
资料下载

前端hybrid开发介绍实例

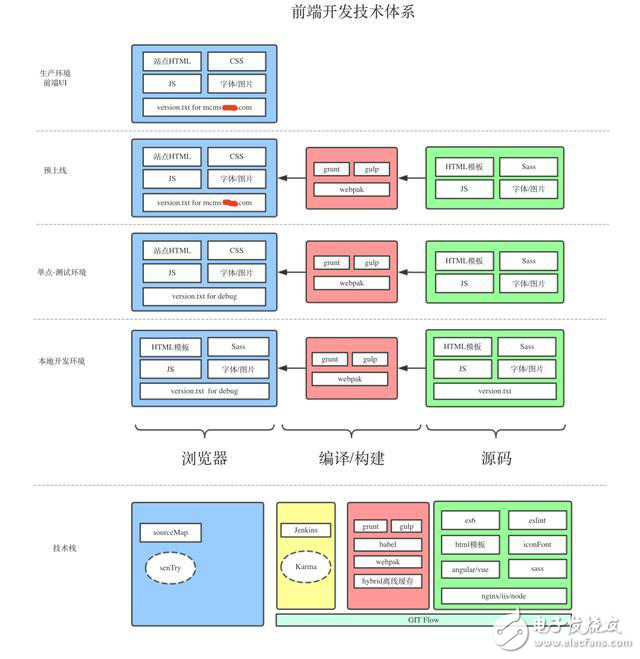
某OTA-前端开发技术体系
原生开发的优/缺点
优点:
用户体验极佳,渲染速度快于H5,动画效果绚丽等等
直接可调用原生功能(通讯录、摄像头等等)
可离线使用
调试透明
缺点:
开发成本高
兼容设备有限
商店内容限制
用户更新不能控制
混合开发的优/缺点
优点:
从人员和时间成本上,学习成本低,开发效率高于原生开发
兼容多个平台,ios/android/M站/微信/小程序
控制用户更新,无需等待发包
无商店内容限制
可离线使用
缺点:
用户体验不如纯原生应用,没有绚丽的效果,渲染/响应速度慢,动画支持不好等等
整体打包文件比较大
调试稍繁琐
需要定义私有协议调用原生功能(通讯录、摄像头等等)
基于以上几点,我们制定了,
首页+搜索列表是原生界面,活动专题页+产品详情+预订流程页+支付均为H5混合页面的技术体系
源码托管及工作流
基于github flow,适合每周二/四上线,上线完成Master合并到future分支。
指引阅读:http://www.ruanyifeng.com/blog/2015/12/git-workflow.html
本地服务跑起来
node / nginx / iis 起一个资源站点服务,再起一个站点服务用于托管页面(如果资源没有单独域名就更方便了)
数据模拟+数据绑定
如果后台有数据了,直接调用即可。
如果没有可以用http://www.easy-mock.com
前端时间多前端绑定,后端人多后端绑定。去年用的ng1,现在在重构到vue2,切换无压力~
测试环境
git 提交代码到 gitlab服务器,gitlab发出hook钩子给 服务器jenkins,Jenkins接收信息,触发 前端构建
hosts绑定 服务器IP,打开浏览器即可
开发调试
M站: hosts绑定本机,chrome模拟机,sourceMap调试
app:charles/fiddler,手机指向电脑IP代理,开发走debug包,调试模式,打开safari 或者 chrome://inspect ,sourceMap调试
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章
下载排行榜
- 暂无相关数据








