

如何制作智能接触式分配器
电子说
描述
第1步:背景

如果如果你穿着联系人,你可能会熟悉他们进来的盒子。我认识的大多数人,包括我自己,都使用这些盒子作为永久存储器,我们每天都会根据需要取出联系人。这导致我的浴室里有一堆盒子让我发疯。我知道必须有一个更好的方式来组织这些联系,所以我去了互联网搜索。在找到一个有人试图以25美元的价格出售的联系人存储机之后,我设计了一些可以在这里找到的基本存储机。
它们工作得非常好,但我忍不住对此感到恼火我不得不单独拉出每个联系人,所以我想方设法让每个联系人自动分配到我的手中。由于我有一台ESP8266,我决定订购一台OLED显示器,以便在早上准备好的时候显示天气预报。
如果你想看到更多的设计过程和它们在行动中查看上面的视频。请考虑订阅我的YouTube频道以支持我并观看更多视频。
第2步:需要的项目

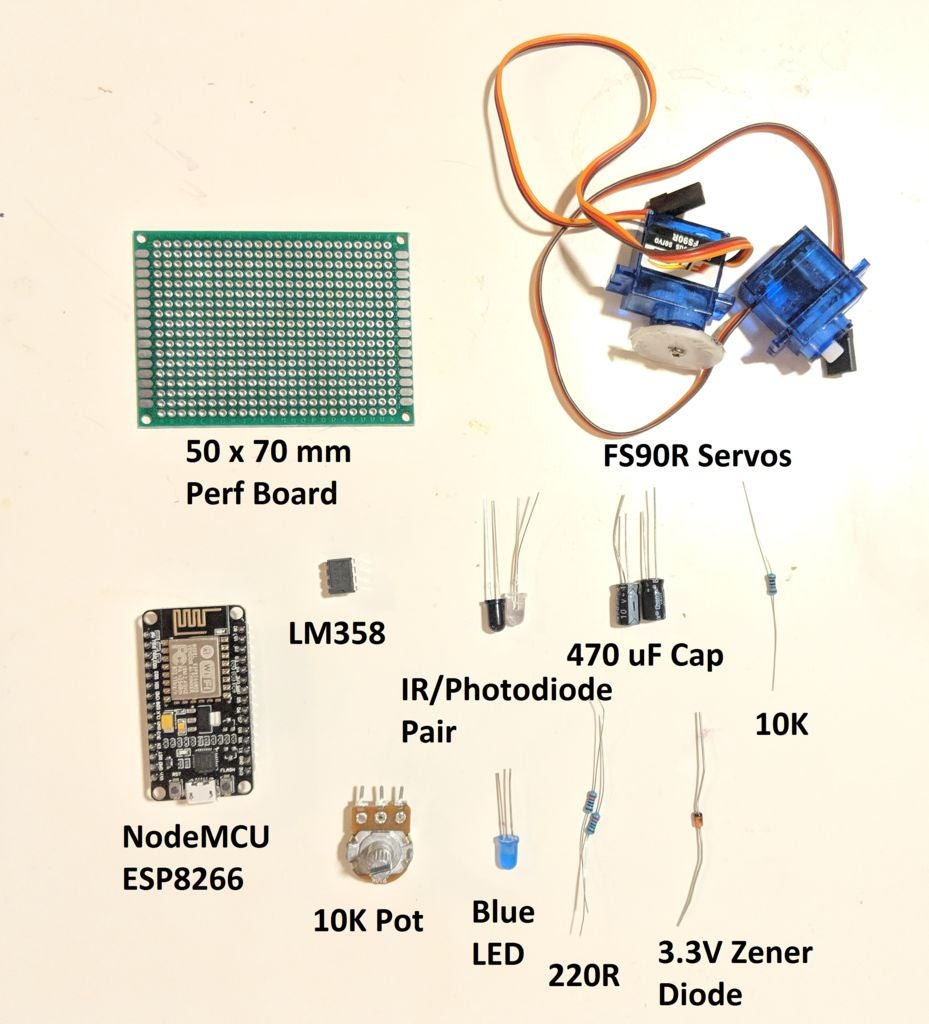
对于这个项目,需要的项目如下:
1。 5V电源
2。红外LED和光电二极管对
3。 220欧姆电阻(2)
4。 10K电阻
5。 10K电位器
5。 LM358运算放大器
6。 3.3V齐纳二极管
7。基本LED
8。 OLED显示屏0.96“
9.470 uF电容器(2)
10. 2 FS90R伺服电机(或Mod SG90伺服电机)
11.节点MCU ESP8266
12.访问3D打印机(检查本地库!)
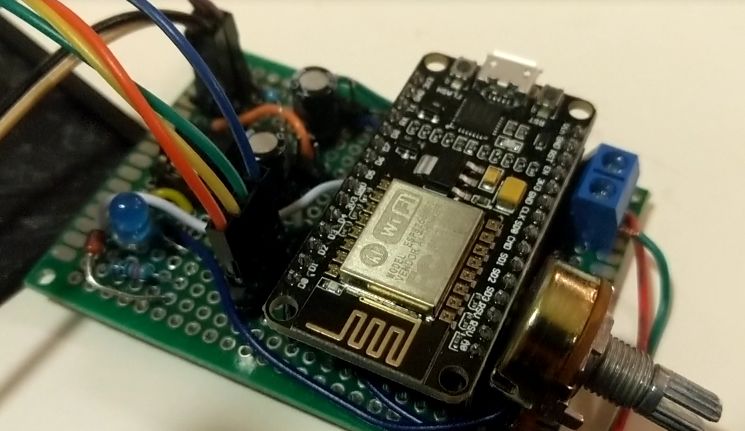
步骤3:电子设备

