

 HarmonyOS原子化服务开发快速入门教程(中)
HarmonyOS原子化服务开发快速入门教程(中)
描述
三、修改代码
-
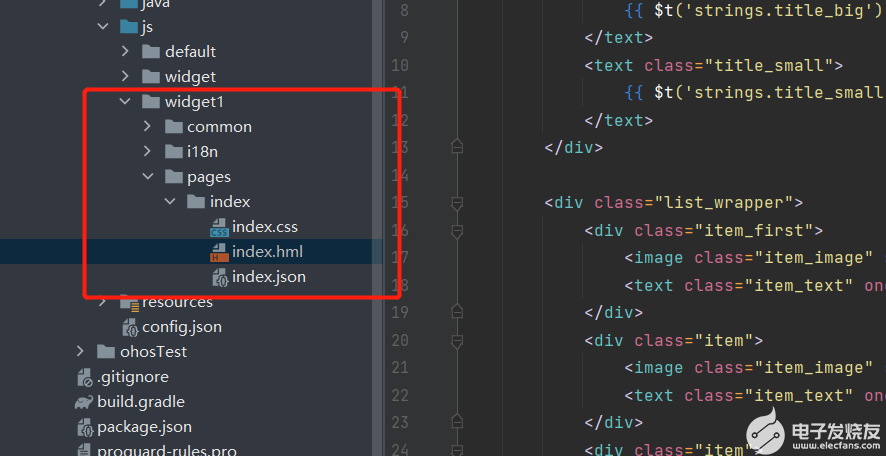
查看js下刚刚创建的卡片,如图7。

如图7
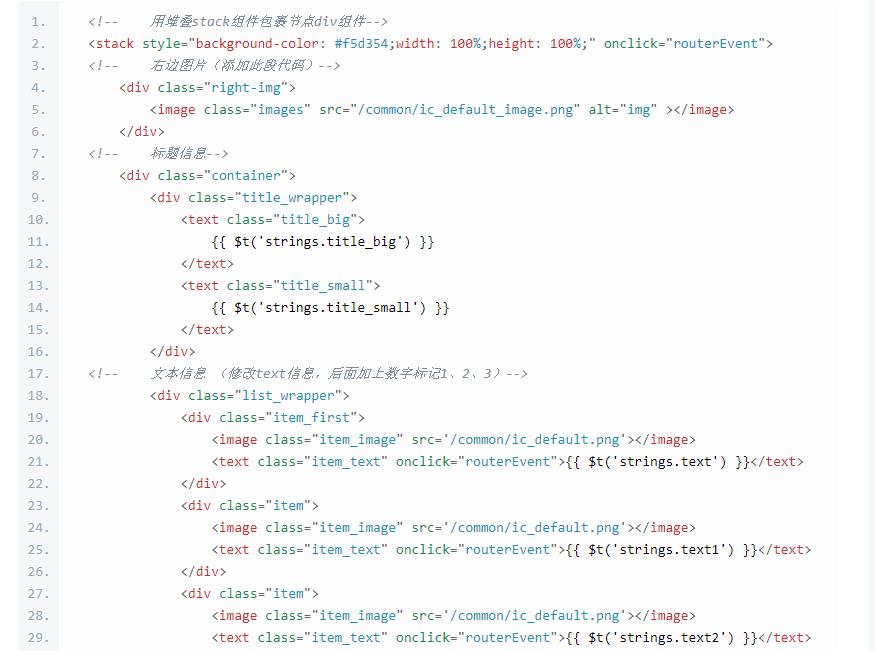
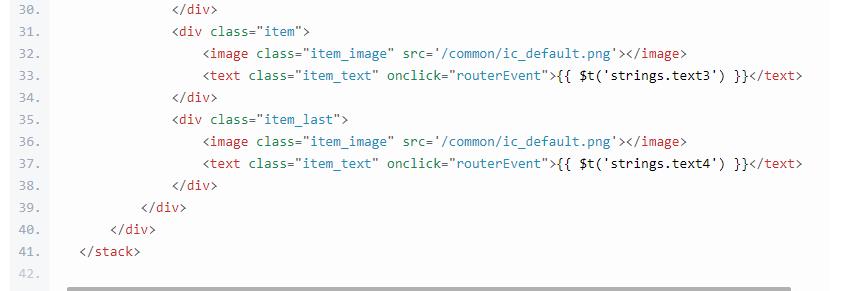
打开该文件下的index.hml文件,修改代码。


