

Dart 3.2 更新盘点
描述

健全的空安全 (sound null safety) https://medium.com/dartlang/announcing-dart-2-12-499a6e689c87 流程分析 https://dart.cn/null-safety/understanding-null-safety#flow-analysis
int definitelyInt(int? aNullableInt) {
if (aNullableInt == null) {
return 0;
}
// If flow analysis reaches this point,
// aNullableInt can safely promote to a non-null int.
return aNullableInt;
}class Container {
final int? _fillLevel;
Container(this._fillLevel);
check() {
if (_fillLevel != null) {
int i = _fillLevel; // Prior to Dart 3.2, causes an error.
}
}
}3.2 及以上版本 https://dart.cn/guides/language/evolution#language-versioning
package:lints https://pub.flutter-io.cn/packages/lints package:flutter_lints https://pub.flutter-io.cn/packages/flutter_lints
更新日志 https://github.com/dart-lang/lints/blob/main/CHANGELOG.md#300 立即升级 https://github.com/dart-lang/lints#upgrading-to-the-latest-lints
广泛的跨平台支持 https://dart.cn/overview#platform 与原生 C API 进行互操作 https://dart.cn/guides/libraries/c-interop Java、Kotlin https://dart.cn/guides/libraries/java-interop Objective C 和 Swift https://dart.cn/guides/libraries/objective-c-interop
从 Dart 3.2 开始,我们对原生互操作进行了许多改进:
我们为 C FFI 引入了 NativeCallable.isolateLocal 构造函数,它可以根据任意 Dart 函数创建 C 函数指针。这是一项由 Pointer.fromFunction 提供的扩展功能,只能根据顶级函数创建函数指针。
NativeCallable.isolateLocal https://api.dart.cn/stable/dart-ffi/NativeCallable/NativeCallable.isolateLocal.html Pointer.fromFunction https://api.dart.cn/stable/dart-ffi/Pointer/fromFunction.html
我们更新了 Objective-C 绑定生成器,以使用在 Dart 3.1 中添加的 NativeCallable.listener。该生成器现在可以自动处理包含异步回调的 API,例如 Core Motion 这类此前需要手动编写部分绑定代码的 API。
NativeCallable.listener https://api.dart.cn/stable/dart-ffi/NativeCallable/NativeCallable.listener.html Core Motion https://developer.apple.com/documentation/coremotion
我们为实现 Java 和 Kotlin 互操作而持续改进 package:jnigen。现在能够将 package:cronet_http (适用于 Android 的 Cronet HTTP 客户端的封装容器) 从手写的绑定代码迁移到自动生成的封装容器。
package:jnigen https://dart.cn/guides/libraries/java-interop package:cronet_http https://pub.flutter-io.cn/packages/cronet_http 自动生成的封装容器 https://github.com/dart-lang/http/blob/master/pkgs/cronet_http/jnigen.yaml
我们在 Native Assets 功能方面取得了重大进展,该功能旨在解决与依赖原生代码的 Dart package 分发相关的许多问题。Native Assets 提供统一的钩子来集成构建 Flutter 和独立 Dart 应用所涉及的各种构建系统,从而解决相关问题。您可以查看相关文档获取预览。
Native Assets https://github.com/dart-lang/sdk/issues/50565 文档 http://dart.cn/guides/libraries/c-interop#native-assets

