

鸿蒙上生成专属“二维码”
描述
我们本章的内容是要制作一个可以随着自己想要内容而变化的一个二维码,通过输入框输入内容,实现二维码图形的改变。
需求分析如下:
通过输入框输入内容
使用按钮进行改变
使用二维码进行显示
控件介绍
这里我们使用的是官方提供的 QR 控件:QRCode,这是一个用于显示单个二维码的组件。 说明: 该组件从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
简单样例如下面程序:
interface QRCodeInterface {
(value: string): QRCodeAttribute;
}
QRCode('Hello, OpenHarmony')
.width(70)
.height(70)
UI 绘制
①我们首先需要建立一个输入框,同时绑定一下输入框的内容(因为预览器不能实现输入功能)。
@State message: string = 'Hello OpenHarmony'
TextInput({
placeholder: this.message,
})
.width('80%')

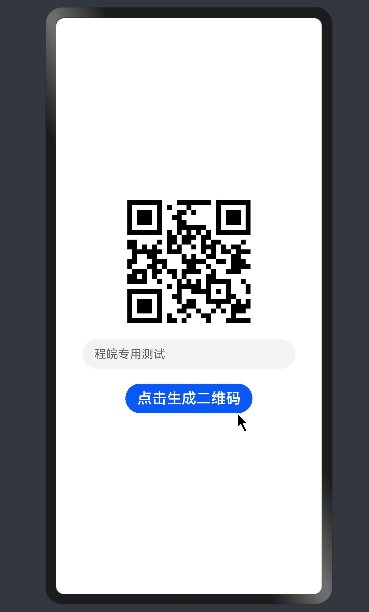
得到上方内容,此时我们可以通过对 message 变量的修改实现内容的改变。
②接下来创建按钮:
Button('点击生成二维码')
.fontSize(20)
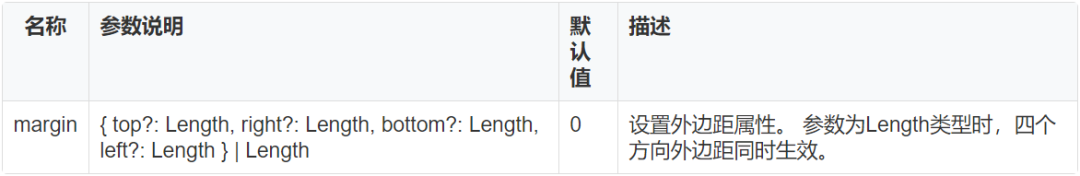
.margin({top:20})
我们这里使用到了 margin 参数,该参数描述如下:

