

 OpenHarmony像素单位
OpenHarmony像素单位
描述
OpenHarmony像素单位
ArkUI开发框架提供了 4 种像素单位供开发者使用,分别是: px 、 vp 、 fp 和 lpx ,框架采用vp为基准数据单位。它们之间的区别如下表所示:
| 名称 | 描述 |
|---|---|
| px | 屏幕物理像素单位。 |
| vp | 屏幕密度相关像素单位,根据屏幕像素密度转换为屏幕物理像素。 |
| fp | 字体像素,与vp类似适用于屏幕密度变化,随系统字体大小设置变化。 |
| lpx | 视窗逻辑像素单位,lpx单位为实际屏幕宽度与逻辑宽度(在 config.json 中配置的 designWidth )的比值,如配置 designWdith 为 720 时,在实际宽度为 1440 物理像素的屏幕上, 1px 为 2px 。 |
ArkUI开发框架也提供了全局方法把这些不同的尺寸单位相互转换,全局方法如下所示:
declare
function
vp2px
(
value
:
number
):
number
;
declare
function
px2vp
(
value
:
number
):
number
;
declare
function
fp2px
(
value
:
number
):
number
;
declare
function
px2fp
(
value
:
number
):
number
;
declare
function
lpx2px
(
value
:
number
):
number
;
declare
function
px2lpx
(
value
:
number
):
number
;
像素单位转换
提供其他单位与px单位互相转换的方法。
| 接口 | 描述 |
|---|---|
| vp2px(value : number) : number | 将vp单位的数值转换为以px为单位的数值。 |
| px2vp(value : number) : number | 将px单位的数值转换为以vp为单位的数值。 |
| fp2px(value : number) : number | 将fp单位的数值转换为以px为单位的数值。 |
| px2fp(value : number) : number | 将px单位的数值转换为以fp为单位的数值。 |
| lpx2px(value : number) : number | 将lpx单位的数值转换为以px为单位的数值。 |
| px2lpx(value : number) : number | 将px单位的数值转换为以lpx为单位的数值。 |
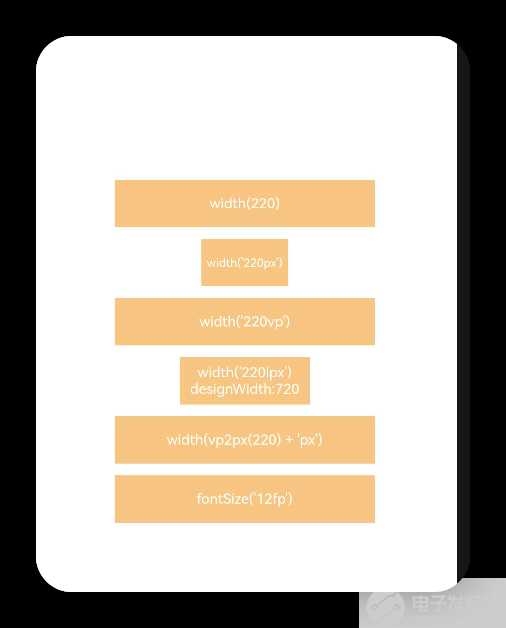
最后我们通过代码来体验一下
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
@
Entry
@
Component
struct
Example
{
build
() {
Column
() {
Column
() {
Text
(
"width(220)"
)
.
width
(
220
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12vp'
)
}.
margin
(
5
)
Column
() {
Text
(
"width('220px')"
)
.
width
(
'220px'
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
)
}.
margin
(
5
)
Column
() {
Text
(
"width('220vp')"
)
.
width
(
'220vp'
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12vp'
)
}.
margin
(
5
)
Column
() {
Text
(
"width('220lpx') designWidth:720"
)
.
width
(
'220lpx'
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12vp'
)
}.
margin
(
5
)
Column
() {
Text
(
"width(vp2px(220) + 'px')"
)
.
width
(
vp2px
(
220
)
+
'px'
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12vp'
)
}.
margin
(
5
)
Column
() {
Text
(
"fontSize('12fp')"
)
.
width
(
220
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12fp'
)
}.
margin
(
5
)
}.
width
(
'100%'
).
height
(
"100%"
).
justifyContent
(
FlexAlign
.
Center
)
}
}

参考文档
像素单位
- 相关推荐
- 像素
- OpenHarmony
-
OpenHarmony开发者大会举办,OpenHarmony项目群授牌30家捐赠单位及个人2023-04-20 365
-
鸿蒙基础开发实战-(ArkTS)像素转换2024-01-11 0
-
开源的 OpenHarmony 是每个人的 OpenHarmony2021-06-06 0
-
openharmony发起单位2021-06-21 1165
-
OpenHarmony生态领航贡献单位公布2022-07-30 1389
-
OpenHarmony开发者大会2023生态示范单位及OpenHarmony生态委员会成员单位致谢授牌:方案评定办法公示2023-04-07 1463
-
OpenHarmony开发者大会2023杰出贡献单位致谢授牌评选规则2023-04-07 660
-
OpenHarmony开发者大会2023召开,致谢六家百人代码贡献单位2023-04-26 484
-
【OpenHarmony标准系统】修改屏幕 DPI(像素密度)2023-05-16 1906
-
九联科技获得授牌“OpenHarmony安全委员会委员单位”2023-06-14 660
-
亿晟科技被评为OpenHarmony生态开发板贡献单位2023-05-09 584
-
润和软件受聘担任OpenHarmony安全委员会副主席单位2023-06-29 276
-
诚迈科技获评OpenHarmony社区优秀贡献单位2024-01-26 216
-
深开鸿正式升级成为OpenHarmony项目群A类捐赠人2024-04-18 186
-
HarmonyOS开发案例:【卡片像素转换】2024-05-07 115
全部0条评论

快来发表一下你的评论吧 !