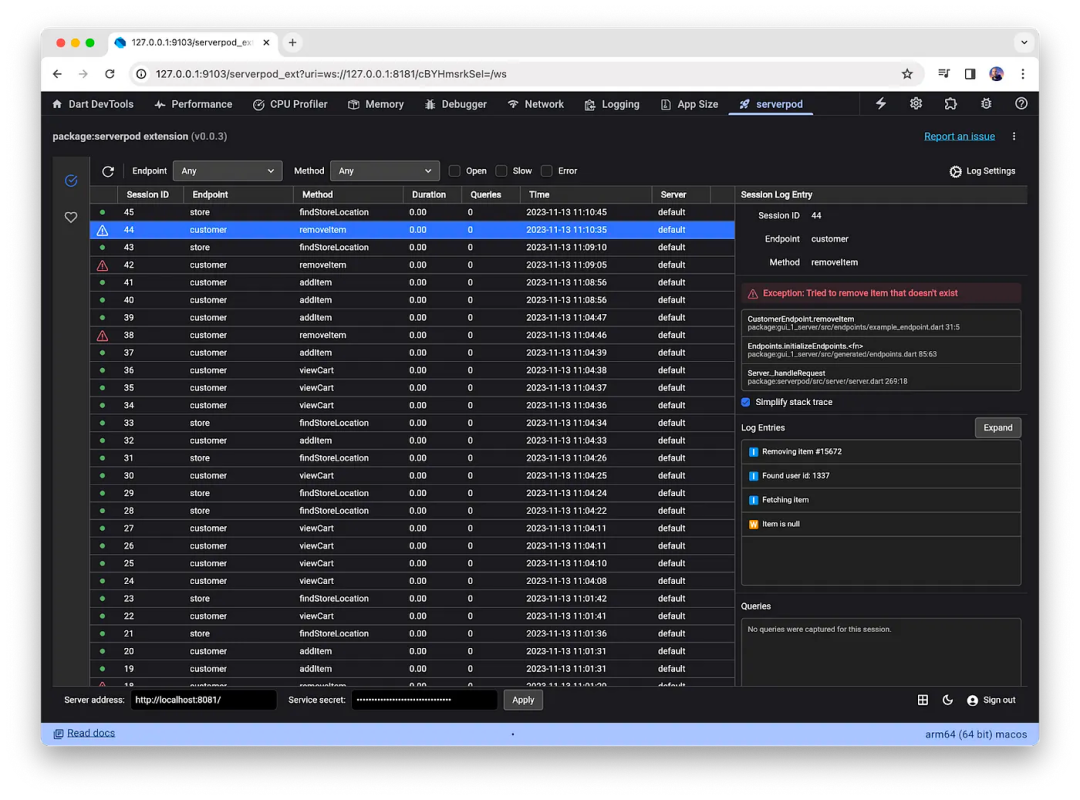
DevTools https://dart.cn/tools/dart-devtools 推出 https://medium.com/p/c8bc1aaf8e5f/ 扩展框架 https://pub.flutter-io.cn/packages/devtools_extensions Serverpod https://pub.flutter-io.cn/packages/serverpod 1.2 版本 https://github.com/orgs/serverpod/projects/4
WebAssembly https://webassembly.org/ Wasm 的垃圾回收支持 https://developer.chrome.com/blog/wasmgc/
CanvasKit Wasm 模块 https://skia.org/docs/user/modules/canvaskit/
在采用 Wasm 的 Flutter Web 准备结束目前的实验状态之前,我们还有一些事情要做:
双重编译: 生成 Wasm 和 JavaScript 输出,并在运行时启用功能检测,以支持具备或不具备 Wasm-GC 支持的浏览器。 现代 JavaScript 互操作性: 一种新的基于扩展类型的 JS 互操作机制,当针对 JavaScript 和 Wasm 时,可以在 Dart 代码、浏览器 API 和 JS 库之间实现简洁的、类型安全的调用。
扩展类型 https://github.com/dart-lang/language/issues/2727
支持 Wasm 的浏览器 API: 新的 package:web,基于现代 JS 互操作机制,取代了 dart:html (及相关库),借此可轻松访问浏览器 API,并且支持在 JS 和 Wasm 目标上使用。
WebAssembly 支持 https://flutter.dev/wasm
dart.dev https://dart.cn/get-dart Flutter 3.16 https://medium.com/flutter/whats-new-in-flutter-3-16-dba6cb1015d1
 点击屏末 | 阅读原文 | 即刻开始体验 Dart 3.2
点击屏末 | 阅读原文 | 即刻开始体验 Dart 3.2


原文标题:Dart 3.2 更新盘点
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 谷歌
-
一文了解USB 3.22017-10-31 0
-
IMX8MM EVK DART u-BOOT从零开始,没有yocto是怎么回事?2023-04-21 0
-
笔记本电脑充电器Dart:mini还省地儿2015-08-18 1318
-
甲醛传感器 (英国DART SENSOR公司)2016-07-04 2974
-
macos10.12.4/watchos3.2/tvos10.2齐更新,没更新的小伙伴看过来2017-03-28 1562
-
dart-collab同步型文档编辑工具2022-05-24 248
-
详解Google Dart 2.17版本的新语言特性2022-05-27 1098
-
box2d.dart Dart版的Box2D2022-05-31 263
-
如何在dart实例化类class2022-12-05 1117
-
dart语言的变量声明与初始化2022-12-08 997
-
dart命名参数与位置参数的区别2022-12-09 1171
-
Dart 3将成为100%健全的空安全语言2022-12-12 507
-
在 I/O 看未来 | 社区投稿 - 一文快速总结 Flutter & Dart 的现状和未来2023-05-19 617
-
在 I/O 看未来 | Flutter 和 Dart 最新进展2023-05-29 615
-
一加6T适配OpenHarmony 3.22023-05-30 650
全部0条评论

快来发表一下你的评论吧 !

