

怎样用ESP32主板制作一个带有3.5英寸显示屏的网络收音机设备
电子说
描述
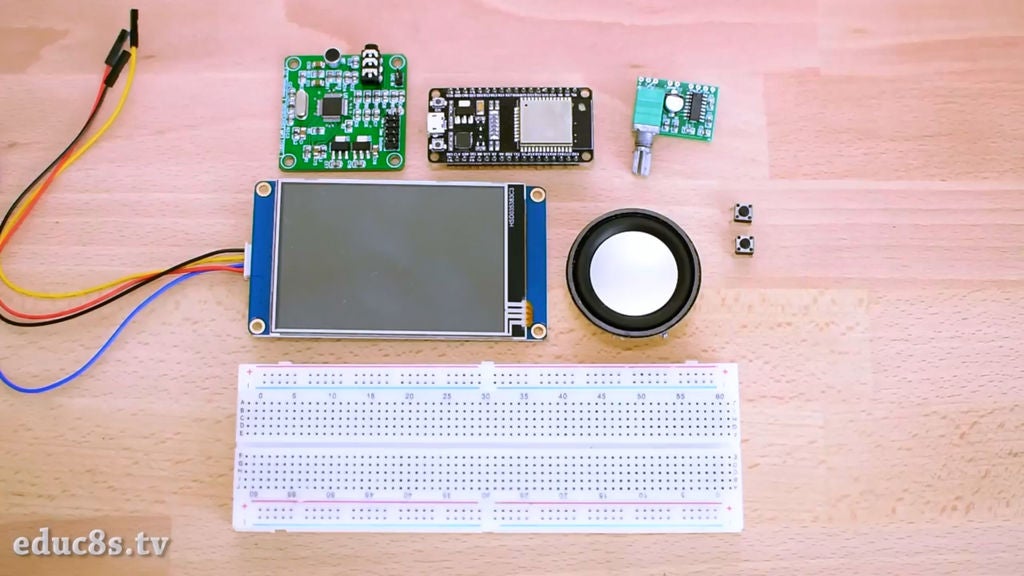
第1步:获取所有部件

我们需要以下部分:
ESP32
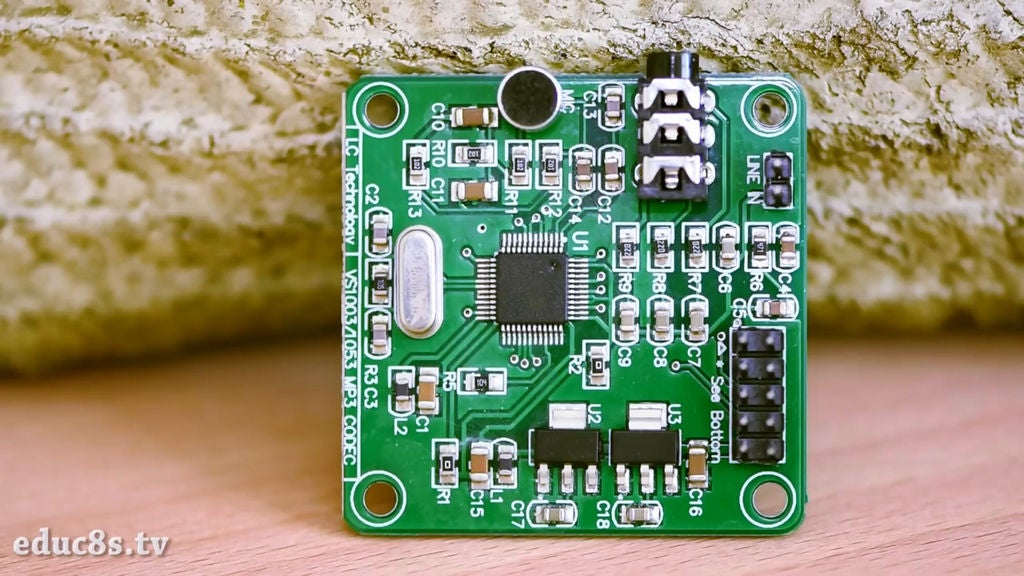
MP3解码器
隔离变压器
放大器
3W扬声器
3.5“Nextion Display
按钮
面包板
Wire
The该项目的总成本约为40美元,但如果您不使用显示器,该项目的成本约为20美元。令人惊奇的东西。我们可以用20美元建立我们自己的网络电台!
