

小程序云端解决方案,微信小程序及后台交互架构
描述
从微信的诞生,到微信公众号、微信支付,再到小程序,腾讯生态在一次又一次影响用户行为习惯的同时,也为开发者提供了新的思路和技能发展方向。无可置疑,微信小程序开发浪潮已经来临,也将在 2018年成为各行业流量红利的集中爆发入口。
4月 28日,腾讯云举办的云 +社区技术沙龙,以小程序开发实战为基准点,围绕小程序云上解决方案,serverless后端架构,小游戏底层设计和直播、电商小程序的开发实战五大主题内容,分享最全面的微信小程序设计开发思路以及解决方案。本文整理了讲师演讲精彩内容.
1小程序云端解决方案
小程序不需要安装,易于分享与传播、开发容易同时用户体验也非常好,那么,他的这些特性是如何实现的呢?腾讯云高级工程师朱展,从小程序架构分析、小程序解决方案进化历程以及腾讯云小程序解决方案介绍三方面给出了答案。
小程序的实现原理
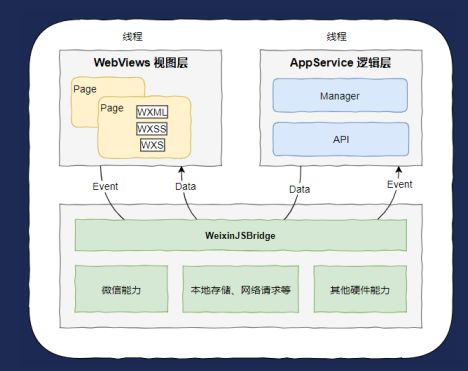
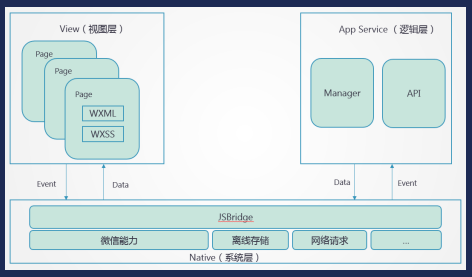
小程序的开发模式是一种类 Web的模式,它的前端和一般的 H5的前端相似,但和 JavaScrpit开发比起来的会简单很多,这点得益于小程序的实现原理和架构。下图是程序的基本架构图,它的上层分两个板块,一块是视图层,也是 WebViews,另一块是逻辑层,也就是 AppService,这两层在两个不同的线里面进行处理,跟传统的 web有根本性的差异。
传统的 Web渲染时,如果逻辑里面有很复杂的处理,往往会导致界面出现卡顿的现象。小程序没有这个问题,如果没有调用渲染,不会导致界面的流程度下降。不过,由于视图层和逻辑层在不同的线程里面,这两层不能进行直接的交互,必须通过一些手段实现交互,微信采用 JSBridge实现 JS的运行环境和原生系统的相互调用,当用户在界面上进行操作时候,会触发相关事件,传递到原生 Webviews,再到逻辑层。

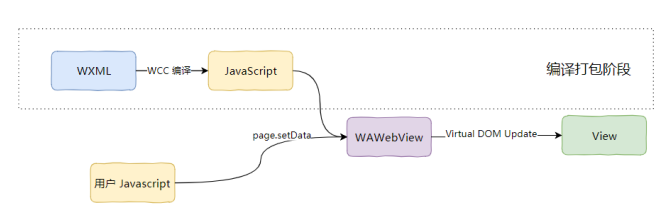
下图是小程序的渲染流程图,编译打包的阶段,编写小程序时需先编写一个 WXML的代码,通过 WCC的编译工具,进入 WAWebView,用户运行小程序时,会和逻辑层传入的数据做一个编译,渲染成最终的界面,下图是一个局部更新的过程。

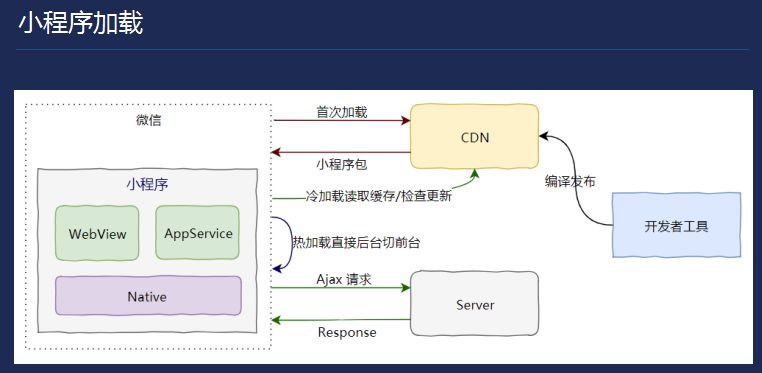
以下是小程序加载的几种简单的示意图,小程序在手机加载时,要在 CDN上面拉一个小程序包,小程序在首次加载时可能有一个等待的时间,当这次安装包缓存到本地以后,下次手机再打开该小程序,则直接从缓存里面读取安装包的内容,如果有新的版本,小程序也不会等新版本更新完了再打开 APP,而是直接用上一层缓存的小程序,等下再启动时,直接使用新的安装包替换旧的。

同时,小程序还提供了一个 Webview预加载的性能,除了当前看到的 Webview的视图以外,在后台还可以看到一个新的 Webview,这种预加载性能,能够让一些复杂的小程序在一定程度上保证加载的速度。
小程序的安装包缓存、分包加载、独立渲染线程、Webview 预加载以及一些 Native 组件……这些工作在让小程序拥有丰富功能的同时,保证了小程序的打开速度和流畅度,从而给用户带来完美的体验。
小程序解决方案进化历程
开发者在开发一款小程序时,需要处理很多非业务性的逻辑,同时需要准备自己的服务器,因此需要花费很多精力在服务器运维以及周围环境的部署上,而无法专注于小程序的业务开发。为了让开发者从繁琐的配置上解放出来,腾讯云为企业和机构定制了一套基于腾讯云 IaaS 能力的解决方案,这就是腾讯云微信小程序 Wafer 解决方案,帮助开发者更加便捷的部署和调试服务器。

