
资料下载

构建一个移动应用程序
描述
Crowd_Sensing
在这项任务中,我们将构建一个移动应用程序,为我们的应用程序提供人群感应扩展。
您需要使用通用传感器 API开发一个 HTML5 应用程序,该 API从手机的加速器传感器收集数据。
参考资料@http: //ichatz.me/Site/InternetOfThings2020-Assignment4
存储库结构
回购分为五个主要文件:
- index.html :基于云的部署的视图。
- cloud.js :从加速度计获取值并将其发送到云端的 JavaScript 代码。
- edge.html :基于边缘部署的视图。还提供了用户状态的状态部分。
- edge.js :从加速度计获取值、计算用户状态并将其发送到云端的 JavaScript 代码。
- styles.css:漂亮的黄色网页的 css。
要求
- 带有加速度传感器的设备
- 铬 63 或更高版本
- 使用GitHub 页面
从页面到 Thingsboard
与以前的系统不同,现在数据使用 HTTP 协议发送到Thingsboard 。
所以现在我们必须向专用 URL 发出 POST 请求。注意,我在这里调用它TOPIC是为了与我在之前的作业中所做的保持某种相似性,以具有概念上相同的结构。
该 URL 还包含 Thingsboard 设备的访问令牌:如果您想重现您自己的项目,您必须使用您的修改此令牌。

数据在提取时发送。值的采样频率为 1Hz:这意味着每秒采集一次数据,然后对其进行详细说明(如果需要)并发送。
基于云的部署
活动识别模型在云端执行。该项目这一部分的网页可在此处获得。
通过脚本提取加速度计值,然后使用 HTTP 协议cloud.js将它们发送到Thingsboard 。
使用从手机加速传感器收集数据的通用传感器 API获取数据。当脚本获取数据时,只需将它们放入 html 页面,然后将它们发送到 Thingsboard。
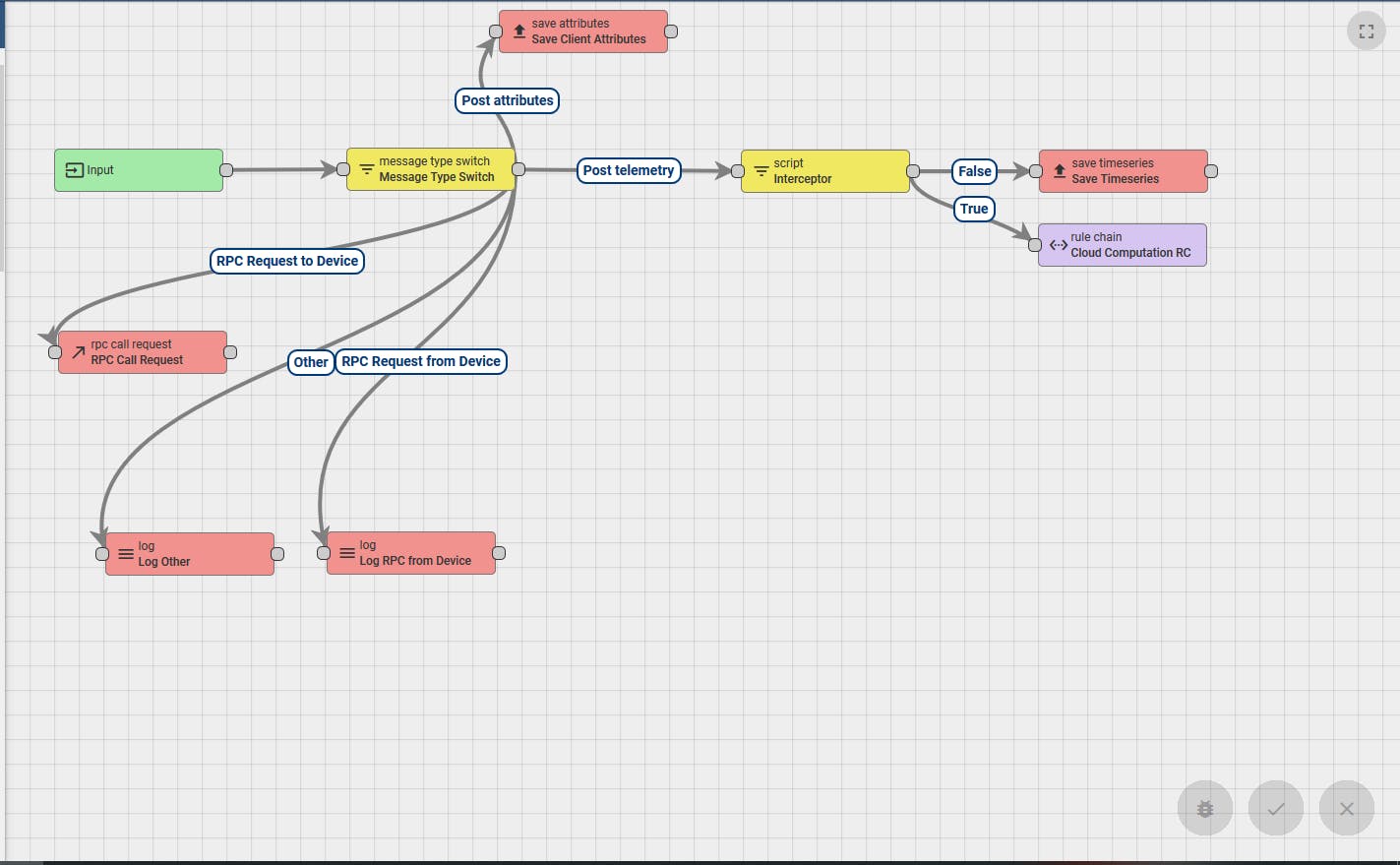
要在 Thingsboard 上执行云模型识别,对规则链进行操作很重要。