打开该文件下的index.css文件,修改代码(找到对应修改部分)。
.container {
flex-direction: column;
justify-content: space-between;
align-items: flex-start;
/*注释代码*/
/* background-color: dodgerblue;*/
/* background-image: url('/common/ic_default_image@3x.png');*/
/* background-repeat: no-repeat;*/
/* background-size: cover;*/
}
/*添加.right-img样式*/
.right-img{
width: 40px;
height: 40px;
position: absolute;
right: 10px;
top: 10px;
border-radius: 12px;
}
/*将.title_big中的font-size: 19px;改为16px*/
.title_big {
font-size: 16px;
font-weight: bold;
color: white;
}
/*适配wearable*/
@media (device-type: wearable) {
.right-img{
display: none;
}
}
打开该文件下的i18n文件,打开.json文件,修改代码。
zh_CN.json:
{
"strings": {
"title_big": "标题",
"title_small": "这里是副标题",
"text": "文本",
"text1": "文本1",
"text2": "文本2",
"text3": "文本3",
"text4": "文本4"
}
}
en_US.json:
{
"strings": {
"title_big": "Title",
"title_small": "Text",
"text": "Text",
"text1": "Text1",
"text2": "Text2",
"text3": "Text3",
"text4": "Text4"
}
}
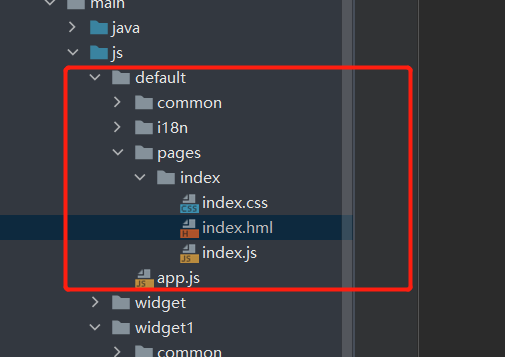
1. 打开js下的default文件,打开pages文件,点击index.hml.如图8所示。

