
资料下载

使用TTGO ESP32和Visuino获得比特币价格
描述
在本教程中,我们将学习如何使用 TTGO ESP32 和 Visuino 获得美元和欧元的当前比特币价格。
第 1 步:您需要什么
- TTGO ESP32
- 无线网络连接
- Visuino 程序:下载 Visuino
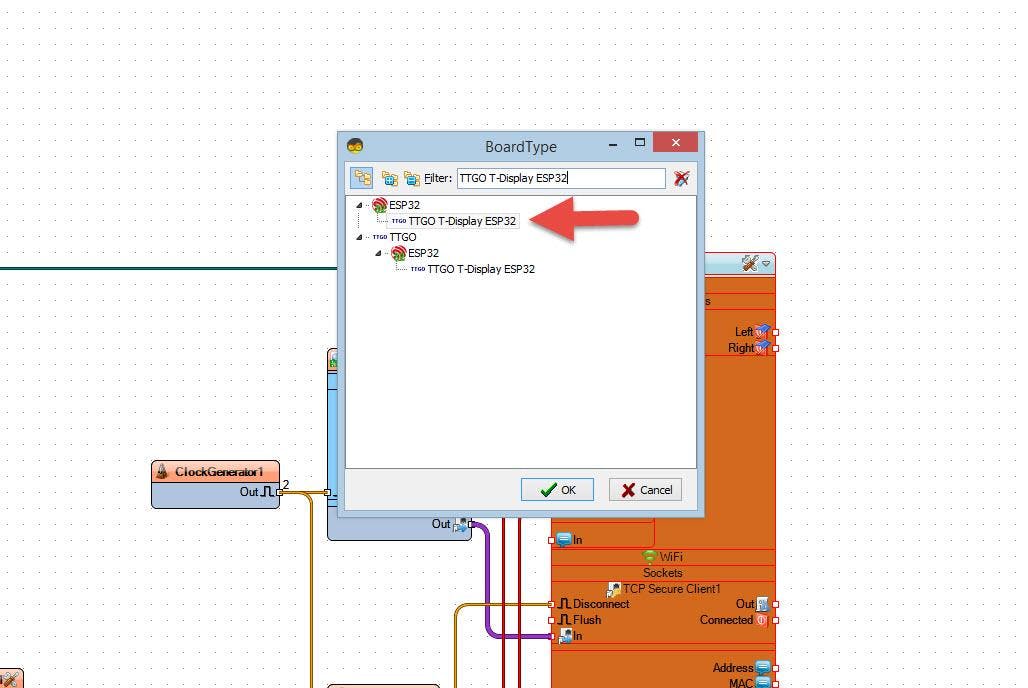
第 2 步:启动 Visuino,并选择 Arduino TTGO T-Display ESP32 Board Type

Visuino:需要安装https://www.visuino.eu 。启动Visuino,如第一图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“TTGO T-Display ESP32”,如图2所示
第 3 步:在 Visuino 中设置 WiFi

选择 TTGO T-Display ESP32 board 并在属性窗口中展开“Modules>WiFi>Connect To Access Points
单击连接到接入点 3 点
- 在 AccessPoints 窗口中,将“WiFi Access Point”拖到左侧
- 在属性窗口中设置SSID(您的 WiFi 热点或路由器的名称)
- 在属性窗口中设置密码(您的 WiFi 热点或路由器的密码)
- 关闭接入点窗口
选择 TTGO T-Display ESP32 board 并在属性窗口中展开“Modules>WiFi>Sockets
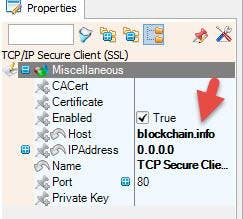
单击 Sockets3 Dots 在 Sockets 窗口中将 TCP/IP Secure Client (SSL) 拖到左侧
- 在属性窗口中将主机设置为:blockchain.info
- 关闭套接字窗口
第 4 步:在 Visuino 设置显示中

