

 HarmonyOS原子化服务开发快速入门教程(上)
HarmonyOS原子化服务开发快速入门教程(上)
描述
HarmonyOS原子化服务开发快速入门教程(上)
原创蛟龙腾飞收纳专栏 : Harmonyos 28 分钟前 2
学习说明
1.开发者具备JS与前端开发语言入门级及以上基础。
2.已经安装好DevEco Studio。本案例用的DevEco Studio 3.0.0.800,API4-7都可以体验。
3.开发者已经注册与实名认证华为开发者联盟账户。
4.Empty Ability工程模板, JavaScript语言开发,支持低代码开发,用于Phone、TV、Tablet、Wearable设备的Feature Ability模板,展示了基础的Hello World功能。
5.Immersive Data(沉浸式数据模板)服务卡片模板,支持设备Phone/Tablet/Wearable,JavaScript语言开发,此类型卡片是在沉浸式图片上呈现数据信息,可以使用不同的图标搭配信息进行呈现,强调使用场景与数据之间的关系,开发者可以发挥图文搭配的优势,创造出独特风格的卡片样式。
6.课件里提供了本案例单独说明文档与代码包,可以直接引用体验。
目录:
- 创建项目
- 创建卡片
- 修改代码
- 运行效果
- 多设备效果显示
- 学习说明
一、创建项目
- 创建工程项目
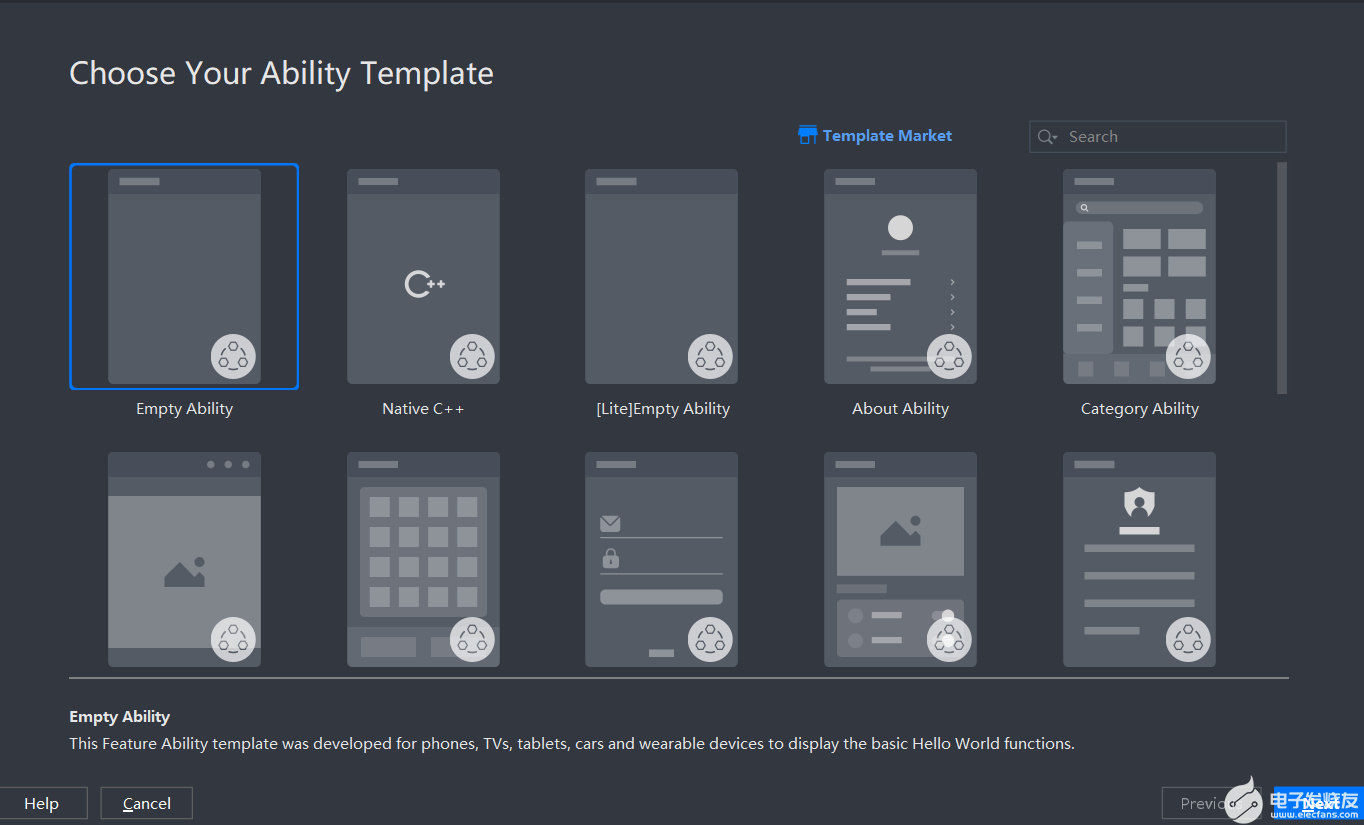
打开DevEco Studio选择你的Ability 模板,这里我们选择Empty Ability模板,然后点击Next进行下一步。如图1所示。

