

AWTK 串口屏开发(1) - Hello World
描述
本文以一个简单的温度设置程序为例,介绍 AWTK 串口屏的开发流程和 MVVM 数据绑定的基本方法。
功能
这个例子很简单,制作一个调节温度的界面。在这里例子中,模型(也就是数据)里只有一个温度变量:
变量名 | 数据类型 | 功能说明 |
温度 | 整数 | 温度。范围 (0-100) 摄氏度 |
创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/hello_word 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
制作界面
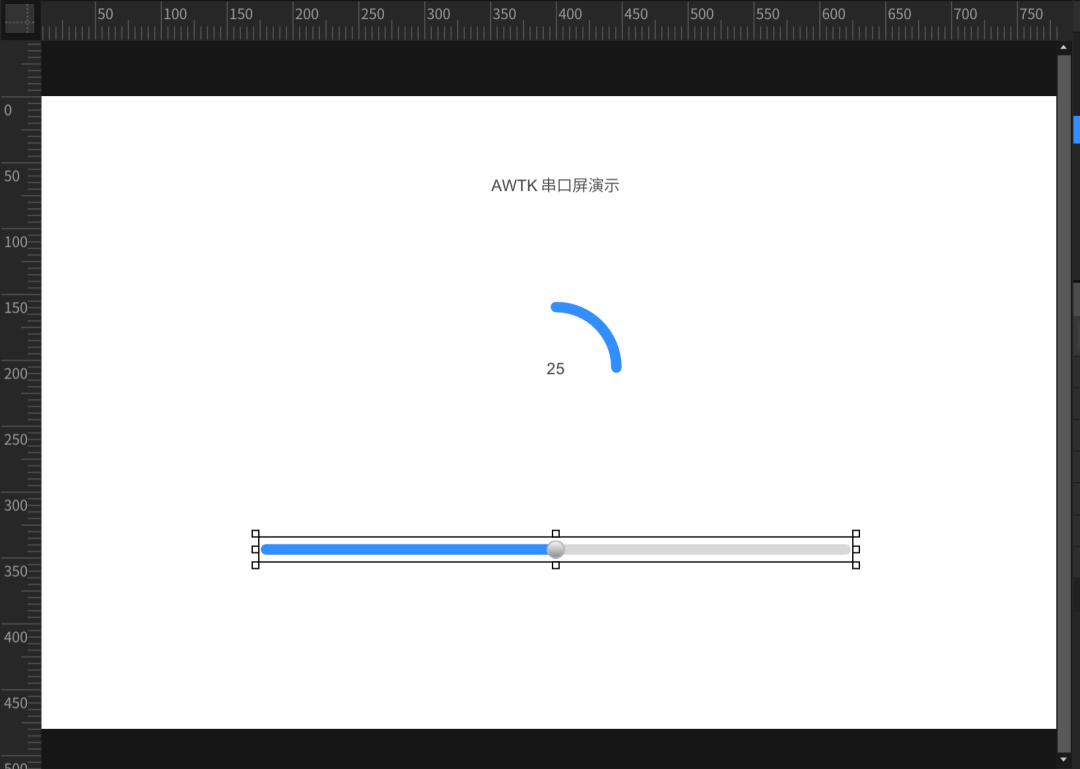