选择 TTGO T-Display ESP32 board 并在属性窗口中展开“Modules>Display>Orientation
将方向设置为:goRight
选择 TTGO T-Display ESP32 board 并在属性窗口中展开“Modules>Display>Elements
单击元素 3 点
在 Elements 窗口中,将 Draw Bitmap 拖到左侧
在属性窗口中将 Y 设置为 20,单击位图 3 Dots
在位图编辑器中加载比特币位图(图 6)并关闭位图编辑器
在 Elements 窗口中,将 Draw Text 拖到左侧
在属性窗口中将颜色设置为 aclOrange,大小设置为 2,文本设置为 USD,X 设置为 150,Y 设置为 10
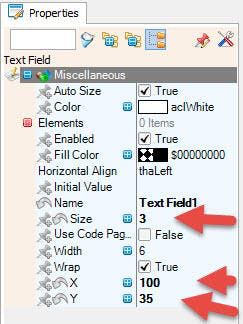
在 Elements 窗口中,将 Text Field 拖到左侧
在属性窗口中设置 size 为 3,X 为 100,Y 为 35
在 Elements 窗口中,将 Draw Text 拖到左侧
在属性窗口中将颜色设置为 aclOrange,大小设置为 2,文本设置为 EUR,X 设置为 150,Y 设置为 80
在 Elements 窗口中将 Text Field 拖到左侧在属性窗口中设置 size 为 3,X 为 100,Y 为 105
关闭元素窗口
第 5 步:在 Visuino 中添加组件

选择并在属性窗口中将 Host 设置为 api.coindesk.com 点击 Requests 3 Dots
- 添加“HTTP客户端”组件
- 在请求窗口中,将“GET”拖到左侧
- 在属性窗口中将 URL 设置为:/v1/bpi/currentprice.json
- 关闭请求窗口
- 添加“HTTP Client”组件“Char To Text”组件
- 选择“CharToText1”并在属性窗口中将 Max Length 设置为 2000
- 添加“时钟发生器”组件
- 选择“ClockGenerator1”并在属性窗口中将频率设置为 0.1
- 添加“延迟”组件
- 选择“Delay1”并在属性窗口中将 Interval 设置为 2000000
- 添加“拆分 JSON 对象”组件
第 6 步:在 Visuino 中解析 JSON

