

 行空板入门教程第一课:初识行空板
行空板入门教程第一课:初识行空板
描述
行空板是什么?
大家可能在之前都没听说行空板,但你可能听过micro:bit、掌控板亦或者是树莓派。行空板是一款由DFRobot专为Python编程教育而设计的开源硬件,是一块有着树莓派级别性能,如micro:bit一样简单易上手,可以运行完整Python程序的神奇的板子!
下面,让我们来开启行空板之旅的第一节课吧!
任务目标
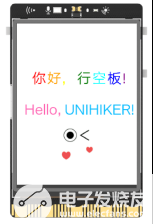
在行空板屏幕上显示文字和表情。

知识点
1、认识行空板
2、认识unihiker库
3、学习使用unihiker库书写文字、添加表情的方法
4、学习在行空板屏幕上显示程序效果的方法
材料清单
硬件清单:


行空板x1
Type-C&Micro二合一USB线x1
**软件使用:**Mind+编程软件x1
知识储备
1、什么是行空板
行空板又称UNIHIKER,它是一款国产教学用开源硬件,它自带Linux操作系统和Python环境,还预装了常用的Python库,能够轻松胜任各种编程相关的开发场景,如搭建物联网系统、体验人工智能应用、编写电子游戏、进行科学实验、设计声光互动、开发可穿戴设备等。
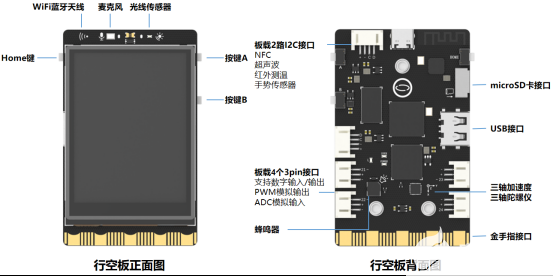
同时,行空板作为智能终端设备,其板子本身采用微型计算机架构,集成LCD彩屏、WiFi蓝牙、多种常用传感器和丰富的拓展接口,如下图所示,

2、什么是Mind+
行空板和电脑间,我们可以用USB线这一硬件构建物理连接,但仅仅做到这一步就好比是买来了各式各样的硬件、组装好了电脑,但是没有软件无法使用这些硬件。那么要如何建立这两者之间信息的连接呢?
答案便是Mind+!它为两者架起了虚拟的桥梁,从而实现代码的编写烧录、文件的传输、实时数据流的交互等功能。
Mind+是一款拥有自主知识产权的国产青少年编程软件,集成各种主流主控板及上百种开源硬件,支持人工智能(AI)与物联网(IoT)功能,既可以拖动图形化积木编程,也可以使用Python/C/C++等高级编程语言,让大家轻松体验创造的乐趣。
3、什么是unihiker库
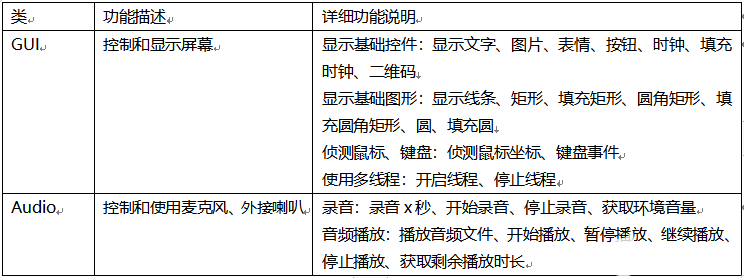
unihiker库是专门为了便于行空板的使用而开发的Python库。我们可以借助unihike库中的GUI类来实现屏幕显示和控制,如显示文字、表情、按钮等,借助其中的Audio类来使用麦克风和外接喇叭,如录制语音,检测环境音量等。

4、unihiker库GUI类导入方法
当我们使用库unihiker中的GUI类实现功能时,我们需要先导入库中的这个模块并通过实例化类的方式创建一个对象。
from unihiker import GUI # 导入unihiker库GUI模块
gui = GUI() # 实例化GUI类
5、unihiker库GUI类通用知识及功能
(1)坐标系
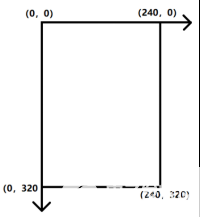
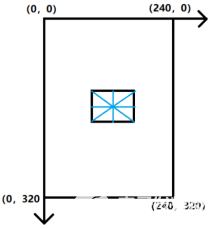
行空板屏幕分辨率为240 x 320,坐标原点为屏幕左上角,向右为x轴正方向,向下为y轴正方向。为了便于使图形等屏幕元素能够显示在指定位置,编程时我们可以通过设定x和y的坐标来实现。

