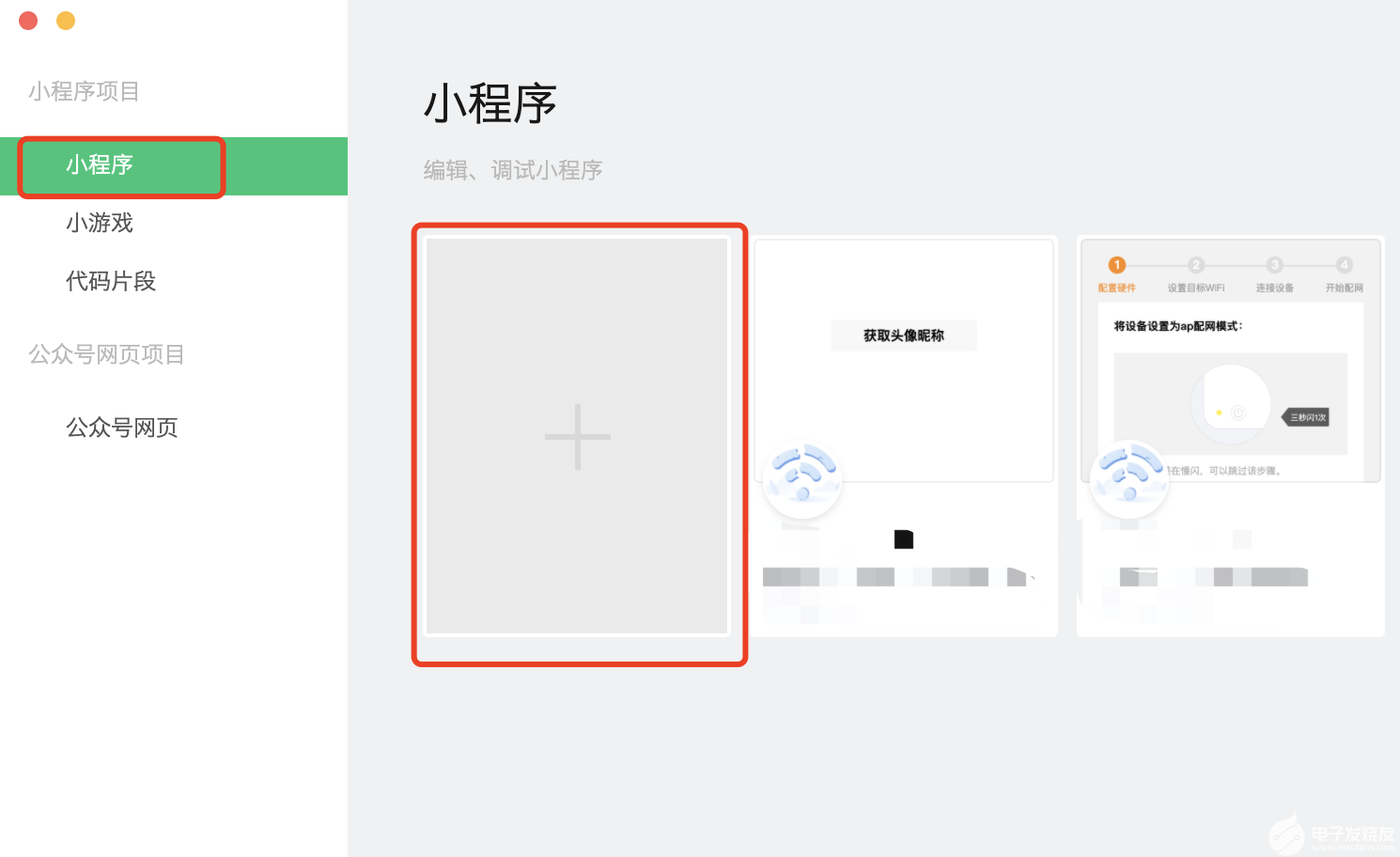
启动微信开发工具,点击 导入项目,导入你的项目,如下图所示:
开启自动打包
安装相关依赖
克隆项目代码
第 3 步:上传云函数
你的小程序如果要访问涂鸦云,需要通过之前获得的 AccessID 和 AppSecret 去调涂鸦云端接口生成访问涂鸦云的 token。通常情况下这种操作都是由服务端完成(参考文档 ),但是也可以用更简单方便的小程序云函数的方式,相关的代码及 SDK 我们已准备好,可以根据下面的示例来操作