因为我们只需要在上面实现一个移位效果,这样看起来更正常。

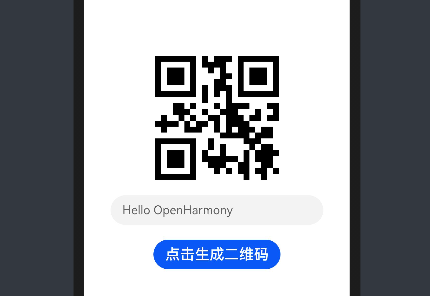
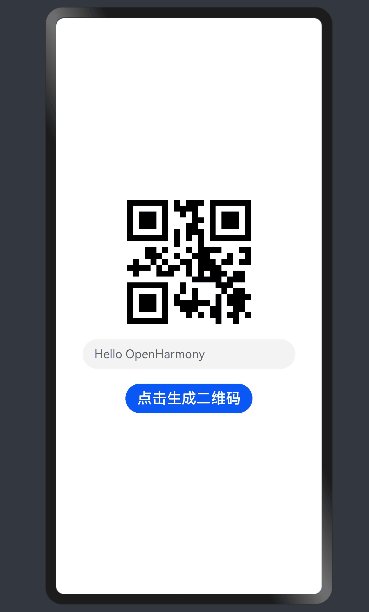
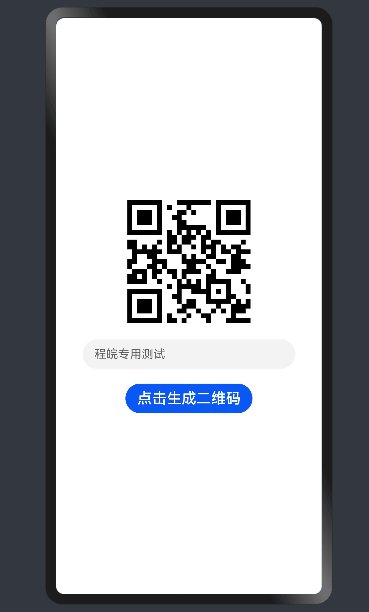
未移位的效果:
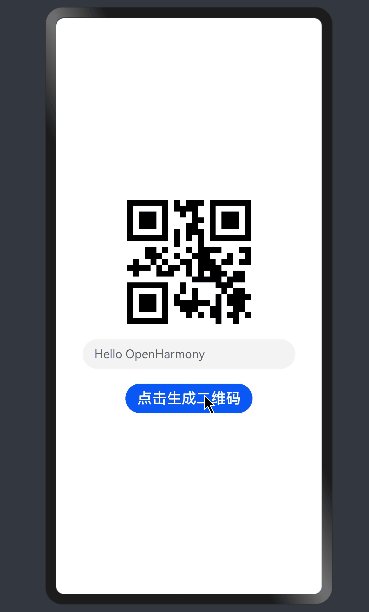
移位后的效果。
③使用 QRcode 控件
QRCode(this.message)
.width(170)
.height(170)
.margin({bottom:20})
TextInput({
placeholder: this.message,
})
.width('80%')
Button('点击生成二维码')
.fontSize(20)
.margin({top:20})
二维码的生成要在输入框的上面,所以这里将其放置在上部,内容比较简洁,同时使用了 margin 对底部进行了移位,更加美观。

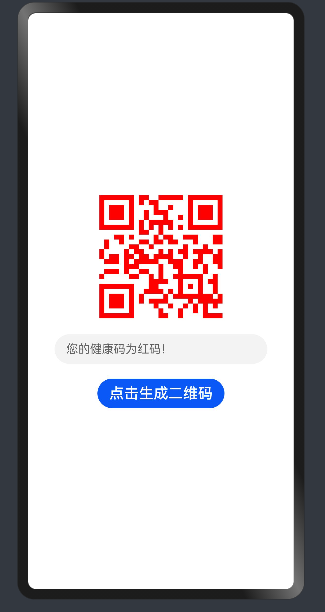
系统测试

如上图所示,完美实现预期,后期大家可以进行调色之类,比如说健康码变红了?
当然,还是希望大家永不变红,大家可以下载(在下面有 Gitee 仓地址)或者按照流程来自己写一个绿码的内容。
项目 Gitee 仓地址:
https://gitee.com/lalhan/eTs_Study
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
二维码的算法?2014-03-30 0
-
labview生成二维码2015-05-15 0
-
labview生成二维码如何制作?2015-05-15 0
-
二维码识别2015-08-27 0
-
labview生成二维码的实例2016-05-30 0
-
单片机生成二维码 技术2017-06-14 0
-
生成二维码2017-11-11 0
-
.net控件生成二维码2017-11-24 0
-
LABVIEW如何生成带KEY的二维码?2018-03-22 0
-
如何通过机智云 iot开发平台接口生成设备对应的二维码2019-09-19 0
-
如何通过机智云接口生成设备对应的二维码2019-09-20 0
-
二维码软件中制作Dot Code二维码的步骤2020-12-02 0
-
HarmonyOS教程—基于AI的码生成能力,实现二维码生成与扫码功能2021-08-30 0
-
STM32 单片机字符串生成二维码显示相关资料分享2022-01-27 0
-
#深入浅出学习eTs#(九)变红码?专属二维码生成2022-12-29 0
全部0条评论

快来发表一下你的评论吧 !

