如何使用TFT LCD构建Arduino触摸屏计算器
描述
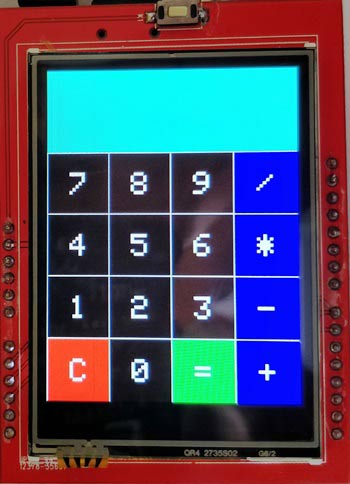
Arduino一直帮助轻松构建项目并使它们看起来更具吸引力。使用触摸屏选项对LCD屏幕进行编程可能听起来是一项复杂的任务,但Arduino库和扩展板使它变得非常容易。在这个项目中,我们将使用2.4英寸Arduino TFT LCD屏幕来构建我们自己的Arduino触摸屏计算器,该计算器可以执行所有基本计算,如加法,减法,除法和乘法。
所需材料:
- Arduino Uno
- 2.4“ TFT 液晶显示器屏蔽
- 9V电池。
了解TFT液晶屏模块:
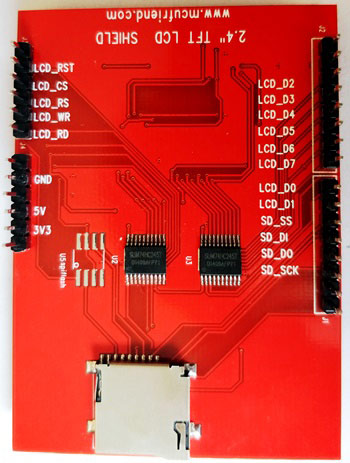
在我们真正深入研究该项目之前,重要的是要了解这个 2.4 英寸 TFT LCD 模块的工作原理以及其中存在的类型。让我们来看看这款2.4英寸TFT液晶屏模块的引脚排列。

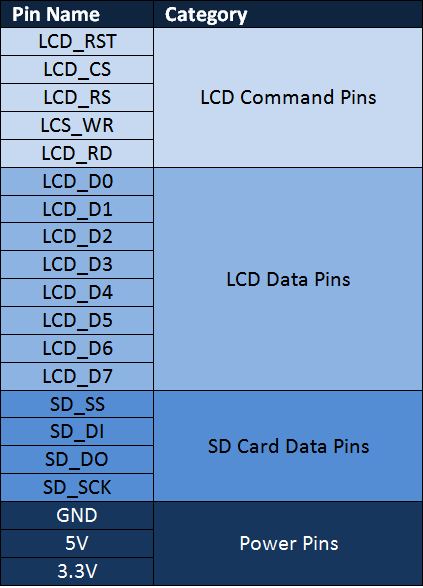
如您所见,有28个引脚可以完美地适合任何Arduino Uno / Arduino Mega Board。下表给出了这些引脚的一小部分分类。

如您所见,引脚可以分为四个主要类别,例如LCD命令引脚, LCD数据引脚,SD卡引脚和电源引脚, 我们不需要了解这些引脚的详细工作,因为它们将由我们的Arduino库负责。
您还可以在上面显示的模块底部找到一个SD卡插槽,可用于加载带有bmp图像文件的SD卡,这些图像可以使用Arduino程序显示在我们的TFT LCD屏幕中。
另一个需要注意的重要事项是 接口IC 。市场上有许多类型的TFT模块,从原始的Adafruit TFT LCD模块到廉价的中国克隆。一个非常适合你的Adafruit盾牌的程序可能不适用于中国的分线板。因此,了解您手中拿着哪种类型的LCD显示器非常重要。此详细信息必须从供应商处获得。如果你有一个像我这样的廉价克隆,那么它很可能使用的是**ili9341驱动程序IC。 **您可以按照此TFT LCD与Arduino接口教程尝试一些基本的示例程序并熟悉LCD屏幕。
校准触摸屏的TFT液晶屏:
如果您打算使用TFT LCD模块的触摸屏功能,则必须对其进行校准以使其正常工作。未经校准的LCD屏幕可能不太可能工作,例如,您可能会在一个地方触摸,而TFT可能会在其他地方响应触摸。这些校准结果对于所有电路板来说并不相似,因此您可以自己做这件事。
校准的最佳方法是使用校准示例程序(库随附)或使用串行监视器来检测错误。但是对于这个项目,由于按钮的大小很大,校准应该不是一个大问题,我还将在下面的编程部分下解释如何校准屏幕。
TFT LCD 与 Arduino 连接:
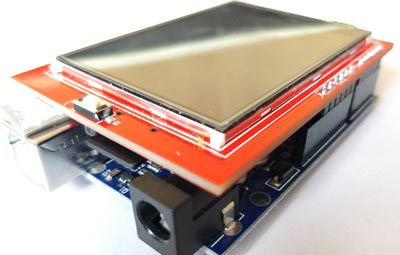
2.4英寸TFT LCD屏幕是一个完美的Arduino Shield。您可以直接将LCD屏幕推到Arduino Uno的顶部,它将与引脚完美匹配并滑入。但是,出于安全考虑,用小绝缘胶带覆盖Arduino UNO的编程端子,以防终端与TFT LCD屏幕接触。在UNO上组装的LCD如下所示。

