

调用机智云API,实现网页控制物联网别踩白块游戏在STM32上同步显示
电子说
1.2w人已加入
描述

本文通过STM32接入机智云,再调用机智云WebSocket,实现了在原有系统上添加添加别踩白块的物联网游戏功能。
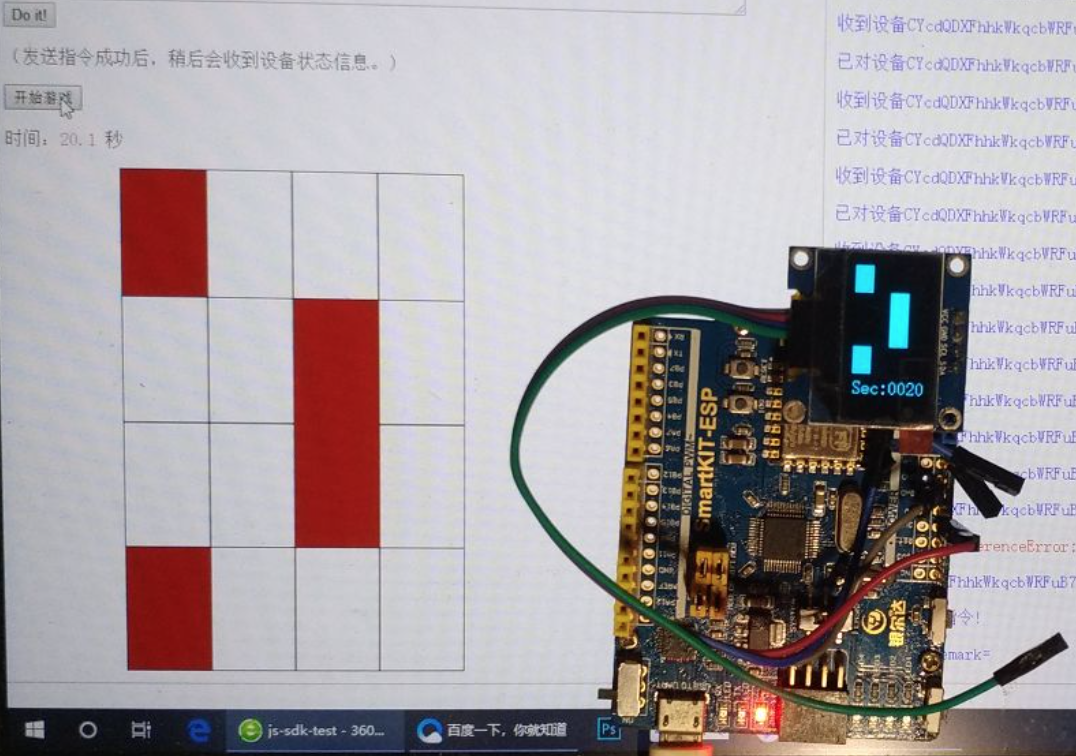
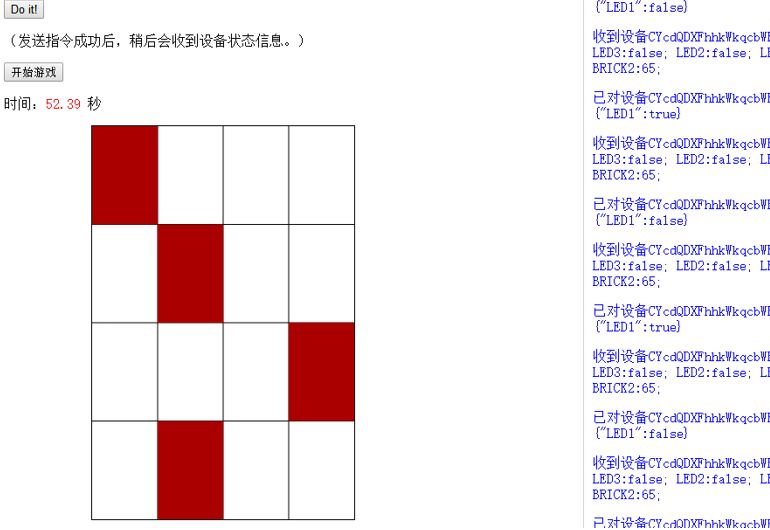
得到的效果就是在网页上JavaScript 别踩白块游戏显示数据通过WebSocket发送到机智云控制平台,然后机智云下发到STM32,实现网页游戏显示与STM32显示同步。
实现效果如下:

