
资料下载

×
基于MiniGUI的嵌入式系统用户界面关键问题的解决方案
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-10-27
引言
在需要丰富人机交互信息的嵌入式系统应用中,高精度的动态图像显示非常重要。因此,嵌入式系统对GUI的实时性和稳定性的要求也越来越明显。但是,动态图像的抖动和刷新延迟的问题在嵌入式系统中经常出现,影响系统的显示效果
国产图形用户界面系统MiniGUI提供完备的多窗口机制和类Win32消息传递机制,便于实现多个进程间的消息传递。而且具有占用内存少、可移植性好等特点,因此在嵌入式领域中被广泛应用。但在实际应用中,笔者发现了两个问题:一是用MiniGUI的animation控件实现时出现动画抖动,二是显示较多图片的窗口刷新时屏幕闪烁,严重影响屏幕的显示效果。为解决以上两个问题,本系统采用MiniGUI的双缓冲技术和多张图片交替显示的方法,并通过实际应用证明了该方法的有效性
1 数字加密电话系统架构
1.1 硬件系统
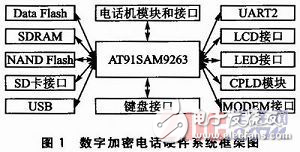
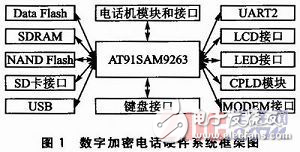
数字加密电话硬件系统的芯片采用ATMEL公司的AT91SAM9263处理器。主频为200 MHz,2 MB高速Data Flash、64 MB NAND Flash和64 MB SDRAM。核心板的对外接口包括键盘接口、LCD接口、LED接口、MODEM模块、电话机模块和接口、SD卡接口和USB主从接口等。如图1所示。

1.2 软件系统
操作系统:开放源码的Linux操作系统是开发嵌入式产品的首选。本系统采用开放源码的嵌入式Linux系统。它的内核版本为2.6.22,是基于default_at91sam9263_config配置的
交叉编译工具链:采用arm-linux-XXX。arm-linux-gcc用于交叉编译源程序,生成执行文件;arm-linux-strip用于去掉执行文件中的调试信息,起到减小执行文件大小的作用
GUI系统:MiniGUI是国产的一款面向嵌入式系统、跨操作系统的轻量级国产高级窗口系统(Windowing System)和图形用户界面(Graphi-cal User Interface,GUI)支持系统。经过10余年的发展,MiniGUI已经发展成为比较成熟、性能优良且功能丰富的跨操作系统的嵌入式图形界面支持系统。MiniGUI可在Linux/μClinux、eCos、μC/OS-II、VxWorks、pSOS、ThreadX等操作系统以及Win32平台上运行,已广泛应用于手持信息终端、机顶盒、工业控制系统、便携式多媒体播放器等产品中
MiniGUI支持BMP、GIF、PNG、JPEG、PCX、TGA等常见图像文件和位图、图标、光标等Windows资源文件,支持多字符集和多种字体,库文件较小且可配置。MiniGUI3.0比其之前的版本,在以下几方面有新的发展:
①主窗口双缓冲技术,可以在自定义缓冲区中获得整个窗口的渲染结果
②外观渲染器技术,外观渲染器提供了多种风格的主窗口和控件界面外观,并且应用程序可在几种风格之间动态切换
③双向文本显示与输入,增加了对阿拉伯文和希伯来文语言的支持,实现了文本的变形和重排,并提供了阿拉伯文和希伯来文键盘的支持
④支持不规则窗口,如圆角矩形、非矩形窗口等
⑤增加了组件mGUtilis,该组件为用户提供了一些常用的对话框模板,便于代码复用
⑥增加了组件msgplus,该组件是对MiniGUI图形绘制接口的一个扩充和增强,主要提供对二维矢量图形和高级图形算法的支持
因此,MiniGUI非常适合编写嵌入式图形用户界面应用程序。
1.3 用户界面设计
数字加密电话系统需要显示当前的系统状态和具体内容,以此进行系统与用户之间的信息交流,因此对界面的稳定性和实时性要求较高。本系统将整个屏幕分为3个区域,即状态区域、Logo与时间显示区域和主显示区域,如图2所示。状态显示区主要表示当前系统的工作状态和设备的状态。比如是挂机态还是摘机态,是加密还是非加密态,是否插入U盘,当前的数据传输率为多少等。不同的状态需要用不同的图片来显示。从一个状态过渡到另一个状态,需要用一个动画来表示。主显示区域主要显示表示当前系统的工作情况的动画或文字提示。比如表示普通语音电话的动画、表示正在加密传输的动画,也可以显示其他信息,如系统功能选择界面、选文件界面、日志管理界面等。Logo及时间显示区显示公司的Logo与当前系统时间。对于本系统的界面设计来说,最重要的是各种动画的显示要流畅。