为 TFT LCD 编程您的 Arduino:
我们正在使用 SPFD5408 库来使这个 arduino 计算器代码正常工作。这是一个经过修改的 Adafruit 库,可以与我们的 LCD TFT 模块无缝协作。
** 注意: 在Arduino IDE或此程序中安装此库以编译而不会出现任何错误非常重要。**
要安装此库,您只需单击上面的链接,该链接将带您进入Github页面。在那里单击克隆或下载并选择“下载ZIP”。将下载一个 zip 文件。
现在,打开Arduino IDE并选择Sketch -> Include Librarey -> Add .ZIP library。 浏览器窗口将打开,导航到ZIP文件,然后单击“确定”。如果成功,您应该注意到Arduino左下角的“库已添加到您的库中”。
现在,您可以在Arduino IDE中使用以下代码,并将其上传到Arduino UNO,以便触摸屏计算器正常工作。再往下,我将代码解释为小段。
我们需要三个库才能使该程序工作;所有这三个库都在您从上面提供的链接下载的 ZIP 文件中给出。我只是将它们包含在代码中,如下所示。
#include 如前所述,我们需要校准LCD屏幕以使其按预期工作,但不要担心此处给出的值几乎是通用的。变量TS_MINX、TS_MINY、TS_MAXX和TS_MAXY决定屏幕的校准。如果您觉得校准不令人满意,您可以玩弄它们。
#define TS_MINX 125
#define TS_MINY 85
#define TS_MAXX 965
#define TS_MAXY 905
众所周知,TFT LCD屏幕可以显示很多颜色,所有这些颜色都必须以十六进制值输入。为了使它更易于阅读,我们将这些值分配给一个变量,如下所示。
注: 仅当屏幕旋转 2 时,这些值才为 true。这是为了编程方便。
#define WHITE 0x0000 //Black->White
#define YELLOW 0x001F //Blue->Yellow
#define CYAN 0xF800 //Red->Cyan
#define PINK 0x07E0 //Green-> Pink
#define RED 0x07FF //Cyan -> Red
#define GREEN 0xF81F //Pink -> Green
#define BLUE 0xFFE0 //Yellow->Blue
#define BLACK 0xFFFF //White-> Black
好了,现在我们可以进入编程部分了。 该程序涉及三个部分 。一种是创建带有按钮和显示器的计算器的 UI。然后,根据用户的触摸检测按钮,最后计算结果并显示它们。让我们一一解决它们。
1. 创建计算器的用户界面:
在这里,您可以使用大量创造力来 设计计算器的用户界面 。我只是简单地制作了一个带有 16 个按钮和一个显示单元的计算器的基本布局。你必须构建设计,就像你在MS油漆上画东西一样。添加的库将允许您绘制线条,矩形,圆形,字符,字符串以及更多任何首选颜色。
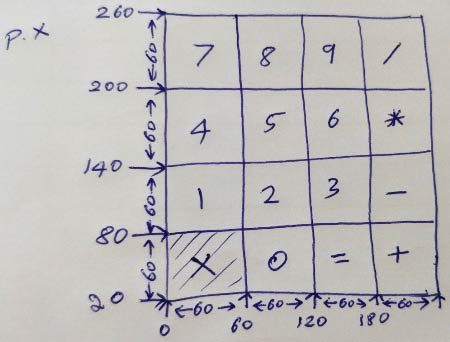
我使用线条和框绘图功能来设计一个看起来与 90 年代计算器非常相似的 UI。每个框的宽度和高度分别为 60 像素。
//Draw the Result Box
tft.fillRect(0, 0, 240, 80, CYAN);
//Draw First Column
tft.fillRect (0,260,60,60,RED);
tft.fillRect (0,200,60,60,BLACK);
tft.fillRect (0,140,60,60,BLACK);
tft.fillRect (0,80,60,60,BLACK);
//Draw Third Column
tft.fillRect (120,260,60,60,GREEN);
tft.fillRect (120,200,60,60,BLACK);
tft.fillRect (120,140,60,60,BLACK);
tft.fillRect (120,80,60,60,BLACK);
//Draw Secound & Fourth Column
for (int b=260; b>=80; b-=60)
{ tft.fillRect (180,b,60,60,BLUE);
tft.fillRect (60,b,60,60,BLACK);}
//Draw Horizontal Lines
for (int h=80; h<=320; h+=60)
tft.drawFastHLine(0, h, 240, WHITE);
//Draw Vertical Lines
for (int v=0; v<=240; v+=60)
tft.drawFastVLine(v, 80, 240, WHITE);
//Display keypad lables
for (int j=0;j<4;j++) {
for (int i=0;i<4;i++) {
tft.setCursor(22 + (60*i), 100 + (60*j));
tft.setTextSize(3);
tft.setTextColor(WHITE);
tft.println(symbol[j][i]);
2. 检测按钮:
另一项具有挑战性的任务是 检测用户触摸 。每次用户触摸某个地方时,我们就能知道他触摸的像素的 X 和 Y 位置。可以使用 println 在串行监视器上显示此值,如下所示。
TSPoint p = waitTouch();
X = p.y; Y = p.x;
Serial.print(X); Serial.print(','); Serial.println(Y);// + " " + Y);
由于我们设计的框的宽度和高度分别为 60 像素,并且有四行和从 (0,0) 开始的列。每个盒子的位置可以预测,如下图所示。