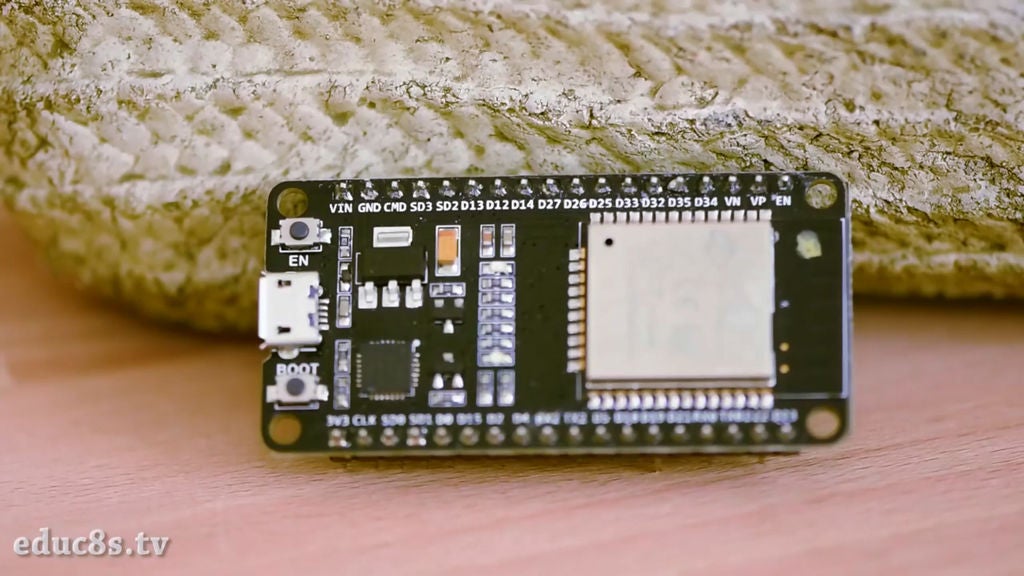
第2步:ESP32 Board



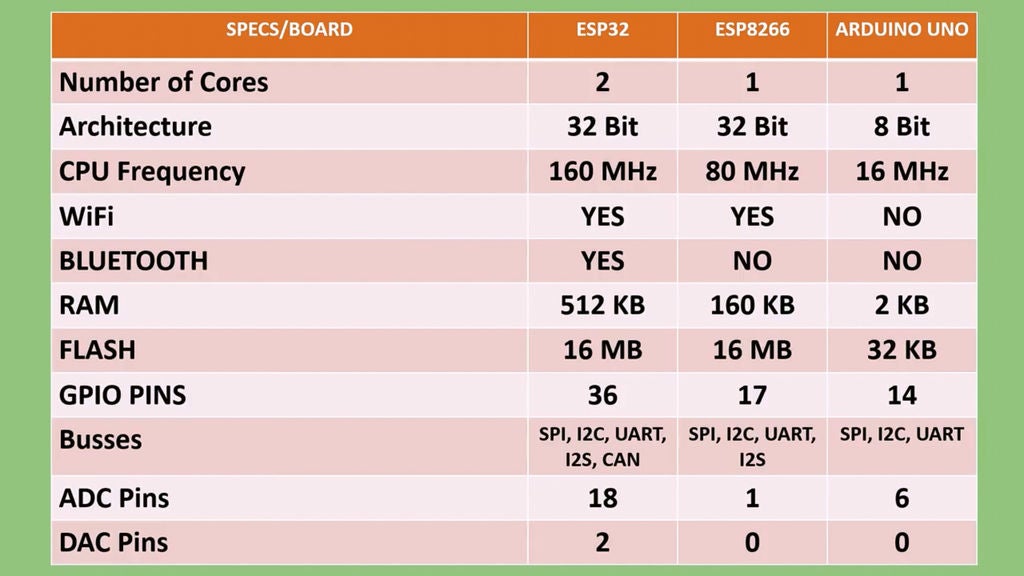
项目的核心是,当然,强大的ESP32板。如果您不熟悉它,ESP32芯片是我们过去多次使用的流行的ESP8266芯片的继承者。 ESP32是一个野兽!它提供两个32位处理核心,工作频率为160MHz,大量内存,WiFi,蓝牙和许多其他功能,成本约为7美元!惊人的东西!
