

使用VSCODE+GNU+J-Link开发瑞萨RA MCU(上)
描述
1. 工具下载
1.1 arm-none-eabi-gcc下载
识别下方二维码或复制下方链接进入网站下载:

https://developer.arm.com/downloads/-/gnu-rm
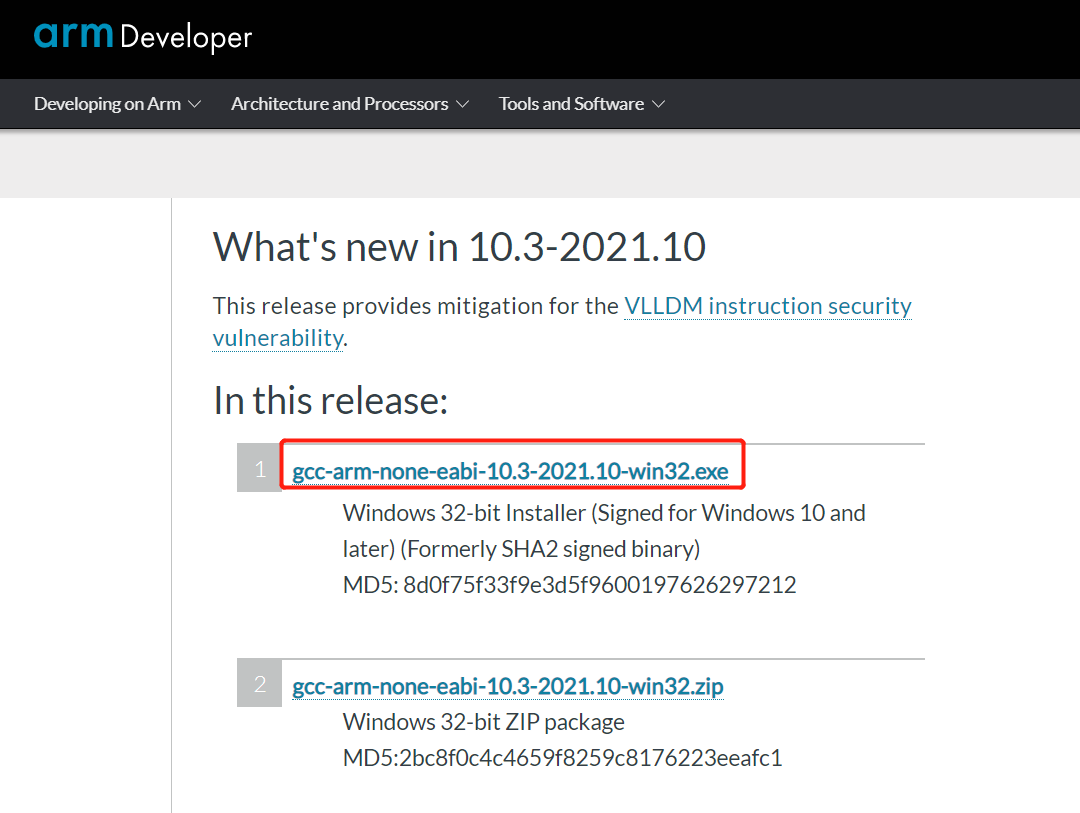
进入链接后,根据使用的操作系统选择对应的版本就可以,如图1-1。

图1-1 GCC下载界面
1.2 GNU make工具下载
识别下方二维码或复制下方链接进入网站下载:

