

 【RTT大赛作品连载】 OLED显示图片
【RTT大赛作品连载】 OLED显示图片
描述
上一篇文章讲了OLED文字显示代码:http://www.elecfans.com/d/1749110.html
这片文章将讲解如何用OLED显示图片,包括长度为128像素,64像素,48像素,24像素,16像素的bmp单色图片,各种像素的图片可以根据自己的要求进行修改,本文只是举例。
一、生成图片
找一张想要显示的图片,使用PS或者其他图片处理工具将图片变换成长度为128像素大小。
本文使用电子发烧友的logo来实验。
1. 保存电子发烧有的图片,并使用PS工具将图片大小修改为128像素,宽度不用设置,然后打开画图工具将图片另存为单色bmp格式。

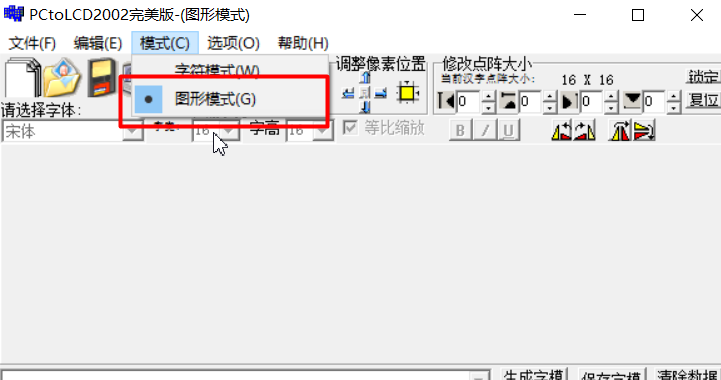
2. 打开PCtoLCD取模工具,选择模式→图形模式

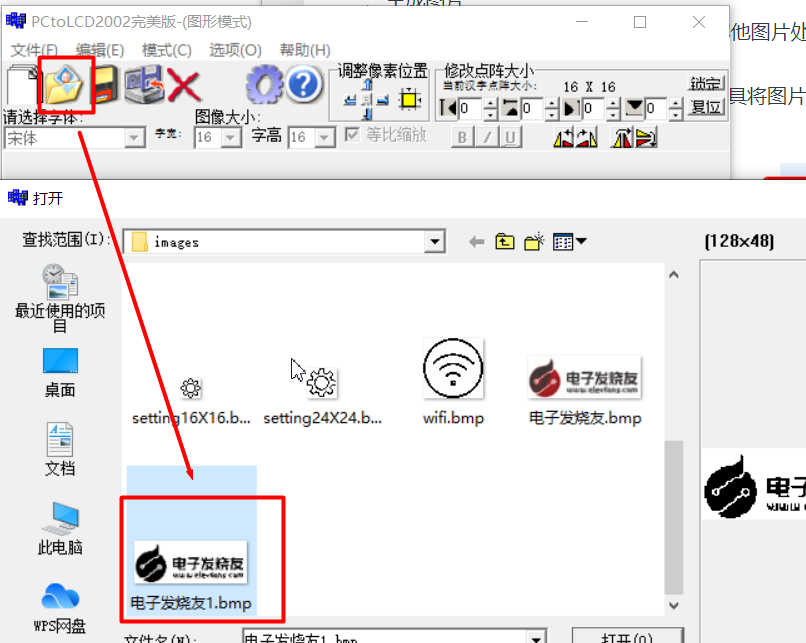
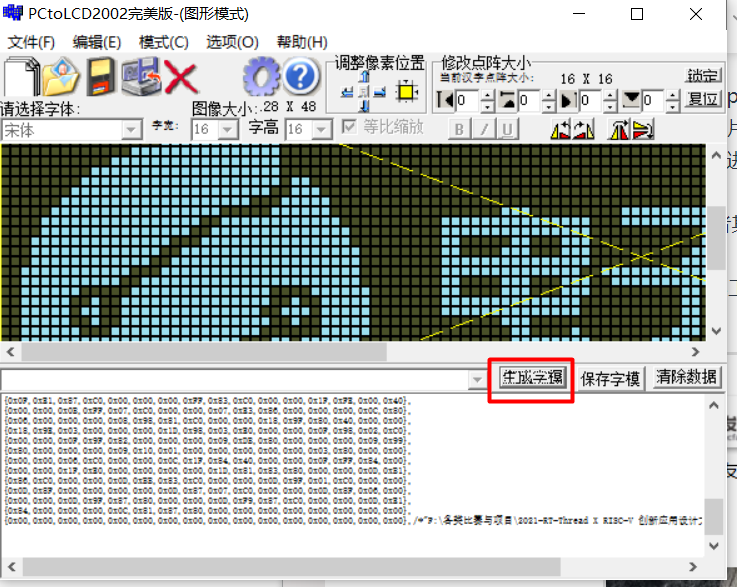
3. 打开图片,选择需要取模的图片,然后点击生成字模


