

时序图怎么画步骤教程_时序图用什么工具画_时序图的作用是什么
电子常识
描述
时序图(Sequence Diagram),亦称为序列图、循序图或顺序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。
时序图是一个二维图,横轴表示对象,纵轴表示时间,消息在各对象之间横向传递,依照时间顺序纵向排列。
时序图怎么画步骤教程
时序图的绘制步骤可简单总结如下:
划清边界,识别交互的语境;将所要绘制的交互场景中的角色以及对象梳理出来;从触发整个交互的某个消息开始,在生命线之间从上到下依次画出所有消息,并注明每个消息的特性(如参数等)。
接下来,我们按照上面所讲的时序图的绘制步骤,以学生在教务系统中查询其课程的成绩为例,来讲解时序图的绘制方法。
1、划清边界,识别交互的语境
所谓划清边界,就是要界定好自己所要画的时序图的范围,“学生在教务系统中查询其课程的成绩”就是所要绘制的时序图的交互内容,不用往上延伸到用户登录,也不要往下延伸到下载成绩单。
识别交互的语境,即是读懂所要画的时序图的前提和背景。比如本例中,既然学生可以查询成绩,那么该学生肯定已经注册并认证过其身份,并可选择其所考试的课程查询相应成绩。
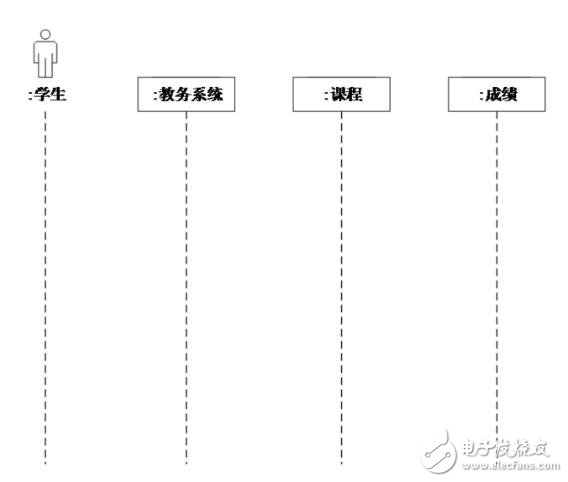
2、梳理角色和对象
在本例中,角色有学生,对象有教务系统、课程、成绩。
对象的梳理是一个相对主观的过程,比如本例中,课程以及成绩分别作为了对象存在,也可以合并为数据库这一个对象。
请注意:角色以及对象,都为名词,动词不可作为角色和对象,如“成绩查询”不可作为对象。

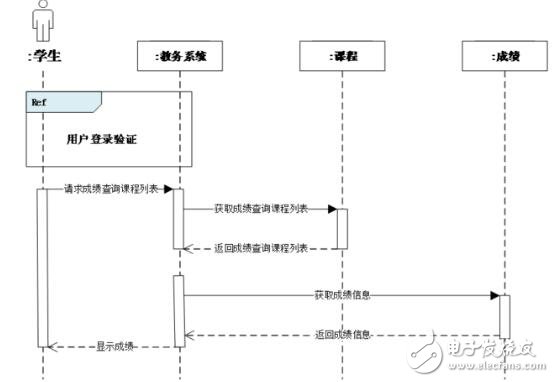
3、添加消息
学生的登录验证作为本时序图的前置行为,可直接引用到本时序图中,也可忽略不画;学生进入成绩查询页面后,页面会加载本学生的成绩查询课程列表,并显示出课程对应的成绩;

时序图用什么工具画
时序图的绘制工具有VISO、Rational Rose、StarUML、Web Sequence Diagrams、Timing Designer、Trufun Plato等,可任选其一。
时序图的作用是什么
1、展示对象之间交互的顺序。将交互行为建模为消息传递,通过描述消息是如何在对象间发送和接收的来动态展示对象之间的交互;
2、相对于其他UML图,时序图更强调交互的时间顺序;
3、可以直观的描述并发进程。
- 相关推荐
- 时序图
-
数字设计的时序图的画法皮特派 2022-03-21
-
“如何看懂时序图的资料”网上收集(转)2012-07-26 0
-
看不懂时序图。。。求教育2012-08-24 0
-
如何看懂时序图2012-09-20 0
-
如何看时序图,如何用时序图2013-01-21 0
-
请教很基础的时序图问题2014-04-11 0
-
时序图2014-05-03 0
-
请问:如何看时序图2014-12-22 0
-
时序图绘制软件 —— TimeGen (附件含有软件 + 教程)2015-05-21 0
-
请问四线双极性步进电机驱动时序图怎么画?2018-06-05 0
-
什么是单片机时序,如何看懂时序图2018-07-21 0
-
LCD时序图2019-04-29 0
-
【实用工具】Visio画时序图组件2020-02-11 0
-
什么是单片机的时序图2022-01-05 0
全部0条评论

快来发表一下你的评论吧 !