(2)对齐位置origin
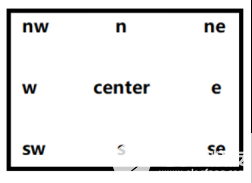
行空板屏幕上所有的元素对象我们可称之为控件。我们可通过设定x和y的坐标来确定它在屏幕上的位置,而为了便于确定控件对象自身在内部的相对方位,我们给控件本身设定9个对齐位置点,可以采用东南西北(ESWN)和上下左右(top/bottom/left/right)两种方法标识。

方法一是以绝对的方位(东南西北)作为对齐位置点。

例如,我们想以控件的北边作为对齐点,使文字“行空板”显示在南边,方位就可以通过“origin=‘n’ ”指令来设置。
gui.draw_text(x = 120,y=160,text=“行空板”, origin=‘n’ )
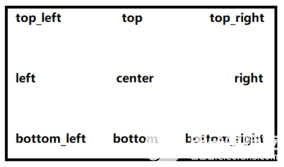
方法二是以屏幕上相对的方位(上下左右)作为位置点。

例如,我们想以控件的顶端作为对齐点,使文字“行空板”显示在底部,方位就可以通过“origin=‘top’ ”指令来设置。
gui.draw_text(x = 120,y=160,text=“行空板”, origin=‘top’ )
6、unihiker库GUI类中的常见方法
GUI类中的方法有很多,我们只使用其中的一部分,在编程时,通过“对象.方法名()”的形式来实现功能。
(1)draw_text()方法显示文字
GUI类中的draw_text()方法可以实现在行空板屏幕上显示文字。
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20, origin=‘top_left’ ) # 在(30,88)坐标位显示文字“你”,颜色为red,大小为20,对齐方式为左上对齐”
其中,参数x和y分别表示文字所显示的横纵坐标位置,text指代要显示的文字内容,font_size表示字体大小,origin指代对齐位置,默认左上角,color表示相应的字体颜色,这里的各个参数并非必须,仅在需要时添加。同时,在设置字体的颜色时有三种表示方法,如设置红色,
设置RGB值: color = (255,0,0)
设置16进制值: color = “#ff0000”
设置固定颜色: color = “red”
(2)draw_emoji()方法显示表情
Gui类中的draw_emoji()方法可以实现在行空板屏幕上显示表情。
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”)
# 在(120,230)坐标位显示内置表情“Wink”,图片切换时间为0.1秒,中心对齐
其中,参数x和y分别表示表情所显示的横纵坐标位置,w和h表示表情的宽度和高度,按照长宽最小边等比例缩放,emoji表示要显示的具体表情名,可以使用内置表情(Angry,Nerve,Peace,Shock,Sleep,
Smile,Sweat,Think,Wink),duration表示图片切换间隔时间,origin表示对齐位置,默认左上角。
动手实践
任务描述1:显示文字和表情
在行空板屏幕上显示文字和表情。
1、硬件搭建
STEP1:通过USB连接线将行空板连接到计算机

2、程序编写
在正式编写程序代码之前,我们首先要创建一个项目文件及Python程序文件。
STEP1:创建与保存项目文件
(1)启动Mind+软件,点击右上角的“Python模式”,