Wafer1 面向企业和机构客户(以下称为企业级客户),提供了一台业务服务器和一台会话服务器,业务服务器来部署和处理业务相关的逻辑,而会话服务器则用来独立处理与用户会话(登录注册等)相关的逻辑,业务与会话的分离有助于中大型企业级客户将来对小程序后台进行扩展。除此之外,腾讯云还将数据库从云服务器中抽离出来,提供了云数据库。
除了 IaaS 能力的解决方案 wafer ,腾讯云还提供了快速通信接口、登录、语音识别等多种能力,用以满足用户在小程序开发过程中的各项功能需求。
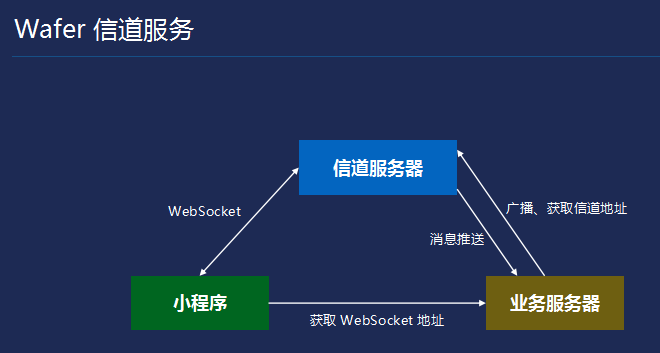
Wafer 的信道服务是由腾讯云提供的一个 PaaS 级的 websocket 服务。利用信道通信技术,可以实现小程序与服务器之间的信息互动和传输。腾讯云信道通信技术可以使当前的用户直接跟信道服务器直接建立 websocket 链接,业务服务器只用处理 http 请求而不需要关心 websocket 信息。

总的来说,Wafer信道服务有以下几大特点:配合 SDK无需开发,直接使用;平台提供稳定性和性能保障;能够自动实现断线重连;独立信用服务器,消息搬运工。但同时,Wafer1架构复杂,开发者上手成本高,开发者代码调试也不方便。
针对 wafer1不足之处,2017年上半年提出 wafer2的解决方案,它是 wafer1是一个简化版,把 wafer1做一些简化合并,兼顾的安全性和便利性,比如说它把会话服务器和业务服务器做一个合并;在 wafer1时代我们会让用户自行部署他的服务器,在这儿我们进行托管式的管理,用户可以购买自己的服务器,但是不需要做服务器端的配置,还会自动免费部署 SSL证书,此外,腾讯云和微信进行深度的合作,已经将 wafer2的解决方案提进微信开发者空间里面去了。

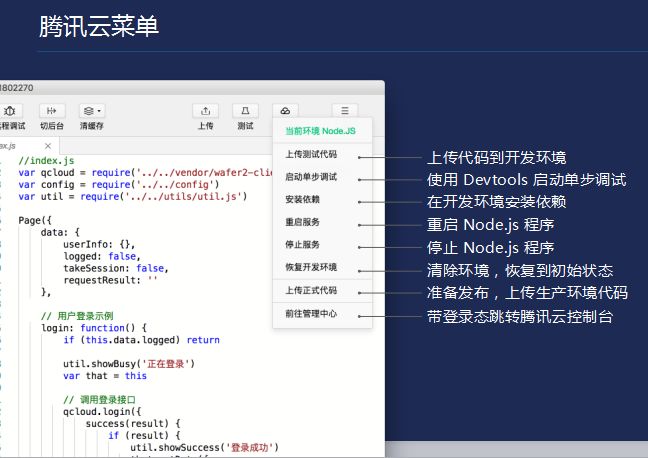
除了 IaaS 能力的解决方案 wafer ,腾讯云还提供了上传代码到开发环境、使用 Devtools 启动单步调试、在开发环境安装依赖、重启 /停止 Node.js 程序、恢复初始状态、上传生产环境代码、带登录态跳转腾讯云控制台等系列解决方案,本文不在此一一赘述,感兴趣的同学可以登录腾讯云官网进行尝试。
2使用 Serverless 构建小程序后台
小程序、小游戏的开发已经越来越火爆,而小程序或者小游戏的后台,通常还是按照传统的服务器模式,提供 API 作为后端服务入口进行开发。腾讯云正在尝试一种新的方法:利用 serverless 架构来实现后端服务,通过结合使用 api 网关、云函数、云数据库等服务,从而能够无需关心服务器,自动实现高并发,快速上线和无缝更新能力。腾讯云 SCF无服务器云函数高级产品经理黄文俊详细讲解了如何使用 Serverless 来构建小程序后台。
微信小程序及后台交互架构
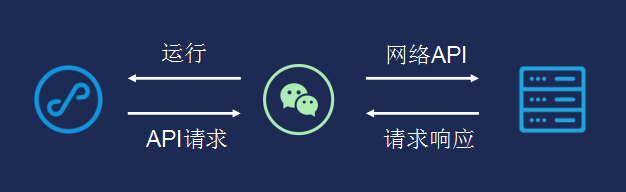
小程序,是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时是最具有出色的使用体验。它的加载方式比传统的 APP方式更快速,开发上线也更快速。除了本身的界面展示和数据刷新之外,小程序的数据获取通过微信和后端进行交互,小程序的运行,是一种类前端的运行方式,它整个运行是在微信内,而它和后端的交互,是通过微信进行转发的。在实际运行并发出请求时,小程序首先会调用微信 API,发出 API请求,这个请求发送给微信,微信再通过网络请求发送到用户自己的服务器上,用户在自己的服务上拿到这个请求以后进行数据的处理,然后再来响应给到前端,这就是一个小程序和后台交互的完整过程。