https://sourceforge.net/projects/mingw/
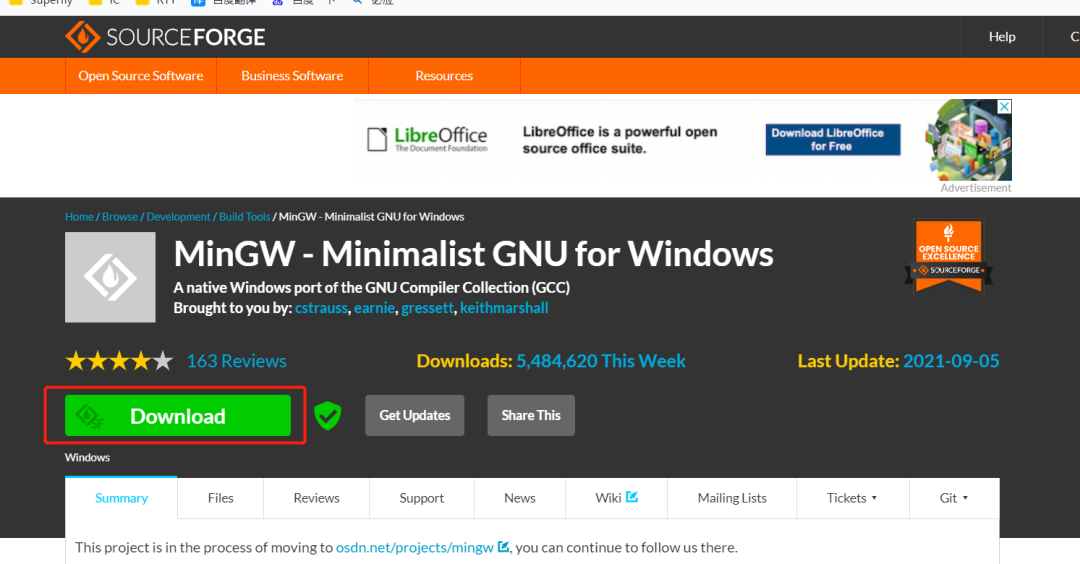
进入链接后,选择download即可,如图1-2。

图1-2 MinGW下载界面
1.3 J-Link工具下载
识别下方二维码或复制下方链接进入网站下载:

https://www.segger.com/downloads/jlink/
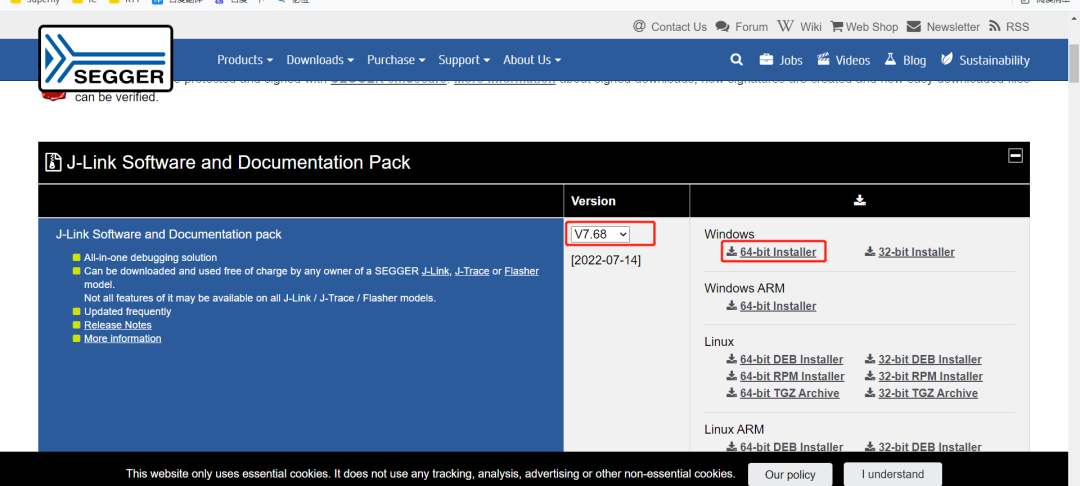
进入链接后,选择需要的版本进行下载,这里我选择了7.68版本、64位windows系统,如图1-3,注意:太低的版本可能不支持RA MCU。

图1-3 J-Link下载界面
1.4 VSCODE下载及安装
识别下方二维码或复制下方链接进入网站下载:

