

怎么创建HTML后退按钮?
电子说
1.2w人已加入
描述
您可以向网页添加后退按钮。当您页面的访问者单击该按钮时,他们将被带到他们访问的最后一个页面,就好像他们单击了浏览器中的后退按钮一样。
您可以通过编辑页面的HTML并添加一些JavaScript来完成此操作。
注意
如果用户没有浏览历史,这些按钮将不起作用。例如,如果用户在新的浏览器选项卡或窗口中打开您的页面,则单击该按钮时不会发生任何事情。
使用history.back
在Web浏览器中,内置的JavaScript对象窗口有一个名为history的对象,其中包含用户在其当前浏览器窗口中访问过的URL。您可以使用history.back()方法告诉浏览器返回到用户的上一页。
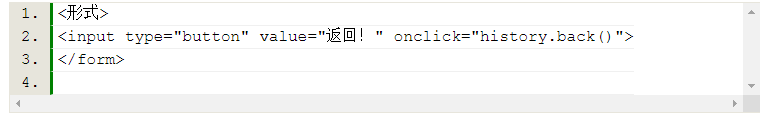
使用此JavaScript的一种方法是将其添加到按钮的onclick事件属性中。在这里,我们使用《form》元素创建按钮,其中包含按钮类型的《input》元素。
将以下HTML插入到您的网页中:

结果看起来像下面的按钮。如果单击它,您将返回历史记录中的上一页。
使用history.go
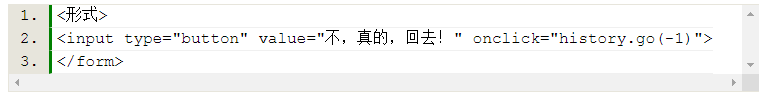
history.go()方法告诉浏览器转到用户浏览历史记录中的特定页面。您可以通过在括号内放置一个数字来指定哪个历史项目。对于计算机编程,这称为参数。
如果您指定数字-1作为参数,浏览器将返回浏览器历史记录中的一页。这是与上面相同的代码,使用history.go(-1)而不是history.back()。

责任编辑人:CC
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
46.【HTML】046 表单 普通按钮充八万 2023-07-19
-
前面板自动创建一个布尔型的按钮2012-09-26 0
-
怎么根据条件让程序自己创建不同的按钮2016-01-25 0
-
怎么使用示例HTML按钮?2019-04-17 0
-
GUIBuilder怎么创建圆形的按钮2020-05-21 0
-
LabVIEW的布尔按钮创建属性节点值为什么带变体?2021-11-02 0
-
MAKE_EmbAJAXPage创建的html代码是静态的吗?2023-02-28 0
-
HTML,HTML标准有哪些?2010-03-22 1114
-
动态HTML,什么是动态HTML2010-03-22 2872
-
几款实用的HTML5/CSS3应用2017-09-26 880
-
HTML DOM prompt()方法使用2017-11-28 4457
-
怎样使用HTML创建免费网站2019-12-11 3812
-
HTML5是什么 HTML5有什么好处2021-07-26 2506
-
使用HTML和JavaScript设计指示器按钮2022-12-13 338
-
创建一个带有按钮的简单项目2023-06-30 148
全部0条评论

快来发表一下你的评论吧 !