图8
修改代码:
index.hml
你好,欢迎来到{{title1}}{{title2}}index.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
color: #000000;
opacity: 0.9;
margin: 4px 0px;
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.title {
font-size: 100px;
}
}
@media screen and (device-type: wearable) {
.title {
font-size: 28px;
color: #FFFFFF;
}
}
@media screen and (device-type: tv) {
.container {
background-image: url("/common/images/Wallpaper.png");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.title {
font-size: 100px;
color: #FFFFFF;
}
}
@media screen and (device-type: phone) and (orientation: landscape) {
.title {
font-size: 60px;
}
}
index.js
export default {
data: {
title1: "原子化服务",
title2: "新应用时代和新世界!"
},
onInit() {}
}
四、运行效果
-
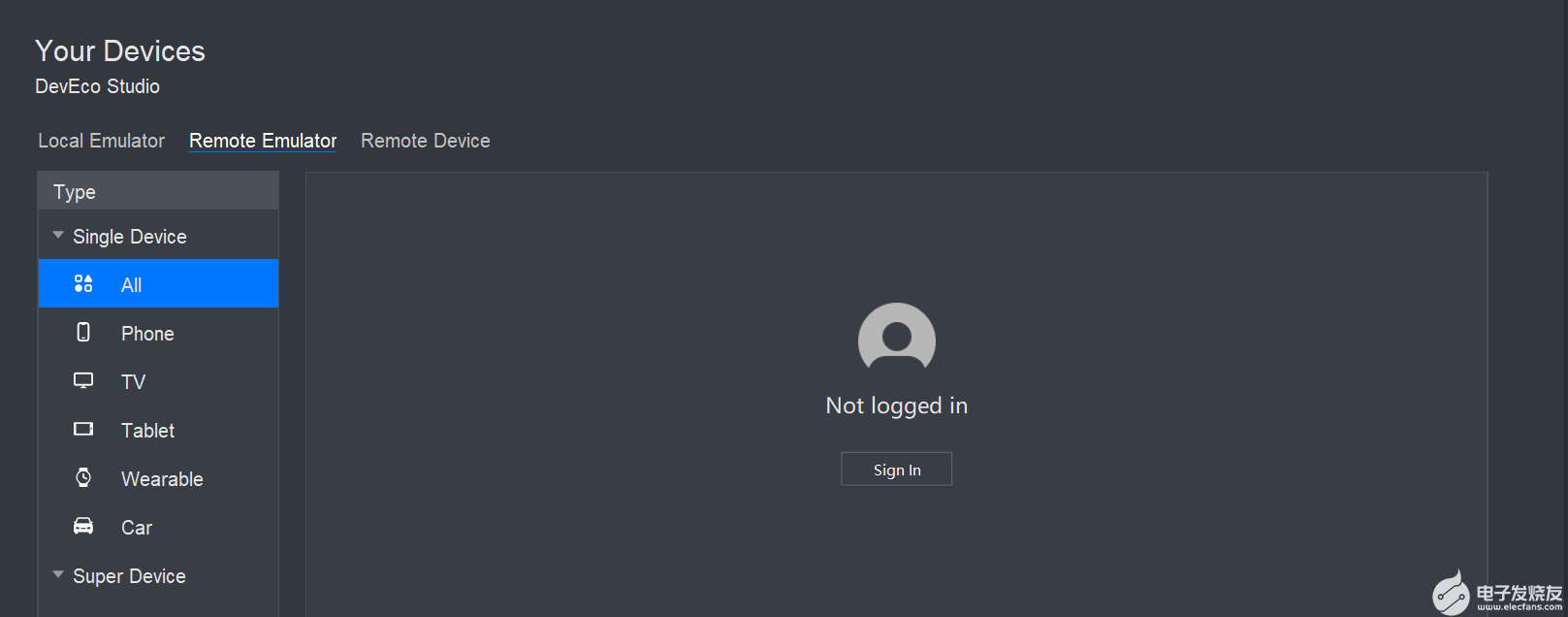
打开模拟器,如图9所示

