

浅谈人机交互msOS GUI设计
工业控制
描述
人机交互(Human-Computer Interaction, 简写HCI):是指人与计算机之间使用某种对话语言,以一定的交互方式,为完成确定任务的人与计算机之间的信息交换过程。
从上面的定义,可能太抽象化了,用生活中的例子来说,假如你要吃水煮鱼,选择不同功能电磁炉,人的劳累程度不一样。怎么样才可以做出色香俱全的菜肴,不同电磁炉提供的交互方法不同,有些电磁炉可以通过设定长时间低功率把鱼和其他配料味道炖在一起, 有些只能调整功率,也是可以做出美味的,有些一键设置模式,按普遍规律固定方法煮鱼。
以上其实就是三种不同人机交互方式来完成相同功能,各有不同市场需求。
今天把我学习理解到的 msOS GUI 设计跟大家分享。
msOS 灵活运用结构体,仿C# 的风格,轻便的设计出在硬件 JN12864J LCD上可交互的显示GUI,
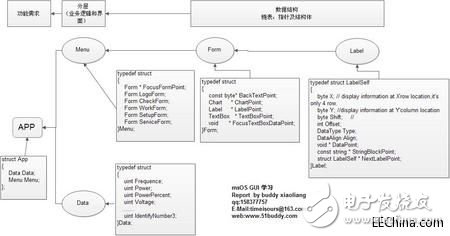
设计思想是按添加组件方法,灵活的处理多界面,不同数据类型显示及参数调整。采用面向对象及链表方式设计方式如
Form、Label及TextBox等控件,让图形界面设计非常简单而让设计者只关心业务逻辑设计。
具体见如下框图。

表方式:
详细见如下函数
typedef struct LabelSelf
{
byte X; // display information at X‘row location,it’s only 4 row.
byte Y; //display information at Y‘column location
byte Shift; //
int Offset;
DataType Type;
DataAlign Align;
void * DataPoint;
const string * StringBlockPoint;
struct LabelSelf * NextLabelPoint;//链表
}Label;
界面设计:mmi.c 文件,通过注册控件方式,比如一个界面就是一个Form,一个form 由Label 及TextBox 及 BackText 构成。其中BackText 为固定内容,动态数据由Label 及TextBox 来控制。
目前程序做了5个Form Logo、check,work,setup,service。拿一个最简单的Form 来分析。
System.Gui.Form.Initialize(&App.Menu.CheckForm);// 即一个LCD 界面,目前只是显示三个三角形,可以编写
实现自己公司的LOGO.
CheckChart.Character = ’*‘;
for(i = 0; i 《 16; i++)
{
CheckChart.Column = 0;
}
App.Menu.CheckForm.ChartPoint = &CheckChart;
业务逻辑部分已经包含到控件的结构体定义中去,我们只要编写函数改变控件中相应变量,相对应的分层文件为data.c
void InitializeData(void)
{
App.Data.Frequence = 980000;
App.Data.Power = 6000;
App.Data.PowerPercent = 12;
App.Data.Voltage = 99;
App.Data.Current = 101;
App.Data.Temperature = -25;
App.Data.State = 1;
App.Data.MaxPower = 6000;
App.Data.MaxTemperature = 50;
App.Data.MaxFrequence = 980000;
App.Data.MaxFrequenceOffset = 100000;
App.Data.MinStream = 50;
App.Data.SerialNumber = 0;
App.Data.ProductionDate = (13 《《 16) + (7 《《 8) + 24;
App.Data.IdentifyNumber0 = 0x12345678;
App.Data.IdentifyNumber1 = 0x34567890;
App.Data.IdentifyNumber2 = 0x56789012;
App.Data.IdentifyNumber3 = 0x78901234;
}
备注:GUi.c 中的一些函数设置很巧妙,必须要结合硬件驱动,这里驱动更加巧妙。
几个关键点如下:
GUi.c 如下函数设计来源硬件驱动及硬件功能。
static char GuiBuffer[4][16];//用于交换显示的数据结构,显示4行16个字符。
static char DisplayBuffer[4][16];
//64×16 位字符显示 RAM(DDRAM 最多 16 字符×4 行,LCD 显示范围 16×2 行)
硬件驱动基础函数:
static void LcdSendData(byte data)// 写数据
static void LcdSendInstruct(byte instruct)// 写指令
封装函数
static void LcdDisplayString(byte y, string string)
最后是通过DisplayString来调用封装函数。
System.Device.Lcd.DisplayString = LcdDisplayString;
DisplayString 函数是通过GUI.C 中的Updata 函数来更新显示数据。
static void Update(void)
{
byte i, j;
bool update;
for (i = 0; i 《 4; i++)
{
update = false;
for (j = 0; j 《 16; j++)
{
if(DisplayBuffer[j] != GuiBuffer[j])
{
DisplayBuffer[j] = GuiBuffer[j];
update = true;
}
}
if(update == true)
{
System.Device.Lcd.DisplayString(i, DisplayBuffer);
}
else
{
DelayMs(1);
}
}
}
硬件驱动设计跟硬件相关的几点理解:
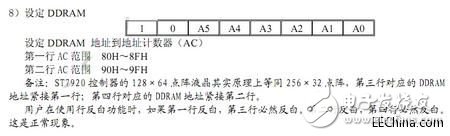
const char Array[4] =
{
0x80, 0x90, 0x88, 0x98
}; //来源于手册如下描述,DDRAM 行地址。

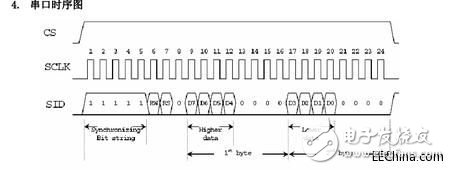
variable = 0x00F80000 | ((instruct & 0xF0) 《《 8) |((instruct & 0x0F) 《《 4);
variable = 0x00FA0000 | ((data & 0xF0) 《《 8) |((data & 0x0F) 《《 4);
// 来源于SPI 时序,上述就是组合出一次通信需要传输24BIT。

-
嵌入式人机交互界面研究与实现2014-08-22 0
-
人机交互技术简介2019-07-16 0
-
智能压力监控仪的人机交互怎么实现?2019-09-05 0
-
基于嵌入式系统的LCD人机交互菜单该怎么设计?2019-09-25 0
-
嵌入式系统的人机交互技术怎么优化?2020-04-07 0
-
汽车中控平台HMI人机交互界面主要设计用途是什么?2021-07-02 0
-
人机交互的方式有哪些_未来的人机交互方式浅谈2018-01-12 151102
-
人机交互是什么意思?人机交互和交互设计的区别是什么?2018-02-26 35788
-
浅谈嵌入式系统的LCD人机交互菜单设计2020-03-11 3600
-
人机交互的内容有哪些_人机交互主要研究什么2020-03-31 13477
-
什么是人机交互技术?2022-11-02 5869
-
人机交互技术有哪几种 人机交互技术的发展趋势2024-01-22 1454
-
人机交互的三个阶段 人机交互的常用方式2024-03-13 1062
全部0条评论

快来发表一下你的评论吧 !