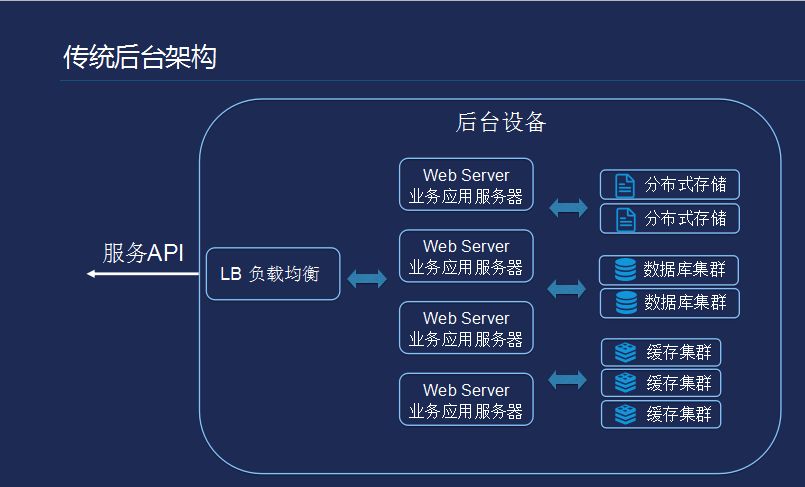
传统的后台架构需要提供 API服务的情况下,首先是需要使用负载均衡,然后接入业务应用服务器,之后接入文件存储、包括结构化和非结构化的数据库服务,以及缓存服务。在这个过程中,为了保证系统不会由于某一个的服务器宕机导致服务瘫痪,需要分别建立业务应用集群、数据库集群、分布式文件存储、缓存集群;建立集群的一个首要作用就是确保不会由于某一个单点故障导致整个服务不可用。下图为传统的后台架构图。

这种多服务多集群的架构模式,在中大型互联网公司都是已经具备的了,但是作为个人开发者来说,搭建这一套系统比较困难,开发者需要了解整个系统的配置,如负载均衡怎么配置、数据库集群怎么配置等等。为了让大家把精力从后台的基础架构搭建当中解放出来,将更多的时间投放到业务和小程序本身,腾讯云在这里为大家提供了使用 Serverless架构构建小程序后台的方案。
Serverless 架构介绍
Serverless架构,英文称之为 Serverless,中文称之为无服务器,也就是说大家不用购买服务器,不用配置虚拟机或者物理机,它使用计算托管的方式,用户在使用的时候不用担心它的安全性,也不用担心可能服务器宕机导致的故障。
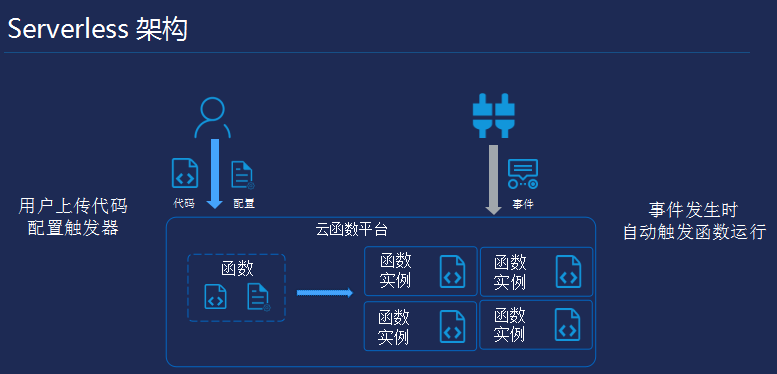
那么,他是如何实现的呢?下图为腾讯云 Serverless架构,可以看成两部分,第一部分就是函数即服务,计算托管在云函数内,真正实现了你业务逻辑的托管计算。另外一种是后端即服务,包括对象存储、消息列队、云数据库、云缓存、API网关等等。

因为 Serverless架构是计算托管型的,计算托管意味着把真正的业务代码托管到云上面,然后在云上面运行。Serverless架构的运行方式有一个特点,业务逻辑是触发式运行的。云函数在和各个云产品或云服务打通以后,各个产品或服务产生的事件,都能触发业务逻辑的运行。我们在这里会将云函数与 API网关进行结合,当小程序发出的请求到 API网关时,就会产生一个 API请求事件,然后触发业务代码的运行。用户在进行托管的时候,将代码和触发器的配置提交到云上来,代码内容就是对事件进行逻辑处理。在事件发生和处理的过程中,对于每一次的事件,都有一个代码对应的实例拉起,实际上每个实例都是单独处理一个事件。用户发出请求时服务运行,没有请求时服务不运行。同时本身产品的计费模式也是根据实际服务运行的时间计费的。

同时,利用对象存储,大家不用自己构建分布式存储,不用担心数据的丢失和安全性问题;使用在云上提供的数据库、消息队列也是一样,不用购买服务器自己搭建,购买或者开通就立刻可以开始使用,因此这种服务也可以称之为 Serverless。
Serverless 后台开发方案
那么怎么使用 Serverless架构实现后台开发呢?传统的架构中的 web服务替换为 Serverless 架构的话,对外提供服务所暴露的 API,我们使用 API 网关来管理,用户的业务逻辑,我们放在云函数内运行,需要结构化数据存储或者文件存储,我们使用数据库服务,云缓存服务或对象存储服务等,同时其他的更多服务,也都可以直接使用云山提供的,直接通过代码调用。

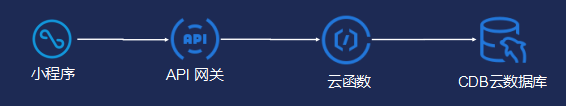
具体搭建方案如上图,小程序除了本身的页面启动和展示,后续和网络的交互都是由小程序发起,因此,小程序通过网络 API,发起请求,获得响应并将数据展示到界面,使内容可以被用户看到;接着是通过 API 网关 管理 API,配置 API 的路径、方法、参数及校验,管理 API 的发布和切换;API网关之后就是云函数,云函数用来处理业务的逻辑,发起到数据库的连接,读取及写入数据库,生成响应数据,这里根据实际业务情况,如果需要使用数据库,就在代码内发数据库的连接,需要存储文件,就调用相应的对象存储接口来写文件;最后就是云数据库,用于存储业务数据。
通过联合使用 API网关、云函数、云数据库这几款云产品或云服务,我们展示了在没有购买和配置服务器的基础上实现小程序登录服务的实现,完成服务的 Serverless化。利用 Serverless架构实现的小程序,开发者不需要担心运维,同时因为运行无状态,所以能轻易实现快速迭代、极速部署,其弹性计算能力也能满足用户上万或者更高的并发。
3小程序在直播产品中的技术应用
小程序如今已被用于生活的方方面面,包括电商、社交等场景,腾讯 Web前端开发高级工程师杨春文,现场以 NOW直播为例,介绍腾讯小程序在直播领域的一些尝试,包括登录能力建设、基于腾讯云基础音视频能力的直播流性能对比和选择、动画开发、直播间元素布局开发、官方支持的一些实用基础能力等,并分享在做开发过程中遇到的一些问题及解决方案。
如何基于腾讯云构建直播小程序?
对于一个直播的小程序而言,怎么样才能够用最低成本构建呢?从小程序层面来说,有两点:主播端和观众端,通常主播端需要通过一些组件,完成视频到服务器的推送,进而到观众端。这个过程里,对于小程序开发者来说,核心点包括两个:一个推流,一个拉流。
一般而言,开发者自建转码、传输等功能来实现视频的推流和拉流是非常麻烦的,腾讯云有非常成熟的视频解决方案帮助完成这个过程。下图为腾讯云的直播小程序解决方案,使用过程也非常简单:
申请腾讯云直播服务;
获取加密私钥;
部署自己的业务后台 (提供现成代码);
生成开播端地址 (上行);
生成播放端地址 (下行);
开启小程序。
通过以上几个步骤,可以基本完成直播小程序的配置工作。

