

关于GD32F450VE的图标化界面设计的分析和介绍
描述
1方案介绍设计思路
拥有一块TFT彩色液晶屏作为交互界面,如果不为它添加一个图标式的界面总感到它有些屈才了,所以决定为它配上一个图标化的操作界面,但稍有遗憾的是该TFT屏没配触摸功能,否则就更完美了。
使用GD32 Colibri-F450VE小红板,板载的芯片具体型号是GD32F450VET6,引出了全部I/O,方便的设计验证,并连接了TFT液晶屏。完成后的界面布局如图1所示,配合3个按键的使用就可以反显的方式指示出当前的功能选择,选择效果分别如图2~图4所示。

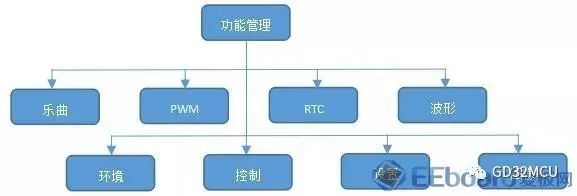
图1 功能结构图
图2 图标界面布局
图3 设置功能选择
图4 PWM调节功能选择
2设计应用描述及心得总结
本案例在图标界面的设计中,主要涉及图标的制备、功能提示字的转置处理、当前功能的反显、按键的控制处理及相应功能的调用执行等。
1. 图标的制备
关于图标的制备,可以使用图像处理软件自行绘制,也可以寻找合适的图标加以修改。然后将图标进行标准化的处理,如尺寸规格的大体相近,风格的基本统一等。随后再使用相应的辅助工具将小图标转化为相应的 *.h文件,以便对应的函数进行读取和再现。
2.字体的转置显示
要实现字体的转置显示,其关键的处理就是将原来在横向的显示改为纵向显示,其它方面视相应的字体显示函数修改即可。
3. 字体反显
多数字体的显示都是采用前景色进行显示,它具有处理速度快的特点,但在相同位置进行内容更新时却会产生显示重叠。而采用前景色和背景色的显示方式,则可以弥补这方面的不足。此外,也为反显提供了方便。在反显时,只需互换前景色和背景色即可。
4.按键管理
为了便于功能的选择,可将板载的3个键一同用上,并指定相应的用途,如设一个前移键、一个后移键及一个确认键。然后为按键的触发赋予相应的处理即可。
5.功能调用
为了便于功能的调用,可进行模块化的设计,然后以图标功能的选择以相应的功能号来调用相应的功能模块。在执行相应功能后,可按返回键以回到功能菜单。
-
AN042基于GD32F450I的LVGL移植2023-02-27 594
-
GD32F450xx 数据表2023-02-22 565
-
为什么GD32F450V在下载GD32F450z-eval BSP程序初始化时死掉了呢?2023-01-10 1170
-
关于GD32F450单片机的IrDA时钟初始化问题2021-11-09 1746
-
关于GD32F450VE的半自动照相机入门介绍和分析2019-10-22 4068
-
关于GD32F450VE的机械振动测试平台的介绍和分析2019-10-21 4323
-
人机界面设计案例分析2018-03-12 33458
-
GD32F450_Coremark2018-01-30 2725
-
GD32F450VKT6_Demo板资料包2017-11-17 1988
-
关于控制系统时域、频域分析的MATLAB的界面设计2012-09-12 3156
全部0条评论

快来发表一下你的评论吧 !