在我的实现中,我简单地修改了根规则链,添加了一个名为“拦截器”的脚本,该脚本负责识别数据是否来自所需设备。
在我们的例子中,接收加速度计原始数据的设备是名为“ Crowd Sensing G ”的设备。

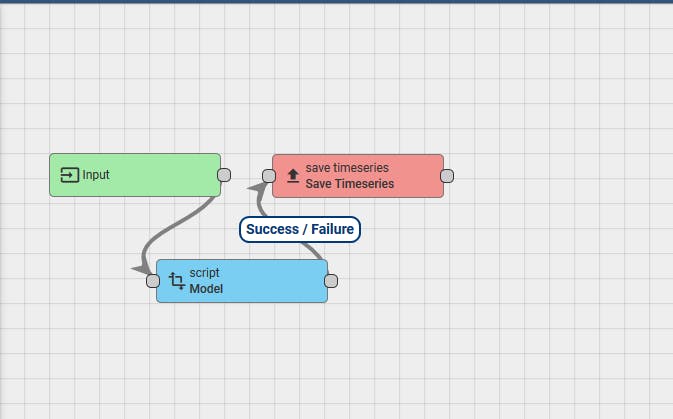
如果拦截器脚本识别出设备,它会将消息转发到名为“Cloud Computation RC”的新规则链。黑魔法发生了:消息传递到一个名为“模型”的新脚本,在那里计算它,以便在设备消息中添加一个新字段,该字段告诉我们用户是否正在移动。moving

通过这种方式,可以获取这些新信息并将其显示在仪表板上。
注意:在仪表板中,您可以根据需要更改实时显示。
基于边缘的部署
活动识别模型在本地执行。该项目这一部分的网页可在此处获得。
通过脚本提取加速度计值,计算它们,然后使用 HTTP 协议edge.js将它们发送到Thingsboard 。
使用从手机加速传感器收集数据的通用传感器 API获取数据。
当脚本获取数据时,它只是将它们放入 html 页面,然后将它们发送到 Thingsboard。
与上面不同的是,这一切都发生在本地,发送的只是参数“移动” ,计算出的响应可以是 0 或 1。

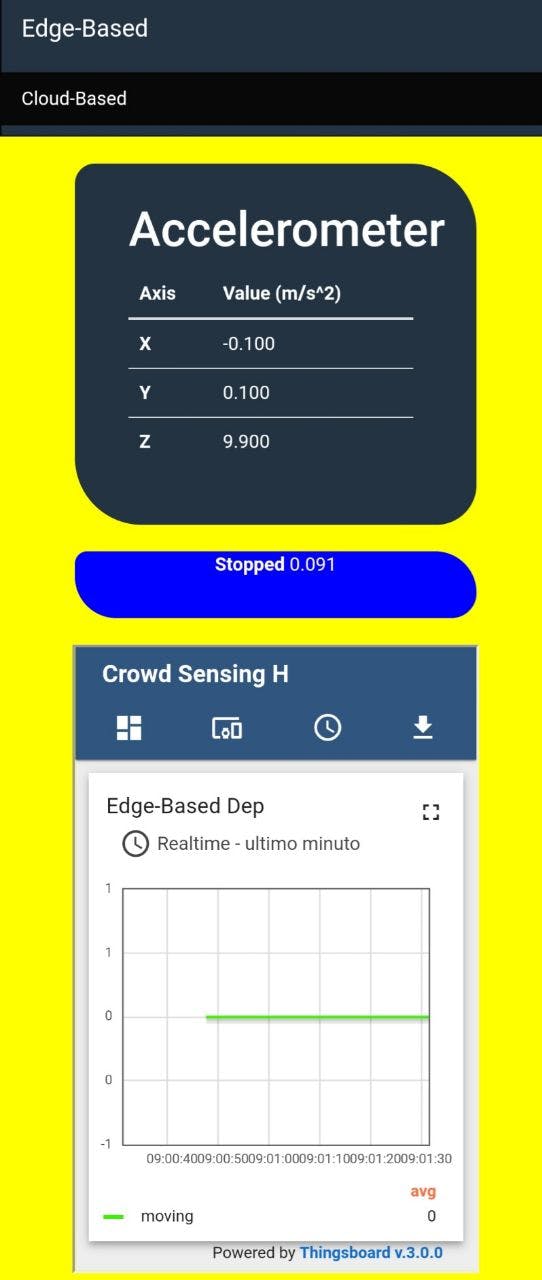
如您所见,在Web 视图中,有一个专用区域,当用户稳定时为蓝色,当用户开始移动时变为绿色。

用户活动识别
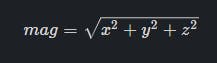
为了识别用户的活动,我计算了加速度数据的 3D 矢量的大小。
3D 矢量的大小可以通过以下方式计算:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