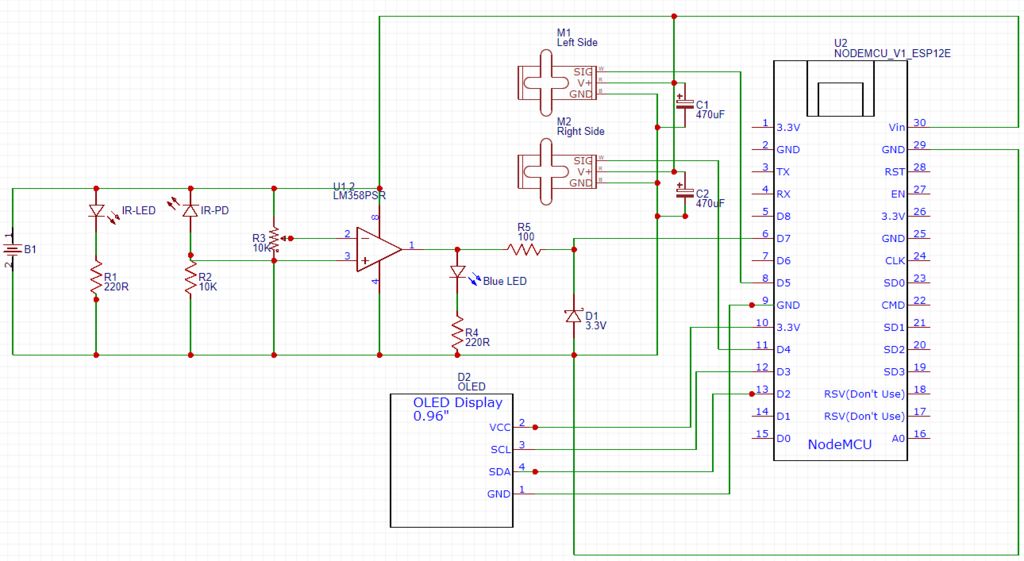
现在您已经收集了所有必需的组件,现在是时候开始组装所有组件了。我建议先将所有东西连接到面包板上,然后一切正常后继续进行并将所有东西都焊接在穿孔板上。
对于那些不熟悉电子产品或不确定某些组件的人,相信我这个电路并不算太差。我将尝试将其分解为下方,如果您想了解更多信息,请查看链接的视频。
左边是IR Led和光电二极管,它连接到LM358运算放大器。这是我们的接近电路,它检测我们的手在下面,让控制器知道我们希望我们的接触器分配。您可以使用10K电位计调整您想要检测手的距离。该电路的输出带入我们的ESP8266微控制器,我们将使用NodeMCU ESP8266的Arduino IDE设置进行编程。程序将等待来自接近电路的输入,然后触发正确的伺服,等待一秒钟以允许您将手移动到左侧分配器,然后触发左侧伺服。这样两个触点都会分配到您的手中。 ESP8266也将通过WiFi连接,这将使我们能够使用天气API在OLED显示屏上显示未来几天的天气预报。我从一个天气预报显示开始,但随着时间的推移,我肯定会添加更多功能。
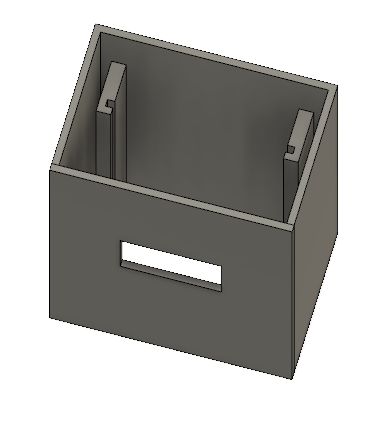
第4步:3D设计和打印



