

axure中继器实现动态表格效果图文详解
电子常识
2585人已加入
描述
axure中继器是类似于一个数据的集中地。我们可以把一些数据,例如表格,列表等都塞到中继器里,然后通过别的部件来操作中继器中的数据,比如增加一条记录,排序,分类,分页等等。本文通过图文解说教大家用axure中继器实现动态表格效果。
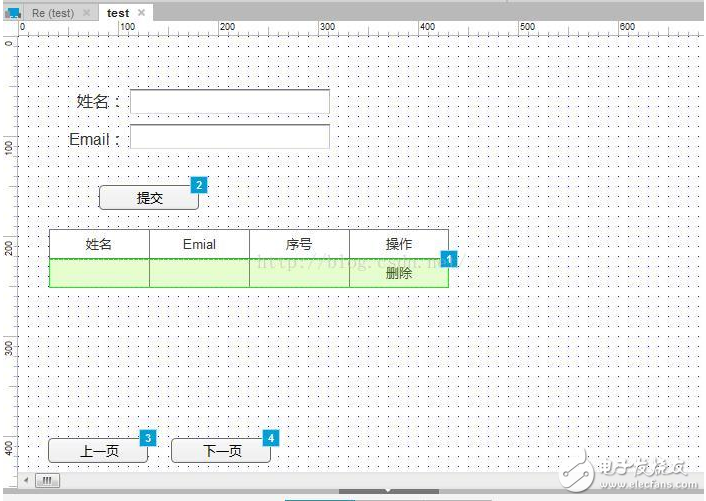
一、添加控件
1、添加两个文本控件分别为“姓名”、“Email”
2、添加两个文本框控件分别命名为“inputTextName”、“inputEmailText”
3、添加一个按钮控件“提交”
4、添加一个表格空间,只要头,将头下面的单元格删掉
5、添加一个中继器及两个按钮分别为上一页、下一页。

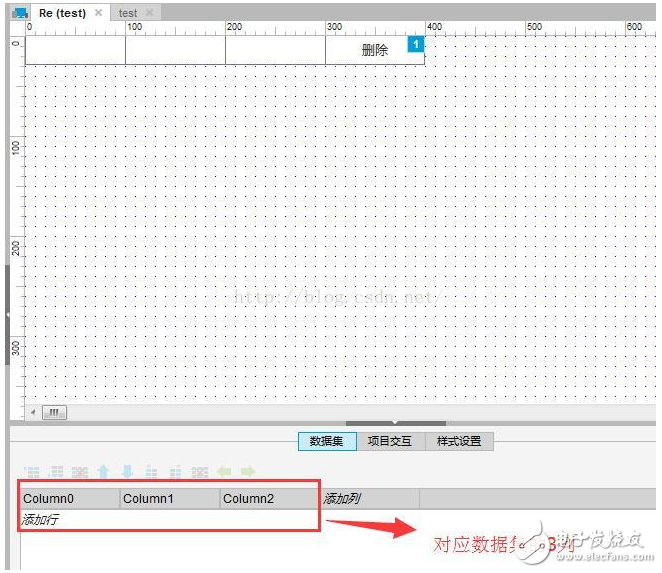
6、编辑中继器,在中继器中加入表格控件。用于显示动态数据。

二、编辑动作
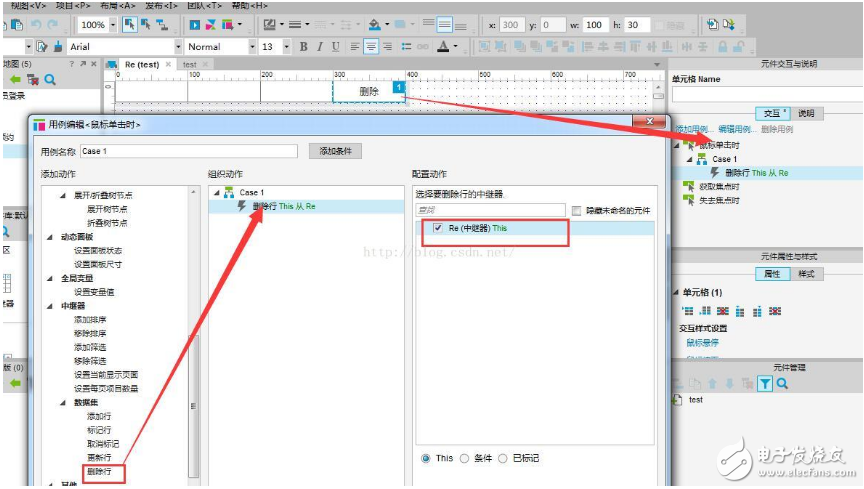
1、单元格中删除行的动作
进入到中继器编辑界面,将“删除”添加鼠标单击动作为删除行。