请观看我为此委员会准备的详细评论。我已将视频附加到此Instructable上。它将有助于理解为什么这个芯片会改变我们永远做事的方式!关于ESP32最激动人心的事情之一就是即使它非常强大,它也提供深度睡眠模式,只需要10μA的电流。这使ESP32成为低功耗应用的理想芯片。
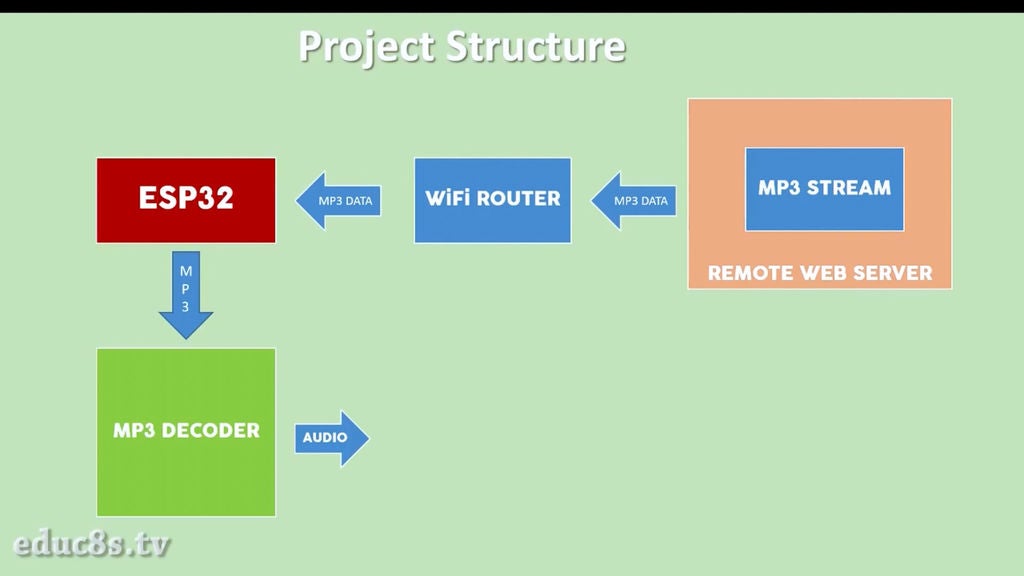
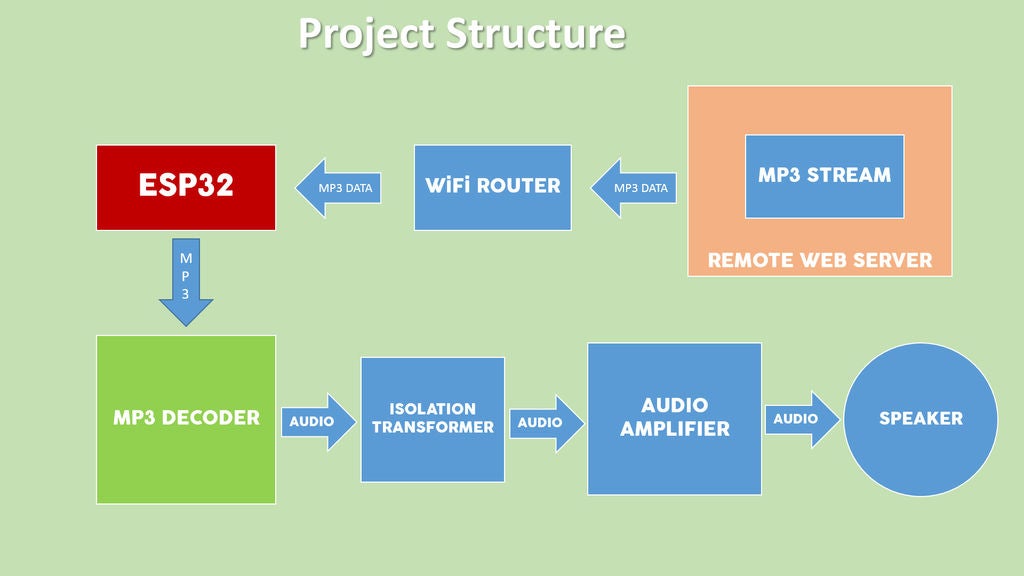
在这个项目中,ESP32板连接到Internet,然后它从我们正在收听的无线电台接收MP3数据,并发送一些命令到显示器。
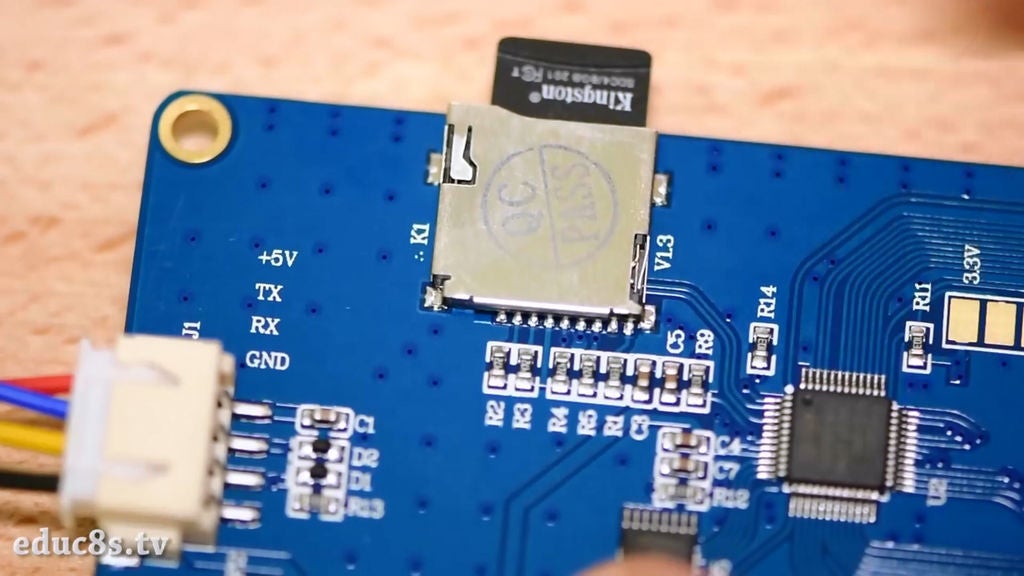
步骤3:MP3解码器


然后MP3数据使用SPI接口发送到MP3解码器模块。该模块使用VS1053 IC。该IC是专用的硬件MP3解码器。它从ESP32获取MP3数据并将其快速转换为音频信号。
