

嵌入式GUI“美容”小技巧:让小身板的MCU,也可以有个俊模样的界面设计!
描述
在本文中,小编用“小身板”和“俊模样”来指代一个带有图形用户界面的系统的两个方面。“小身板”是指相对有限的MCU资源,例如:相对较低的主频、相对较少的存储资源、没有专门的LCD显示控制器、较低的显示接口速度等等;而“俊模样”是指对用户友好,漂亮且富于吸引力的图形界面,就如同男生的帅、女生的美。
男生的帅和女生的美,除了与天生的基因有关,外在的修饰也同样必不可少。俗话说,人靠衣裳马靠鞍,衣裳和鞍都是外部的修饰,都是实现美好事物所需要的资源。
由此及彼,一个“俊模样”的GUI设计,同样对资源有比较高的要求。这些资源包括主频、Flash和RAM以及美工设计等等。那么,是不是“小身板”就不能有“俊模样”呢?
不是的!如同一个优秀的化妆师可以用卓越的手段实现美,嵌入式工程师也可以通过各种手段进行资源优化,力争让“小身板”的MCU也能实现“俊模样”的界面设计。
对GUI设计进行资源优化的路很漫长,涉及的方面很多,需要我们不断发现,不断思考。小编在这里通过一些示例和大家分享如何使用Slider对某一类动画进行存储资源优化。
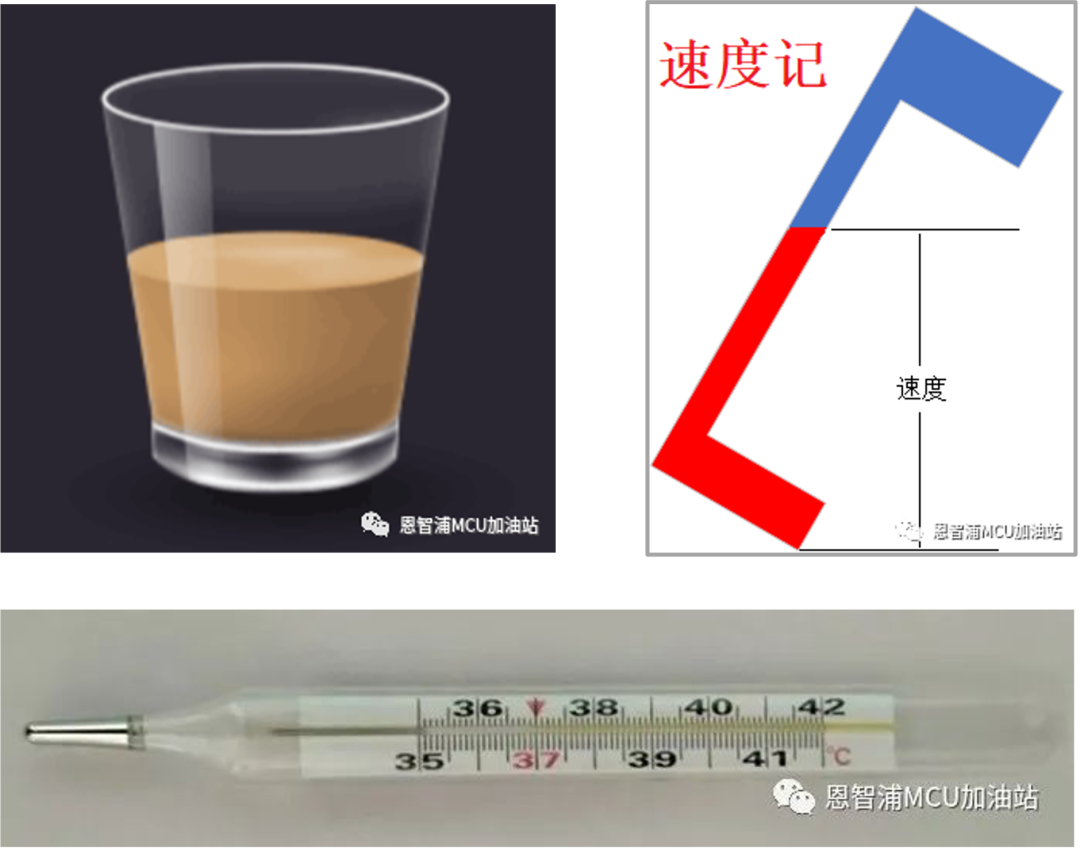
我们在生活中经常会见到这样一类应用,如下图所示:

通过观察我们发现,尽管上面的图形元素,外观各异、形状各异,但是都可以被抽象为两个部分:静态部分和动态部分。比如,咖啡液位,由静态的杯子和动态的咖啡组成;温度计由静态的玻璃容器和动态的水银组成。
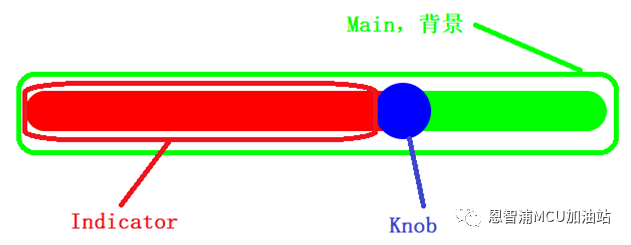
我们再看看GUI设计中经常使用到的控件——Slider,其典型结构如下图所示。这是一个典型的Slider控件,由静态的背景 (main) 和动态的指示器 (Indicator) 以及调节点 (Knob) 组成。

在LVGL中,设置样式的函数名都是以lv_obj开始,例如:
-
lv_obj_set_style_bg_color
-
lv_obj_set_style_bg_opa
-
lv_obj_set_style_bg_img_src
可见,样式是针对所有控件的父对象而言的。换句话说,我们既可以通过lv_obj_set_style_bg_img_src为Slider控件的背景、指示器和调节点设置图片样式,也可以通过lv_obj_set_style_bg_opa将Slider控件的背景、指示器和调节点的透明度设置为0从而达到隐藏Slider控件相应组成部分的目的。
接下来,我们看看如何使用Slider实现咖啡液位变化的动画效果。
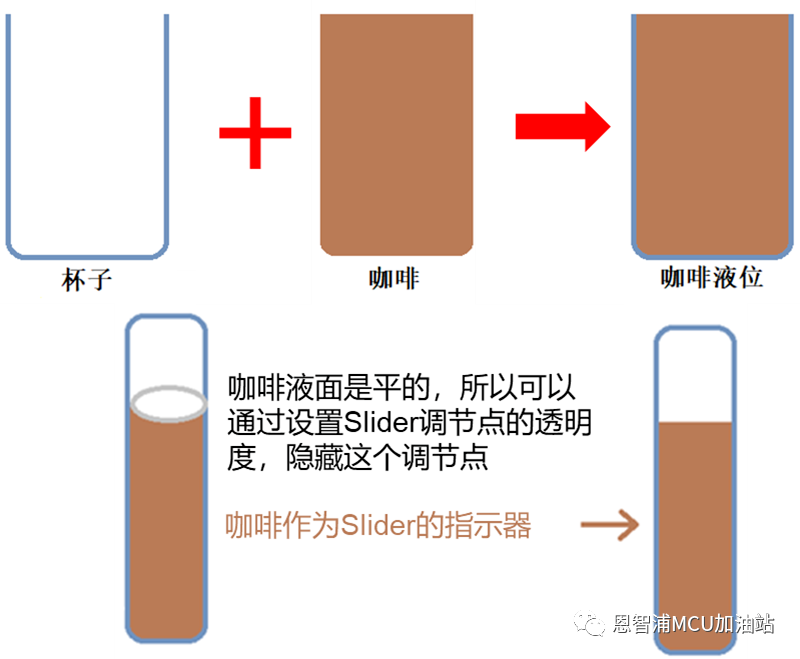
首先,通过美工设计,将咖啡液位的图分解为两部分,杯子和咖啡,并将它们分别作为Slider的背景部分和指示器部分,同时隐藏Slider的调节点部分,如下面的简图所示。