图1
2.配置工程项目
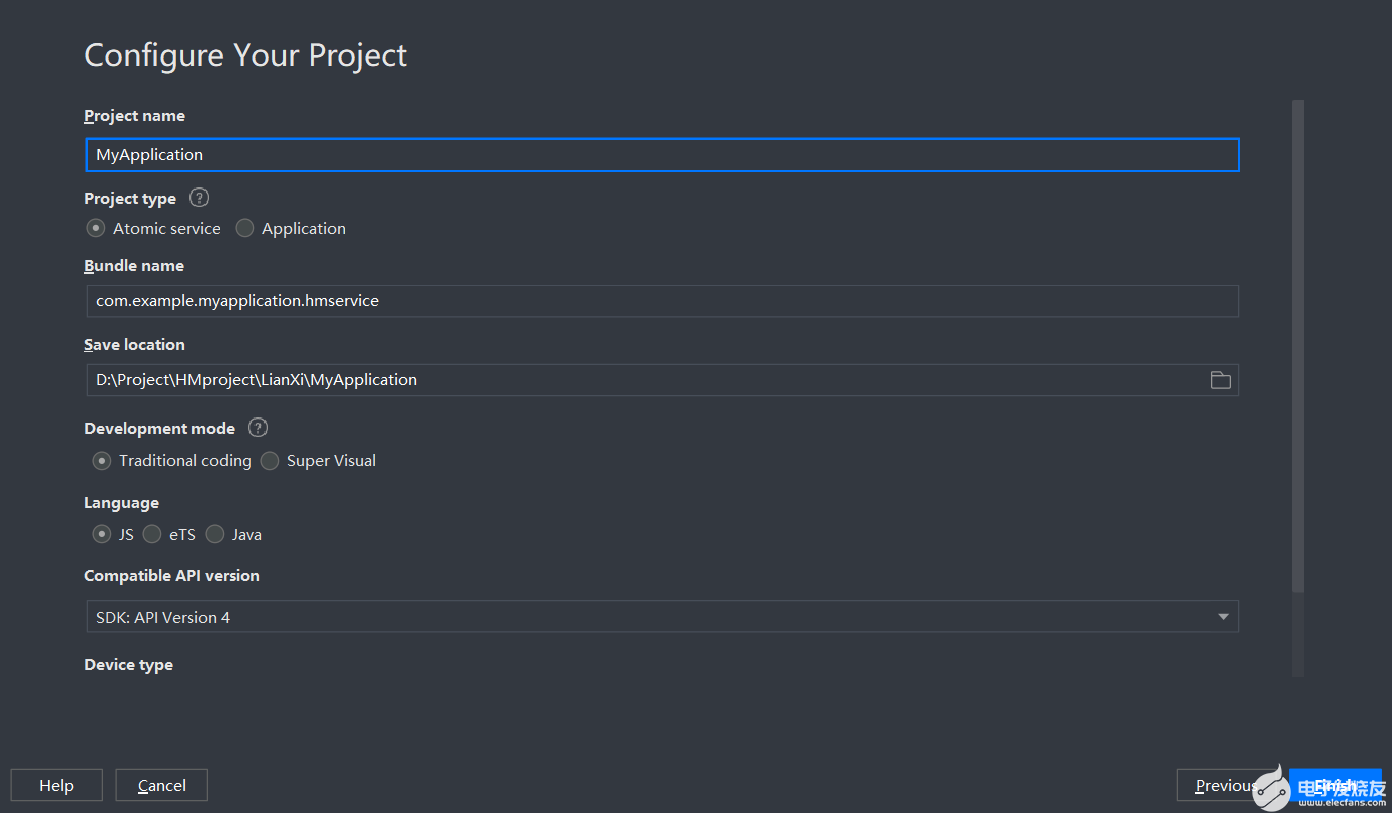
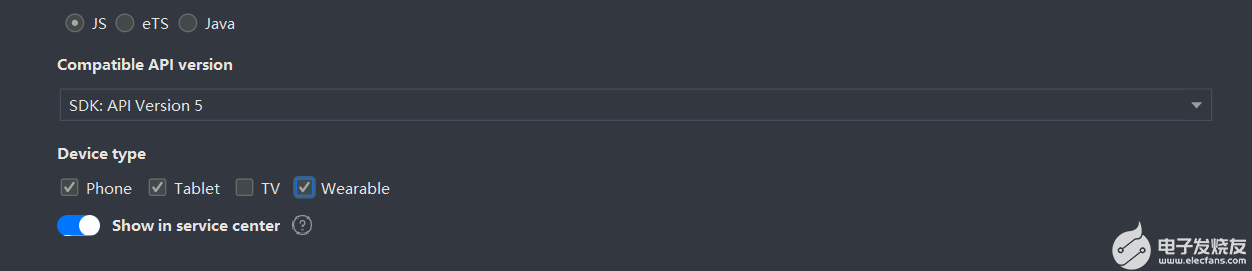
配置的项目工程,如图2和图3所示,然后单击Finish创建。