那么,开播地址以及播放的地址是如何生成的?这里面主要包含两部分,如上图,左边的主播端首先生成一个开播地址,主播端的小程序通过推流 URL,把视频推送到腾讯云里面,腾讯云通过系列的编码、传输、解码工作,生成播放 URL,通过播放 URL(观看地址)推流给观众。
遇到的一些坑及其解决方案
上面讲的是怎么构建一个小程序,腾讯 NOW直播团队在开发直播应用的时候,也遇到了许多问题,杨春文现场就布局、setData、大图片和预加载四方面的痛点和解决方案展开了详细讲解。
布局之痛
问题描述:video等 native元素无法和 webview元素重叠,视频与直播间元素的混排实现困难,cover-view组件与普通组件差异太大。
解决方案:折衷使用 canvas来实现动态的效果,canvas是一个原生的组件,可以用于复杂布局。但 canvas实现也有一些问题,就目前来说,比如用 canvas实现的功能放在小程序里面使用时,手机温度升高、会有发热现象产生等等,解决方案是将客户端实现的 canvas和我们 web实现的 canvas在性能上面差异化,以适配不同端的需求。同时,NOW直播团队也在尝试做一些性能上的改进的工作,解决用户体验问题。
setData优化
问题描述:setData 函数用于将数据从逻辑层发送到视图层,频繁 SetData等于频繁 DOM操作,从而导致 UI延迟;同时超大数据 setData也会使脚本执行时间过大,在后台 setData,也会产生多余的资源 (CPU/内存 /电量…)消耗,占用前台 JS执行。

解决方案:避免频繁的 SetData操作。如我们不停滚动的评论以及弹幕的消息,最开始的时候每展示一条就需要进行一次 SetData操作,然后产生一个 dom操作,这是非常消耗成本的。改进方案是一次返回多条消息,在小程序端滚动展示,避免一条消息产生一次 setData,完成体验上面的权衡。另外,在 onHide 时停止数据更新,从前一个页面切换到后一个,暂停前一个页面推荐更新操作。
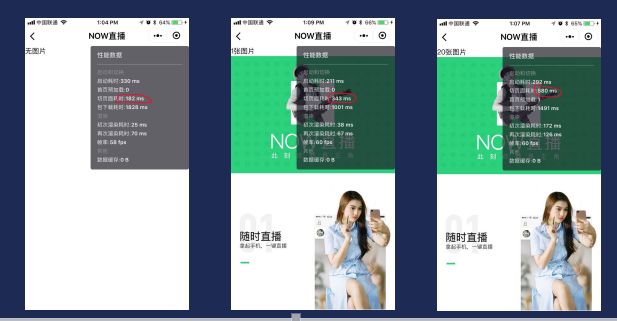
大图片之殇
问题描述:小程序渲染层,通过 webview的方式进行,如果图片较大,不仅会占用过多内存,也会导致延迟和卡顿现象。
解决方案:如果一定需要大图片,建议定期销毁这些大图片,比如以下图片,只要在区域里面才不会销毁,如果不在这个区域里面就可以销毁,一些不需要的图片如果一直存在,对性能的消耗会比较大。

预加载
问题描述:数据预加载的过程,页面切换,这个过程比较消耗时间
解决方案:当用户刚刚进入下一个页面时,页面还需要拉取数据,进行渲染,这个过程从需要从 A页面进入到 B页面,然后再到数据,中间这个 A切换到 B,这里面有一段时间的消耗,在 A页面切到 B页面的过程当中,可以同时拉取一个数据,B页面进来,直接从这个数据里面提取需要的数据,这样就不需要再发一个请求重新拉去数据,避免中间时间的消耗等等延迟的问题。
4如何开发一款小游戏
小游戏目前的火爆程度已毋庸置疑,从全民“跳一跳”到如今的“星途 WeGoing”,小游戏已逐渐渗入消费者日常,成为老少皆宜的娱乐产品之一。腾讯微信高级工程师邹伟现场结合《星途 WeGoing》的底层架构和研发设计,分享了如何更好的利用微信的开放能力开发一款小游戏。
什么是小游戏?
从普通用户的视角看,小游戏是小程序的一个子类目,可在微信内被便捷的获取和传播,即点即玩,具备出色的用户体验。小游戏是小程序,普通用户分不清也无需分清。
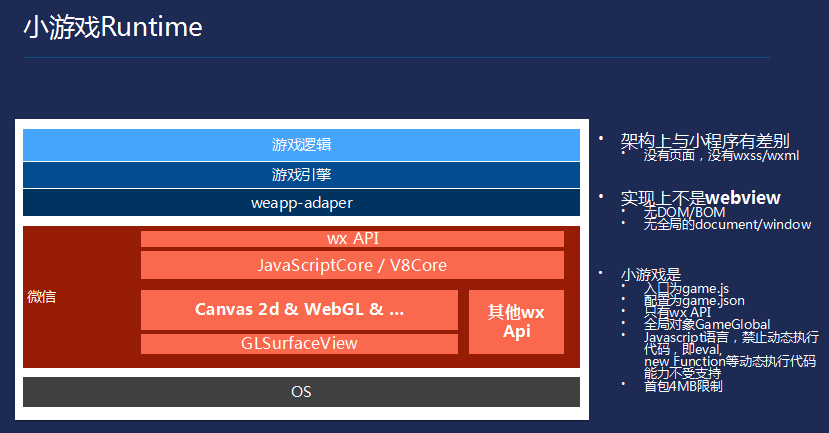
同时,从开发者的视角,它可以看作是基于 Canvas/WebGL + 微信社交开放能力的一个新平台。下图是一个小游戏的一个架构概览:

