

Element UI的安装
描述
Element UI 简介
Element UI 是一套基于 Vue 的桌面端组件库,封装好了很多常用的 UI 组件,开发者可以使用 ElementUI 快速搭建一个网站。
官网:https://element.eleme.cn/
官网中有各个组件使用的详细教程,非常全面,楠哥写这篇教程的目的是帮助大家快速上手 Element UI 的使用,大家在实际开发中可以结合官网文档来完成具体业务代码的开发。
Element UI 安装
要使用 Element UI,首先确保你的电脑上已经成功安装了 Vue,这里不再介绍 Vue 的安装步骤,没有安装 Vue 的小伙伴可以自行查找教程进行安装。
1、创建 Vue 工程,命令如下。
vue ui
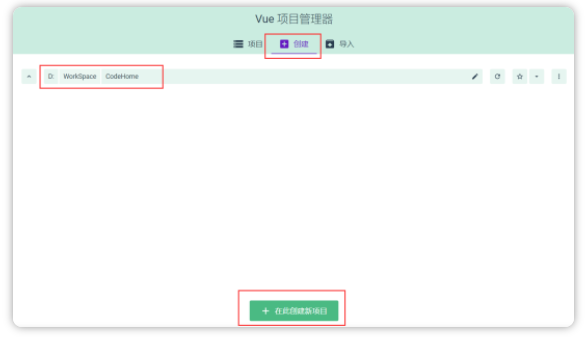
2、选择“创建”,设置工程存放路径,点击下方的“在此创建新项目”按钮。