(2)点击左上角“代码”选择编程方式,

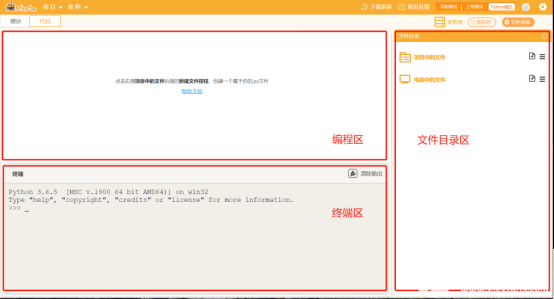
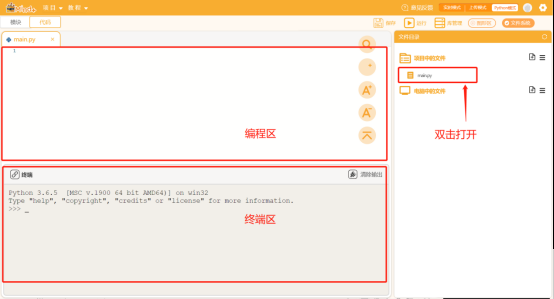
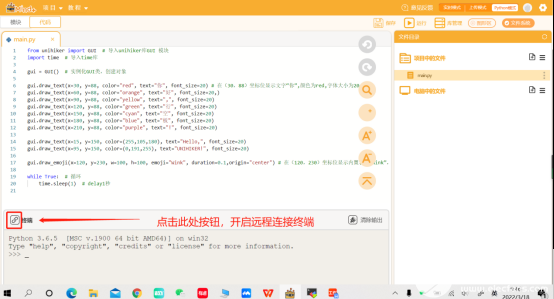
之后我们会看到下面这样的屏幕,右侧是文件目录区,左侧分别是代码编写区和终端区。

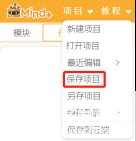
(3)完成后,点击左上方项目菜单中的“保存项目”,

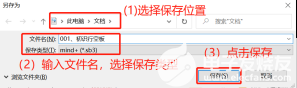
(4)在弹出的界面中选择保存位置,输入文件名“001、初识行空板”,保存类型“Mind+”
Tips:文件名称可自取。

经过上述四步,我们就成功创建并保存好项目文件啦,但是我们的项目是使用Python语言来实现的,因此,接下来我们还需要在项目文件中再创建Python程序文件。
STEP2:创建与保存Python文件
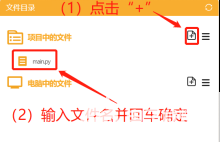
(1)找到文件目录区域

(2)新建Python程序文件,命名为“main.py”

Tips:Python程序文件一定要以“.py”格式结尾才能进行编程,否则无法打开。
(3)打开文件
创建完成后,我们双击“main.py”文件即可对该文件在程序编写区内进行编程,图示如下。

Step4:程序编写
(1)导入所需功能库
在这个任务中,我们需要使用unihiker库中的GUI模块来在屏幕上显示文字,因此,我们首先需要导入它,代码如下。同时,由于后续在保持程序运行时需要一定的延时,因此,我们还需导入time时间库。
from unihiker import GUI # 导入unihiker库GUI 模块
import time # 导入时间库
(2)实例化GUI类
在使用unihiker库中的GUI模块显示文字和表情前,我们需要先实例化GUI类,来创建一个对象,以便使用该类中的各种方法。
gui = GUI() # 实例化GUI类,创建对象
(3)显示文字
在屏幕上显示文字时,我们可以设定各个文字的坐标位、颜色、内容、字体大小等不同的属性参数,以使效果更佳。
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20) # 在(30,88)坐标位显示文字“你”,颜色为red,字体大小为20
gui.draw_text(x=60, y=88, color=“orange”, text=“好”, font_size=20,)
gui.draw_text(x=90, y=88, color=“yellow”, text=",", font_size=20)
gui.draw_text(x=120, y=88, color=“green”, text=“行”, font_size=20)
gui.draw_text(x=150, y=88, color=“cyan”, text=“空”, font_size=20)
gui.draw_text(x=180, y=88, color=“blue”, text=“板”, font_size=20)
gui.draw_text(x=210, y=88, color=“purple”, text="!", font_size=20)
gui.draw_text(x=15, y=150, color=(255,105,180), text=“Hello,”, font_size=20)
gui.draw_text(x=95, y=150, color=(0,191,255), text=“UNIHIKER!”, font_size=20)
(4)显示表情
行空板屏幕可显示的表情有很多,这里,我们选择“Wink”将其呈现在文字下方。
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”) # 在(120,230)坐标位显示内置表情“Wink”,图片切换时间为0.1秒,中心对齐
(5)保持内容显示
最后,为了能够保持屏幕内容的长久显示,我们使程序处于运行状态。
while True: # 循环
time.sleep(1) # delay1秒
Tips:完整示例程序如下:
from unihiker import GUI # 导入unihiker库GUI 模块
import time # 导入time库
gui = GUI() # 实例化GUI类,创建对象
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20) # 在(30,88)坐标位显示文字“你”,颜色为red,字体大小为20
gui.draw_text(x=60, y=88, color=“orange”, text=“好”, font_size=20,)
gui.draw_text(x=90, y=88, color=“yellow”, text=",", font_size=20)
gui.draw_text(x=120, y=88, color=“green”, text=“行”, font_size=20)
gui.draw_text(x=150, y=88, color=“cyan”, text=“空”, font_size=20)
gui.draw_text(x=180, y=88, color=“blue”, text=“板”, font_size=20)
gui.draw_text(x=210, y=88, color=“purple”, text="!", font_size=20)
gui.draw_text(x=15, y=150, color=(255,105,180), text=“Hello,”, font_size=20)
gui.draw_text(x=95, y=150, color=(0,191,255), text=“UNIHIKER!”, font_size=20)
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”) # 在(120,230)坐标位显示内置表情“Wink”,图片切换时间为0.1秒,中心对齐
while True: # 循环
time.sleep(1) # delay1秒
程序运行
STEP1:远程连接行空板
(1)确认板子处于连接且开机状态