图9
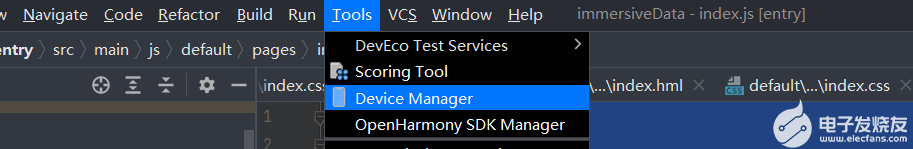
进行登录,如图10

图10
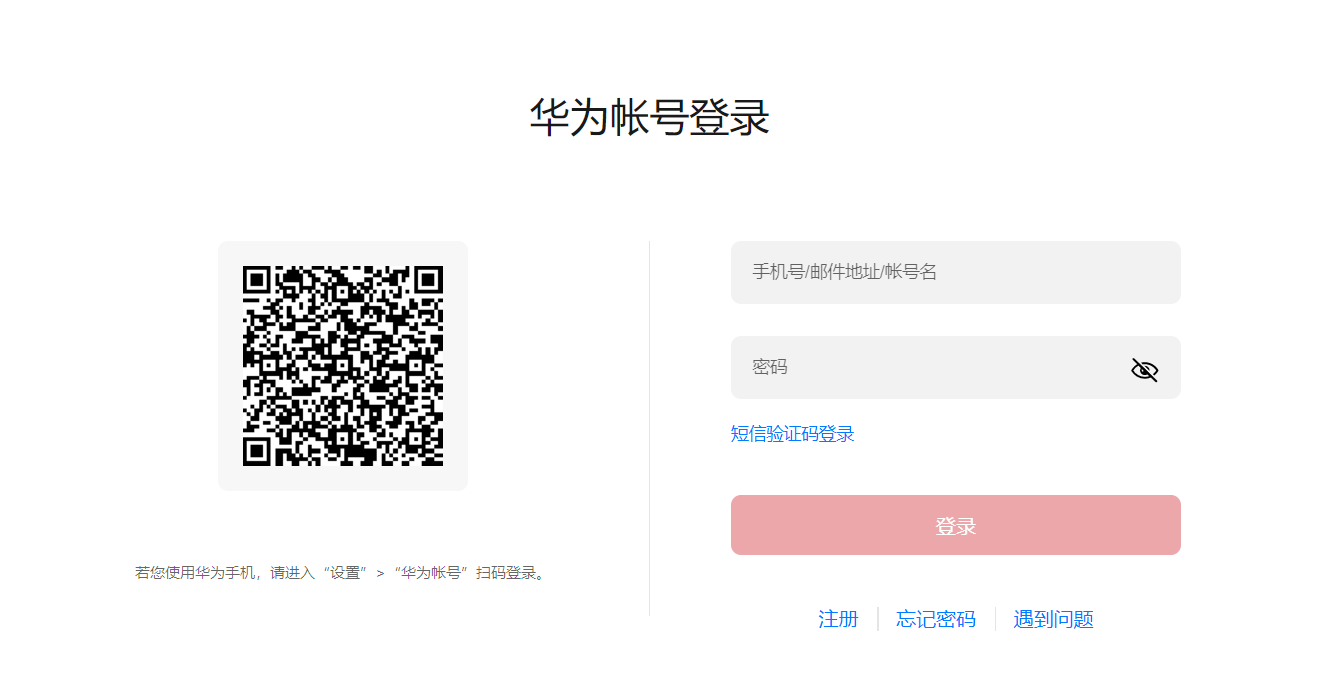
输入你的华为账号进行登录,如图11

图11
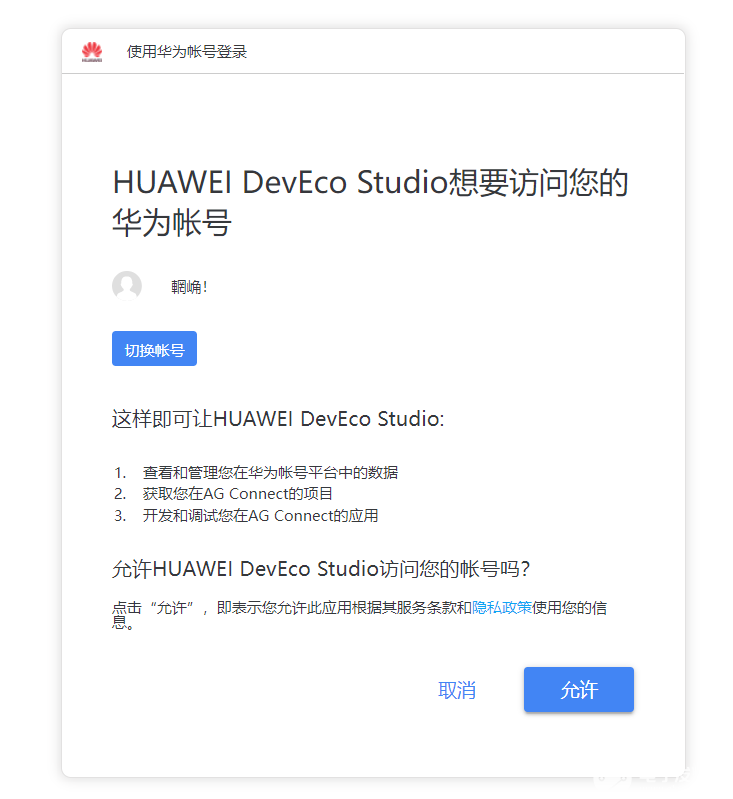