2 实现GUI时存在的两个问题
本系统GUI的实现问题主要是各种图片的显示、动画和选择功能界面的实现。图片的显示方法很简单,因此,在下面只介绍动画和选择功能界面的实现方法及存在的问题。
2.1 动画的实现方法及存在的问题
MiniGUI为实现动画,已提供了animation控件,用animation控件实现动画的过程非常简单:
①准备动画文件,文件格式应该是GIF格式,GIF格式的动画文件可以用Flash和PhotoShop生成
②用函数CreateAnimationFromGIF89aFile()读入GIF文件
③用CreateWindow()创建动画显示窗口
④用SendMessage()函数控制动画,该函数的第2个参数为ANM_STARTPLAY表示启动动画,参数为ANM_PLAYSTOP表示暂停动画。也可以用函数SendMessage(GetDlgItem(hInitface,IDC_MAINANIMATION),ANM_SETANIMATION,0,(LPARAM)anim)实现更换动画文件。但是,在嵌入式环境下,使用该方法播放动画时,在状态显示区和主显示区内都产生严重的抖动现象。而且屏幕越大抖动就越明显,分辨率为480×640时的抖动现象比240×320时更明显。减少动画的帧数或延长每一帧的播放时间,抖动仍然存在,严重影响屏幕的显示效果。
2.2 功能选择界面的实现及存在的问题
功能选择界面一般由多个图片来组成,各表示不同的系统功能,用上下左右键选择不同的功能,按Enter键运行相应程序,即打开另一个窗口,完成相应功能。当关闭窗口时重新显示功能显示界面。为区别被选中功能和未选中功能,放大或下沉显示当前被选中的功能图片,而前一个被选中功能图片恢复成原来的大小,如图3所示。每次用上下左右键选择功能时和关闭功能窗口时,都要重新刷新背景,并重绘窗口客户区的各个图片。因为MiniGUI不保存被覆盖区域的内容,因此在MSG_PAINT消息中需要重绘的内容较多,重绘图片的常用方法是用FillB-oxWithBitmap()函数填充相应图片区域,但是这种方法加重了屏幕刷新负载,引起屏幕明显地闪烁。
柄,STM_SETIMAGE,pngmap,0)函数更换图片的方式实现较好。
在需要丰富人机交互信息的嵌入式系统应用中,高精度的动态图像显示非常重要。因此,嵌入式系统对GUI的实时性和稳定性的要求也越来越明显。但是,动态图像的抖动和刷新延迟的问题在嵌入式系统中经常出现,影响系统的显示效果
国产图形用户界面系统MiniGUI提供完备的多窗口机制和类Win32消息传递机制,便于实现多个进程间的消息传递。而且具有占用内存少、可移植性好等特点,因此在嵌入式领域中被广泛应用。但在实际应用中,笔者发现了两个问题:一是用MiniGUI的animation控件实现时出现动画抖动,二是显示较多图片的窗口刷新时屏幕闪烁,严重影响屏幕的显示效果。为解决以上两个问题,本系统采用MiniGUI的双缓冲技术和多张图片交替显示的方法,并通过实际应用证明了该方法的有效性
1 数字加密电话系统架构
1.1 硬件系统
数字加密电话硬件系统的芯片采用ATMEL公司的AT91SAM9263处理器。主频为200 MHz,2 MB高速Data Flash、64 MB NAND Flash和64 MB SDRAM。核心板的对外接口包括键盘接口、LCD接口、LED接口、MODEM模块、电话机模块和接口、SD卡接口和USB主从接口等。如图1所示。