4. 将生成的字模复制到bmp.c中,放在EleFans_Logo数组中
const unsigned char EleFans_logo[][16] =
{
{0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1F,0x00,0x00,0x00,0x00,0x00,0x7F},
{0xC0,0x00,0x00,0x00,0x03,0xFF,0xF8,0x00,0x00,0x00,0x0F,0xFF,0xFE,0x00,0x00,0x00},
{0x1F,0xFF,0xFF,0x00,0x00,0x00,0x3F,0xFF,0xFF,0x80,0x00,0x00,0x7F,0xF1,0xFF,0xC0},
{0x00,0x00,0xFF,0xE4,0xFF,0xC0,0x00,0x01,0xFF,0xEE,0xFF,0xC0,0x00,0x01,0xFF,0xE4},
{0xFF,0xC0,0x00,0x03,0xFF,0xE1,0xFF,0xC8,0x00,0x03,0xFF,0xCF,0xFF,0xD8,0x00,0x07},
{0xFF,0x9F,0xFF,0x9C,0x00,0x07,0xFF,0xBF,0xFF,0x3C,0x00,0x07,0xFF,0x3F,0xFF,0x7C},
{0x00,0x0F,0xFE,0x7F,0xFE,0x7E,0x00,0x0F,0xFC,0xFF,0xFC,0xFE,0x00,0x0F,0xFD,0xFF},
{0xF9,0xFE,0x00,0x0F,0xF9,0xFF,0xF3,0xFE,0x00,0x0F,0xF3,0xFF,0xF7,0xFE,0x00,0x1F},
{0xF7,0xFF,0xE7,0xFE,0x00,0x1F,0xEF,0xFF,0xCF,0xFE,0x00,0x3F,0xEF,0xFF,0x9F,0xFC},
{0x00,0x7F,0xEF,0xFF,0x3F,0xFC,0x00,0xFF,0xCF,0xFF,0x3F,0xFC,0x0F,0xFF,0xCF,0xFE},
{0x7F,0xF8,0x07,0xFF,0x9F,0xF0,0xFF,0xF8,0x00,0x00,0x3F,0xE4,0xFF,0xF0,0x00,0x00},
{0xFF,0xEE,0xFF,0xF0,0x00,0x00,0xFF,0xE4,0xFF,0xE0,0x00,0x00,0x7F,0xF1,0xFF,0xC0},
{0x00,0x00,0x3F,0xFF,0xFF,0x80,0x00,0x00,0x0F,0xFF,0xFF,0x00,0x00,0x00,0x07,0xFF},
{0xFC,0x00,0x00,0x00,0x01,0xFF,0xF0,0x00,0x00,0x00,0x00,0x1F,0x00,0x00,0x00,0x00},
{0x00,0x0E,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00},
{0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00},
{0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x0F,0xFC,0x07,0x80,0x00,0x00},
{0x0F,0xFC,0x00,0x40,0x00,0x00,0x0C,0xCC,0x00,0x40,0x00,0x00,0x0C,0xCC,0x07,0xC0},
{0x00,0x00,0x0C,0xCC,0x00,0x40,0x00,0x00,0x0C,0xCC,0x00,0x40,0x00,0x00,0x1D,0xFE},
{0x07,0x80,0x00,0x00,0x1F,0xFF,0x80,0x00,0x00,0x00,0x1F,0xFF,0x87,0x80,0x00,0x00},
{0x0C,0xCC,0x80,0x40,0x00,0x00,0x0C,0xCC,0x80,0x40,0x00,0x00,0x0C,0xCC,0x87,0xC0},
{0x00,0x00,0x0F,0xFC,0x80,0x40,0x00,0x00,0x0F,0xFD,0x80,0x40,0x00,0x00,0x0F,0xB0},
{0x87,0x80,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x40,0x07,0x80,0x00,0x00},
{0x00,0x60,0x00,0x40,0x00,0x00,0x18,0x60,0x05,0x40,0x00,0x00,0x18,0x60,0x07,0xC0},
{0x00,0x00,0x18,0x60,0x00,0x40,0x00,0x00,0x18,0x60,0x87,0x80,0x00,0x00,0x18,0x60},
{0x80,0x00,0x00,0x00,0x18,0x61,0x80,0x40,0x00,0x00,0x18,0xFF,0x80,0x00,0x00,0x00},
{0x19,0xFF,0x03,0x80,0x00,0x00,0x1F,0xE0,0x05,0x40,0x00,0x00,0x1E,0x60,0x05,0x40},
{0x00,0x00,0x1C,0x60,0x05,0x40,0x00,0x00,0x18,0x60,0x03,0x40,0x00,0x00,0x00,0x60},
{0x00,0x00,0x00,0x00,0x00,0x00,0x0F,0xC0,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00},
{0x1E,0x03,0x83,0x80,0x00,0x00,0x1E,0x1F,0x85,0x40,0x00,0x00,0x07,0xFC,0x05,0x40},
{0x00,0x00,0x07,0xE0,0x85,0x40,0x00,0x00,0x1F,0xC1,0x83,0x40,0x00,0x00,0x1E,0xD9},
{0x81,0x00,0x00,0x00,0x06,0xDF,0x80,0x00,0x00,0x00,0x06,0xC7,0x02,0x00,0x00,0x00},
{0x06,0xC7,0x02,0x00,0x00,0x00,0x06,0xC7,0x0F,0xC0,0x00,0x00,0x06,0xDF,0x8A,0x00},