如果没有开通云开发环境,点击 “云开发” 的时候会引导你自助开通const params = { name: ‘ty-service’, // 云函数名称 data: { action: ‘hello’, // 涂鸦云接口名 params: {} // 接口参数 } } // 调用 Request return Request(params)
项目中调用云函数的工具方法在 src/Utils/Request.ts 中,通过云函数调用涂鸦的 Open API 的方式可以参照下面的示例:
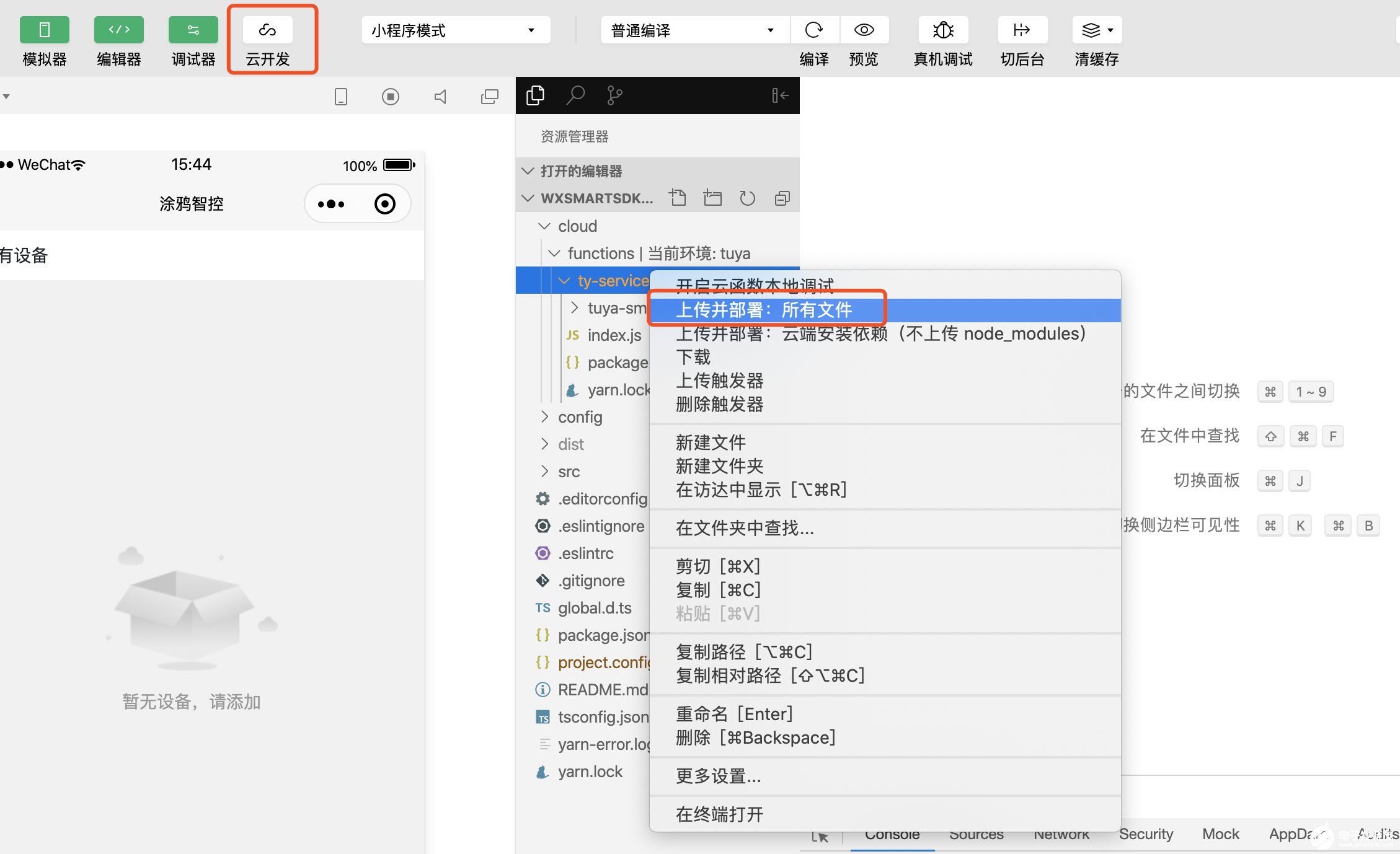