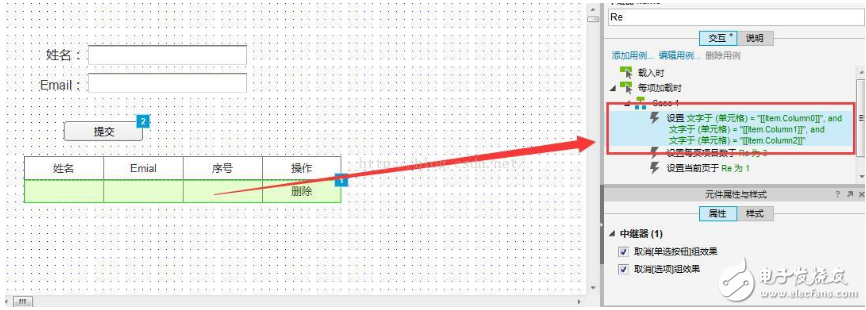
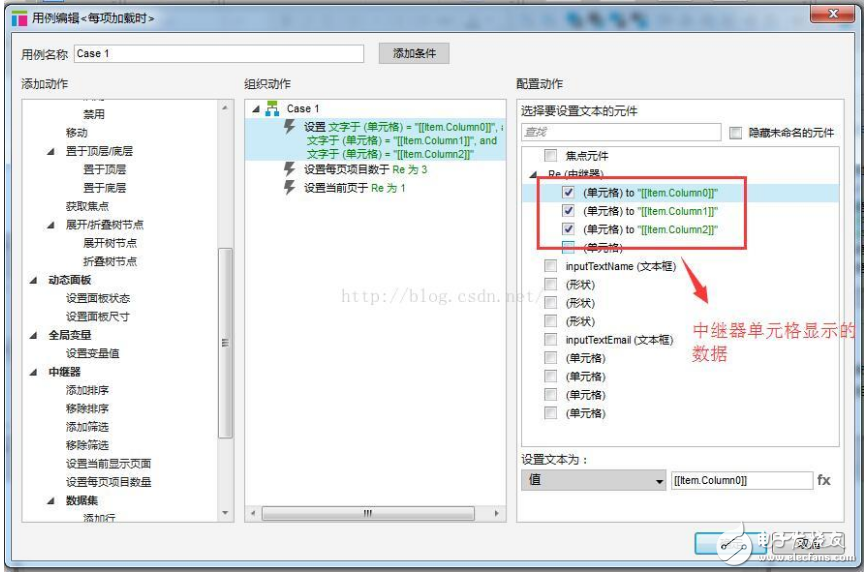
2、加入中继器每项加载时的动作