点击允许,如图12

图12
登陆成功,如图13,然后返回DevEco Studio。

图13
-
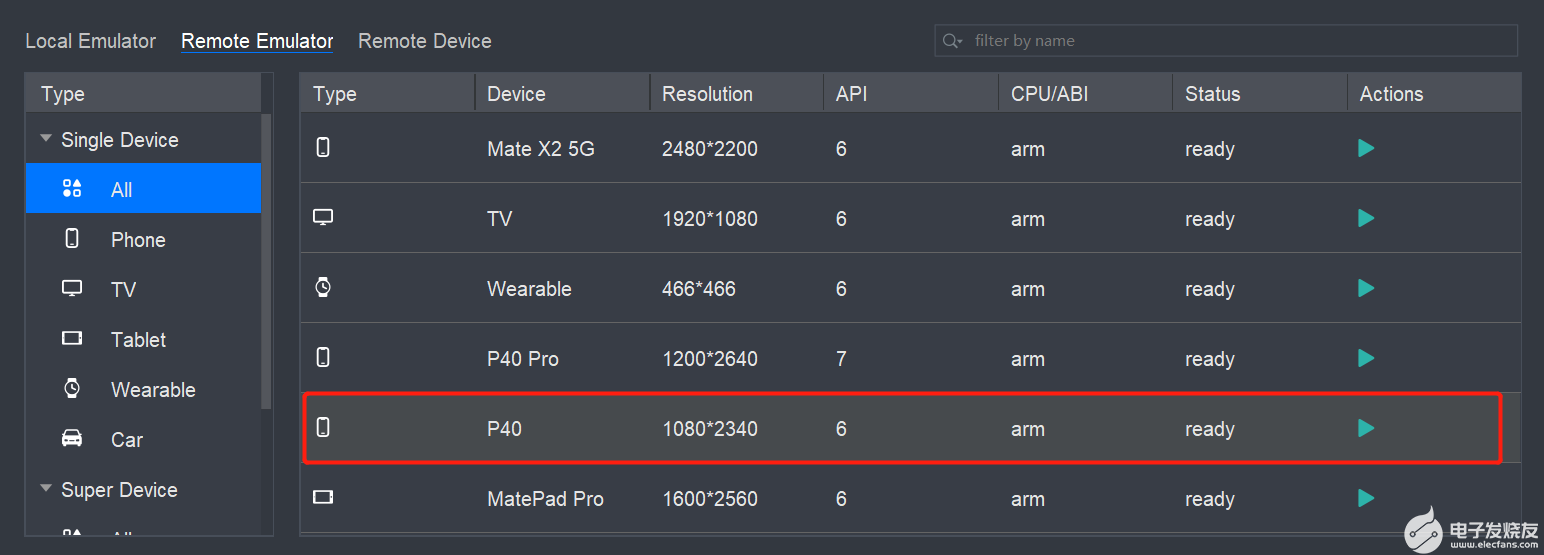
选择模拟器,如图14。

图14
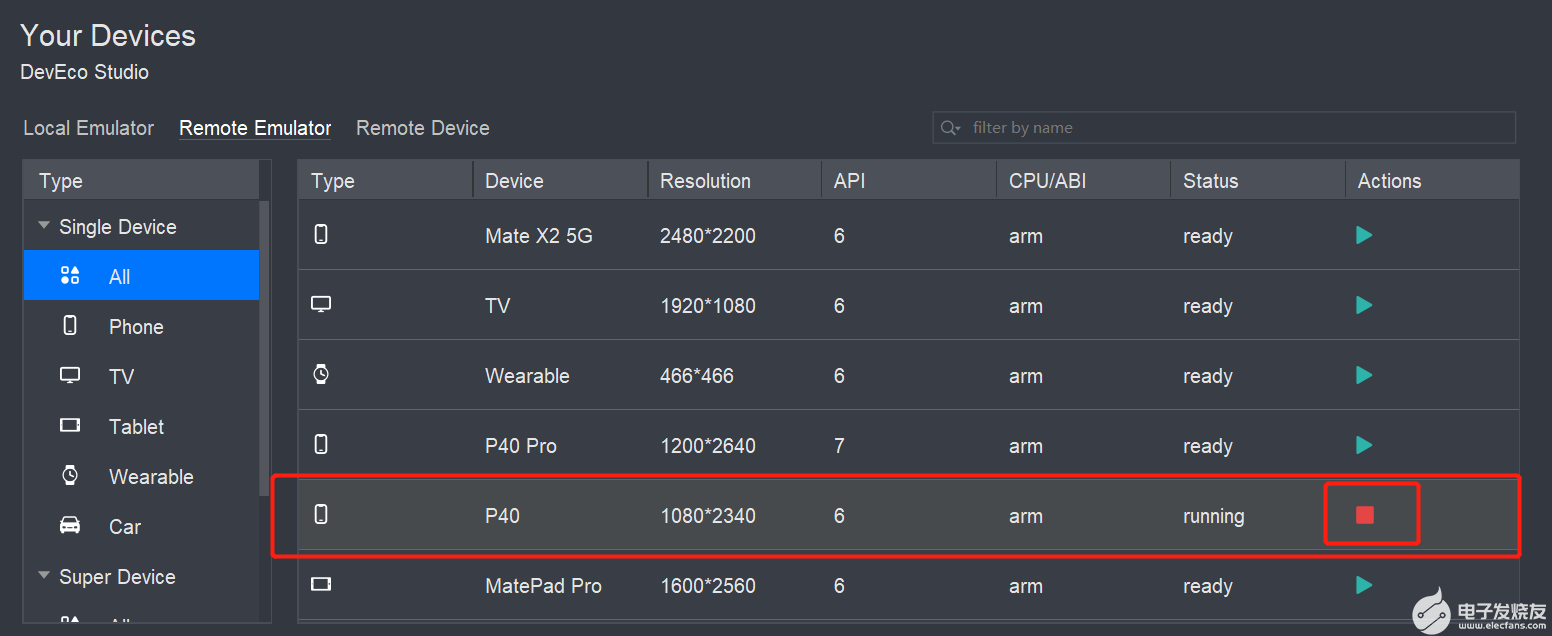
开启成功,如图15。

图15