这是一个典型的分层架构。最上层蓝色部分,是游戏代码,分为游戏逻辑,游戏引擎、weapp-adapter三部分。大部分游戏开发会用到一些引擎的工具、工作流,以及利用引擎封装的高层 API去实现游戏逻辑。其次是 weapp-adapter,因为小游戏的底层一方面不是 webview,可以简单看成是 webview经过精简、优化过后的平台;另一方面核心能力的实现上却参考了 webview。所以这里如果有一个适配器,把小游戏的底层 API——wx API适配到一个接近 webview的接口,对上层引擎、已存在的游戏接入微信小游戏平台则会更加容易,这个就是 weapp-adapter的作用。其中只有游戏逻辑是必要的。
中间层红色部分是微信以及小游戏 Runtime,Runtime对外暴露的能力叫 wx API,有一个基础库的。有一个 jsvm用于执行游戏的 Javascript代码,在安卓上是用 V8Core,iOS则是 JavaScriptCore。再下面一层是核心的渲染能力的实现,包括 Canvas 2d以及 WebGL,当然还有微信开放能力相关 API的实现。
可以看到,在架构上小游戏和小程序是有差别的,小游戏没有页面概念的,wxss/wxml不再存在。其次,底层实现也不是 webview,小游戏和 webview的关系只能说是渲染相关的核心能力可以通过 weapp-adapter的简单适配保持接口一致,但同时很多 webview上存在的功能并没有对等的实现,比如小游戏就没有 DOM/BOM的概念,也没有全局的 document/window对象。
小游戏的入口为 game js文件,语言为 Javascript,但有一些限制,比如禁止执行动态代码,因此 eval、new Function等能力是不支持的。配置为 game.json,可以配置横竖屏、接口超时等参数。js里面可以组合 wx API的能力来实现游戏逻辑, 非代码类的资源应该尽量放到 cdn,减少整个代码包打包后的大小,以加快用户首次进入时的速度,微信对首包的大小目前限制为 4MB。
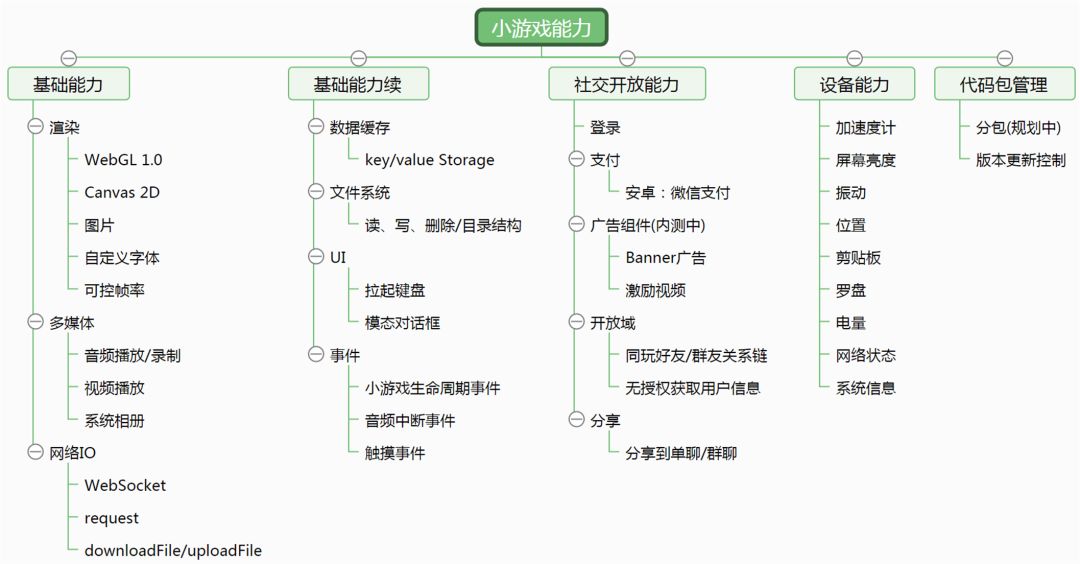
小游戏能力概览(小游戏能力在不断扩充中,最新、完整能力可关注我们的开发文档):

