

Pycharm+Django安装及配置
描述
Pycharm拥有强大的配置工具、Git版本管理工具、代码补全工具、Debug工具等等,这些都是进行大型项目开发的利器。
尤其是今天的主角Django,由于太过于重要了,Pycharm甚至专门给其提供了配置模板:

能直接在新建项目的时候选择Django并新建一个独立的虚拟环境:

从新建到编码测试,一套流程用起来都极其方便。
1.下载Pycharm
在jetbrains官网选择相应的系统下载Pycharm:
https://www.jetbrains.com/pycharm/download/
这里强烈推荐下载Professional版(专业版),激活方法可以自行在网上查询,推荐知了哥的文章(zhile.io)。
安装完成后,根据你是否需要新建Django项目分为两种配置方式。
1.1 新建Django项目
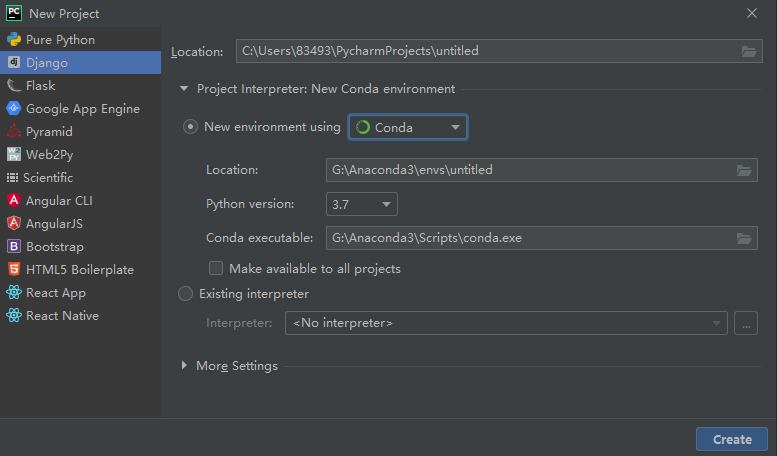
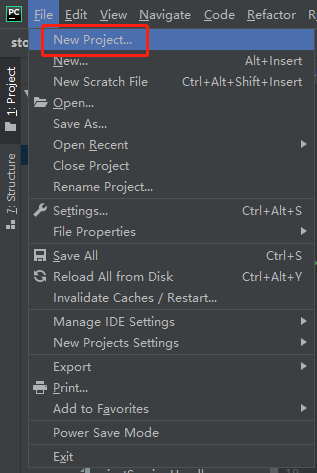
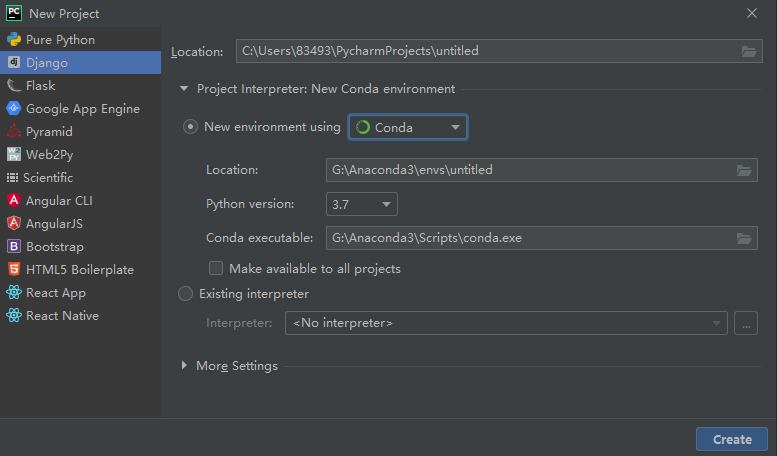
File-New Project 新建一个Django项目:


强烈推荐新建一个环境,默认新建环境的工具是Virtualenv, 我这里用的是conda,效果其实都差不多。区别在于, conda可以选择Python版本 。
输入好location(安装位置)后点击create,即可生成Django项目。