演示地址:
http://player.youku.com/embed/XMzcyMzU0NjE0OA==
1、软硬件准备
SmarKit - ESP STM32核心板 ESP8266(已烧录Gagent固件) 0.96寸的OLED显示屏(四针,IIC通信) 机智云开发者中心(注册账号) 机智云Websocket Demo 别踩白块游戏JS
2、开发步骤
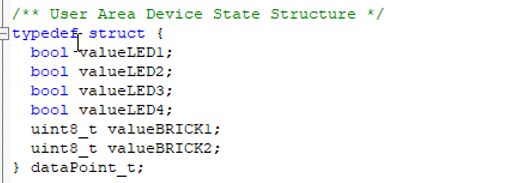
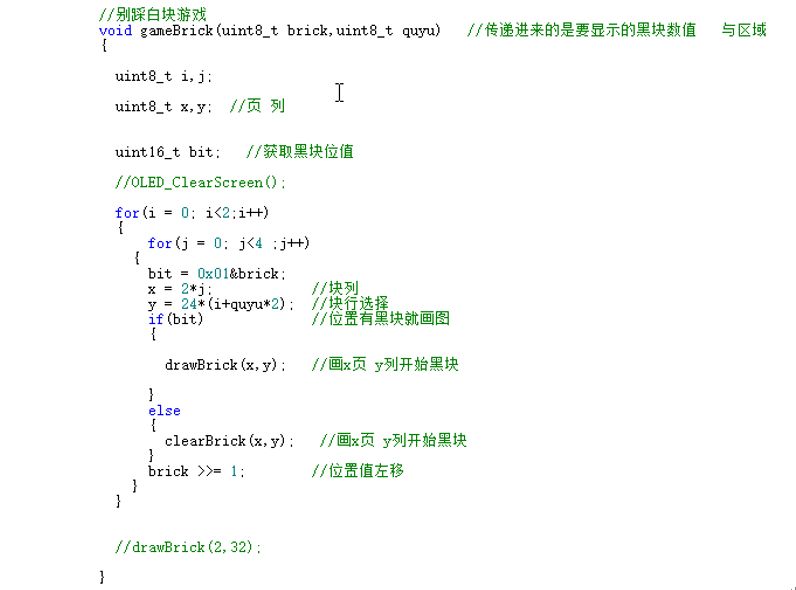
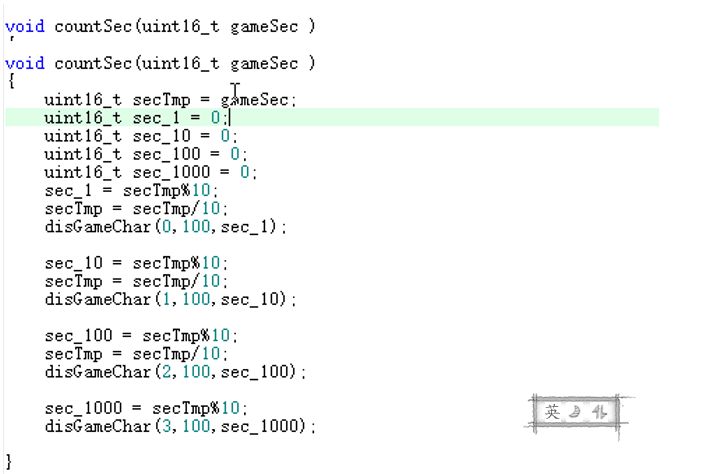
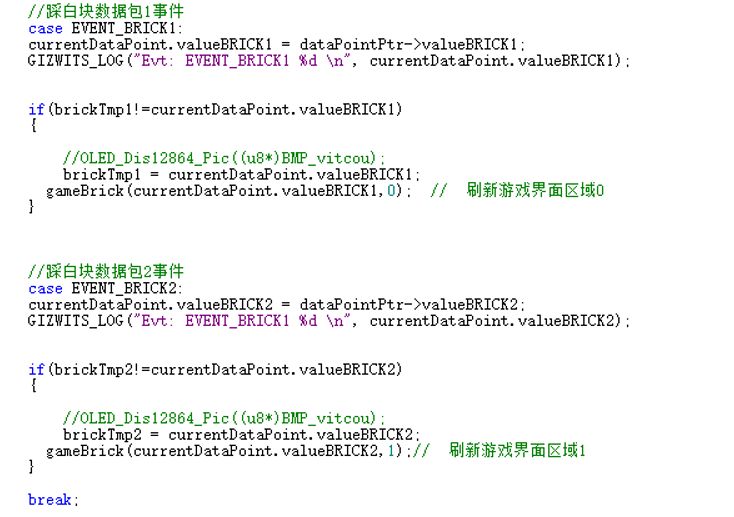
2.1 编写STM32硬件程序