如何开发一款小游戏?
小游戏的核心逻辑的开发过程和传统的端游、页游以及现在的手游,并没有多大区别。这里会着重介绍一下怎么更好的利用微信小游戏的平台开放能力,包括选择小游戏引擎选择、设备 /环境适配、微信登录、缓存、开放数据域、分享、支付、性能、版本更新机制、运维这几个部分。
选择小游戏引擎
微信跟引擎商也有比较密切的合作,一般现在的游戏引擎都会支持发布到多个平台,对微信小游戏这个新平台而言,已经有一部分引擎做了适配,比如 Cocos Creator、Egret Engine以及 LayAir Engine。适配的主要工作,类似之前提到的 weapp-adapter,把 wx API的能力,和引擎衔接起来。比如引擎一般会把小游戏平台和 webview平台对标,适配过程就是把 wx API对应到 webview的能力,同时把只存在于 webview能力的依赖去除,比如不再依赖 BOM、DOM。
设备 /环境适配
微信本身运行在不同 OS平台,如 iOS、Android,而不同平台又运行于不同的物理设备。运行于微信之上的小游戏,自然就面对不同类型设备和环境的适配。当然能力上,小游戏平台已经尽量消除了它们的区别。但仍然有一些工作需要开发者去针对性的优化,比如高分辨率屏幕,可以提供更高清的画质。小游戏会有 API提供获取屏幕的宽高、设备像素比等能力。小游戏开发完成后,在开发者工具也可以发起真机测试的请求,微信提供了不同设备的测试集群,帮助开发者提前去发现问题。基础库提供的 wx API本身是一个不断迭代更新的过程,对于使用了新能力的小游戏,需要做低版本兼容。比如在检测到不支持新 API的低版本允许有损服务用户。同时,如果某个低版本的用户占比较少,可以考虑在 mp.weixin.qq.com管理后台直接配置小游戏要求的基础库最低版本,当然也意味着这一部分用户在接触到这个小游戏时,微信客户端会弹出一个要求用户更新到微信新版本才可使用该小游戏的提示,如果他不更新,你就可能失去了这个用户。
微信登录
小游戏的登录过程,跟小程序是类似的。需要用户自己去定义登录状态。appsecret/session_key代表的是小游戏开发者和微信平台之间的一种信任约定,比如支付、上报托管数据,平台方需要验证 access_token(只有 appsecret才能换得到),和用户相关的还要验证 session_key的签名,才能保证请求来自于小游戏开发者 /用户,而不是恶意的第三方和随意捏造的用户。access_token是一种应用态的 access_token,和用户无关,需要保证全局维护一份,应该有一个中控的模块去保证 access_token有效,同时在有效期内直接使用本地 cache的 access_token,而不是每次使用都去生成新的 access_token,否则可能遇到调用频率限制的错误而影响服务。切记 appsecret/session_key不要放到前端代码中去,否则可能会被坏人利用损坏小游戏开发者 /用户的权益。
缓存
缓存类型包括数据缓存和文件缓存两类。数据缓存即 key-value存储,适合结构化类型的小数据存储,上限为 10MB。文件缓存提供了一个完整的文件系统 API,包括目录 /文件的增删改读,适合针对经常使用的网络资源做本地缓存,上限是 50MB。
和浏览器不同的是,微信只提供了基本的存储管理能力,并不对存储什么,和存储满时删除什么做一些操作。开发者自行灵活定义缓存以及淘汰策略,比如对经常访问的资源存储到文件系统以及在文件存储满时,清理一些最近不常访问的文件。
开放数据域
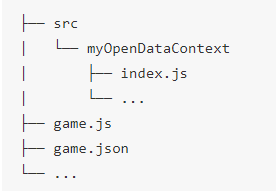
开放数据域是一个封闭、独立的 JavaScript 作用域,和执行游戏逻辑的环境——称为“主域”隔离。其目的是在保证用户隐私的前提下开放用户数据给第三方,提升小游戏的整体用户体验。以下为物理视图,主域的入口为 game.js,开放数据域则是一个独立的目录,其入口文件为 index.js:

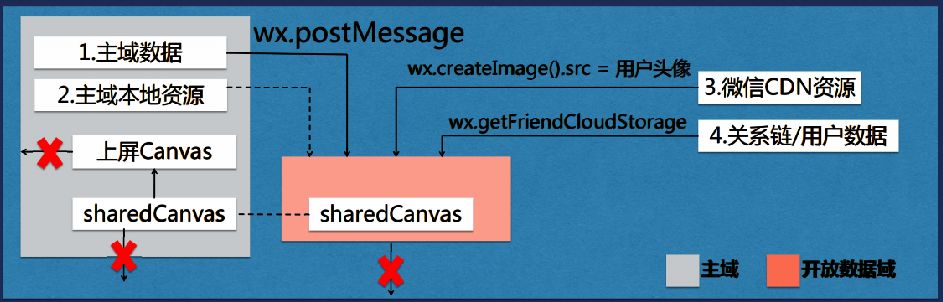
主域和开放数据域的通信受到严格的管制,基本原则是只进不“出”。
只进:允许外部的数据进入开放数据域,即主域可以随时 postMessage到开放域,以及开放域引用主域准备好的本地资源
不“出”:不允许开放数据域的数据被上传到第三方服务器去。因为开放数据域里面,index.js是可以直接访问到用户敏感数据的,比如同玩好友数据。当然最终开放数据域需要 index.js在综合各种数据后把数据以图形图像的方式渲染到 sharedCanvas上,在主语 sharedCanvas允许 draw到主域的上屏 Canvas上,最终用户会在显示屏上看到 game.js画出来的好友排行榜、群排行榜或好友超越等社交互动信息。