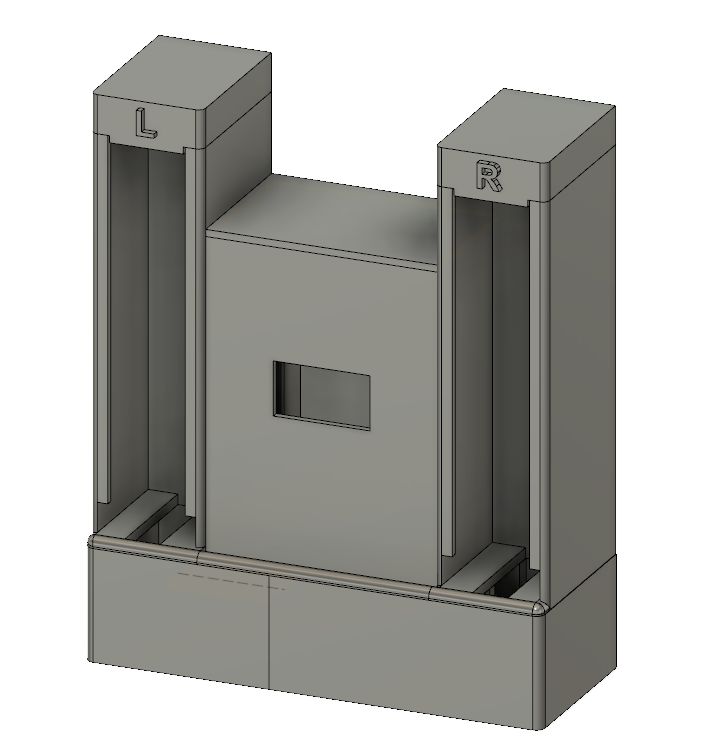
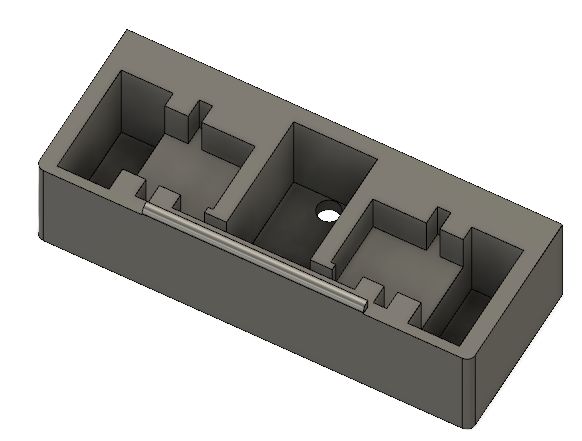
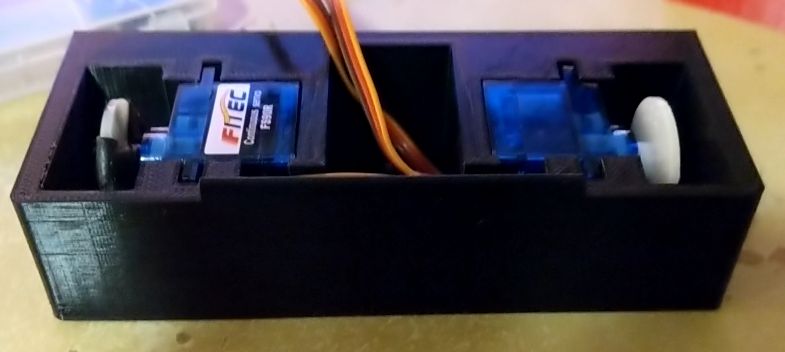
由于电子设备由伺服系统,几个LED,电源和电路的其余部分组成,我继续设计我们的自动接触式分配器。我制作了几个需要粘贴或粘贴在一起的部分,因为我觉得不太可能没有超长印刷。
我们的触点分配器的底座有两个孔,用于输出5mm IR和光电二极管LED,一个用于5V电源的切口,以及一个切口,可以将伺服器放在一边,因为它们用于分配触点。
触点存储仍然与我之前的设计相似,但我在底部切出一个插槽,让伺服轮自由转动。我还增加了大小,允许存储更多的联系人,一劳永逸地摆脱那些愚蠢的盒子。
OLED显示屏和电子设备的情况非常基本,但由于我使用的是标准的50 x 70 mm穿孔板,我设计了一个可以直接滑入到位的插槽。
设计可以在Thingiverse这里找到。
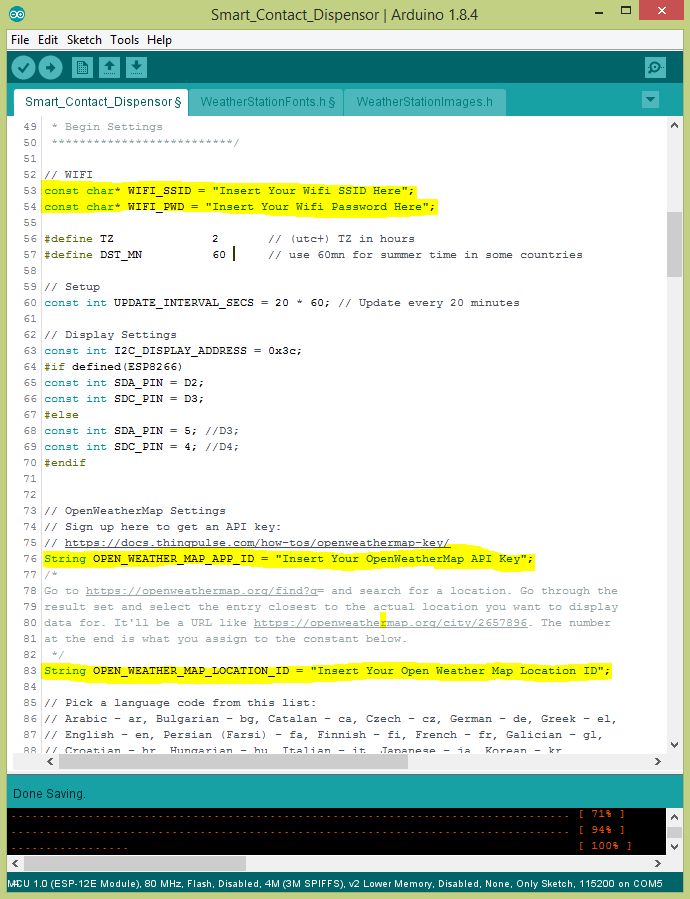
第5步:编程