https://code.visualstudio.com/Download
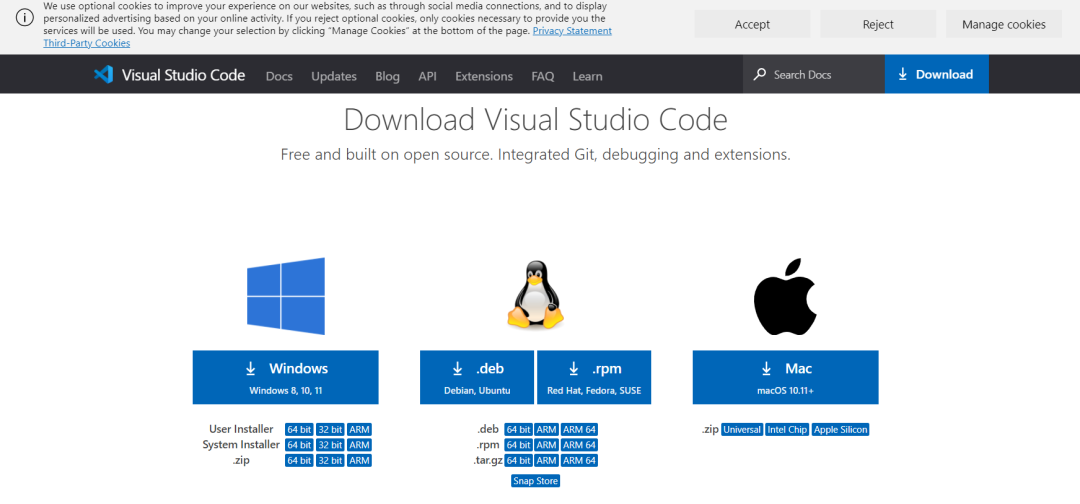
根据使用的操作系统选择对应的版本即可,如图1-4。

图1-4 VSCode下载界面
2. 工具安装
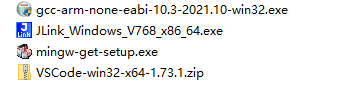
下载完成后的几个文件如图2-1。

图2-1 所有工具的安装包
| 文件名 | 说明 | |
| 1 | gcc-arm-none-eabi-10.3-2021.10-win32.exe | arm-none-eabi-gcc安装文件 |
| 2 | JLink_Windows_V768_x86_64.exe | J-Link工具安装文件 |
| 3 | mingw-get-setup.exe | GUN make工具安装文件 |
| 4 | VSCode-win32-x64-1.73.1.zip | VSCode安装文件 |
2.1 arm-none-eabi-gcc安装
运行gcc-arm-none-eabi-10.3-2021.10-win32.exe文件,选择目录进行安装即可,安装完成后有个bin目录,后面添加环境变量需要用到。我这里是C: oolsGNU Arm Embedded Toolchain10 2021.10in。
2.2 GNU make工具安装
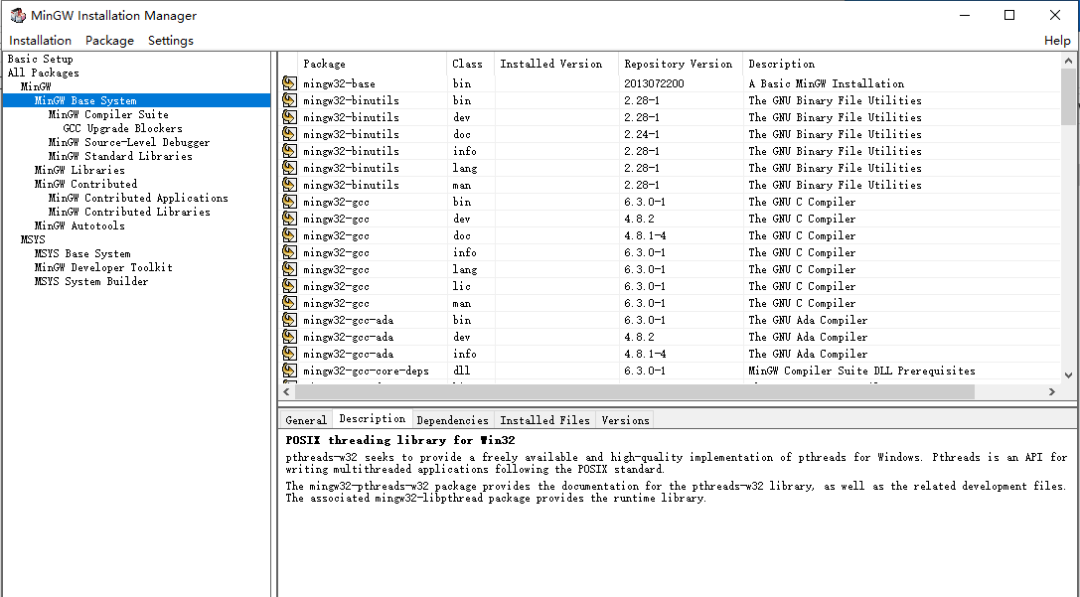
运行JLink_Windows_V768_x86_64.exe,安装完成后,运行安装目录下bin文件夹里面的mingw-get.exe文件打开MinGW Installation Manager,把MinGW Base System下面的安装包全部选择,如图2-2。

