

sdwebimage缓存原理
编程语言及工具
描述
SDWebImage提供一个UIImageView的类别以支持加载来自互联网的远程图片。具有缓存管理、异步下载,同一个URL下载次数控制和优化等特征。
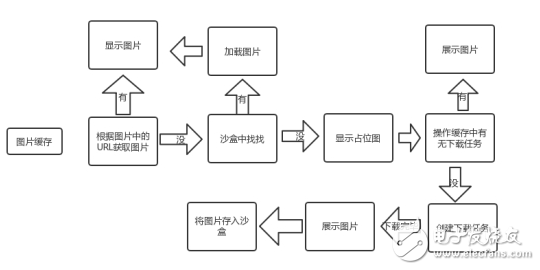
sdwebimage缓存流程图

独立的异步图像下载
可能会用到单独的异步图片下载,则一定要用 - (id 《SDWebImageOperation》)downloadImageWithURL:(NSURL *)url
options:(SDWebImageOptions)options
progress:(SDWebImageDownloaderProgressBlock)progressBlock
completed:(SDWebImageCompletionWithFinishedBlock)completedBlock; 来建立一个SDWebImageDownLoader 的实例。这样就可以有下载进度的回调和下载完成的回调,可以在回调完成进度条相关的操作和显示图片相关的操作。
独立的异步图像缓存
SDImageCache类提供一个管理缓存的单例类。
SDImageCache *imageCache = [SDImageCache sharedImageCache]
查找和缓存图片时以URL作为key。(先查找内存,如果内存不存在该图片,再查找硬盘;查找硬盘时,以URL的MD5值作为key)。
查找图片:
UIImage *cacheImage = [imageCache mageFromKey:myCacheKey];
缓存图片:
[ imageCache storeImage:myImage forKey:myCacheKey];
默认情况下,图片是被存储到内存缓存和磁盘缓存中的。如果仅仅是想缓存到内存中,可以用下面方法:
storeImage:forKey:toDisk: 第三个参数传NO即可。
主要用到的对象:
1.UIImageView(WebCache),入口封装,实现读取图片完成后的回调。
2.SDWebImagemanager,对图片进行管理的中转站,记录那些图片正在读取。向下层读取Cache(调用SDImageCache),或者向网络读取对象(调用SDWebImageDownloader)。实现SDImageCache和SDWebImageDownLoader的回调。
3.SDImageCache,根据URL作为key,对图片进行存储和读取(存在内存(以URL作为key)和存在硬盘两种(以URL的MD5值作为key))。实现图片和内存清理工作。
SDWebImage加载图片的流程
1.入口 setImageWithURL:placeholderImage:options:会先把 placeholderImage显示,然后 SDWebImageManager根据 URL 开始处理图片。
2.进入SDWebImageManager 类中downloadWithURL:delegate:options:userInfo:,交给
SDImageCache从缓存查找图片是否已经下载
queryDiskCacheForKey:delegate:userInfo:。
3.先从内存图片缓存查找是否有图片,如果内存中已经有图片缓存,SDImageCacheDelegate回调 imageCache:didFindImage:forKey:userInfo:到
SDWebImageManager。
4.SDWebImageManagerDelegate 回调
webImageManager:didFinishWithImage: 到 UIImageView+WebCache,等前端展示图片。
5.如果内存缓存中没有,生成 `NSOperation `
添加到队列,开始从硬盘查找图片是否已经缓存。
6.根据 URL的MD5值Key在硬盘缓存目录下尝试读取图片文件。这一步是在 NSOperation 进行的操作,所以回主线程进行结果回调 notifyDelegate:。
7.如果上一操作从硬盘读取到了图片,将图片添加到内存缓存中(如果空闲内存过小, 会先清空内存缓存)。SDImageCacheDelegate‘回调 imageCache:didFindImage:forKey:userInfo:`。进而回调展示图片。
8.如果从硬盘缓存目录读取不到图片,说明所有缓存都不存在该图片,需要下载图片, 回调 imageCache:didNotFindImageForKey:userInfo:。
9.共享或重新生成一个下载器 SDWebImageDownloader开始下载图片。
10.图片下载由 NSURLConnection来做,实现相关 delegate
来判断图片下载中、下载完成和下载失败。
11.connection:didReceiveData: 中利用 ImageIO做了按图片下载进度加载效果。
12.connectionDidFinishLoading: 数据下载完成后交给 SDWebImageDecoder做图片解码处理。
13.图片解码处理在一个 NSOperationQueue完成,不会拖慢主线程 UI.如果有需要 对下载的图片进行二次处理,最好也在这里完成,效率会好很多。
14.在主线程 notifyDelegateOnMainThreadWithInfo:
宣告解码完成 imageDecoder:didFinishDecodingImage:userInfo: 回调给 SDWebImageDownloader`。
15.imageDownloader:didFinishWithImage:回调给 SDWebImageManager告知图片 下载完成。
-16. 通知所有的 downloadDelegates下载完成,回调给需要的地方展示图片。
17.将图片保存到 SDImageCache中,内存缓存和硬盘缓存同时保存。写文件到硬盘 也在以单独 NSOperation 完成,避免拖慢主线程。
18.SDImageCache 在初始化的时候会注册一些消息通知,
在内存警告或退到后台的时 候清理内存图片缓存,应用结束的时候清理过期图片。
- 相关推荐
- sdwebimage
-
157.157、缓存 缓存使用 本地锁在分布式下的问题充八万 2023-07-18
-
weex 在 iOS 上如何实现常见的网络缓存2018-03-02 0
-
什么是追踪缓存/转接卡?2010-02-04 432
-
什么是CPU一级缓存/二级缓存?2010-02-04 1026
-
ios缓存策略NSCache2017-09-25 439
-
sdwebimage清除缓存方法2017-11-09 3325
-
Mybatis缓存之一级缓存2017-11-27 1091
-
渲染中的帧缓存和深度缓存2018-05-14 5647
-
什么是Web缓存,HTTP缓存和浏览器缓存的区别2019-09-13 9187
-
缓存是什么 为什么需要缓存2019-09-28 10869
-
缓存的基本原理 缓存的分类2020-06-13 4371
-
如何设计一个缓存系统?2021-02-08 2681
-
聊聊本地缓存和分布式缓存2023-06-11 584
-
mybatis一级缓存和二级缓存的原理2023-12-03 529
-
Redis缓存预热+缓存雪崩+缓存击穿+缓存穿透要点简析2023-12-25 326
全部0条评论

快来发表一下你的评论吧 !