在小程序开发者工具中选中云函数目录的 ty-service(该目录是我们的涂鸦云函数目录,主要是登录、token 生成、统一接口调用等功能的封装) 上传上去。如下图所示:
第 4 步:腾讯云云开发配置
云开发配置主要是为了配置你之前获得的的 Schema,AccessID,AppSecret,用于在云函数云端生成 token 并提供给小程序使用。这些信息存储在云开发的数据库中,可以保证云函数能够方便调用的同时还能最大限度的保证信息安全。可以根据下面的示例来操作




SDK 更多的信息和调用说明,可以参考这个文档
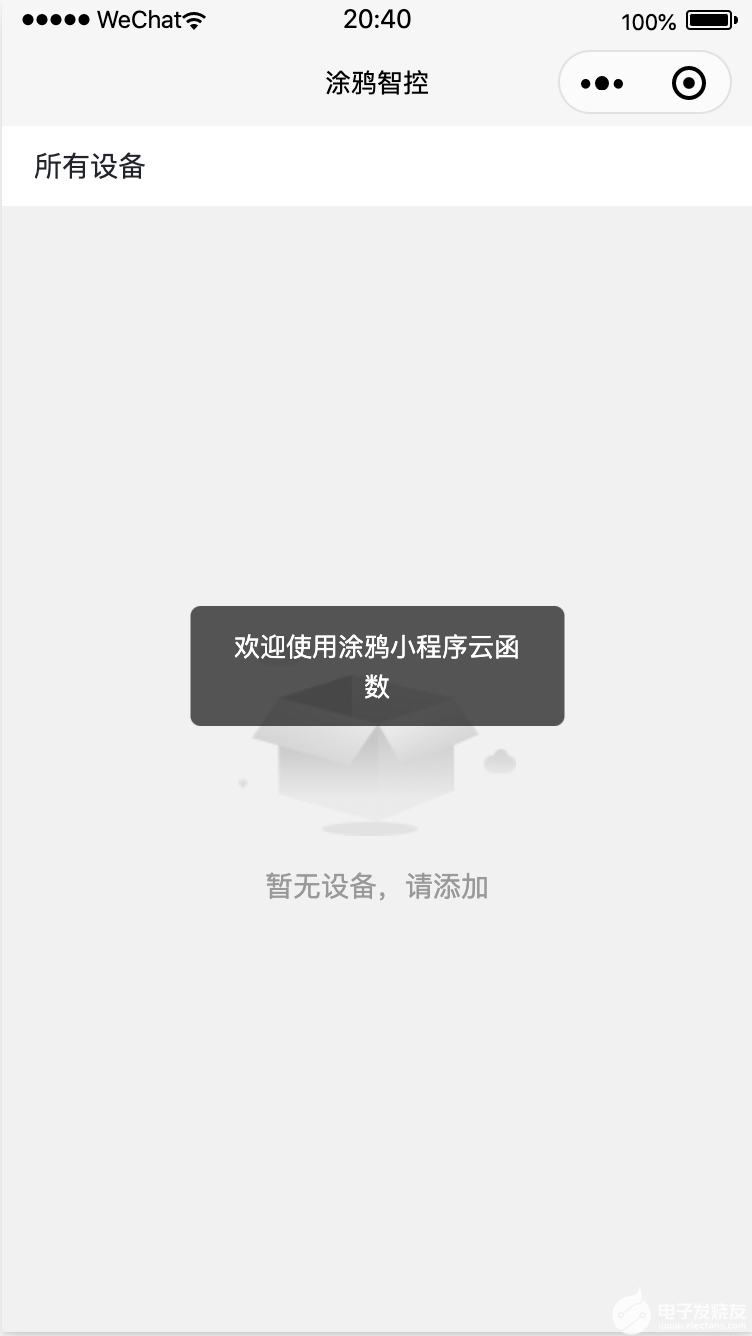