图2-2 MinGW及Base System选择界面
安装包选择完成后,依次点击Installation -> Apply Changes,在弹出的对话框中选择Apply,就开始对选择的安装包进行下载,下载时间比较长,图2-3是其中一个安装包的下载进度示意图。

图2-3 安装包下载过程
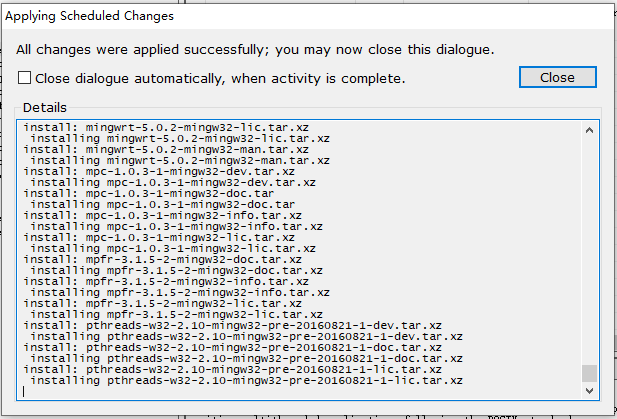
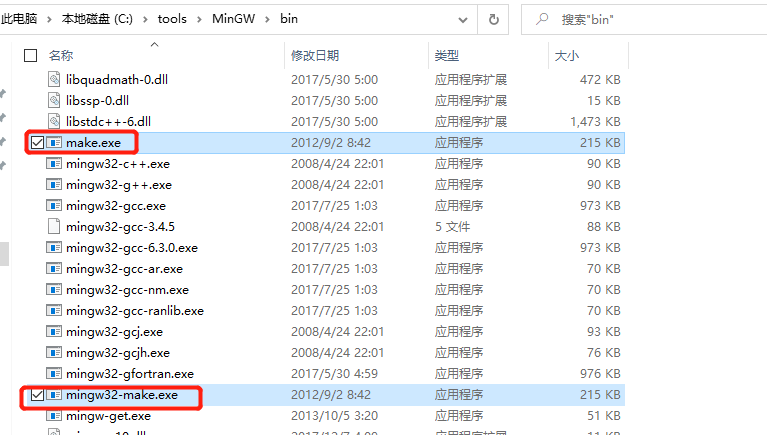
全部下载完成后,在下图的对话框中选择Close即完成,如图2-4,完成后bin目录下增加了很多文件,有个mingw32-make.exe的文件,复制后重命名为make.exe,如图2-5。这里的bin目录在后面添加环境变量时要用到,我这里是C: oolsMinGWin。

图2-4 安装包下载完成

图2-5 复制并重命名mingw32-make.exe
2.3 J-Link工具安装
运行JLink_Windows_V768_x86_64.exe文件,选择目录进行安装即可,安装目录在后面添加环境变量时要用到,我这里是C: oolsSEGGERJLink。
2.4 VSCode安装
如在前面步骤中下载的是.zip文件,则直接解压,目录下的Code.exe就是VSCode的打开文件;若下载的是.exe文件,则需要安装。
3. 添加环境变量
在“此电脑”右键选择“属性”,按照图3-1中标识的顺序分别把下面3个目录添加到环境变量中,完成后重启电脑。
C: oolsGNU Arm Embedded Toolchain10 2021.10in
C: oolsMinGWin
C: oolsSEGGERJLink

图3-1 添加环境变量
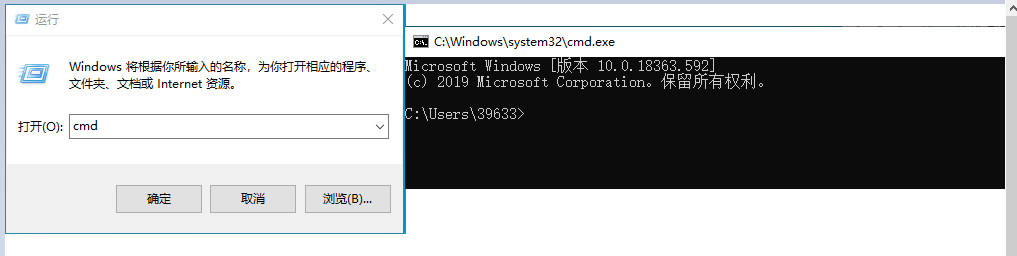
重启完成后,win+R输入cmd,打开目录提示符,如图3-2。