点击小三角运行项目,如图16

图16
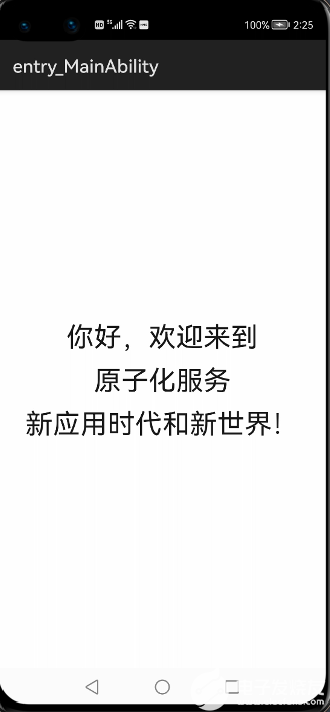
运行成功后会出现初始化页面,如图17

图17
点击模拟器中的
home键
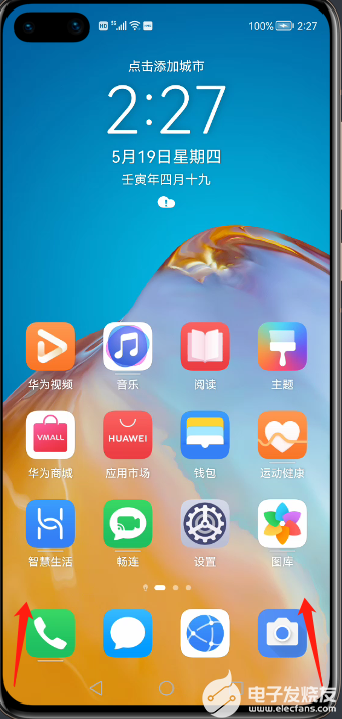
,回到桌面,然后从左下角或者右下角斜向上滑动,进入服务中心,如图18