{0x00,0x00,0x0E,0xF9,0x8A,0x00,0x00,0x00,0x0E,0xF1,0x80,0x00,0x00,0x00,0x00,0x00},
{0x83,0x80,0x00,0x00,0x00,0x00,0x04,0x40,0x00,0x00,0x00,0x00,0x04,0x40,0x00,0x00},
{0x0F,0xE1,0x84,0xC0,0x00,0x00,0x00,0xFF,0x8F,0x40,0x00,0x00,0x1F,0xFE,0x00,0x40},
{0x00,0x00,0x0B,0xFF,0x00,0x00,0x00,0x00,0x07,0xE3,0x83,0xC0,0x00,0x00,0x0C,0x80},
{0x06,0x00,0x00,0x00,0x08,0x98,0x86,0x00,0x00,0x00,0x18,0x9F,0x83,0xC0,0x00,0x00},
{0x18,0x9E,0x00,0x00,0x00,0x00,0x1D,0x98,0x06,0x40,0x00,0x00,0x0F,0x98,0x05,0x40},
{0x00,0x00,0x0F,0x9F,0x85,0x40,0x00,0x00,0x09,0xDB,0x84,0xC0,0x00,0x00,0x09,0x99},
{0x80,0x00,0x00,0x00,0x09,0x10,0x00,0x40,0x00,0x00,0x00,0x00,0x01,0x00,0x00,0x00},
{0x00,0x00,0x06,0xC0,0x00,0x00,0x0C,0x1F,0x84,0x40,0x00,0x00,0x0F,0xFF,0x84,0x40},
{0x00,0x00,0x1F,0xE0,0x00,0x00,0x00,0x00,0x1D,0x81,0x83,0x80,0x00,0x00,0x0D,0xB1},
{0x84,0x40,0x00,0x00,0x0D,0xBB,0x84,0x40,0x00,0x00,0x0D,0x9F,0x03,0x80,0x00,0x00},
{0x0D,0x8F,0x00,0x00,0x00,0x00,0x0D,0x87,0x07,0xC0,0x00,0x00,0x0D,0x8F,0x04,0x00},
{0x00,0x00,0x0D,0x9F,0x85,0x40,0x00,0x00,0x0D,0xF9,0x87,0x80,0x00,0x00,0x0D,0xE1},
{0x84,0x00,0x00,0x00,0x0C,0x81,0x87,0xC0,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00},
{0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00},
};
5. 在bmp.h中写一个函数获取图片数据数组的大小,后边显示图片的时候会使用到
unsigned int Get_EleFans_logo_len(void)
{
return sizeof(EleFans_logo)/sizeof(unsigned char);
}
6. 在bmp.h中声明数组与函数,用于app_oled.c中调用
extern unsigned int Get_EleFans_logo_len(void);
extern const unsigned char EleFans_logo[][16];
二、图片显示函数编辑
根据取模规则,编写图片显示函数
static void OLED_DrawBmpImg(uint8_t x,
uint8_t y,
SSD1306_COLOR color,
const uint8_t bmp[][16],
uint32_t len)
{
uint16_t t,t1;
uint8_t y0 = y;
uint8_t temp = 0u;
uint16_t len2 = (uint16_t)(len>>4u);
for(t=0; t {
temp=(White == color) ?
(bmp[(uint8_t)(t/16)][(uint8_t)(t%16)]):(~bmp[(uint8_t)(t/16)][(uint8_t)(t%16)]);;>
for(t1=0; t1<8; t1++)
{
if(temp&0x80)
ssd1306_DrawPixel(x, y, White);
temp <<= 1u;
y++;
if((y-y0) == len2)
{
y = y0;
x ++;
break;
}
}
}
}
三、对显示图片函数进行改进,可以显示不同规格的图片,其中size是图片的长度,目前支持16,24,48,64长度的图片的显示
static void OLED_DrawBmpImg2(uint8_t x,
uint8_t y,
SSD1306_COLOR color,
const uint8_t bmp[][8],
uint32_t len,
uint8_t size)
{
uint16_t t, t1;
uint8_t y_end;
uint8_t temp;
uint16_t len2 = 0u;
y_end = y;
if(size == 24)
len2 = (uint16_t)(len/3.2);
else if(size == 16)
len2 = (uint16_t)(len/2);
else if(size == 48)
len2 = (uint16_t)(len/6);
else if(size == 64)
len2 = (uint16_t)(len/16);
for(t=0; t {
temp=(White == color) ?
(bmp[(uint8_t)(t/8)][(uint8_t)(t%8)]):(~bmp[(uint8_t)(t/8)][(uint8_t)(t%8)]);;>
for(t1=0; t1<8; t1++)
{
if(temp&0x80)
ssd1306_DrawPixel(x, y, White);
temp <<= 1u;
y++;
if((y-y_end) == len2)
{
y = y_end;
x ++;
break;
}
}
}
}
四、显示电子发烧友logo
ssd1306_Fill(Black);
OLED_DrawBmpImg(0, 10, White, EleFans_logo, Get_EleFans_logo_len());
ssd1306_UpdateScreen();
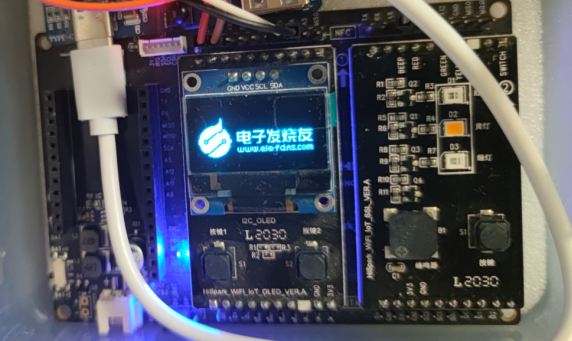
五、效果
1.下图是显示的电子发烧友的logo