目前开放数据域仅支持 2D渲染模式。
分享
包括自定义分享和系统菜单分享,可以分享到群聊、单聊。也可以把分享上下文与特定的群关联,实现一些群 PK、群排行榜的场景。分享是一把双刃剑,需要谨慎使用,一方面避免过度骚扰用户 /群聊,另一方面增强社交互动提供好的游戏体验,需要找到一个合适的平衡点。
支付
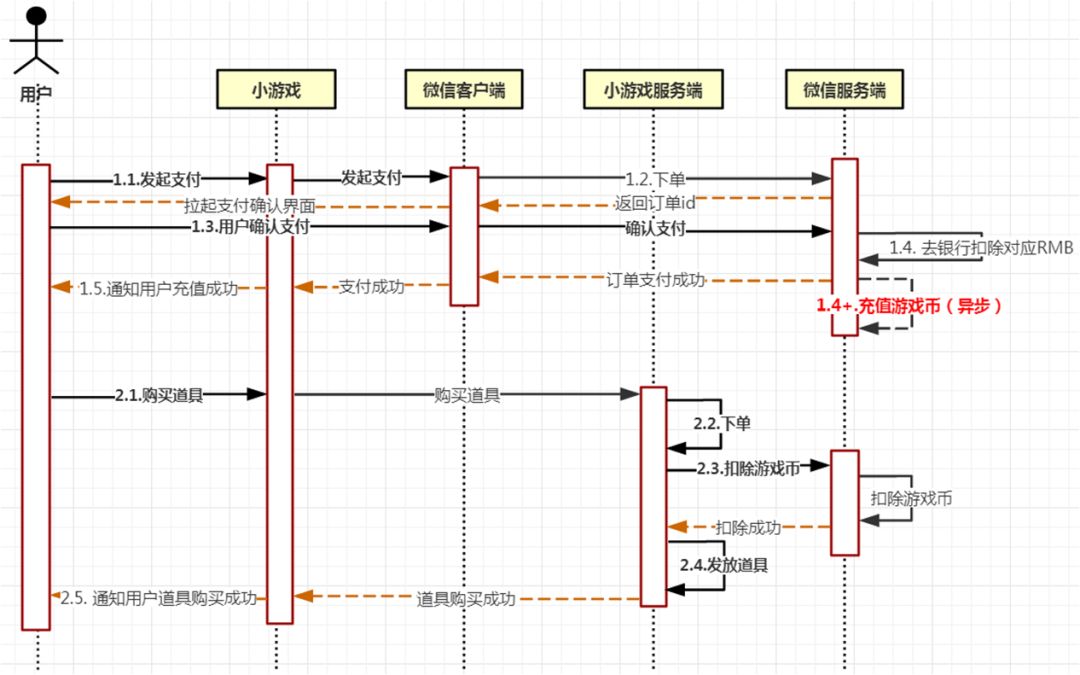
小游戏在安卓下支持虚拟支付,它的方式目前只有一种:即货币托管的方式。主要分为 2个流程:
充值:RMB -> 游戏币,这里开发者只需要拉起支付的流程,平台负责把用户 RMB兑换成对应的游戏币,存储到用户对应的游戏帐号上
使用游戏币购买道具:开发者可以扣除对应的游戏币,给用户发放游戏内道具,扣除游戏币的过程需要有一定的事务机制,去保证在网络异常的情况下交易正常。扣除游戏币的接口支持根据订单 id去重,意味着网络超时等情况下,开发者可用同样的订单 id去重试扣除,直至返回明确的响应。
以下为简单时序图,部分角色针对开发者无需关心的部分做了相应简化处理:

性能
小游戏常见的性能问题,一般是内存造成的。如果内存占用太多会被微信客户端主动关闭,因此开发者在用户游戏过程中要及时释放不再使用的内存(js代码去除引用,或主动调用对应资源的释放接口,如果有的话),特别是 Canvas和 Image类大型对象,同时可以主动调用 wx.triggerGC触发底层回收对应资源。
对于和游戏逻辑相对独立的工作,可以考虑在 worker中去实现,小游戏提供了独立的 worker线程执行 js逻辑的能力。
版本更新机制
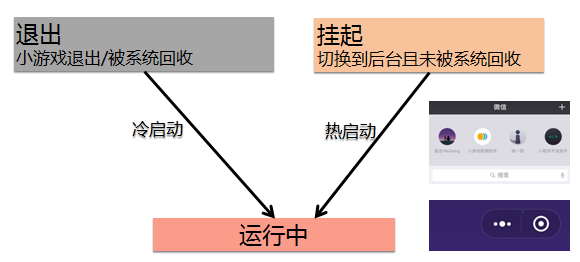
小游戏启动的过程分为冷启动和热启动。冷启动是指内存中无该小游戏的运行实例的情况下,启动小游戏的过程;热启动是指小游戏的运行实例在内存中还存在,只是暂时切换到了后台,这时用户再次触发小游戏回到前台的过程。

小游戏会在冷启动时检查小游戏的版本,如有新版本,在下载回本地后,下一次冷启动即可使用最新版。当然,我们也提供了 API可以供开发者决策在有版本可用时,是否需要强制更新:
运维
mp.weixin.qq.com管理端提供了发布、灰度发布、回滚、停服等能力,可以充分利用平台已有的能力。
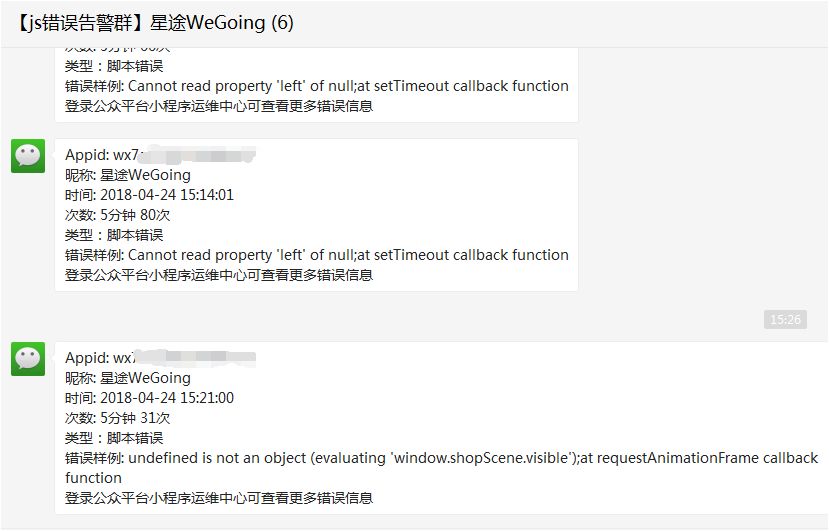
特别提醒,小游戏有完善的后端监控,可以通过“运维中心”开启,比如脚本错误监控(脚本错误主要由运行过程中未捕获的异常触发,需要重点关注。该类异常,可能会导致用户小游戏前端的 js逻辑暂停执行):