在这一步中,我将向您展示如何编程ESP8266。该代码只是对令人敬畏的ThingPulse esp8266气象站(Github Link)天气示例的简单修改。您还需要将以下软件包下载到Arduino IDE:
1。 ESPWifi
2。 ESPHTTPClient
3。 JsonListener
安装库后,请下载以下程序。
您需要填写Wifi SSID,Wifi密码,地下天气注册并获取API密钥,以及还可以找到您的位置ID。将所有这些输入代码后,继续上传到您的NodeMCU。
第6步:全部放在一起




在这一步中,我们将把所有组件放在一起。
这包括将伺服器放入槽中,将IR Led和光电二极管推入孔中,将所有部件焊接在穿孔板上,将穿孔板插入印刷槽中,并连接所有其他组件起来。
步骤7:测试它!
将所有3D打印部件连接在一起并将其安装到墙上后,它是是时候进行测试了。填满左侧和右侧接触容器,插上电源,等待OLED屏幕启动后再与当地天气一起测试!
- 相关推荐
- 热点推荐
- 分配器
-
单线分配器与双线分配器的区别是什么2024-07-10 2702
-
非接触式肥皂+水和消毒剂双模分配器的构建2023-07-03 455
-
如何制作低成本但全自动的洗手液分配器电路2023-05-29 2937
-
免接触式洗手液分配器开源分享2022-11-30 608
-
非接触式肥皂/消毒剂分配器2022-11-11 599
-
制作自己的消毒剂分配器2022-11-09 644
-
无接触酒精分配器开源分享2022-10-19 601
-
深入剖析SLUB分配器和SLAB分配器的区别2022-05-17 1497
-
智能分配器怎么设计?2020-03-24 1834
-
用CD4017B制作多路脉冲分配器2018-01-31 8544
-
分配器,什么是分配器2010-04-02 3882
-
音视频/信号分配器,音视频/信号分配器是什么意思2010-03-26 3082
-
数据分配器2009-04-07 10966
-
分配器2008-10-19 2582
全部0条评论

快来发表一下你的评论吧 !