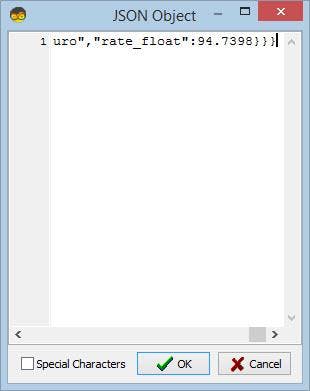
- 用鼠标右键单击“SplitJSON1”并在菜单中单击“Parse JSON Object..”
- 在“JSON 对象”窗口中粘贴此示例代码(可在https://www.coindesk.com/coindesk-api上找到:
{"time":{"updated":"Sep 18, 2013 17:27:00 UTC","updatedISO":"2013-09-18T17:27:00+00:00"},"disclaimer":"This data was produced from the CoinDesk Bitcoin Price Index. Non-USD currency data converted using hourly conversion rate from openexchangerates.org","bpi":{"USD":{"code":"USD","symbol":"$","rate":"126.5235","description":"United States Dollar","rate_float":126.5235},"GBP":{"code":"GBP","symbol":"£","rate":"79.2495","description":"British Pound Sterling","rate_float":79.2495},"EUR":{"code":"EUR","symbol":"€","rate":"94.7398","description":"Euro","rate_float":94.7398}}}
- Close the "JSON Object" window
- "SplitJSON1" component will now create new pins
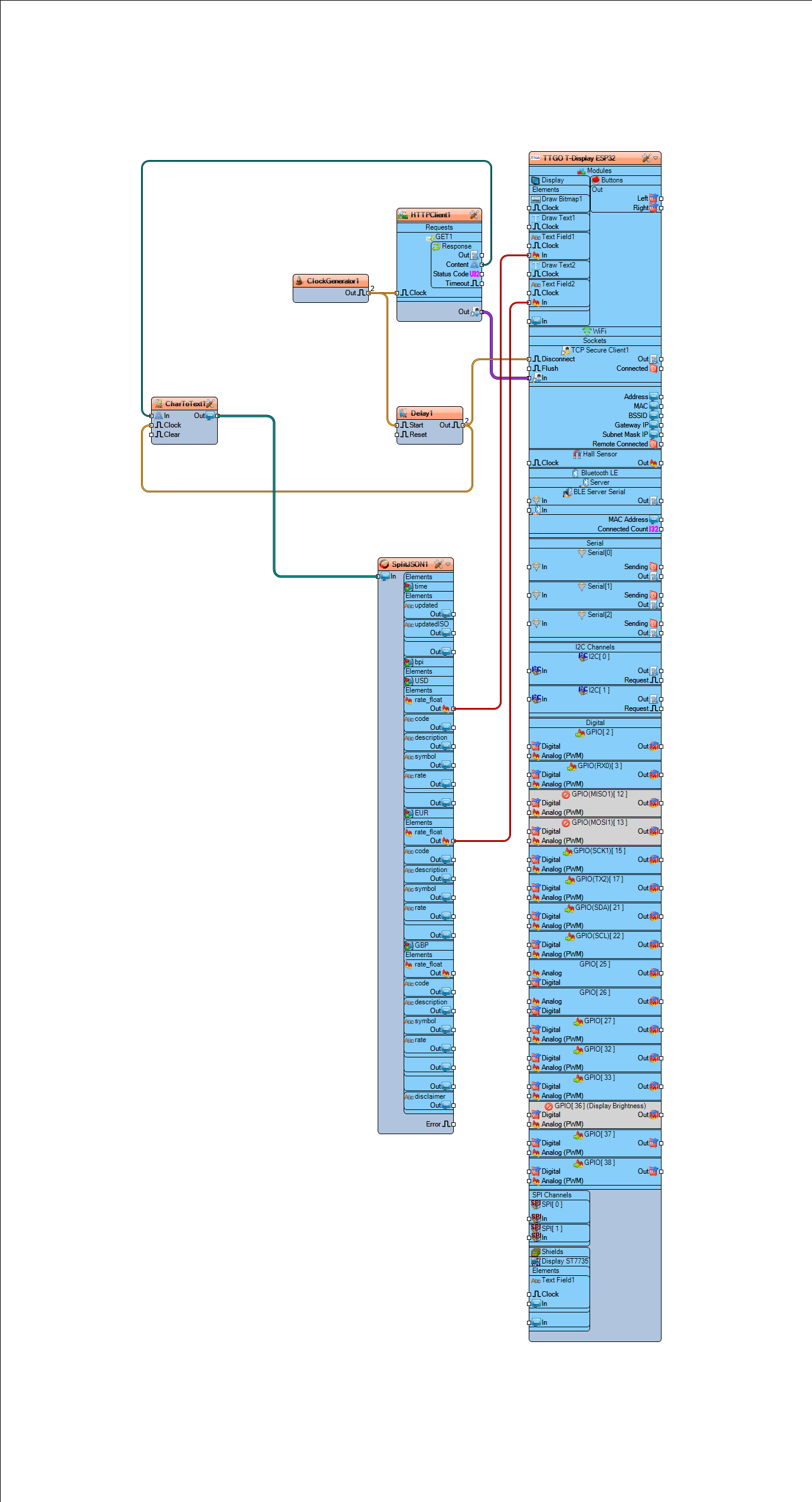
Step 7: In Visuino Connecting Components