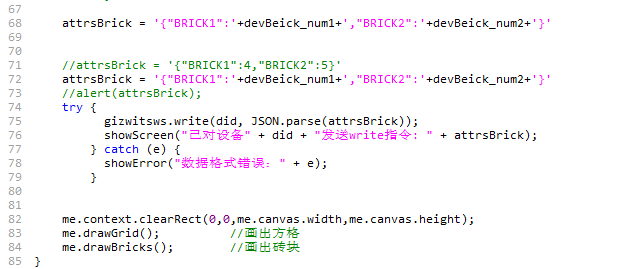
2.2 网页别踩白块js与机智云websocket实现

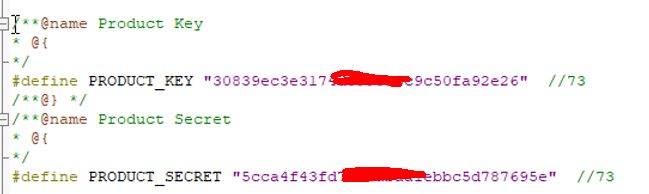
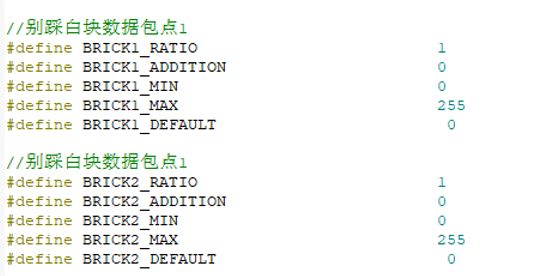
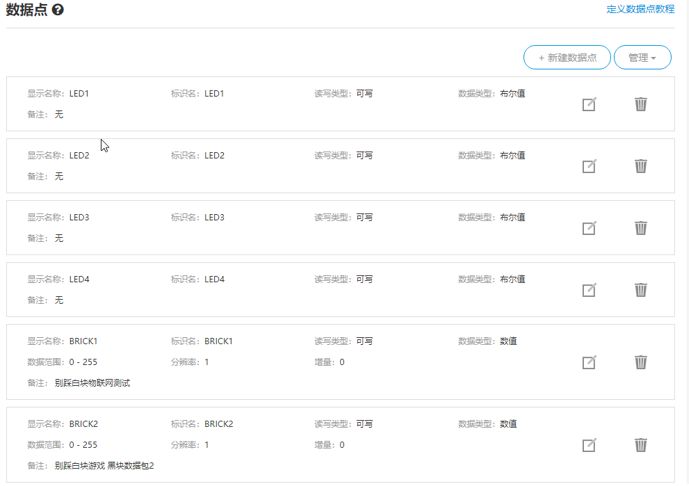
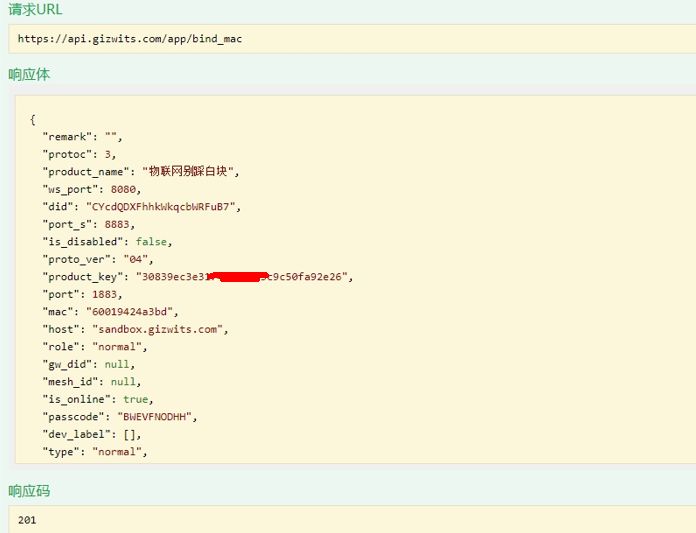
2.3 在机智云部署产品