图3-2 打开目录提示符
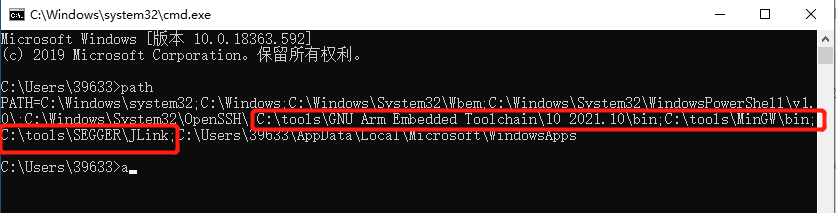
在命令提示符中输入path后回车,可以看到3个目录已经添加到环境变量中,如图3-3。

图3-3 查看环境变量
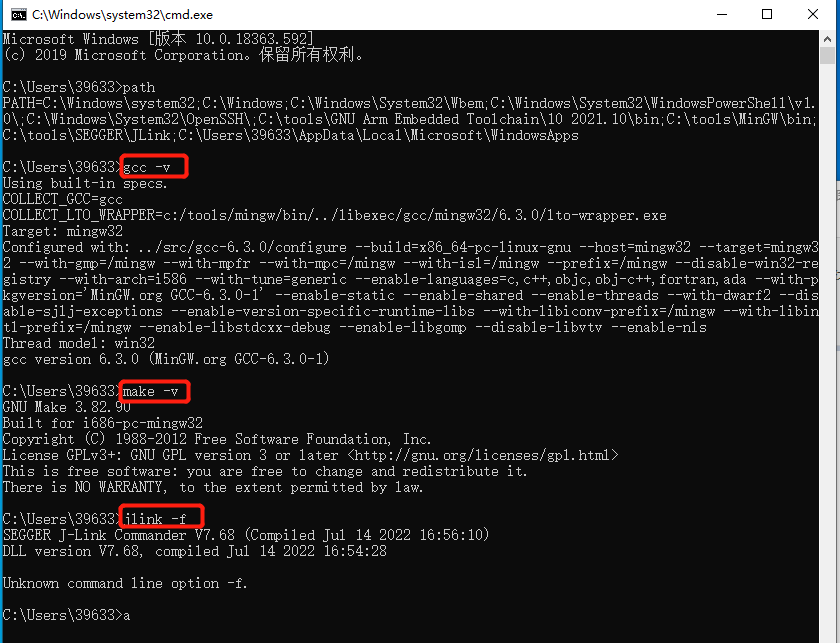
在命令提示符中分别输入gcc-v、make -v、jlink -f后回车,若分别显示了版本信息,如图3-4,则说明正常;否则需要按照上面的安装工具和添加环境变量步骤进行检查。

图3-4 检查已安装工具的版本信息
-
瑞萨MCU的相关资料分享2021-11-11 0
-
瑞萨RA2系列开发板体验2022-01-20 0
-
【瑞萨RA4系列开发板体验】1 RA4M2开发环境搭建2022-11-26 0
-
【瑞萨RA4系列开发板体验】开箱2022-12-05 0
-
【瑞萨RA4系列开发板体验】RA通用VSCode开发环境搭建并顺带流水灯2022-12-09 0
-
【瑞萨RA4系列开发板体验】10. 我的试用总结2022-12-10 0
-
【野火启明6M5开发板体验】野火启明开发板和瑞萨RA MCU介绍2022-12-14 0
-
【瑞萨RA4系列开发板体验】体验过程2022-12-18 0
-
【RA4M2设计挑战赛】MDK+J-LINK开发 RA4M2 项目2023-02-23 0
-
【RA4M2设计挑战赛】搭建开发环境MDK+ST_LINK2023-02-27 0
-
【瑞萨RA MCU创意氛围赛】以RA2E的车载VFD屏幕时钟2023-05-21 0
-
瑞萨RA MCU创意氛围赛——作品制作记录2023-05-26 0
-
使用VSCODE+GNU+J-Link开发瑞萨RA MCU(下)2022-12-06 1504
-
使用VSCODE+GNU+J-Link开发瑞萨RA MCU(上)2023-09-04 465
全部0条评论

快来发表一下你的评论吧 !