1.2 配置已开发的Django项目
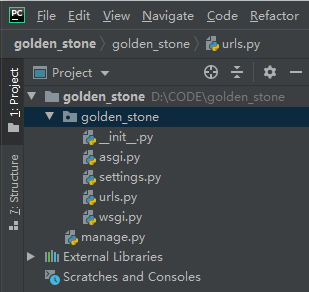
Pycharm中适配已开发的Django项目也非常容易,因为它为这种情况专门提供了配置模板:
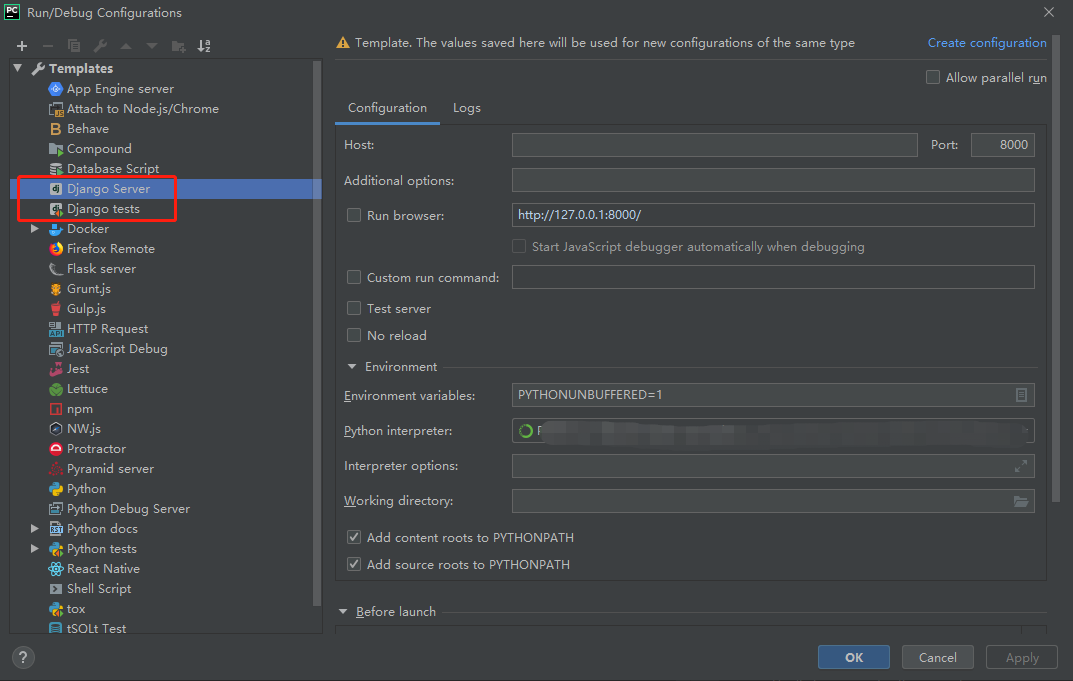
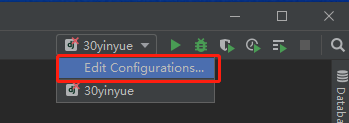
点击右上角的配置框选择 Edit Configurations

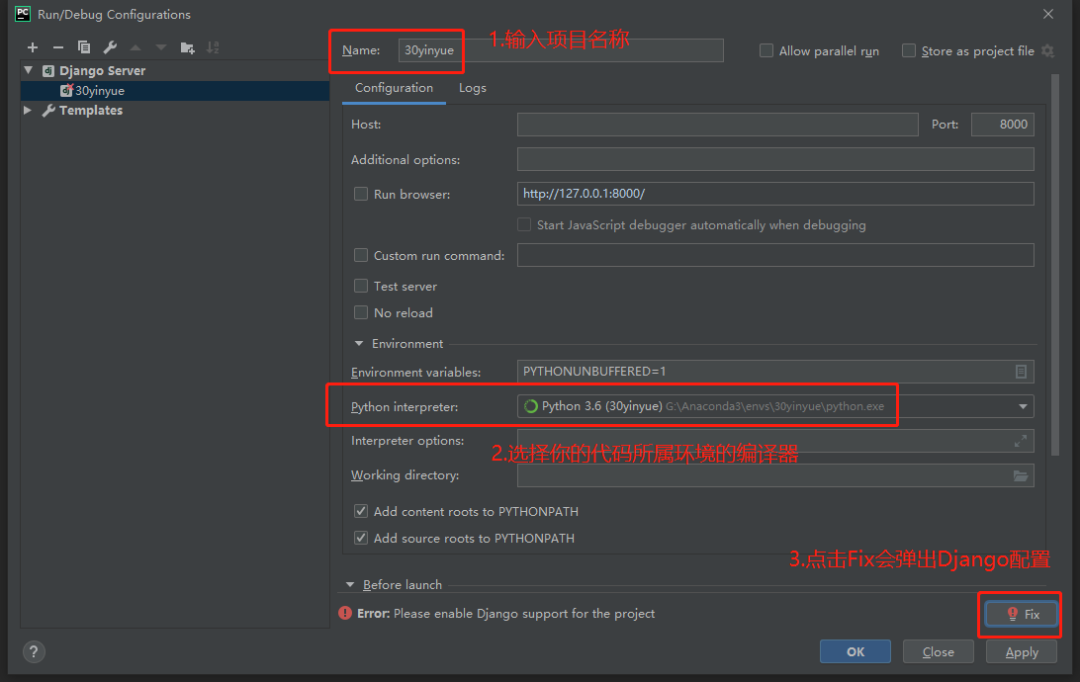
进来后先输入Name 项目名称,然后在Python Interpreter选择你的代码所属环境的编译器,最后选择Fix,弹出Django配置页。