用 AWStudio 打开上面 hello_world 目录下的 project.json 文件。里面有一个空的窗口,在上面加入下面的控件:
- 静态文本
- 环形进度条
- 滑动条
并调节位置和大 小,做出类似下面的界面。

添加绑定规则
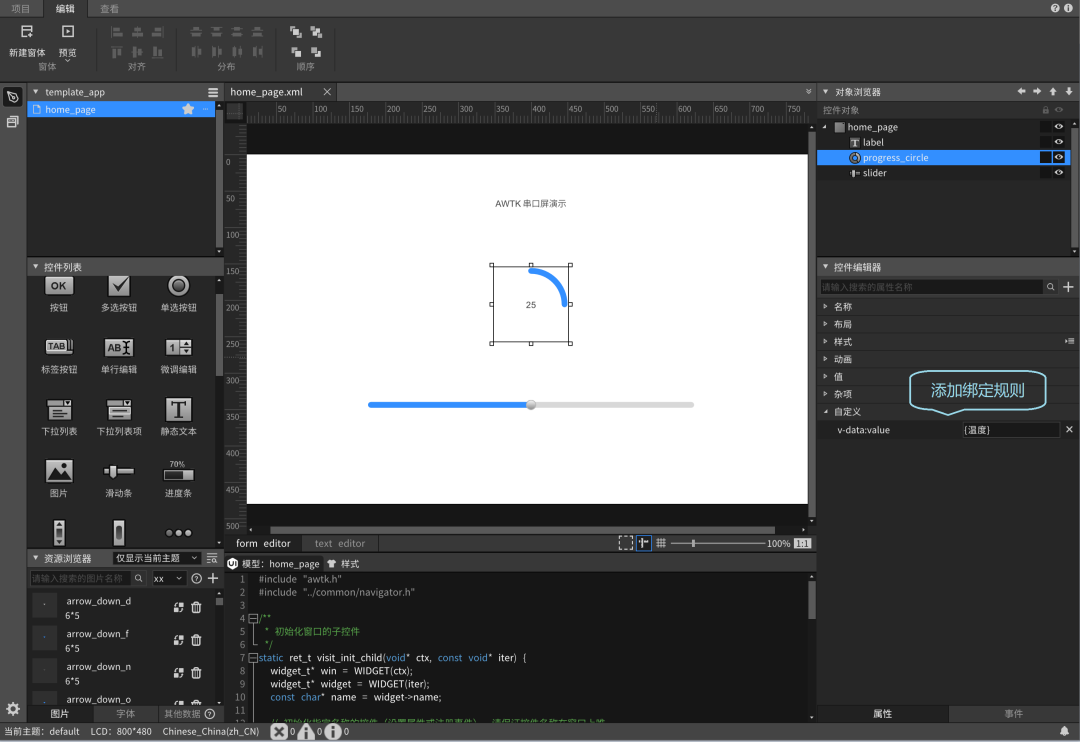
1. 将 环形进度条 绑定到 温度 变量。添加自定义的属性 v-data:value,将值设置为 {温度},如下图所示:
v-data:value 表示控件的值,后面会经常用到,建议记住它。

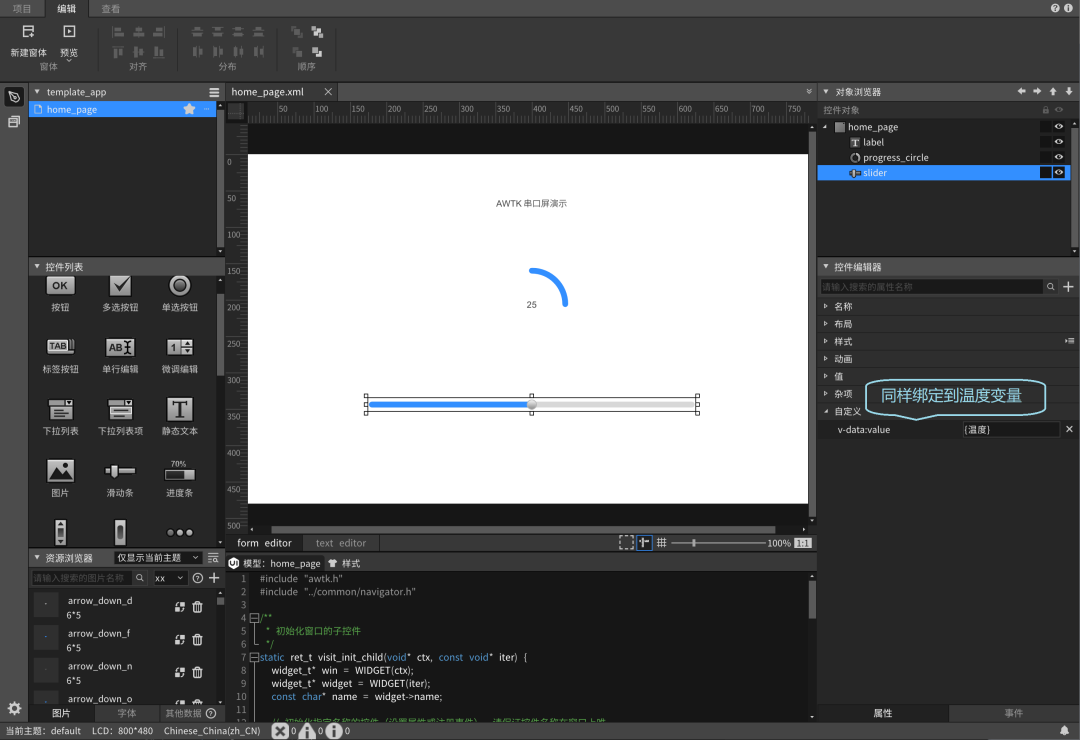
2. 将 滑动条 绑定到 温度 变量。添加自定义的属性 v-data:value,将值设置为 {温度},如下图所示:

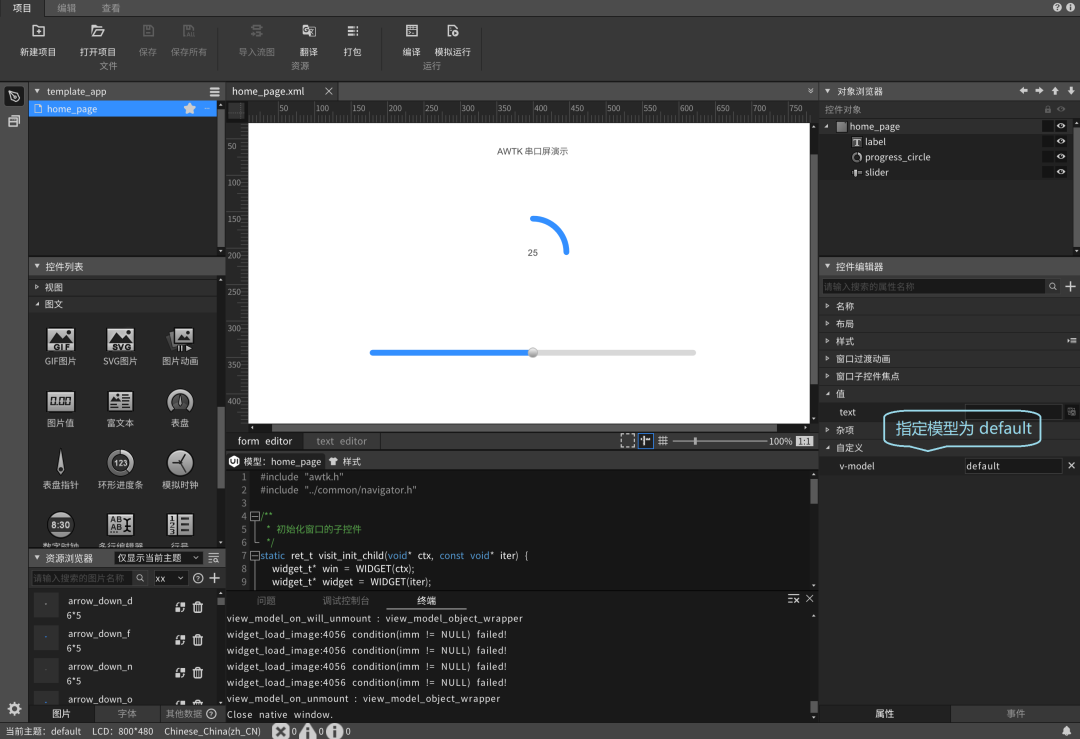
