

如何通过分布式数据管理实现多台设备间的数据同步更新
描述
上一章,我们通过分布式音乐播放器、分布式炸弹、分布式购物车,带大家讲解了 OpenAtom OpenHarmony(以下简称“OpenHarmony”)中,相关控件在布局中如何使用,以及在 OpenHarmony 中如何实现音乐播放,显示动画,转场动画(页面间转场)等功能。本章是 OpenHarmony 标准设备应用开发的第三篇文章,将会在前面两章的基础上给大家讲解分布式数据管理在多台设备间,当数据出现变动时,通过订阅的方式,实现多台设备间的数据同步更新。
为了更好的理解,我们使用 eTS 开发了一款如下动图所示的井字过三关游戏来讲解分布式数据管理在应用中的使用。
Demo 简介:Demo 基于 OpenHarmony 系统使用 eTS 语言进行编写,本 Demo 主要通过设备认证,分布式拉起,分布式数据管理等功能来实现。
项目创建以及页面布局等,这里就不再赘述,本章重点讲解自定义弹窗以及分布式数据管理。
自定义弹窗
通过对自定义弹窗的讲解,希望能让大家学到如何在项目中实现自己的自定义弹窗。
1.1 通过 @CustomDialog 装饰器来创建自定义弹窗,使用方式可参考 自定义弹窗:
1.2 布局从上到下由 Text、List、Button 组成,List 中的子元素由 Text 和 Radio 组成,以下代码的省略号表示非 UI 相关的逻辑代码,具体实现参考源代码:
@CustomDialogstruct gameStart { build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { //顶部标题 Text('发现以下在线设备').fontColor(Color.Black).fontSize(30) }.width('100%').height('20%') Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Start }) { //使用List容器动态加载在线设备 List() { ForEach(this.deviceName, (item) => { ListItem() { Row() { //Text组件显示设备名 Text(item.deviceName).width('80%').fontSize(30).fontColor(Color.Black) //Radio组件显示单选框 Radio({ value: '' }).checked(this.check[item.id]).onChange(() => { //这里保证List里面点击了多个Radio组件时,只有当前点击的为选中状态 for (let i = 0; i < this.check.length; i++) { this.check[i] = false } this.check[item.id] = true }) } } }, item => item.id) } .height('80%') Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Button('确定').width(200).height(50).fontSize(30).onClick(() => { //...... this.controller.close() }) }.height('30%') }.width('100%').height('80%') }.height('100%').width('100%') }}
通过上述方式,完成我们的自定义弹窗,大家也可以在自己的项目中尝试完成自己的自定义弹窗。
分布式数据管理
分布式数据管理,可以在多台设备间,当数据出现变动时,通过订阅的方式,实现多台设备间的数据同步更新。当我们需要在多台设备间实现数据的同步更新,就可以使用分布式数据管理来实现。井字过三关游戏,通过分布式数据管理,实现多台设备间游戏界面的同步更新,实现多台设备同玩一个游戏的功能。
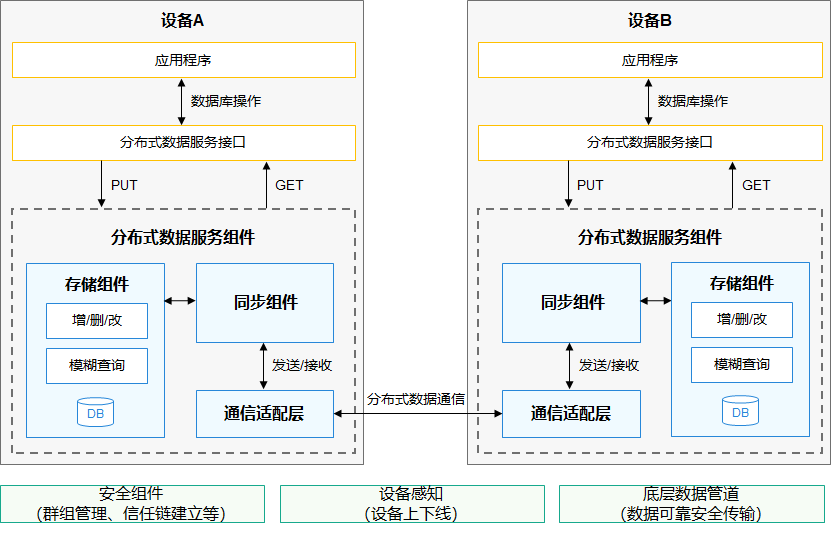
数据分布式运作示意图,如下所示。