图18
进入服务中心后可以看见创建的卡片(这是项目创建初始化自身就有的卡片widget),如图19

图19
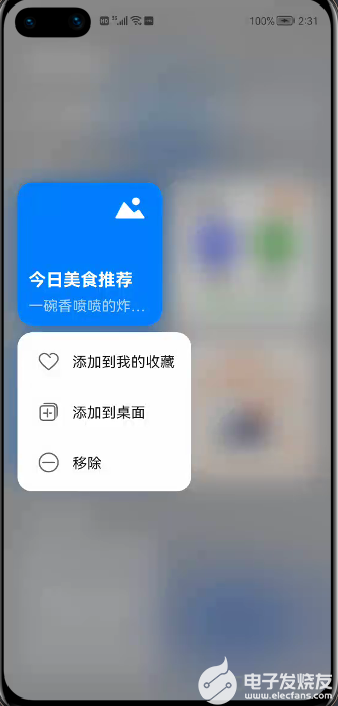
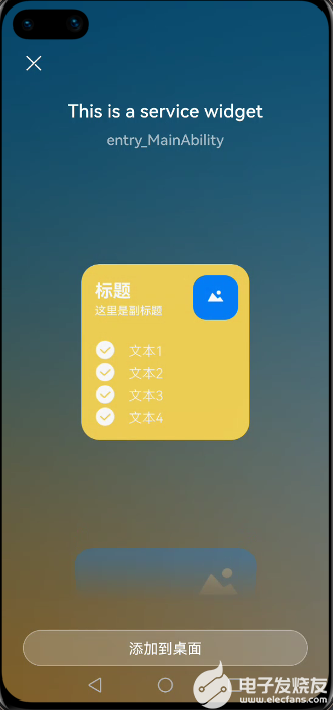
轻按卡片,添加至桌面,如图20

图20
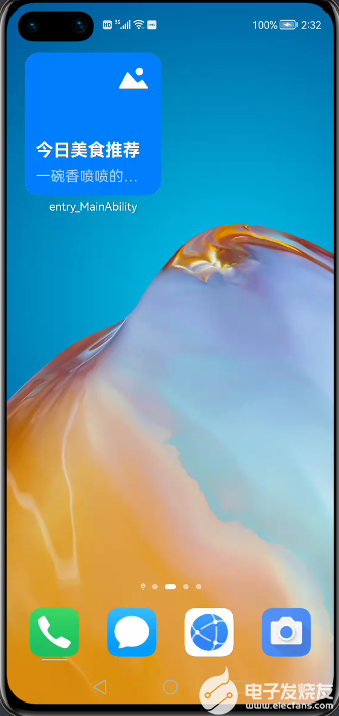
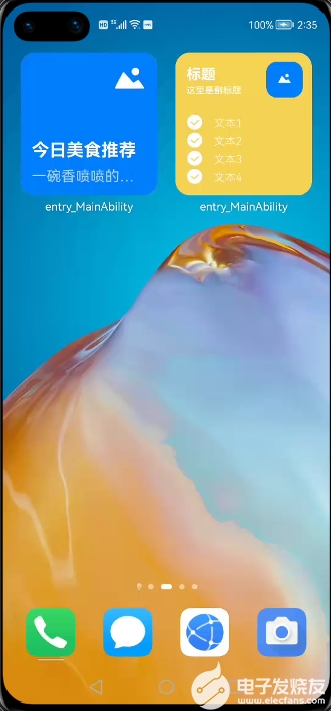
卡片成功添加至桌面,如图21

如图21
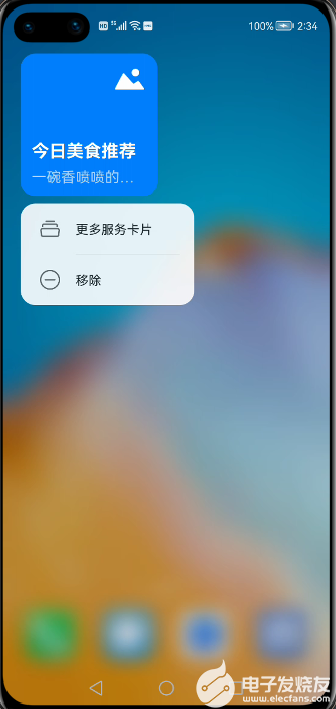
长按桌面卡片,出现弹窗,单击更多服务卡片,选择我们之前新创建的卡片,并且添加至桌面,如图22、图23、图24