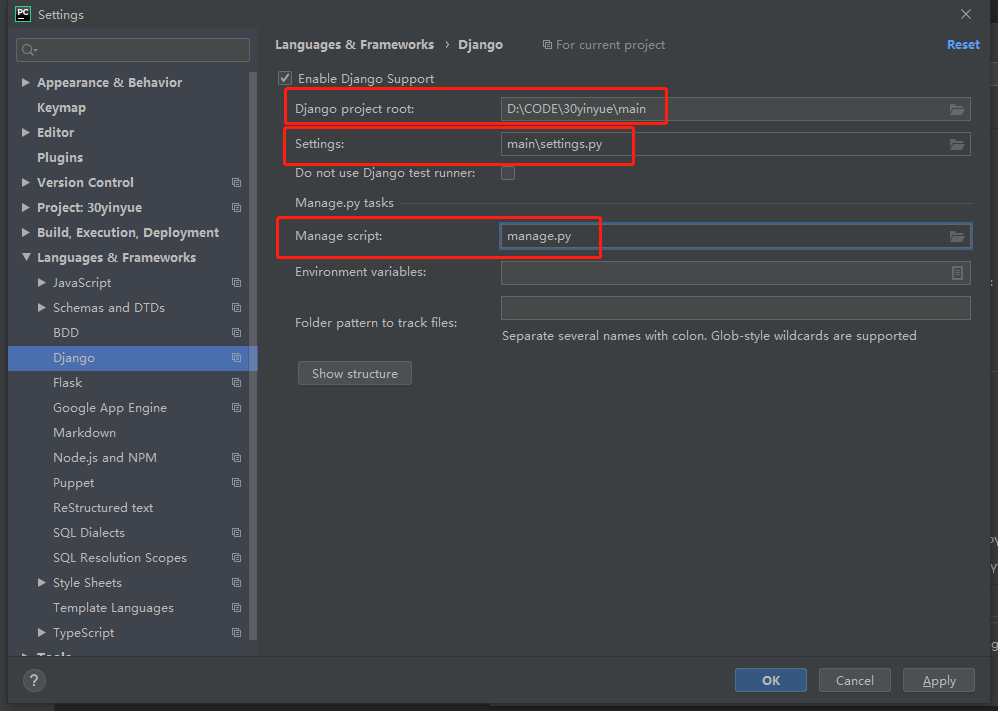
在点击Fix后出现的配置页中,输入这三项:

第一个是项目根目录,第二个是settings.py文件的位置,第三个是manage.py的位置。三者缺一不可。搞定后点击OK,配置完成。
2.运行项目
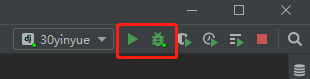
Pycharm运行Django项目只需要点击右上角这两者之一即可:

第一个是普通的启动方式,第二个是Debug启动方式,推荐第二个,因为开发的时候如果需要跟踪代码流程,Debug模式非常方便。
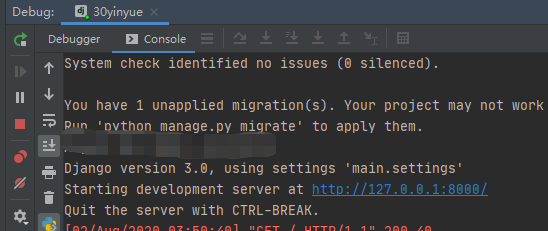
点击后会自动生成启动Django的命令,你可以在console里查看该语句,出现以下的输出即启动完成:

