

 深入浅出学习eTs(七)如何判断密码是否正确
深入浅出学习eTs(七)如何判断密码是否正确
描述
本项目Gitee仓地址:深入浅出eTs学习: 带大家深入浅出学习eTs (gitee.com)
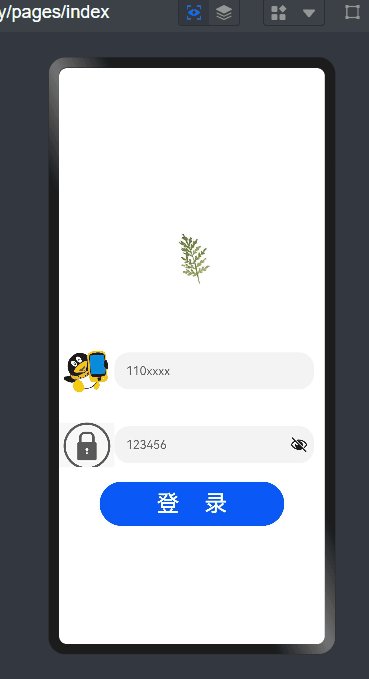
一、基本界面
本项目基于#深入浅出学习eTs#(四)登陆界面UI,继续进行,实现一个判断的功能

二、控件介绍
TextInput
可以输入单行文本并支持响应输入事件的组件。
interface TextInputInterface {
(value?: TextInputOptions): TextInputAttribute;
}
declare interface TextInputOptions {
placeholder?: ResourceStr;
text?: ResourceStr;
controller?: TextInputController;
}
定义如上,其中placeholder代表默认显示的内容,lesson4中该部分程序如下:
TextInput({ placeholder: "我的QQ帐号" })
.width("270vp")
.height("50vp")
.flexShrink(0)
TextInput({ placeholder: "**********" })
.width("270vp")
.height("50vp")
.flexShrink(0)
.type(InputType.Password)
其定义也是先对控件类型进行声明,然后对基本属性进行设置
事件
| 名称 | 功能描述 |
|---|---|
| onChange(value: string) => void | 输入发生变化时,触发回调。 |
其中重要的是这个内容,当内容发生改变时,需要对变量进行重新幅值
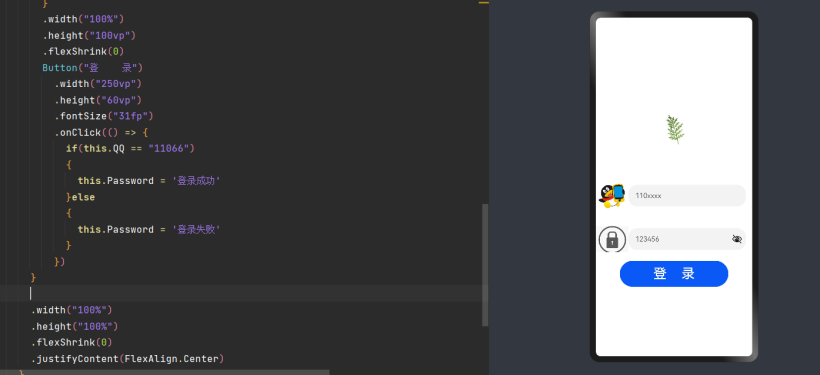
三、按键绑定
在确认需求后,我们要做的就是对两个输入框的内容进行判断,首先设置一个点击函数
Button("登 录")
.width("250vp")
.height("60vp")
.fontSize("31fp")
.onClick(() => {
})
然后将两个输入框的内容进行变量绑定
@State QQ: string = '110xxxx'
@State Password: string = '123456'
TextInput({ placeholder: this.QQ })
.width("270vp")
.height("50vp")
.flexShrink(0)
.onChange((value: string) => {
this.QQ = value
})
TextInput({ placeholder: this.Password })
.width("270vp")
.height("50vp")
.flexShrink(0)
.type(InputType.Password)
当按键按下后对输入框内容进行判断
if(this.QQ == "11066")
{
this.Password = '登录成功'
}else
{
this.Password = '登录失败'
}
我们这里进行一个简单的判断(似乎模拟器有BUG,不能进行输入,下个章节我看下怎么解决这个问题,这次采用直接赋值this.QQ的方式完成判断)