- Connect "ClockGenerator1" pin Out to "HTTPClient1" pin Clock and "Delay1" pin Start
- Connect "HTTPClient1" pin Content to "CharToText1" pin In
- Connect "HTTPClient1" pin to TTGO T-Display ESP32 > WiFi>TCP Secure Client1 pin In
- Connect "Delay1" pin Out to "CharToText1" pin Clock and TTGO T-Display ESP32 > WiFi>TCP Secure Client1 pin Disconnect
- Connect "CharToText1" pin Out to "SplitJSON1" pin In
- Connect "SplitJSON1>USD>rate_float to TTGO T-Display ESP32>Text Field1 pin In
- Connect "SplitJSON1>EUR>rate_float to TTGO T-Display ESP32>Text Field1 pin In
Note: you can also play with the other pins from "SplitJSON1" component
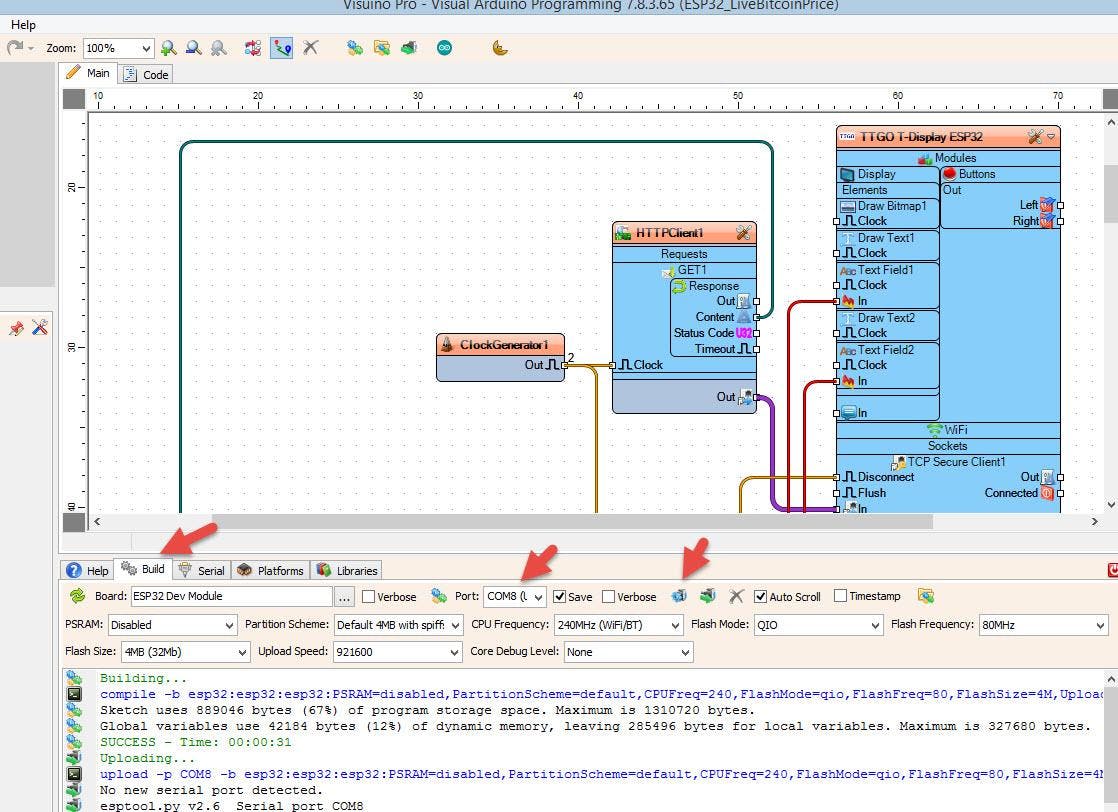
Step 8: Generate, Compile, and Upload the Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Step 9: Play
If you power the TTGO ESP32 module it will connect to the network and display the current Bitcoin price in USD and EUR
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