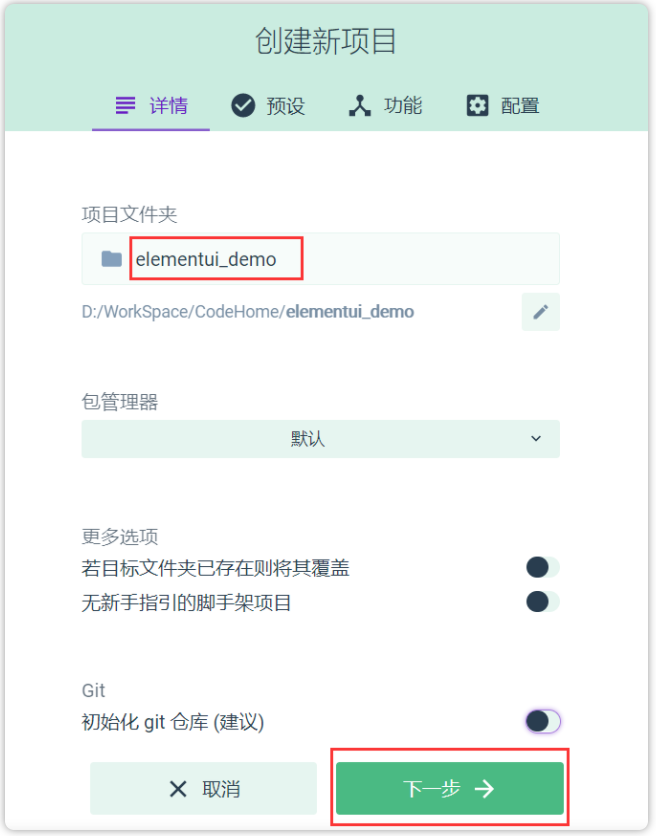
3、输入工程名,点击下方的“下一步”按钮。

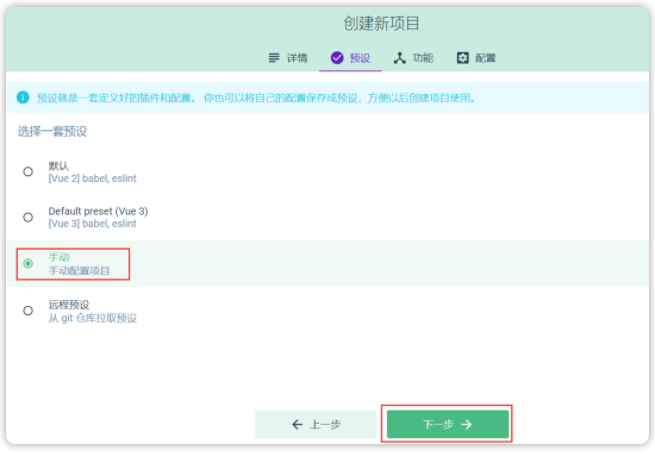
4、选择“手动配置项目”,点击“下一步”按钮。

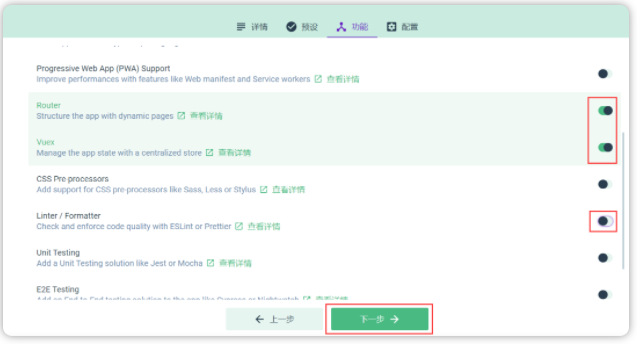
5、打开 Router、Vuex 选项,关闭 Linter / Formatter 选项,点击“下一步”按钮。

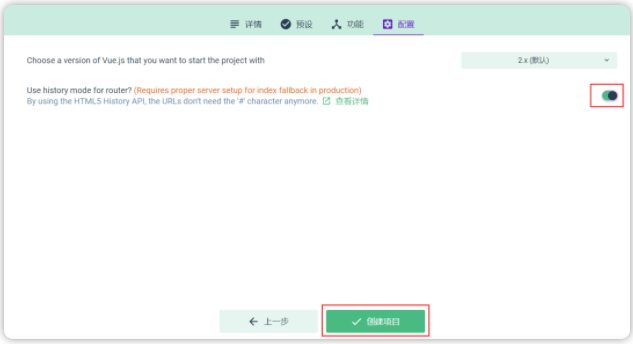
6、打开 Use history mode for router 选项,点击“下一步”按钮。

7、点击“创建项目,不保存预设”,然后耐心等待,创建完成之后会跳转到主页面。

8、点击“添加插件”按钮。

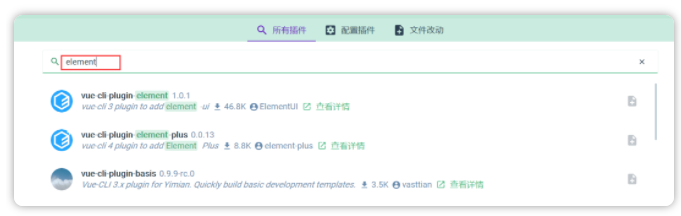
9、在搜索框输入“element”。

10、选中第一个,点击“安装 vue-cli-plugin-element”,耐心等待即可。

11、打开项目,在 App.vue 中添加如下代码。
默认按钮
运行项目,如果能看到如下效果图,则说明 Element UI 已安装成功。

以上就是 Element UI 安装的全部步骤,下一篇教程楠哥将带领大家正式开始学习 Element UI 具体组件的使用,如果你觉得这篇教程对你有帮助,就帮楠哥点个赞吧,我们下期教程再见。
-
LeetCode 215. Kth Largest Element in an Array2018-01-17 271
-
基于element框架的表格自适应坑2019-06-21 0
-
ADS是否支持RLGC中的hspice w-element?2019-07-29 0
-
element-ui组件如何引入2020-06-11 0
-
HDC技术分论坛:HarmonyOS新一代UI框架的全面解读2021-10-26 0
-
分享一下Element UI多选框组用法笔记2022-01-18 0
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】基于JS UI框架的视频播放应用2022-10-30 0
-
GStreamer-CRITICAL:gst_element_link_many:断言“GST_IS_ELEMENT (element_2)”失败怎么解决?2023-03-31 0
-
A finite element analysis of f2008-11-24 458
-
Show element on net, Total Etc2009-09-06 1303
-
湿敏元件moisture sensitive element2009-11-12 2145
-
element14推出全新版本element14专题Buck Boost2011-11-09 1777
-
网页UI设计与软件UI设计是一样的吗2020-03-18 1639
-
UI设计是什么?推荐的UI设计软件有哪些?2021-06-24 1723
-
解析OneFlow Element-Wise算子实现方法2022-12-12 1160
全部0条评论

快来发表一下你的评论吧 !

