

盘点5月份GitHub最热门的开源项目
描述
又到了为大家盘点5月份GitHub最热门的开源项目的时候了,本月排行第一的是Node之父的新项目deno,被认为是下一代 Node,不知道接下去会表现如何呢?
下面一起来看看本月的上榜项目你都知道哪些,或者有哪些你已经在使用的了。
1Node 之父新项目deno
https://github.com/ry/denoStar 3625
近日,Node 之父 Ryan Dahl 发布新的开源项目 deno,从官方介绍来看,可以认为它是下一代 Node,使用 Go 语言代替 C++ 重新编写跨平台底层内核驱动,上层仍然使用 V8 引擎,最终提供一个安全的 TypeScript 运行时。它的特性包括:
● 支持 TypeScript 2.8 开箱即用;
● 无 package.json,无 npm,不追求兼容 Node;
● 通过 URL 方式引入依赖而非通过本地模块,并在第一次运行的时候进行加载和缓存,并仅在代码使用–reload运行,依赖才会更新
● 可以控制文件系统和网络访问权限以运行沙盒代码,默认访问只读文件系统可访问,无网络权限。V8 和 Golang 之间的访问只能通过 protobuf 中定义的序列化消息完成;
● 发生未捕捉错误时自动终止运行;
● 支持 top-level 的 await;
● 最终创建单一可执行文件;
● 目标是兼容浏览器;
● 可以作为库引入,用于建立自己的 JavaScript runtime。
2javascript-algorithms
https://github.com/trekhleb/javascript-algorithms Star 16607
javascript-algorithms 包含了多种基于 JavaScript 的算法与数据结构,每种算法和数据结构都有自己的 README 并提供相关说明
3build-your-own-x
https://github.com/danistefanovic/build-your-own-x Star 27118
Build your own 系列,各种环境的构建技术集合,包含了很多自己动手的实践方法
4architect-awesome
https://github.com/xingshaocheng/architect-awesome Star 17662

史上最全的后端架构师技术图谱
5ReLaXed
https://github.com/RelaxedJS/ReLaXed Star 8899
ReLaXed是一种使用HTML或Pug(HTML的简写)交互式创建PDF文档的工具。它允许使用CSS和JavaScript定义复杂的布局,同时将内容写入接近Markdown或LaTeX的友好,最简单的语法中。
6gvisor
https://github.com/google/gvisor Star 5892

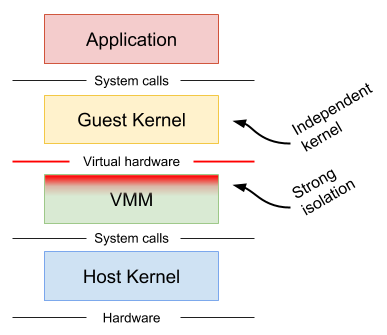
gVisor 是一款新型沙箱解决方案,其能够为容器提供安全的隔离措施,同时继续保持远优于虚拟机的轻量化特性。gVisor能够与Docker及Kubernetes实现集成,从而在生产环境中更轻松地建立起沙箱化容器系统。
7dayjs
https://github.com/iamkun/dayjs Star 11119
Day.js 是一个仅 2kb 大小的轻量级 JavaScript 时间日期处理库,和 Moment.js 的 API 设计保持完全一样。如果你曾经用过 Moment.js ,那么你已经知道如何使用 Day.js 。
8tensorflow
https://github.com/tensorflow/tensorflow Star 101347
一个Tensorflow库,里面包含 使用TensorFlow 构建的模型和示例的教程,旨在更好的维护,测试,并与最新的TensorFlow API保持同步最新。
TensorFlow实现模型:https://github.com/tensorflow/models/blob/master/research
TensorFlow教程:https://github.com/tensorflow/models/blob/master/tutorials
9Interview-Notebook
https://github.com/CyC2018/Interview-Notebook Star 23655
技术面试需要掌握的基础知识整理,主要分成算法、操作系统、网络、面向对象、数据库、Java、分布式、工具、编码实践这几个大类。如算法又分为三大模块,分别涉及到《剑指 Offer 第二版》的最优解内容以及Leetcode 题解等
10proton-native
https://github.com/kusti8/proton-native Star 7168
proton-native 是一个结合了 node, libui, react 的一个产物,使用 node 的环境, react 的语法和 libui 的跨平台调用 ui 控件的能力。proton-native 可用于构建跨平台的桌面应用,构建方式简单,构建的包轻量。
11vue
https://github.com/vuejs/vue Star 95976
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。主要特性:
● 可扩展的数据绑定
● 将普通的 JS 对象作为 model
● 简洁明了的 API
● 组件化 UI 构建
● 配合别的库使用
12Vuido
https://github.com/mimecorg/vuido Star 3689
Vuido 让使用 Vue.js 构建轻量级原生桌面应用成为可能。使用 Vuido 构建的应用可在 Windows、OS X 和 Linux 上运行,使用原生 GUI 组件,并且不需要 Electron 。
Vuido 支持大部分标准的 Vue.js API ,并且与许多 Vue.js 扩展兼容,例如 Vuex 。使用 Vuido 的应用也可以使用所有标准的 Node.js 模块以及与 Node.js 兼容的任何软件包。
- 相关推荐
- GitHub
- tensorflow
- 开源项目
-
2013年6月份优秀版主出炉了2013-07-11 0
-
2013年7月份优秀版主出炉了2013-08-13 0
-
【中奖名单】Embest 7月份有奖小测验中奖名单公布啦!2017-08-25 0
-
请问DM6467采用ISL12026芯片作为RTC时钟,除了3月份和8月份,其它有31天的月份在30日后就到下个月1号了是为什么?2018-07-25 0
-
9月份最热门的机器学习开源项目TOP 52018-10-10 0
-
5月份Github上最热门的数据科学和机器学习项目榜单概述2019-07-29 0
-
2017年最热门八大锂电新材料2017-02-06 2449
-
2018 年 2 月份 GitHub 上最热门的开源项目2018-03-23 4385
-
12种最热门的开源项目,你都知道哪些?2018-04-03 10665
-
总结一份GitHub热门开源项目2019-01-18 2743
-
盘点一下2月份GitHub上最热门的Python开源项目2019-03-28 2419
-
10月份GitHub上最热门的Python开源项目上榜详情2020-11-05 1612
-
特斯拉Model 3成为10月份最热门的电动汽车2020-12-07 415
-
2020年11月Github上最热门的11个开源项目2021-01-04 3297
-
12月份GitHub上最热门开源项目排行2021-01-12 2027
全部0条评论

快来发表一下你的评论吧 !