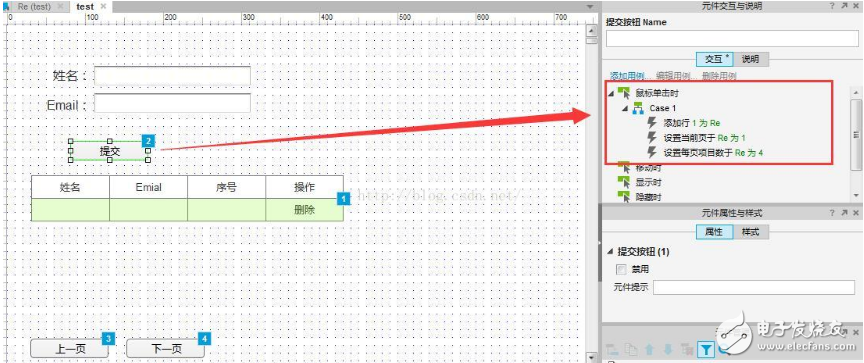
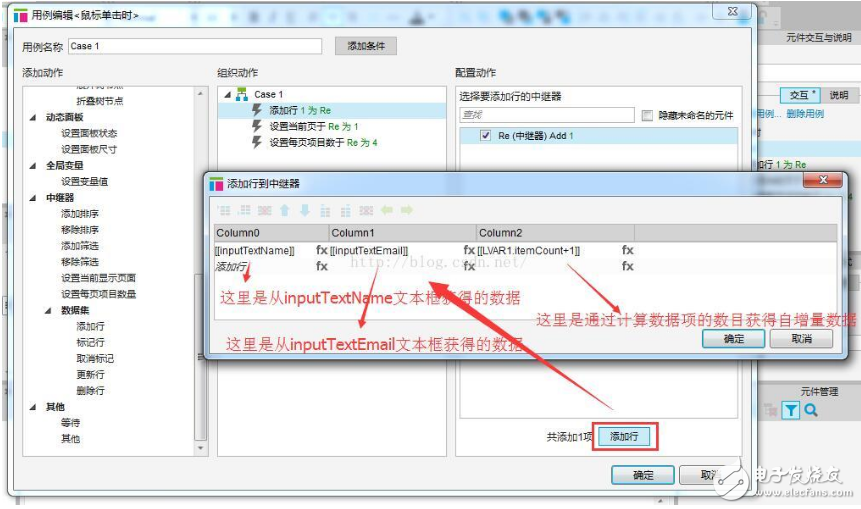
3、编辑提交按钮的动作

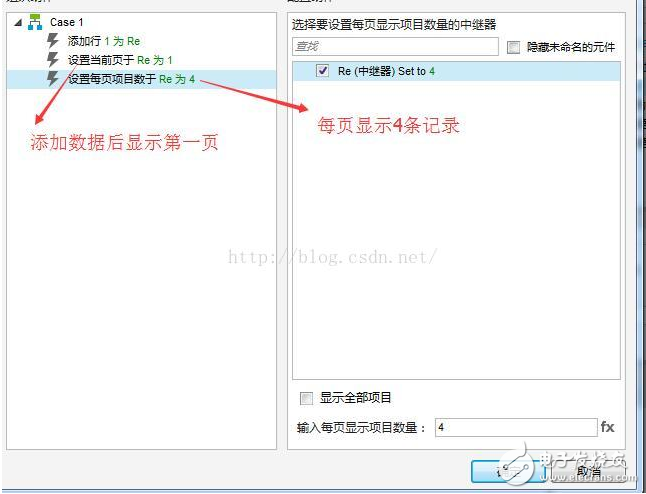
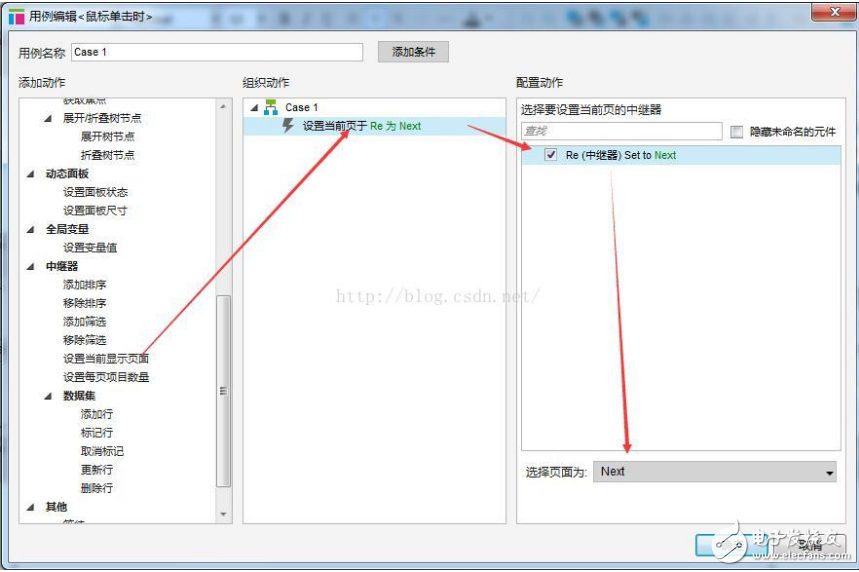
场景为添加行、设置当前页、设置每页项数。