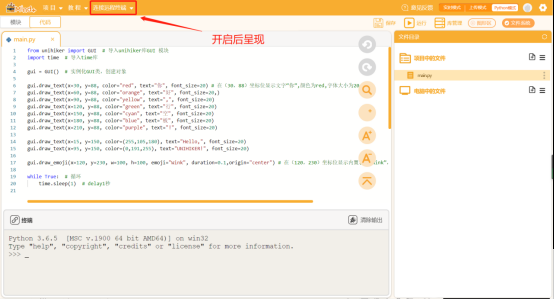
(2)开启远程连接终端


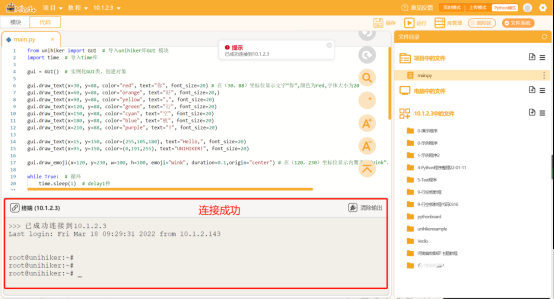
(3)连接行空板


Tip1:“远程连接终端”只在开启后可见。
Tip2:“10.1.2.3”为USB直连时的固定IP地址。
STEP2:点击右上方的运行按钮

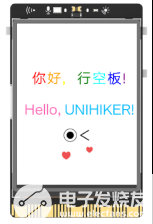
STEP3:观察效果
观察行空板,可以看到在屏幕上呈现出“你好,行空板!”以及“Hello,UNIHIKER!”的字样,而在文字下方,则是一个“Wink”的表情。

挑战自我
1、试一试,用其他表情替换“Wink”,看看效果如何吧!
2、除了上述内容,你还有什么话想向行空板说呢,将它添加到屏幕上吧!
审核编辑:符乾江
-
为什么电子表格的第一行总是空的2014-12-03 0
-
玩转蓝牙4.0系列教程(第一季)-第一课 点亮LED2015-07-27 0
-
51单片机入门教程源码,猿始部落官方代码正式版,第七课,外部中断。2016-07-09 0
-
【良心奉献**第一课GHRD工程搭建】小梅哥SOPC公开课随堂工程源码,使用Quartus II 13.0编辑,干货2016-08-13 0
-
视频详解:上海尤老师verilog学习入门到实战第一课2016-09-26 0
-
10月12日直播(第一课时)学习资料 - 下载2017-10-11 0
-
Tiva C LaunchPad入门系列讲座2018-08-15 0
-
请问第九部第一课100kHz怎么得到10us的,最后又怎么得到4 us的2018-10-23 0
-
求黄老师第一课原理图和PCB2019-10-20 0
-
初识arduino2022-02-24 0
-
3.1版本【HarmonyOS 第一课】正式上线!参与学习赢官方好礼>>2022-11-18 0
-
【沁恒 CH32V208 开发板免费试用】单片机入门第一课环境搭建以及点灯和串口打印2023-04-15 0
-
单片机入门教程第一课 单片机概述2010-01-07 1280
-
arduino 入门学习第一课——初识arduino2022-01-04 428
全部0条评论

快来发表一下你的评论吧 !