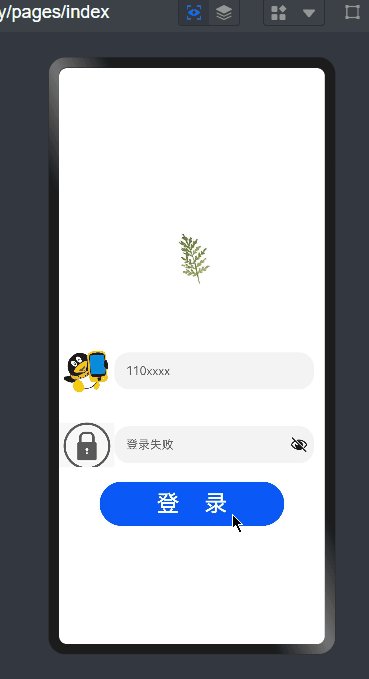
四、整体测试

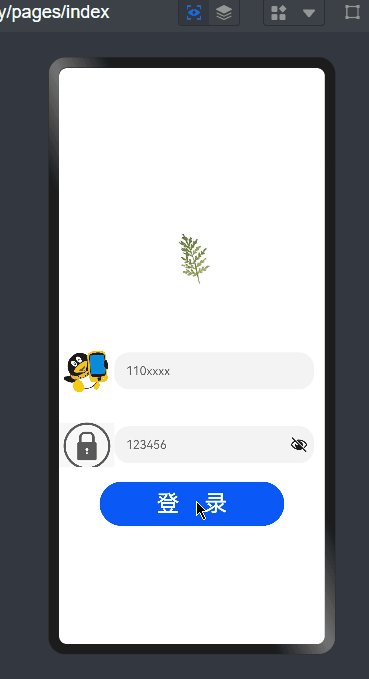
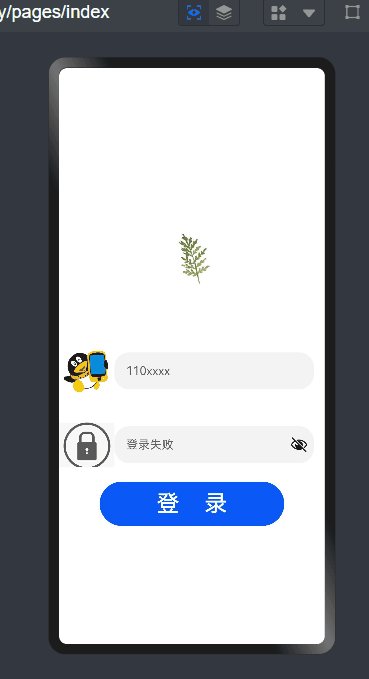
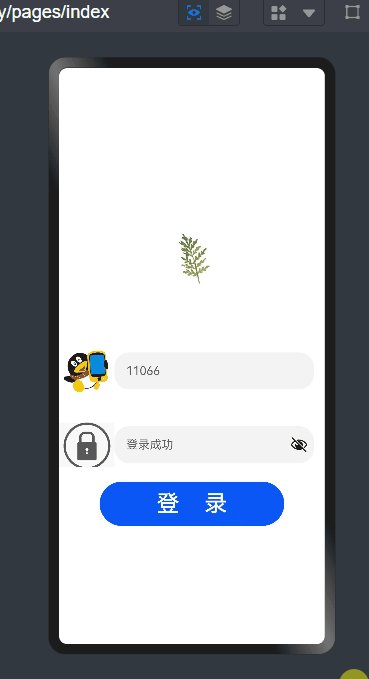
当输入内容为110xxxx时,点击登录,在密码框提示登录失败