设置当前页、设置每页项数。

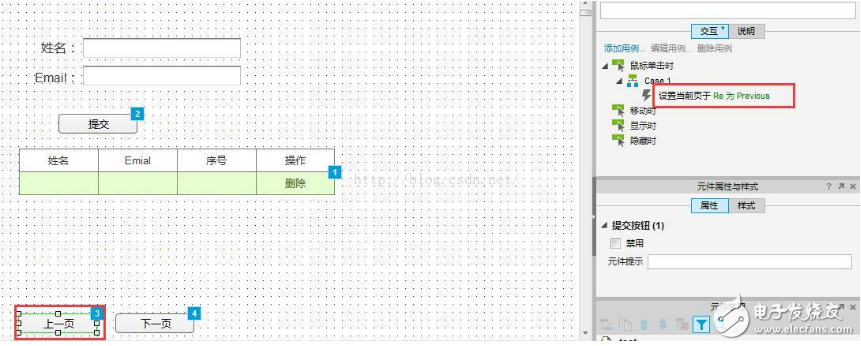
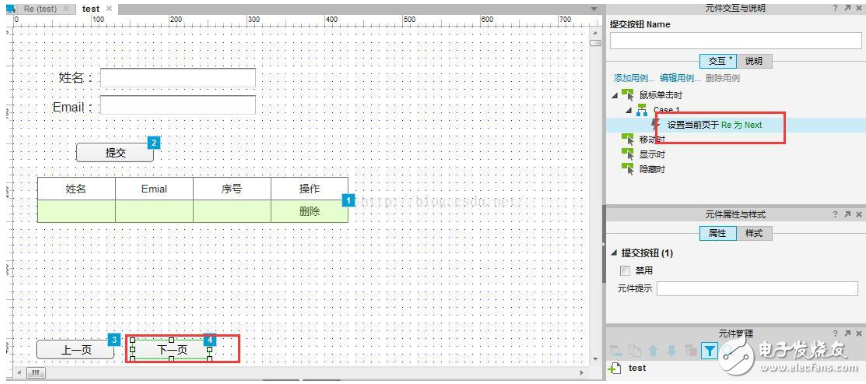
4、编辑上一页、下一页 翻页场景



三、运行效果

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
中继器和网关什么区别 LORA是什么稳控自动化 2023-08-30
-
CAN中继器设计及其应用2014-05-20 0
-
【orangepi zero申请】智能家居中继器2016-12-27 0
-
如何实现RS-485中继器的设计?2021-04-08 0
-
光中继器,光中继器是什么意思2010-04-02 1105
-
axure中继器的作用详细介绍2018-02-01 28588
-
axure中继器使用方法图文详解2018-02-01 22400
-
axure利用中继器对表格的增删改操作2018-02-01 4303
-
Axure中继器实现一个简易的人员添加、删除模块2018-02-01 2916
-
axure中继器实现数据查询、修改、判断功能2018-02-01 16430
-
axure中继器实现实时搜索2018-02-01 3854
-
Axure实现中继器的筛选功能方法步骤介绍2018-02-01 5861
-
自制WiFi中继器方法详解2018-02-01 36672
-
无线中继器是什么_无线中继器有什么作用2019-12-05 15836
-
中继器工作原理 中继器的种类 中继器的连接 中继器的优缺点2024-02-02 640
全部0条评论

快来发表一下你的评论吧 !