图2

图3
二、创建卡片
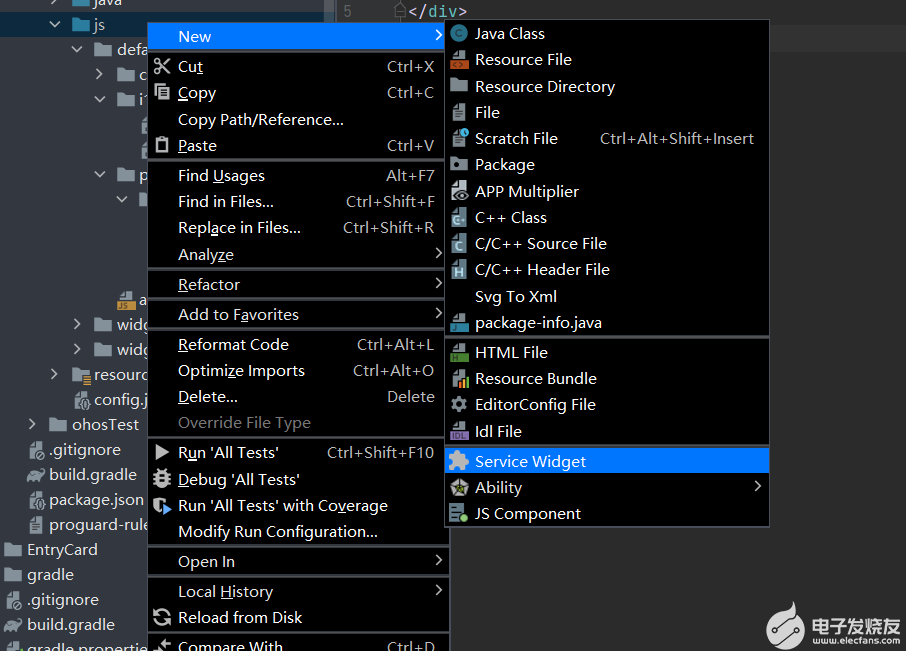
- 找到entry中src->main下的js文件,右击选择new中的Service Widget选项,如图4所示。