1.2 软件系统
操作系统:开放源码的Linux操作系统是开发嵌入式产品的首选。本系统采用开放源码的嵌入式Linux系统。它的内核版本为2.6.22,是基于default_at91sam9263_config配置的
交叉编译工具链:采用arm-linux-XXX。arm-linux-gcc用于交叉编译源程序,生成执行文件;arm-linux-strip用于去掉执行文件中的调试信息,起到减小执行文件大小的作用
GUI系统:MiniGUI是国产的一款面向嵌入式系统、跨操作系统的轻量级国产高级窗口系统(Windowing System)和图形用户界面(Graphi-cal User Interface,GUI)支持系统。经过10余年的发展,MiniGUI已经发展成为比较成熟、性能优良且功能丰富的跨操作系统的嵌入式图形界面支持系统。MiniGUI可在Linux/μClinux、eCos、μC/OS-II、VxWorks、pSOS、ThreadX等操作系统以及Win32平台上运行,已广泛应用于手持信息终端、机顶盒、工业控制系统、便携式多媒体播放器等产品中
MiniGUI支持BMP、GIF、PNG、JPEG、PCX、TGA等常见图像文件和位图、图标、光标等Windows资源文件,支持多字符集和多种字体,库文件较小且可配置。MiniGUI3.0比其之前的版本,在以下几方面有新的发展:
①主窗口双缓冲技术,可以在自定义缓冲区中获得整个窗口的渲染结果
②外观渲染器技术,外观渲染器提供了多种风格的主窗口和控件界面外观,并且应用程序可在几种风格之间动态切换
③双向文本显示与输入,增加了对阿拉伯文和希伯来文语言的支持,实现了文本的变形和重排,并提供了阿拉伯文和希伯来文键盘的支持
④支持不规则窗口,如圆角矩形、非矩形窗口等
⑤增加了组件mGUtilis,该组件为用户提供了一些常用的对话框模板,便于代码复用
⑥增加了组件msgplus,该组件是对MiniGUI图形绘制接口的一个扩充和增强,主要提供对二维矢量图形和高级图形算法的支持
因此,MiniGUI非常适合编写嵌入式图形用户界面应用程序。
1.3 用户界面设计
数字加密电话系统需要显示当前的系统状态和具体内容,以此进行系统与用户之间的信息交流,因此对界面的稳定性和实时性要求较高。本系统将整个屏幕分为3个区域,即状态区域、Logo与时间显示区域和主显示区域,如图2所示。状态显示区主要表示当前系统的工作状态和设备的状态。比如是挂机态还是摘机态,是加密还是非加密态,是否插入U盘,当前的数据传输率为多少等。不同的状态需要用不同的图片来显示。从一个状态过渡到另一个状态,需要用一个动画来表示。主显示区域主要显示表示当前系统的工作情况的动画或文字提示。比如表示普通语音电话的动画、表示正在加密传输的动画,也可以显示其他信息,如系统功能选择界面、选文件界面、日志管理界面等。Logo及时间显示区显示公司的Logo与当前系统时间。对于本系统的界面设计来说,最重要的是各种动画的显示要流畅。

2 实现GUI时存在的两个问题
本系统GUI的实现问题主要是各种图片的显示、动画和选择功能界面的实现。图片的显示方法很简单,因此,在下面只介绍动画和选择功能界面的实现方法及存在的问题。
2.1 动画的实现方法及存在的问题
MiniGUI为实现动画,已提供了animation控件,用animation控件实现动画的过程非常简单:
①准备动画文件,文件格式应该是GIF格式,GIF格式的动画文件可以用Flash和PhotoShop生成
②用函数CreateAnimationFromGIF89aFile()读入GIF文件
③用CreateWindow()创建动画显示窗口
④用SendMessage()函数控制动画,该函数的第2个参数为ANM_STARTPLAY表示启动动画,参数为ANM_PLAYSTOP表示暂停动画。也可以用函数SendMessage(GetDlgItem(hInitface,IDC_MAINANIMATION),ANM_SETANIMATION,0,(LPARAM)anim)实现更换动画文件。但是,在嵌入式环境下,使用该方法播放动画时,在状态显示区和主显示区内都产生严重的抖动现象。而且屏幕越大抖动就越明显,分辨率为480×640时的抖动现象比240×320时更明显。减少动画的帧数或延长每一帧的播放时间,抖动仍然存在,严重影响屏幕的显示效果。
2.2 功能选择界面的实现及存在的问题
功能选择界面一般由多个图片来组成,各表示不同的系统功能,用上下左右键选择不同的功能,按Enter键运行相应程序,即打开另一个窗口,完成相应功能。当关闭窗口时重新显示功能显示界面。为区别被选中功能和未选中功能,放大或下沉显示当前被选中的功能图片,而前一个被选中功能图片恢复成原来的大小,如图3所示。每次用上下左右键选择功能时和关闭功能窗口时,都要重新刷新背景,并重绘窗口客户区的各个图片。因为MiniGUI不保存被覆盖区域的内容,因此在MSG_PAINT消息中需要重绘的内容较多,重绘图片的常用方法是用FillB-oxWithBitmap()函数填充相应图片区域,但是这种方法加重了屏幕刷新负载,引起屏幕明显地闪烁。
柄,STM_SETIMAGE,pngmap,0)函数更换图片的方式实现较好。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