配置完成之后,刷新一下小程序,可以看到一个 “欢迎使用涂鸦云小程序云函数”,说明云函数配置成功。如下图所示:
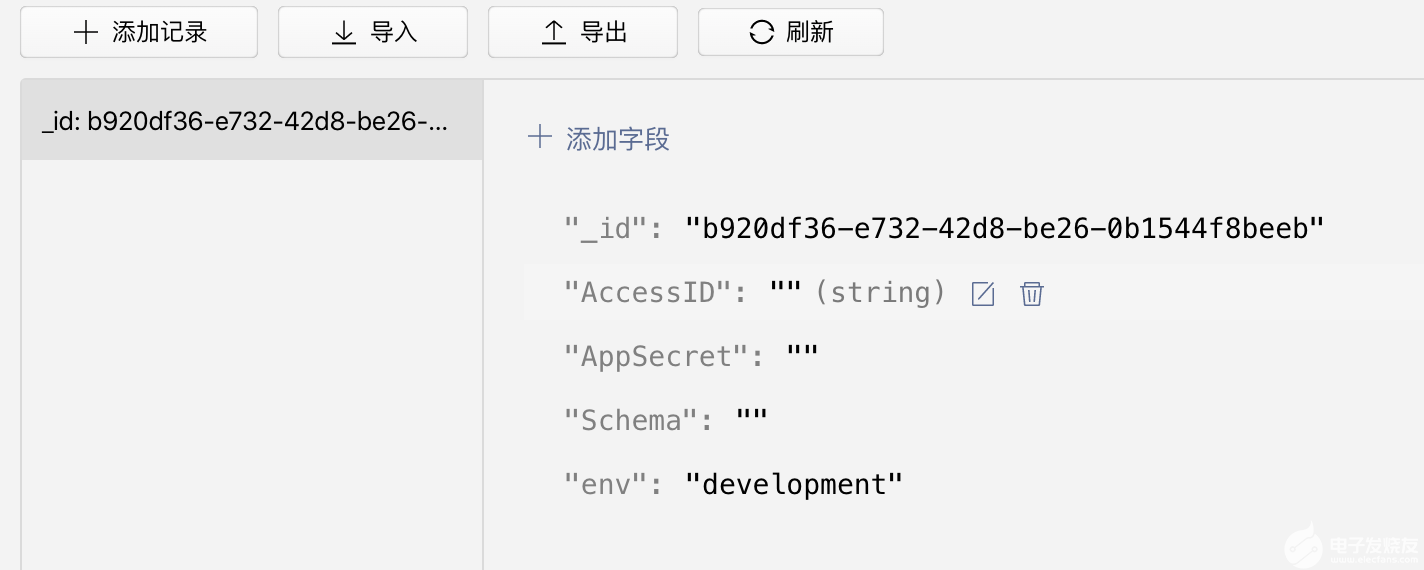
导入完成之后填写涂鸦 IoT 工作台上小程序 SDK 的 Schema、AccessID、AppSecret 的内容。如下图所示:
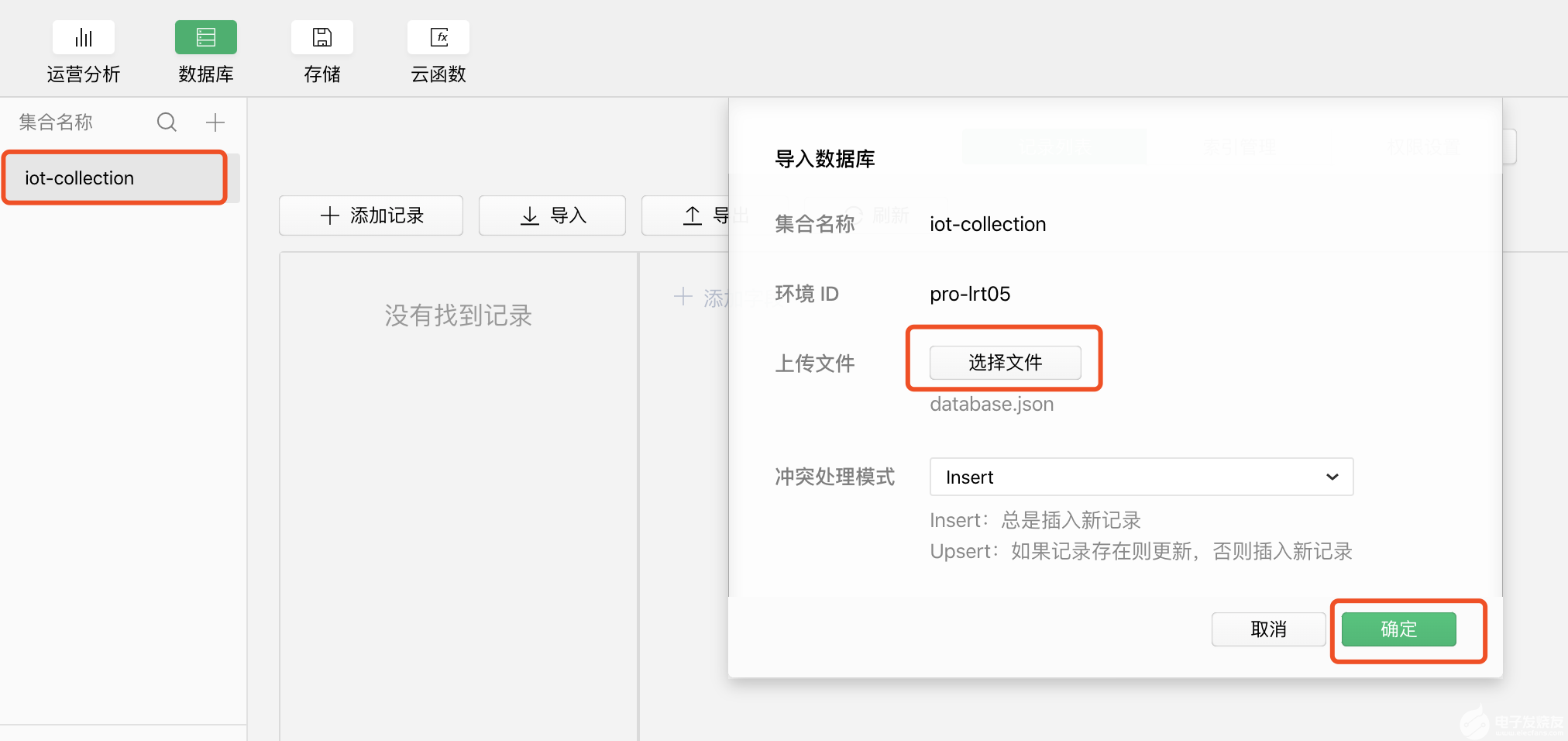
选择 “iot-collection” 集合,,选择项目目录 db/data.json 文件,点击 导入 按钮,即可导入相关字段。如下图所示:
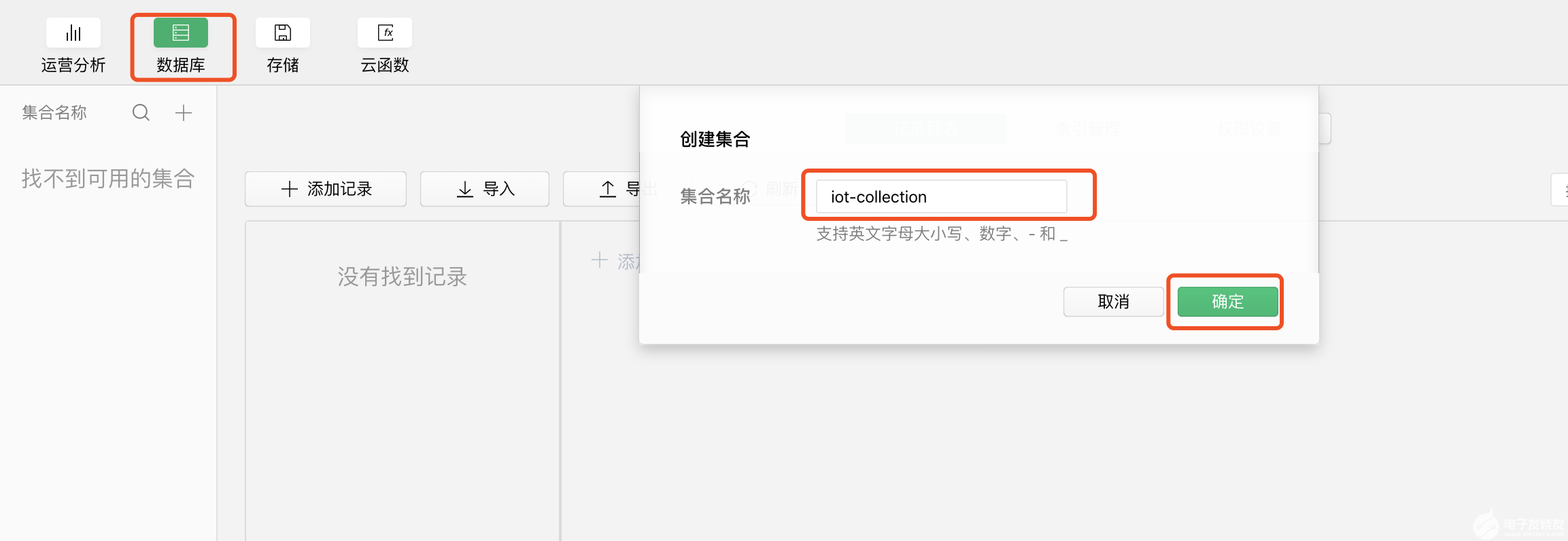
