

一文详细了解HTTP协议
电子说
1.2w人已加入
描述
一、什么是http?
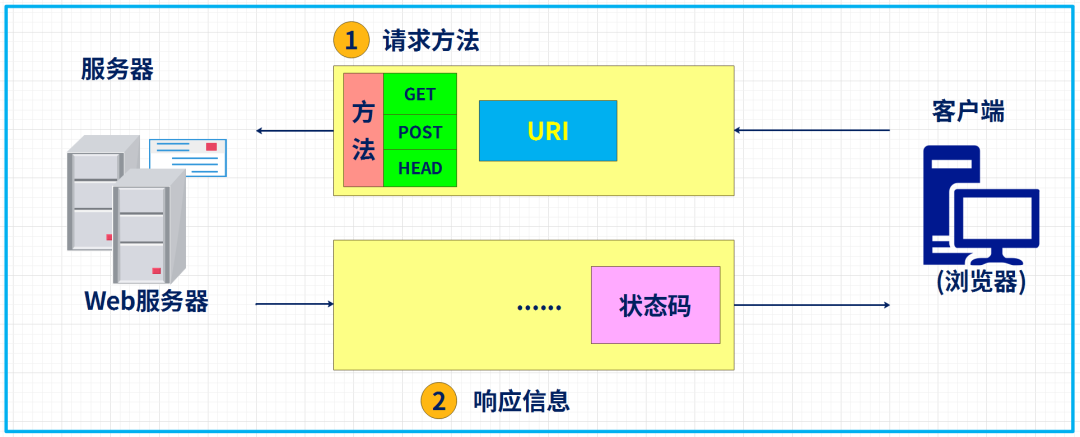
Http协议即超文本传送协议 (HTTP-Hypertext transfer protocol) 。
它定义了浏览器(即万维网客户进程)怎样向万维网服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。从层次的角度看,HTTP是面向(transaction-oriented)应用层协议,它是万维网上能够可靠地交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础。并且详细的规定了客户端浏览器与服务器之间互相通信的规则。

二、抓包
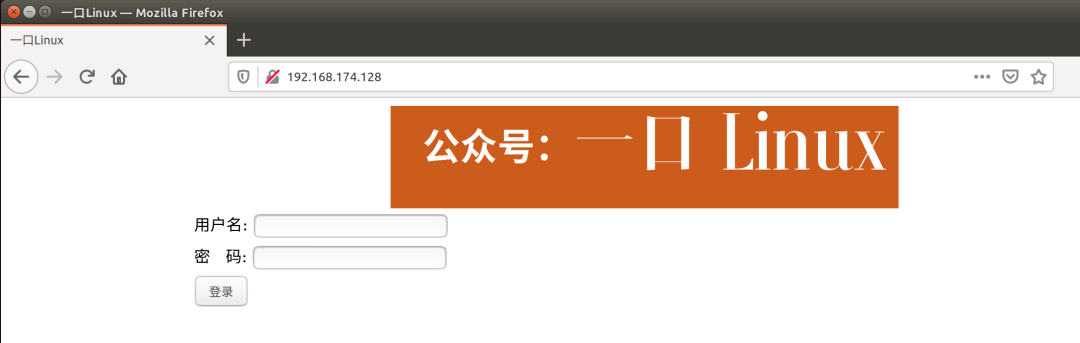
下面是一口君抓取的访问自己搭建的web服务器交互的所有数据包。以下是浏览器显示信息: 以下是实际index.html内容
以下是实际index.html内容
"-//W3C//DTD XHTML 1.0 Transitional//EN" >
"http://www.w3.org/1999/xhtml">
"Content-Type" content="text/html; charset=utf-8" />
一口Linux
"center">
"900" border="0">
"return isValidate(myform)" action="cgi-bin/login.cgi" method="post">
用户名: type="text" name="username" id="username" >
密 码: type="password" name="userpass" id="userpass">
type="submit" value="登录" id="button" >
"center">
"900" height="467" border="0" background="./image/yikou.png">
"126" height="948">
"351">
"101">