3. 指定窗口的模型为 default。如下图所示:

严格的意义上说,绑定规则也是一种代码,不过相比于 C 语言,它有下面的优势:
无需编译,直接运行
简单,通常只有一行。
易懂,声明式的语法。
初始化数据
修改资源文件 design/default/data/default_model.json, 将其内容改为:
{ "温度":25}
注意:
如果文件内容有中文(非ASCII字符),一定要保存为 UTF-8 格式。
重新打包资源才能生效。
编译运行
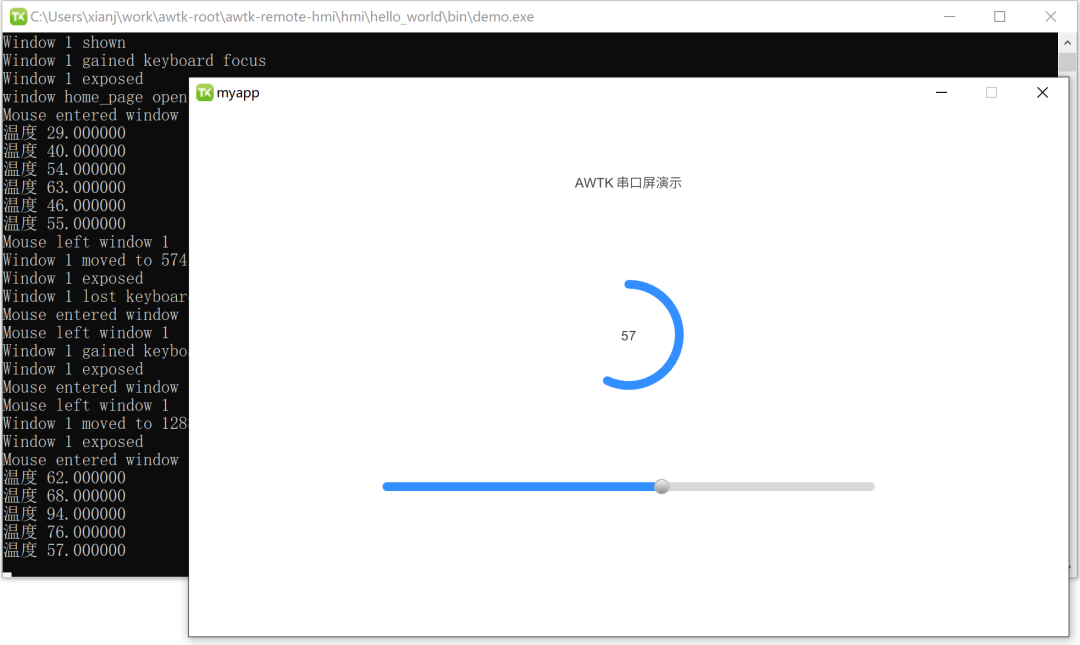
运行 bin 目录下的 demo 程序,拖动滑动条上的滑块,滑动条的数据也会跟随改变。
使用 MCU 模拟器与之进行交互
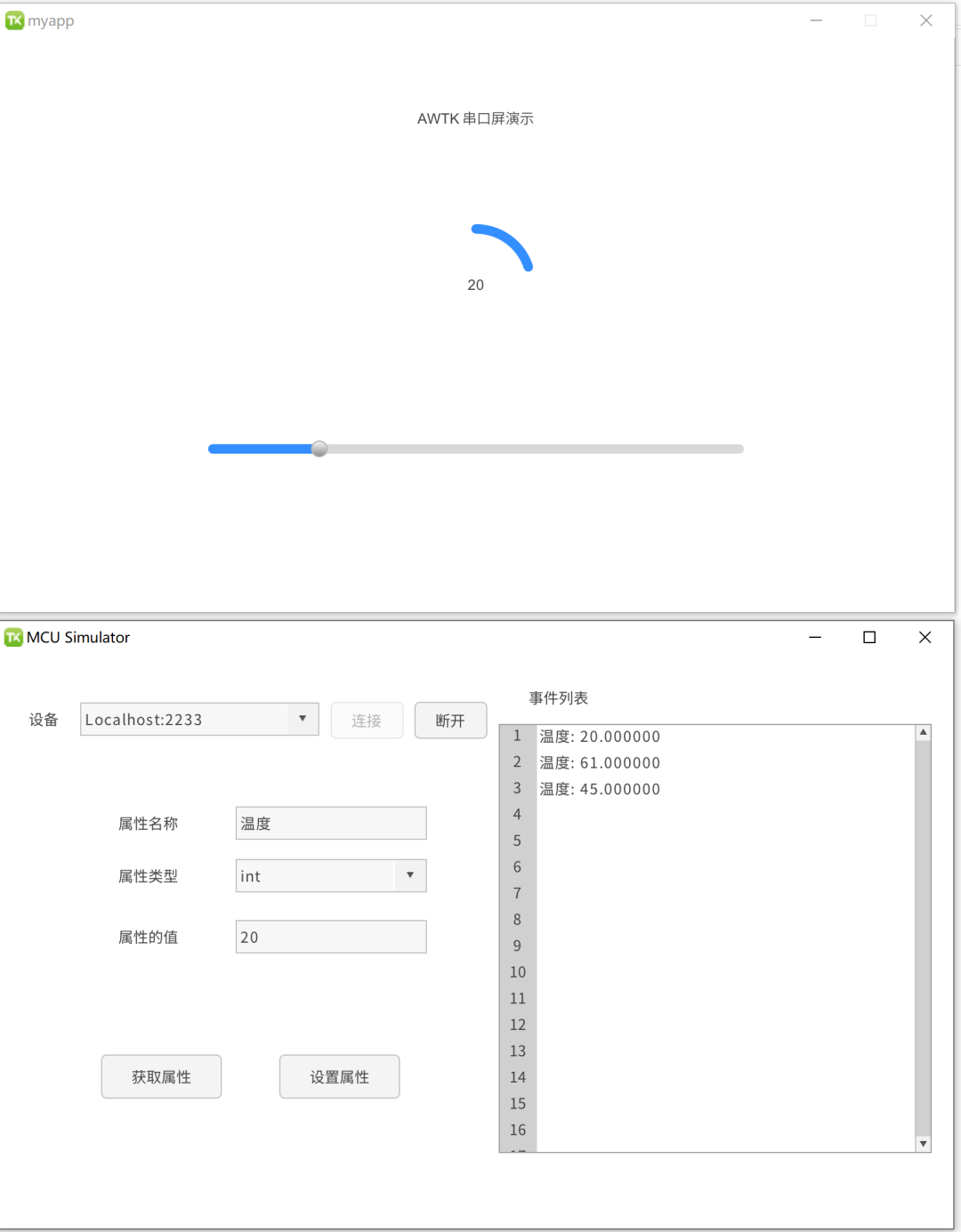
运行 mcu/simulator 目录下的 mcu_sim 程序,连接到 Localhost:2233。
拖动滑动条上的滑块,会看到模拟器上收到了对应的事件;
在模拟器中设置变量温度的数据,HMI 端的界面也会自动更新。

注意
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
-
微雪Arduino系列教程五:Hello World2016-04-27 0
-
我的hello world(基于米尔MPSOC开发板)2019-08-07 0
-
如何使用串口在串口调试助手上输出HELLO WORLD?2022-02-18 0
-
Android开发之“hello World”的实现2011-08-24 5501
-
Hello_World.Constraint2016-02-22 421
-
MICROCHIP MINUTES 4 - HELLO WORLD2018-06-07 2687
-
ZYNQ嵌入式系统-Hello World 实验2021-10-20 470
-
STM32 汇编程序——串口输出 Hello world2021-11-19 539
-
HELLO WORLD!2021-12-03 491
-
STM32开发入门(二)——Hello World2021-12-07 459
-
如何在鸿蒙开发板上输出Hello World2023-01-15 1157
-
RA-RTT体验RT-Thead超级简单的hello world!2023-10-12 295
-
AWTK 开源智能串口屏方案2023-12-02 497
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 194
全部0条评论

快来发表一下你的评论吧 !

