

 HarmonyOS应用开发—qrcode二维码生成
HarmonyOS应用开发—qrcode二维码生成
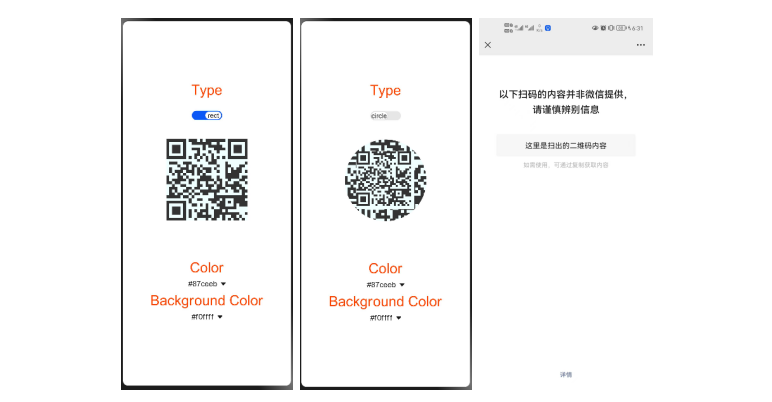
描述

一.创建项目
二.示例代码
Hml代码:
TypeColor{{$item}}Background Color{{$item}}Css代码:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.txt {
color: orangered;
}
Js代码:
export default {
data: {
qr_value:"这里是扫出的二维码内容",
qr_type: 'rect',
qr_size: '200px',
qr_col: '#333',
col_list: ['#87ceeb','#fa8072','#da70d6','#80ff00ff','#00ff00ff'],
qr_bcol: '#f0ffff',
bcol_list: ['#f0ffff','#ffffef','#d8bfd8']
},
setType(e) {
if (e.checked) {
this.qr_type = 'rect'
} else {
this.qr_type = 'circle'
}
},
setColor(e) {
this.qr_col = e.newValue
},
setColorB(e) {
this.qr_bcol = e.newValue
}
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
二维码识别2015-08-27 0
-
生成二维码2017-11-11 0
-
cad绘制二维码工具cad_qrcode v1.0下载2019-04-19 0
-
如何通过机智云 iot开发平台接口生成设备对应的二维码2019-09-19 0
-
如何通过机智云接口生成设备对应的二维码2019-09-20 0
-
二维码软件中制作Dot Code二维码的步骤2020-12-02 0
-
HarmonyOS教程—基于AI的码生成能力,实现二维码生成与扫码功能2021-08-30 0
-
如何识别单片机嵌入式二维码解码2021-12-20 0
-
STM32 单片机字符串生成二维码显示相关资料分享2022-01-27 0
-
【RISC-V 生态软件系列】 HaaS UI进阶教学二:Canvas之显示二维码2022-03-09 0
-
HarmonyOS应用开发-qrcode二维码生成2022-05-12 0
-
OpenHarmony应用开发之二维码生成器2022-07-01 0
-
HarmonyOS应用开发-QRCodeDemo二维码生成体验2022-07-30 0
-
#深入浅出学习eTs#(九)变红码?专属二维码生成2022-12-29 0
-
【米尔MYD-JX8MMA7开发板-ARM+FPGA架构试用体验】 十、QT二维码生成器2023-05-23 0
全部0条评论

快来发表一下你的评论吧 !

