

Axure实现中继器的筛选功能方法步骤介绍
电子常识
2583人已加入
描述
本文为大家介绍Axure实现中继器的筛选功能方法。
Axure实现中继器的筛选功能步骤
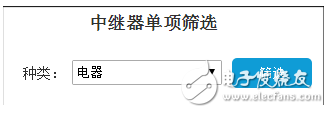
先在Axure的画布中,分别拖入一个文本框控件,内容为‘种类’,下拉列表控件,内容填充为‘电器、水果、蔬菜’,一个按钮控件‘筛选’,具体如下图所示:

在布局下方拖入一个中继器,双击进入中继器,不用管那个默认的矩形框,可以直接删除,自己任意布局,我是拖入了两个文本框,分别记为text001,text002具体如下图所示:
在右边的数据表中,填充原始的数据,具体如下图所示:

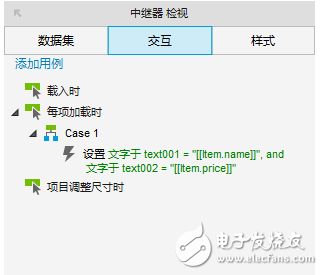
在中继器中,设置交互事件,令text001=Item.name,text002=Item.price,这样可以实现动态的增加或者减少数据,具体如下图:

设置筛选按钮的点击事件,当点击按钮时,判断下拉列表中的数据为哪个?相应的显示下方的数据。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
双MCU的CAN总线中继器设计2012-01-12 0
-
CAN中继器设计及其应用2014-05-20 0
-
如何实现RS-485中继器的设计?2021-04-08 0
-
axure中继器的作用详细介绍2018-02-01 28584
-
axure中继器使用方法图文详解2018-02-01 22369
-
axure中继器实现动态表格效果图文详解2018-02-01 17770
-
axure利用中继器对表格的增删改操作2018-02-01 4298
-
Axure中继器实现一个简易的人员添加、删除模块2018-02-01 2911
-
axure中继器实现数据查询、修改、判断功能2018-02-01 16415
-
axure中继器实现实时搜索2018-02-01 3851
-
自制WiFi中继器方法详解2018-02-01 36651
-
光中继器结构_光中继器安装2019-12-05 3405
-
光纤中继器如何进行安装和调试,有哪些方法步骤2020-12-19 4639
-
中继器的四个常见种类 中继器的连接方式 中继器的应用2023-11-28 2489
-
中继器工作原理 中继器的种类 中继器的连接 中继器的优缺点2024-02-02 584
全部0条评论

快来发表一下你的评论吧 !