5有赞电商小程序的实践
黎贝卡小程序店铺“首次上新 7分钟破百万”、“二次上新 59秒破百万”,这些傲人的成绩背后离不开有赞技术团队的保驾护航,有赞电商小程序负责人施德来现场与大家分享有赞在电商小程序的发展历史与现状,以及有赞在小程序技术上的积累。例如小程序组件库的开源、在微页面里如何将 H5与小程序合二为一以及有赞在开发过程中遇到的一些问题,如何利用官方解决方案进行最优处理等。
在小程序出现之前,做移动开发一般有两个模式:第一种是 web应用如 H5,一种是原生应用。这两种模式的特点都是很鲜明的,比如 H5这类应用无需安装、跨平台、易开发、传播性比较好,但页面简单,打开速度慢、Native能力差,用户体验一般。而原生 APP体验流程、功能齐全,但则需要安装,开发速度慢、更新麻烦,对开发的专业要求也比较高。
小程序结合了两者的优点,很多 H5里面需要高阶能力才能解决的问题,被小程序用降维的方式解决了,比如说 H5里面原先要做异步加载等系列优化措施,才能让 H5页面打开更快但小程序通过打包提交、提前下载、Native 和 Web 混合渲染的方式很低门槛地解决了这些问题。总的来说,小程序集合了开发简单、功能多、体验好等系列特点,是现今主流的移动应用。
有赞从 17年开始介入小程序开发,随着微信小程序功能与接口的逐步完善和更新,在 17年下半年时有赞集中发力,并在 18年开始爆发。
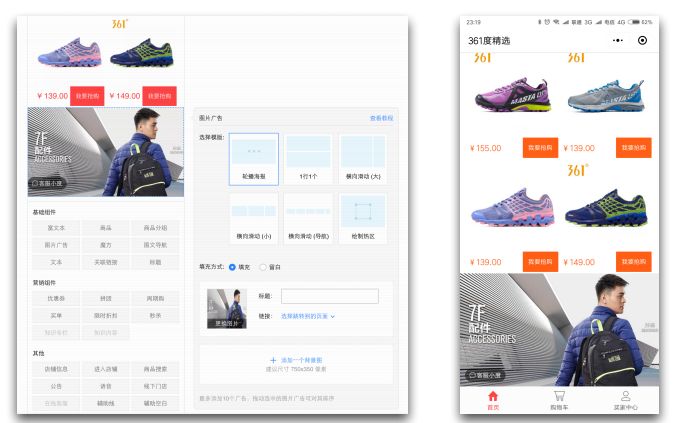
在功能上,有赞将原先 H5里面大量的核心能力全部搬到小程序,同时也做了小程序特有的能力。包括店铺、商品、订单、客户管理、数据,营销工具,营销渠道等等,这里面有些是参考的,有些是有赞首创的。


这里面的功能可以说是非常齐全的,商家可以根据自己的需求进行功能选择。同时,有赞也为海量小程序商家提供小程序技术服务,确保商家小程序正常上线运营。
技术上的探索和积累
如何同时产出海量独立的微商城小程序?
虽然代码是同一套,但每个商家的小程序都是独立名字的,独立提交审核的,版本也不同。作为平台开发者,微信是提供这种能力的,帮商家提交新版本小程序的时候,使用相同的模板 ID的同时,每个商家的小程序额外提交一份 ext.json,里面包含这个商家的小程序特有的东西,比如 appid、底部导航配置等。有赞把这两个信息提交给微信,微信开始审核这个小程序。
一套代码两个马甲
像有赞的公共版小程序和专享版小程序,他们之间有大量的公共业务代码,代码都在同一个仓库里,专享版是公共版的一个子集。公共版有一个专门的“app.json”,我们把它命名为 app-youzan.json,专享版对应的就是默认的 app.json。我们自己写了个 webpack的插件,会在开始编译代码前把 app.json里的内容 merge到 app-youzan.json,然后在后续的编译过程里,针对 app-youzan.json(公共版)和 app.json(专享版)分别打两次,以输出 2个版本。
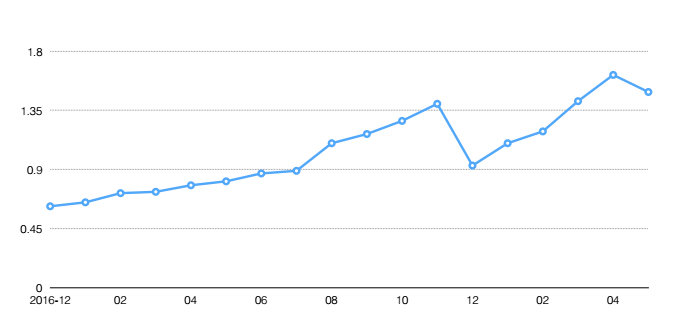
体积来越大,马上就突破 2M了
17年 11月份就已经 1.4M了,眼看按这个趋势很快要到 2M,有赞尝试了用第三方工具 wxapp—webpack—plugin,在它基础上二次开发了下,只打包有用到的模块,合并重复的模块。如上图,12月份包的大小降了下去了,后来微信开放了分包的功能,有赞 4月份也简单尝试了一下,推荐大家用起来。

如何提高开发效率?
推荐有赞开源的 ZanUI-Weapp 组件库( https://github.com/youzan/zanui-weapp ),Star 已经 4k多了。
Zan Proxy(https://github.com/youzan/zan-proxy) 是我们开源的代理、Mock工具,功能比较全面,可以很方便地做到本地代码调试线上页面线上接口。如果你还在用 nginx做这个事情,可以试试 ZanProxy。
前店后厂与商家共建产品的模式,快速迭代往前跑,减少中间环节。
如何提高稳定性?
有赞的方法就是体验版、稳定版机制。每 2个星期发一个新版本,在更新所有小程序前,会先让 100+小程序先升级到新版本,至少内测一个星期。这 100+小程序对应的商家就是我们的内测商家。
另外一种方法是利用好回滚、撤销审核接口,这部分是腾讯提供的能力,当有赞发现某一个版本有问题,可以把所有或者部分商家的小程序都回滚到上一个版本。
-
微容微信小程序2018-02-25 1802
-
微信小程序项目整体架构2019-04-18 2997
-
微信小程序的数据提交2019-04-28 3130
-
微信小程序连接阿里云物联网平台云端API实现物联操控2021-08-18 2405
-
微信小程序在哪找得到?小程序教程看过来2017-01-10 2882
-
微信小程序云端系统上线2017-09-27 746
-
广州视频直播微信小程序解决方案2018-05-16 753
-
微信小程序如何开发?微信小程序教程视频常用组件API开发项目实战2018-08-28 1994
-
微信小程序2018-11-01 758
-
微信小程序蓝牙模块BLE开发说明2019-07-01 14490
-
微信小程序到底是什么?为什么需要微信小程序?2020-02-07 7062
-
悠易互通小程序引流解决方案有助于实现全网引流2021-11-23 1506
-
MCU--应用程序架构2021-11-26 715
-
微信WIFI小程序开发2022-02-17 2707
全部0条评论

快来发表一下你的评论吧 !