图4
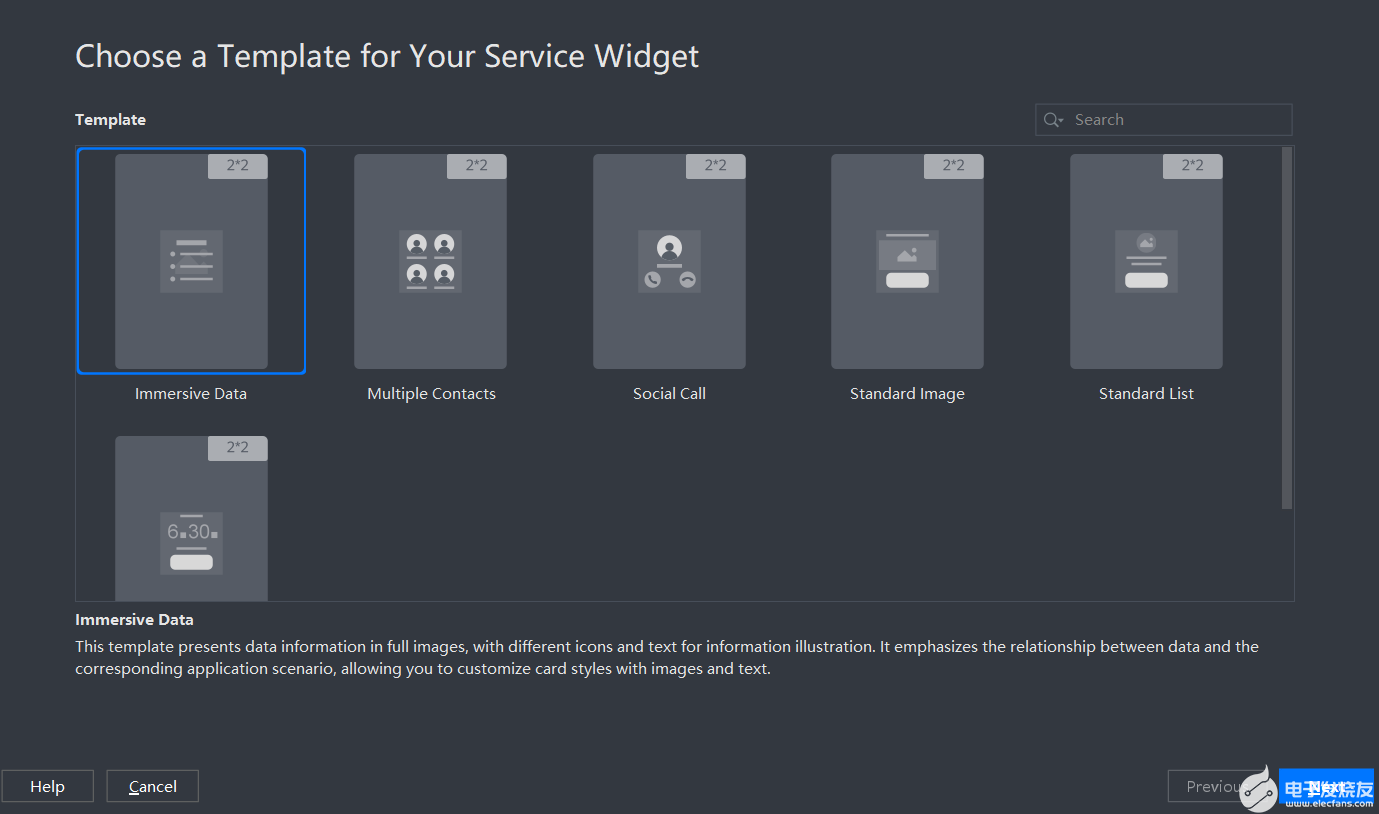
选择immersive Data卡片模板,如图5所示,点击Next进行下一步。

图5
配置卡片模板信息,如图6,然后点击Finish创建。

图6
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS如何高效上架原子化服务?这个平台帮你搞定!2022-01-12 0
-
直播预告丨 Hello HarmonyOS 进阶课程第五课——原子化服务2022-05-30 0
-
HarmonyOS原子化服务开发快速入门教程(上)2022-06-16 0
-
HarmonyOS原子化服务开发快速入门教程 (下)2022-06-18 0
-
OpenHarmony原子化服务开发快速入门体验(上)2022-06-20 0
-
HarmonyOS原子化服务案例分享-原卡秀2022-07-22 0
-
HarmonyOS原子化服务案例分享-蛟龙服务2022-08-05 0
-
HarmonyOS原子化服务最新概念、呈现形式与触发方式2022-12-27 0
-
《HarmonyOS原子化服务卡片原理与实战》清华大学出版社李洋著2022-12-29 0
-
HarmonyOS原子化服务开发相关术语2023-01-19 0
-
及刻周边惠:拥抱HarmonyOS原子化服务2023-03-13 0
-
HarmonyOS鸿蒙原生应用开发设计- 元服务(原子化服务)图标2023-11-01 0
-
FPGA/SOPC开发快速入门教程2008-08-06 781
-
HarmonyOS原子化服务开发快速入门教程(中)2022-06-17 4702
-
HarmonyOS原子化服务开发快速入门教程 (下)2022-06-18 3864
全部0条评论

快来发表一下你的评论吧 !