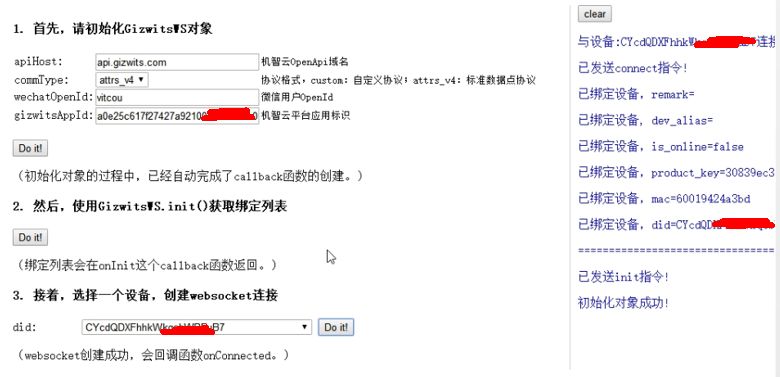
2.4 配置网页控制信息

2.5 websocke连接设备

2.6 测试物联网别踩白块游戏

相关推荐:
◆ 科普|为什么说中低速应用场景要选Cat.1
◆ 开发者案例|GC211实现MCU开发和OTA升级
◆ 开发案例|家用热水器智能化改造记
◆ 开发者案例|老年人饮水状况监测系统
◆ 如何在线创建一个智慧网关,实现多品牌不同协议的互联互通
技术交流:
http://shop159680395.taobao.com/index.htm

原文标题:调用机智云API,实现网页控制物联网别踩白块游戏在STM32上同步显示
文章出处:【微信公众号:机智云开发者】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 机智云
-
自己做的“别踩白块”小游戏2014-08-30 0
-
基于STM32+机智云物联网平台的家电状态显示及控制系统2017-08-08 0
-
基于机智云平台的物联网实验平台设计2017-09-09 0
-
机智云5.0推出IoT套件GoKit4.0 可实现物联网应用协同开发2017-09-25 0
-
STM32+机智云WebSocket实现物联网游戏2018-07-16 0
-
机友分享 | 机智云小程序启蒙:WebSocket网页控制2019-07-17 0
-
机智云小程序启蒙:WebSocket网页控制2019-07-22 0
-
STM32F769I-DISCO评测&机智云物联网云服务体验2019-09-05 0
-
机智云(物联网平台)上新了2019-11-05 0
-
基于arduino +机智云物联网平台的阳台生态控制系统的设计2020-07-16 0
-
在机智云上创建项目和数据集2021-08-03 0
-
基于机智云物联网平台的智能温室大棚控制系统2021-08-04 0
-
机智云实现物联网游戏功能的作品设计过程2018-07-21 3821
-
调用机智云API,实现网页控制物联网别踩白块游戏在STM32上同步显示2022-11-24 577
全部0条评论

快来发表一下你的评论吧 !