点击 云开发,进入 数据库,添加名称为 “iot-collection” 的集合,点击 确定。如下图所示:
第 5 步:给设备配网
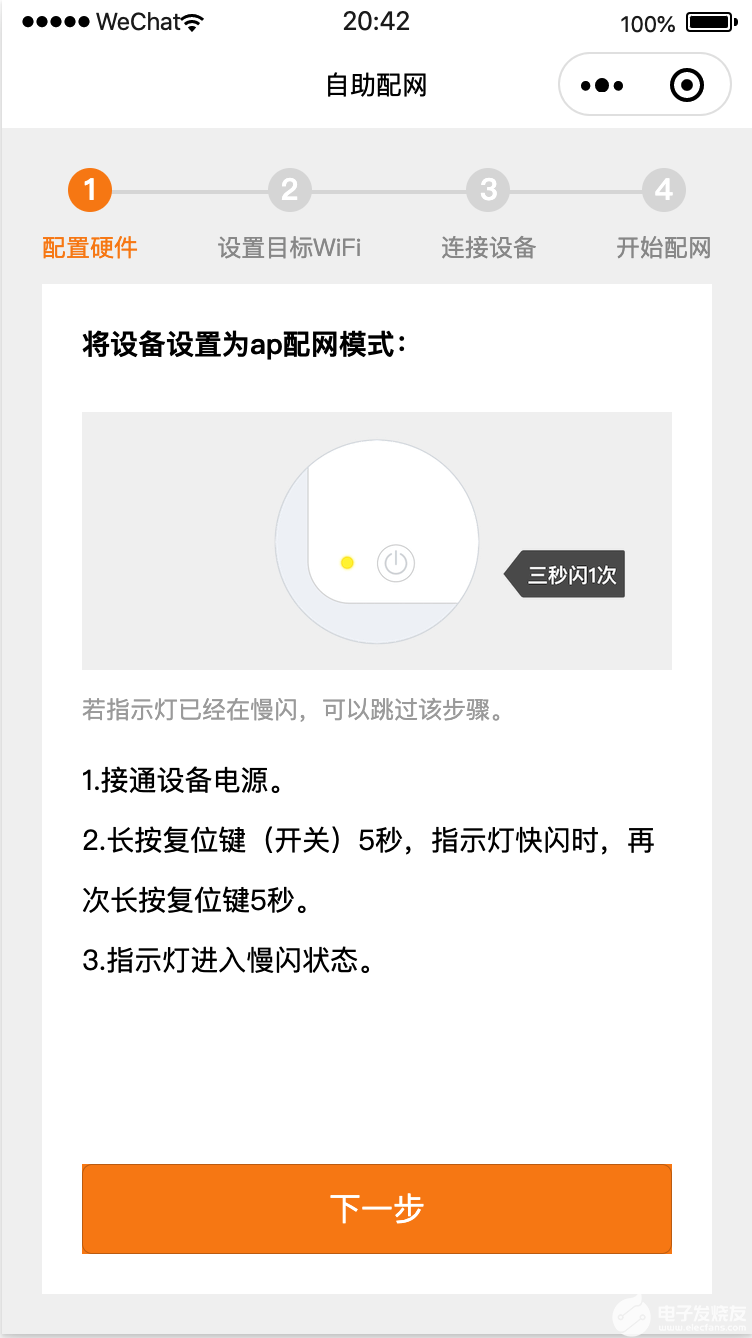
目前小程序支持 AP 模式(慢闪热点)配网,后期还将支持蓝牙配网。通过配网,可以将一个设备配到你的账号下,你就有权限控制这个设备。配网操作的流程如下:

点击微信小程序开发工具的 预览,在弹出的二维码使用微信去扫码。
在手机的小程序中点击 添加设备 按钮,进入配网页面,如下图所示:
小结