图22 图23 图24
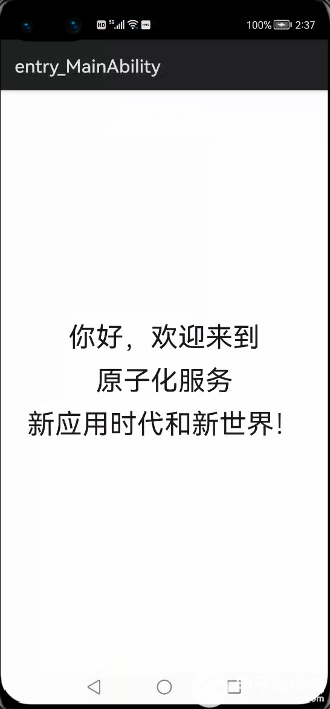
点击新添加至桌面的卡片,回到页面,如图25

图 25
-
这里想显示其他模拟器效果,重复以上打开模拟器的步骤即可。
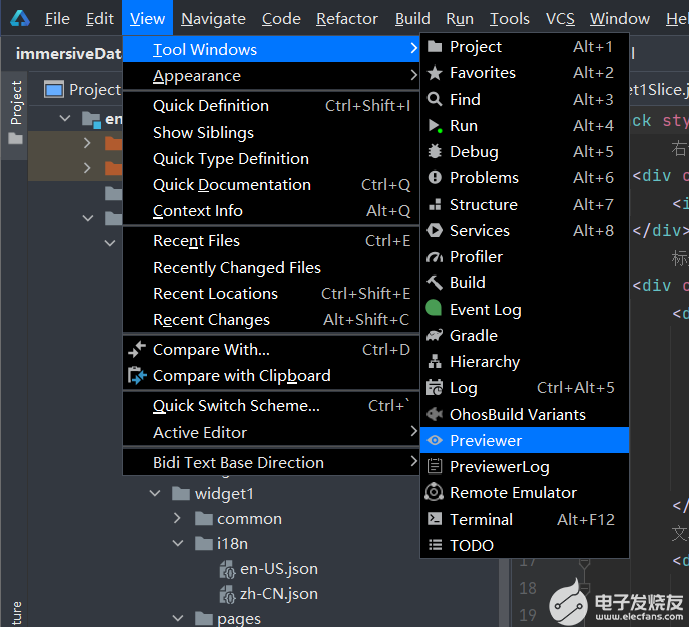
其他模拟器卡片效果可用previewr快速预览,如图26打开previewr。

图26
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS原子化服务最新概念、呈现形式与触发方式2022-12-27 0
-
HarmonyOS原子化服务开发快速入门教程(上)2022-06-16 0
-
HarmonyOS原子化服务开发快速入门教程(中)2022-06-17 0
-
每周精选 | RT-thread移植教程,RK3399与RK356x USB开发指南2022-06-17 0
-
HarmonyOS原子化服务开发快速入门教程 (下)2022-06-18 0
-
OpenHarmony原子化服务开发快速入门体验(下)2022-06-22 0
-
HarmonyOS原子化服务案例分享-原卡秀2022-07-22 0
-
HarmonyOS原子化服务案例分享-蛟龙服务2022-08-05 0
-
HarmonyOS原子化服务开发中的API版本使用问题2022-08-15 0
-
《HarmonyOS原子化服务卡片原理与实战》清华大学出版社李洋著2022-12-29 0
-
HarmonyOS原子化服务开发相关术语2023-01-19 0
-
HarmonyOS鸿蒙原生应用开发设计- 元服务(原子化服务)图标2023-11-01 0
-
FPGA/SOPC开发快速入门教程2008-08-06 785
-
HarmonyOS原子化服务开发快速入门教程(上)2022-06-16 1607
-
HarmonyOS原子化服务开发快速入门教程 (下)2022-06-18 3896
全部0条评论

快来发表一下你的评论吧 !