▲咖啡液位的分解及与Slider的对应关系
完成上面的工作之后,后面的工作就是为Slider创建动画,并在动画的回调函数中周期性地调用lv_slider_set_value函数以改变Slider指示器的值,从而实现咖啡液位变化的效果。
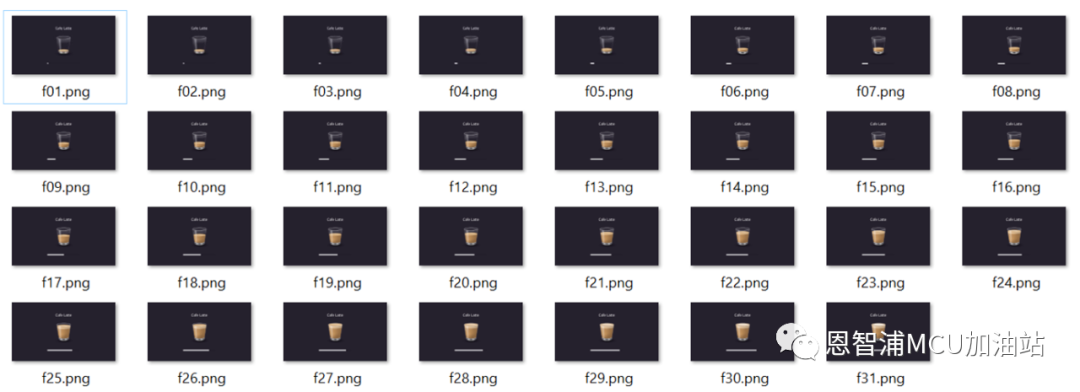
看到这里,大家会问了,你讲这么多,和存储资源优化有什么关系吗?大家请想想看,通常我们如何实现这样的动画效果?大致如下图所示,将咖啡液位变化的动画分解为若干不同液位的静态图片,然后,每隔一个时间间隔播放一张图片。时间间隔越短,图片数量越多,动画的效果越流畅。但是,图片数量越多,需要的存储资源越多。
但是,使用上面的方法,实现相同的动画效果,只需要两张图片即可,节约存储资源。

那么,最后总结一下,有两点与大家分享:
01
前面的三个显示应用,可以抽象出共同的特性。那就是,它们都可以清晰地剥离出静态部分和动态部分。动态部分都具有有限的变化范围,也就是具有一个起始值和结束值。比如,咖啡液位总是在最低液位和最高液位之间变化;又比如,温度计显示的温度值也总是在最低温度和最高温度之间变化。那么,对于这类应用,就可以用Slider实现。
每一种显示动画的方法,都有适用范围,没有好坏之分。我们只有为自己的显示应用选择合适的方案,才能最大限度地优化存储资源。
02
一点GUI动画显示的心得体会,与大家分享,欢迎各位大神指导。
- 相关推荐
- NXP
-
嵌入式人机交互界面研究与实现2013-11-29 0
-
求嵌入式的界面设计素材网站2020-05-01 0
-
嵌入式GUI的对比解析2021-10-27 0
-
嵌入式GUI FTK界面设计器的相关资料分享2021-11-09 0
-
嵌入式Linux学习——GUI界面设计2021-11-09 0
-
如何使用GUI库做UI界面设计2021-12-15 0
-
盘点嵌入式常见的GUI2021-12-15 0
-
GUI图形界面与HMI的区别2022-02-17 0
-
界面设计的行业标准总结:GUI的窗口标准2020-06-29 2551
-
基于Linux的嵌入式GUI实现微波信号发生器人机界面设计2020-11-30 3475
-
嵌入式GUI FTK 界面设计器2021-11-03 360
-
(未写占坑)嵌入式Linux学习——GUI界面设计2021-11-04 361
全部0条评论

快来发表一下你的评论吧 !