实现步骤:分布式数据管理依赖 @ohos.data.distributedData 模块实现,详细参考项目源码中的 RemoteDataManager.ets 实现步骤。
2.1 导入该模块
import factory from '@ohos.data.distributedData';
2.2 创建 KVManager 实例,用于管理数据库对象
registerDataListCallback(callback) { let that = this if (this.kvManager == null) { try { const config = { userInfo: { userId: '0', userType: 0 }, bundleName: 'com.example.tictactoegame' } factory.createKVManager(config).then((manager) => { that.kvManager = manager that.registerDataListCallback_(callback) }).catch((err) => { }) } catch (e) { } } else { this.registerDataListCallback_(callback) } }
备注:bundleName 改成对应内容
2.3 创建并获取 KVStore 数据库
registerDataListCallback_(callback) { let that = this if (that.kvManager == null) { callback() return } if (that.kvStore == null) { try { let options = { createIfMissing: true, encrypt: false, backup: false, autoSync: true, kvStoreType: 1, securityLevel: 3 } this.kvManager.getKVStore(this.STORE_ID, options).then((store) => { that.kvStore = store that._registerDataListCallback_(callback) }).catch((err) => { }) } catch (e) { } } else { this._registerDataListCallback_(callback) } }
备注:STORE_ID 改成对应内容
2.4 订阅指定类型的数据变更通知
_registerDataListCallback_(callback) { let that = this if (that.kvManager == null) { callback() return } this.kvStore.on('dataChange', 1, function(data) { if (data) { that.arr = data.updateEntries callback() } }) }
备注:kvStore.on 方法中的 1 对应订阅的类型,具体详情看上面官网参考中的详细描述。
2.5 添加指定类型键值对到数据库
dataChange(key, value) { let that = this try { that.kvStore.put(JSON.stringify(key), JSON.stringify(value)).then((data) => { }).catch((err) => { prompt.showToast({message:'put err:'+JSON.stringify(value)}) }) } catch (e) { } }
相关问题说明:分布式数据管理数据传输过程中,如果数据中包含中文,会出现乱码,所以数据存储中,尽量不要使用中文。
通过此次三个章节的讲解,我们知道了如何从零到有在标准设备上运行一个最简单的 OpenHarmony 程序,并在此基础上,知道了如何在 OpenHarmony 中做到音乐播放,显示动画,转场动画等相关进阶技能,以及如何通过分布式数据管理在多台设备之间实现数据的同步更新。在后续 OpenHarmony 最新版本中,我们会有更多新的特性,更多的开发板,以及更多的样例带给大家,敬请期待。
原文标题:OpenHarmony标准设备应用开发(三)——分布式数据管理
文章出处:【微信公众号:HarmonyOS官方合作社区】欢迎添加关注!文章转载请注明出处。
审核编辑:汤梓红
- 相关推荐
- 数据
- 设备
- OpenHarmony
-
分布式软件系统2009-07-22 0
-
HarmonyOS分布式数据库,为啥这么牛?2020-11-19 0
-
如何通过基于云的数据管理技术实现分布式设备的态势感知?2021-05-25 0
-
HarmonyOS实战—基于分布式能力,实现多设备同步书写互动2021-09-03 0
-
HarmonyOS教程—基于分布式数据接口,实现多种设备上一致的数据访问体验2021-09-26 0
-
新能力让数据多端协同更便捷,数据跨端迁移更高效!2022-01-11 0
-
分布式软总线实现近场设备间统一的分布式通信管理能力如何?2022-03-16 0
-
OpenHarmony标准设备应用开发笔记汇总2022-03-28 0
-
基于OpenHarmony3.1开发的一个分布式手写板应用2022-04-07 0
-
OpenHarmony标准设备应用开发(三)——分布式数据管理2022-04-07 0
-
OpenHarmony3.1分布式技术资料合集2022-04-11 0
-
OpenHarmony 3.1 Beta版本关键特性解析——分布式DeviceProfile2022-04-25 0
-
分布式数据对象:超级终端的"全局变量"2022-06-09 0
-
【学习打卡】OpenHarmony的分布式数据管理介绍2022-07-15 0
-
【学习打卡】OpenHarmony的分布式任务调度2022-07-18 0
全部0条评论

快来发表一下你的评论吧 !