2. 显示其他尺寸的图片效果

六、完整代码
参考https://gitee.com/hehung/ab32-vg1_-rt-thread/tree/master/OLED_test
-
怎样在OLED或其他单色屏上显示图片2021-07-15 0
-
【文章连载】RT-Thread创新应用大赛文章汇总2021-10-11 0
-
【有奖活动】RT-Thread创新应用大赛作品连载征文2021-10-21 0
-
【RTT大赛作品连载】AB32VG1开发板OLED显示实验2021-11-05 0
-
RTT大赛作品:AB32VG1开发板OLED显示实验2021-11-05 5832
-
【RTT大赛作品连载】AB32VG1评估板到货控制彩灯测试2021-11-07 4862
-
电子发烧友设计大赛前4届获奖作品图片展2011-11-29 0
-
【星核计划】上传FPGA大赛作品,领取电子发烧友专属上传福利!2021-05-21 0
-
怎么用MCU实现OLED显示图片?2023-10-13 0
-
利用51单片机+0.96寸iic接口oled显示图片或动图2021-11-10 1020
-
【RTT大赛作品连载】AB32VG1评估板 音乐播放器2021-11-12 5890
-
【RTT大赛作品连载】中科蓝讯AB32VG1开发板开箱篇2021-11-13 9728
-
【RTT大赛作品连载】 OLED显示中文2021-12-06 7937
-
【RTT大赛作品连载】AB32VG1开发板之OLED屏2022-01-04 4156
-
基于51单片机的OLED显示图片文字2022-06-12 13378
全部0条评论

快来发表一下你的评论吧 !