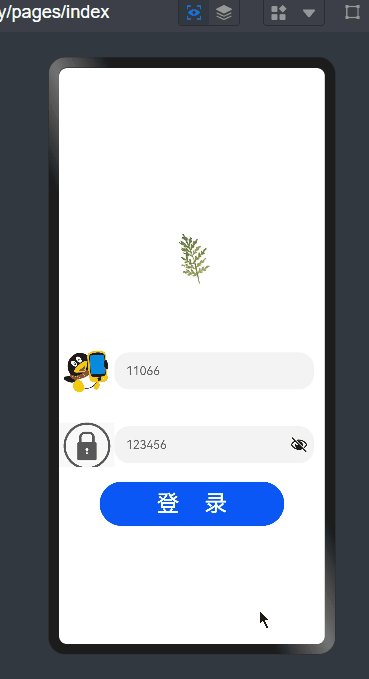
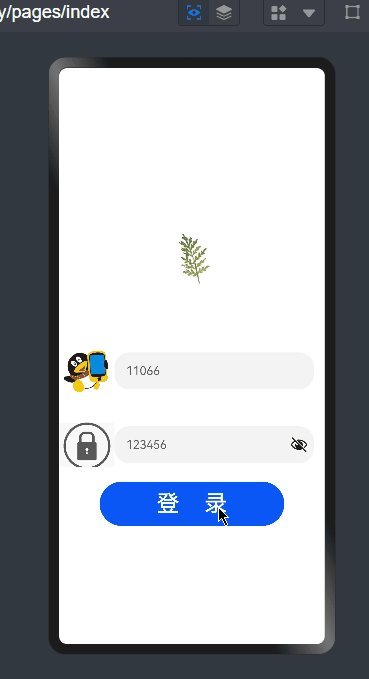
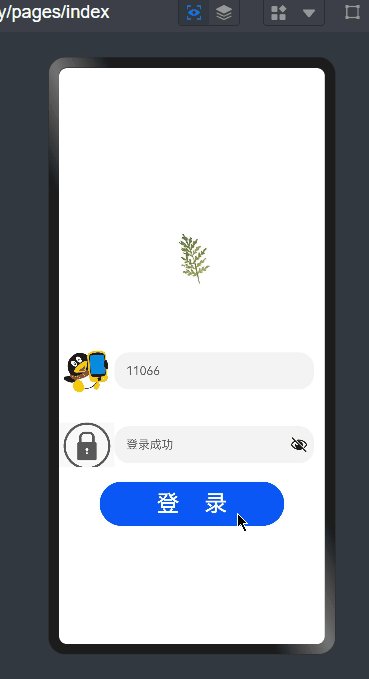
当输入框为11066时,点击输入框,此时得到的反馈为登录成功
编辑:黄飞
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- ets
- OpenHarmony
-
深入浅出玩转fpga PDF教程和光盘资源2012-02-27 0
-
深入浅出AVR2012-07-15 0
-
深入浅出玩转FPGA2012-07-21 0
-
深入浅出Android2012-08-20 0
-
ARM7 深入浅出的学习2012-12-04 0
-
深入浅出排序学习使用指南2019-09-16 0
-
#深入浅出学习eTs#(一)模拟器/真机环境搭建2022-12-24 0
-
#深入浅出学习eTs#(二)拖拽式UI2022-12-29 0
-
#深入浅出学习eTs#(四)登陆界面UI2022-12-29 0
-
#深入浅出学习eTs#(六)编写eTs第一个控件2022-12-29 0
-
#深入浅出学习eTs#(七)判断密码是否正确2022-12-29 0
-
#深入浅出学习eTs#(十五)九宫格密码锁2022-12-29 0
-
深入浅出学习eTs之九宫格密码锁功能实现2023-05-13 1044
全部0条评论

快来发表一下你的评论吧 !