基于涂鸦开发平台和小程序 SDK,可以快速实现一款智能小程序,如果你手头有涂鸦的三明治开发套件,也可以用它搭建一个产品原型来实现最后一个步骤。心动了没有?赶紧来试试吧!
-
物联网设备开发套件2011-05-31 0
-
DVI接口详细分析2012-08-11 0
-
uboot代码详细分析2016-01-29 0
-
5分钟开发智能单车,机智云4.0加速物联网设备开发2016-10-26 0
-
labview如何获取Win7的CPU使用率、MEM使用率和硬盘使用率?2016-11-13 0
-
安森美半导体开发方案助力客户快速开发及部署物联网设备2018-10-26 0
-
课程推荐【1】 | 鸿蒙设备开发入门2020-12-28 0
-
详细分析一下USB协议2021-05-24 0
-
详细分析stm32f10x.h2021-08-05 0
-
C语言在Linux应用层开发的使用率2021-11-04 0
-
详细分析嵌入式Linux系统启动流程2021-11-05 0
-
【视频】应用开发第5期:设备配网和设备控制功能开发2021-12-14 0
-
分析一下蓝牙设备的开发流程2021-12-23 0
-
物联网的产业生态是怎样的详细分析概述2018-12-08 4824
-
正激有源钳位的详细分析2021-06-16 1257
全部0条评论

快来发表一下你的评论吧 !