但在实际情况下,结果并非如此。由于校准问题,预期值和实际值之间会有很大的差异。
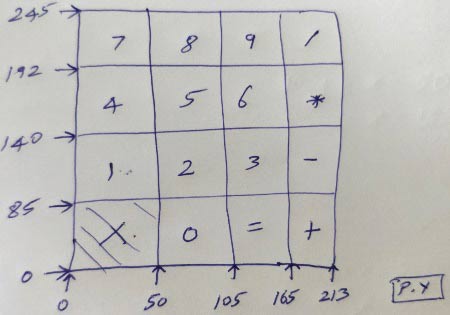
因此,要预测盒子的确切位置,您必须单击该行并在串行监视器上检查其相应的位置。这可能不是最专业的方式,但它仍然可以完美地工作。我测量了所有线条的位置并获得了以下值。

现在,因为我们知道所有盒子的位置。当用户触摸任何地方时,我们可以通过将他的 (X,Y) 值与每个框的值进行比较来预测他触摸过的位置,如下所示。
if (X<105 && X>50) //Detecting Buttons on Column 2
{
if (Y>0 && Y<85)
{Serial.println ("Button 0"); //Button 0 is Pressed
if (Number==0)
Number=0;
else
Number = (Number*10) + 0; //Pressed twice
}
if (Y>85 && Y<140)
{Serial.println ("Button 2");
if (Number==0)
Number=2;
else
Number = (Number*10) + 2; //Pressed twice
}
3. 显示数字并计算结果:
最后一步是计算结果并将其显示在TFT液晶屏上。这个arduino计算器只能对2个数字进行操作。这两个数字被命名为变量“Num1”和“Num2”。变量“Number”给出并从Num1和Num2中获取值,并且还承担结果。
当用户按下按钮时,数字将添加一个数字。当按下另一个按钮时,前一个数字乘以 10,并随之添加新数字。例如,如果我们按 8,然后按 5,然后按 7。然后首先变量将保持 8,然后 (810)+5=85,然后 (8510)+7 = 857。因此,最终变量的值为 857。
if (Y>192 && Y<245)
{Serial.println ("Button 8");
if (Number==0)
Number=8;
else
Number = (Number*10) + 8; //Pressed again
}
当我们执行任何操作(如加法)时,当用户按下加法按钮时,来自 Number 的值将被传输到 Num1 ,然后 Number 将变为零,以便它准备好接受第二个数字的输入。
当按下等于时,数字中的值将被发送到 Num2 ,然后进行相应的计算(在本例中为加法),结果将再次存储在变量“数字”中。
最后,此值将显示在LCD屏幕中。
加工:
这个Arduino触摸屏计算器的工作很简单。您必须在Arduino上上传以下给定的代码并启动它。计算器显示在LCD屏幕上。

现在,您可以输入任何数字并执行计算。它目前仅限于两个操作数和唯一的运算符。但是,您可以调整代码以使其有很多选择。
每次执行计算后,您必须按“C”以清除屏幕上的值。希望您了解该项目并喜欢构建类似的东西。
/*______Import Libraries_______*/
#include -
dfrobot3.5" TFT触摸屏 4MB闪存简介2019-12-19 1564
-
如何使用Arduino构建一个计算器2022-11-21 4335
-
基于Arduino的编程计算器2022-09-09 0
-
Arduino使用tft触摸屏的转换座如何DIY?2023-11-10 0
-
LCD控制及触摸屏接口设计2012-05-02 7002
-
dfrobot2.8" TFT触摸显示屏简介2019-12-19 1496
-
ATK-7 TFT LCD电容触摸屏模块测试实验的工程文件免费下载2021-03-19 653
-
点亮LCD屏————遥控计算器 arduino2021-12-16 558
-
Nextion 3.5英寸LCD 8功能计算器设计方案2023-01-05 186
-
Arduino LCD触摸屏双通道示波器2023-02-03 274
-
LCD电阻触摸屏的设计安装2023-04-08 647
-
LCD电容触摸屏的三种触摸技术In-Cell/On-Cell/OGS2023-04-28 2837
-
TFT-LCD电容触摸屏模块(RGB接口)时序描述2023-05-25 9798
-
TFT-LCD电容触摸屏模块(RGB接口)驱动时序设计2023-05-25 2445
-
LCD | TFT LCD 触摸屏的选择2021-10-13 1492
全部0条评论

快来发表一下你的评论吧 !