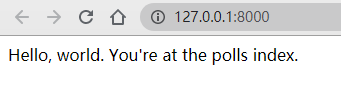
访问http://127.0.0.1:8000/就是网站的首页了。

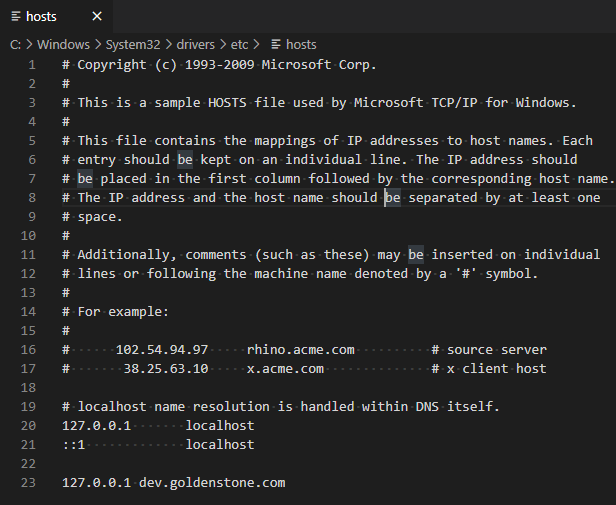
这里默认使用的端口号是8000,你可以在配置页修改默认的域名和端口,只不过其他域名你需要在hosts中将其定向到127.0.0.1, 比如:
修改hosts文件,增加:dev.goldenstone.com 127.0.0.1

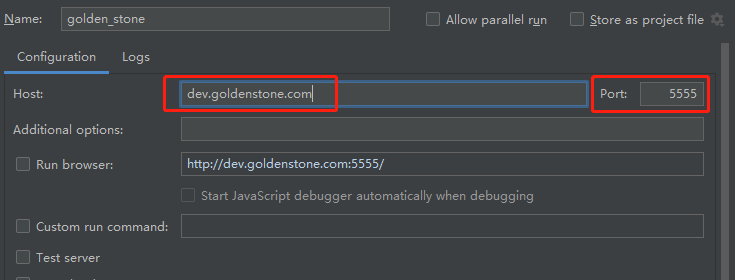
保存后点击右上角的configurations,修改配置如下:

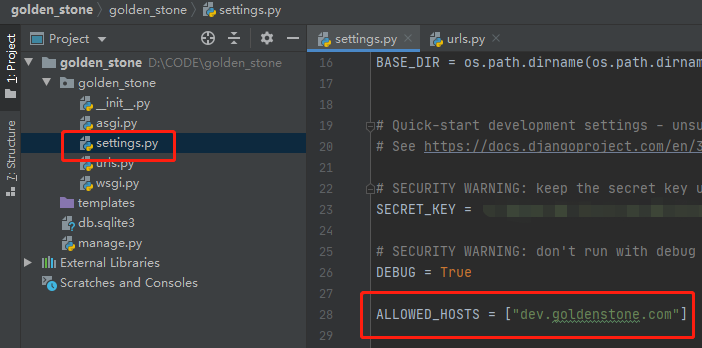
在settings.py中,将dev.goldenstone.com这个域名加入到 ALLOWED_HOSTS 中:

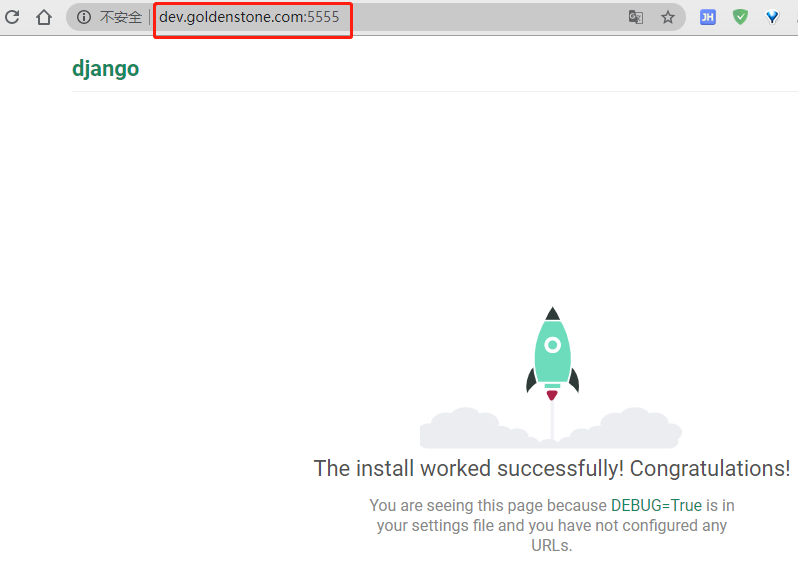
这样就可以通过 http://dev.goldenstone.com:5555/ 访问你的开发环境了:

项目成功运转,配置完成。
3.工具
下面介绍一些Pycharm中独有的、特别的工具:
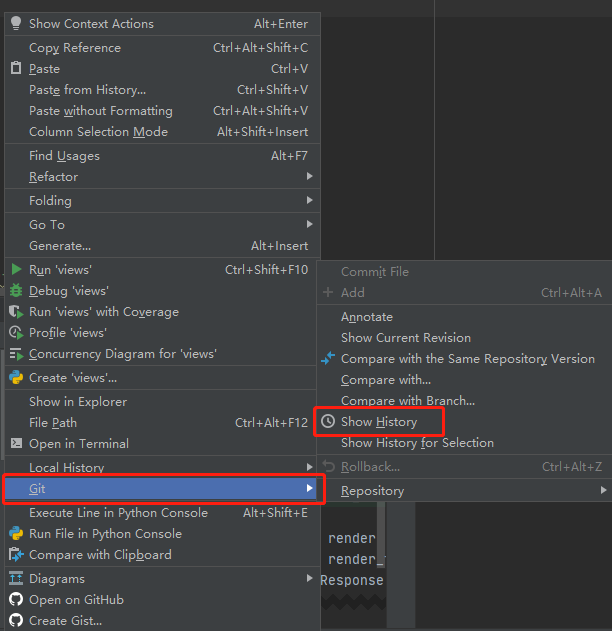
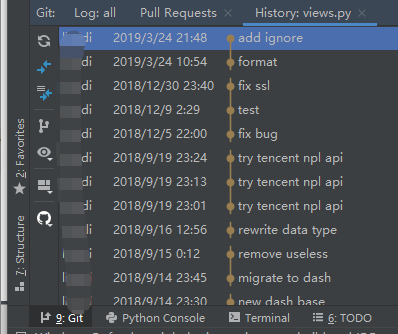
3.1 查看文件历史修改及提交记录非常方便:


点击每一个提交,都能看到每次提交的内容。
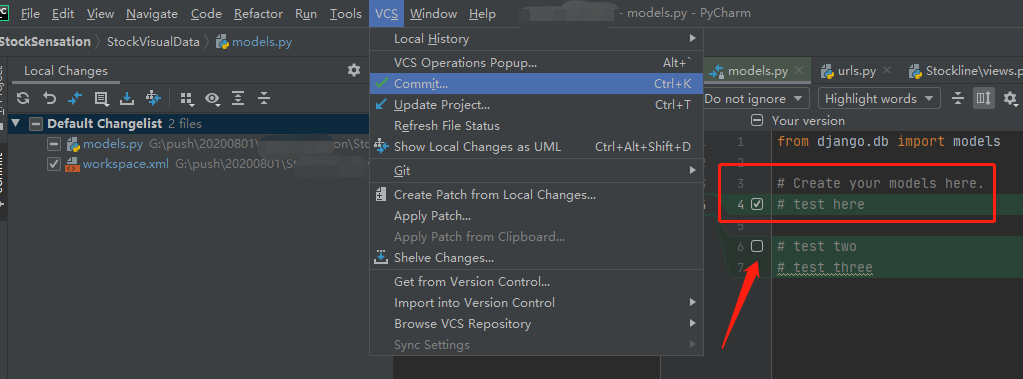
3.2 选择指定的commit行
VCS-Commit,它可以自由选择你需要提交的代码块:

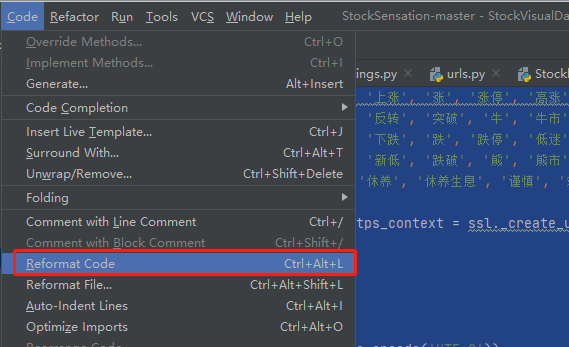
3.3 自动格式化代码

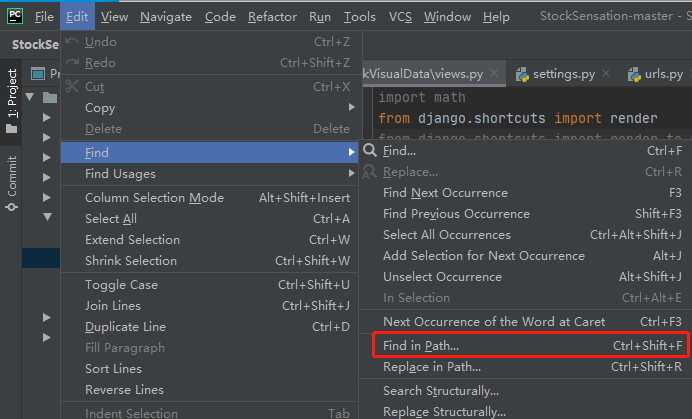
3.4 全局搜索
尽管VSCode也有全局搜索,但相信我,他们两个不是一个概念:
windows下选择 Ctrl+shift+F 即可在Pycharm中全局搜索,或者在Edit-Find-Find in Path 找到该功能:

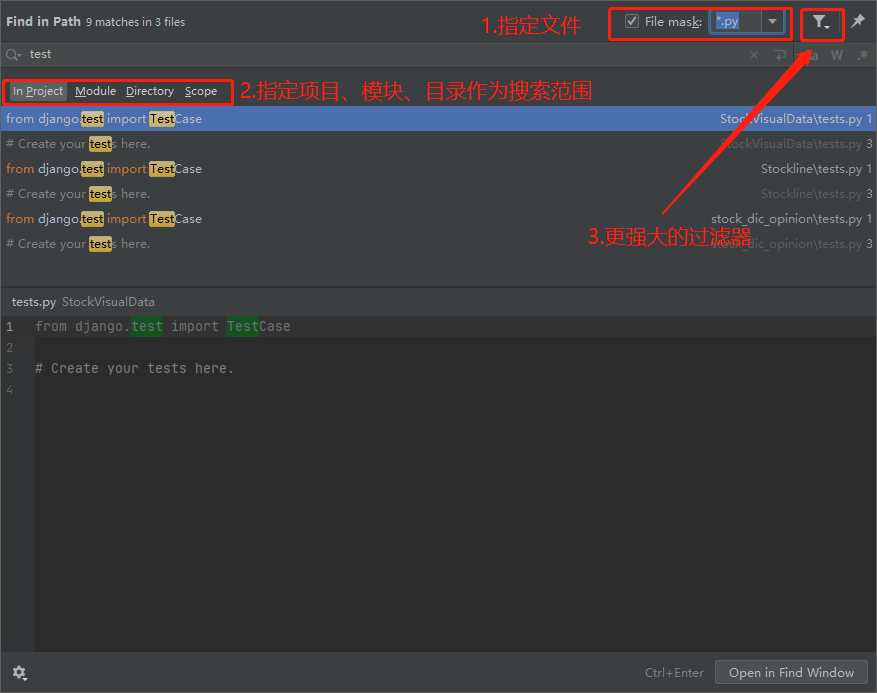
界面如下,它不仅仅是全局搜索,还能指定模块、目录进行搜索。

指定文件名搜索,高级过滤器中还能搜索指定除注释以外的符合关键词的句子等等,是一个非常强大的搜索工具。
这个搜索工具对于我而言,使用频率仅次于Debug工具。
Pycharm中非常有用的生产工具还有很多,简直是用都用不完,下次再给大家详细介绍一番!
-
Pycharm安装方法2018-04-12 0
-
pycharm的安装使用教程2018-04-12 0
-
PyCharm安装MicroPython插件2019-06-24 0
-
Django应用的数据库配置2019-08-06 0
-
linux系统下怎么安装python36和pycharm2020-06-04 0
-
请问Pycharm如何安装QT Designer PyUIC?2021-10-25 0
-
Python+Django+Mysql实现在线电影推荐系统2022-01-03 0
-
带大家真正写一个Django项目!2019-04-01 6250
-
pycharm如何配置Python解释器2022-10-14 11969
-
如何安装集成开发环境PyCharm2023-04-14 535
-
使用pycharm开发上位机配置pyqt5的环境2023-05-29 203
-
Pycharm配置远程调试2023-06-13 465
-
32位的win7如何安装pycharm2023-11-23 2069
-
pycharm能在w7系统运行吗2023-11-23 2940
-
pycharm怎么配置python环境变量2023-11-29 927
全部0条评论

快来发表一下你的评论吧 !