它在此音频插孔输出的音频信号很弱且噪音很大,所以我们需要从噪声中清除它放大它。 (如果你使用耳机,信号不需要从噪声中清除或放大。)这就是为什么我使用隔离变压器来清除噪声中的音频和PAM8403音频放大器来放大音频信号然后发送它发言者我还将两个按钮连接到ESP32,只是为了改变我们从中获取数据的MP3流和用于显示我们正在收听的无线电台的Nextion显示。
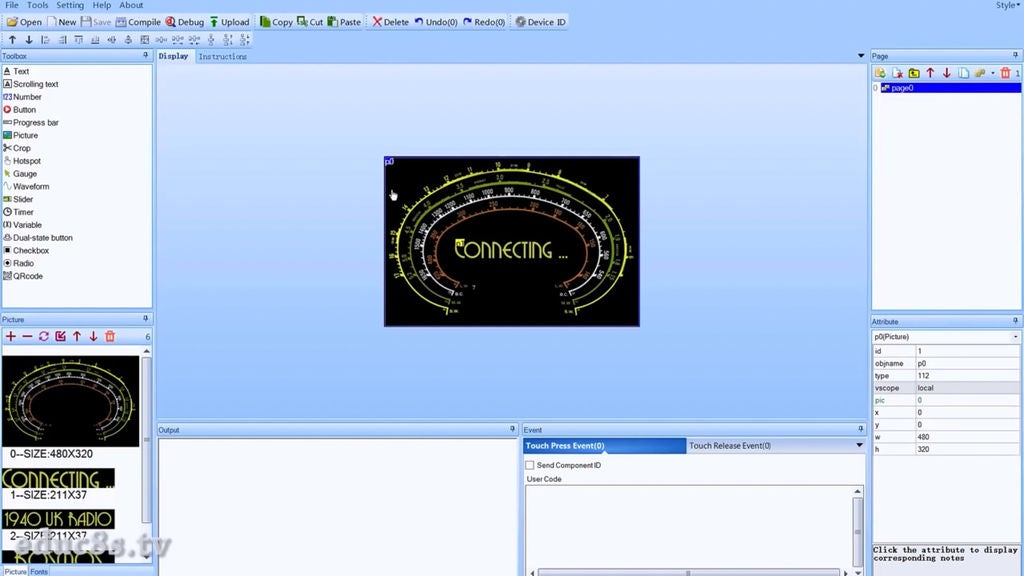
步骤4:Nextion Display

我选择使用Nextion显示 此项目,因为它非常易于使用。我们只需要连接一根电线来控制它。
Nextion显示器是一种新型显示器。他们在后面有自己的ARM处理器,负责驱动显示器并创建图形用户界面。因此,我们可以将它们与任何微控制器一起使用并获得惊人的效我已经准备好了这个Nextion显示器的详细评论,它深入地解释了它们如何工作,如何使用它们以及它们的缺点。您可以在这里阅读,或观看附加的视频。
步骤5:连接所有部件








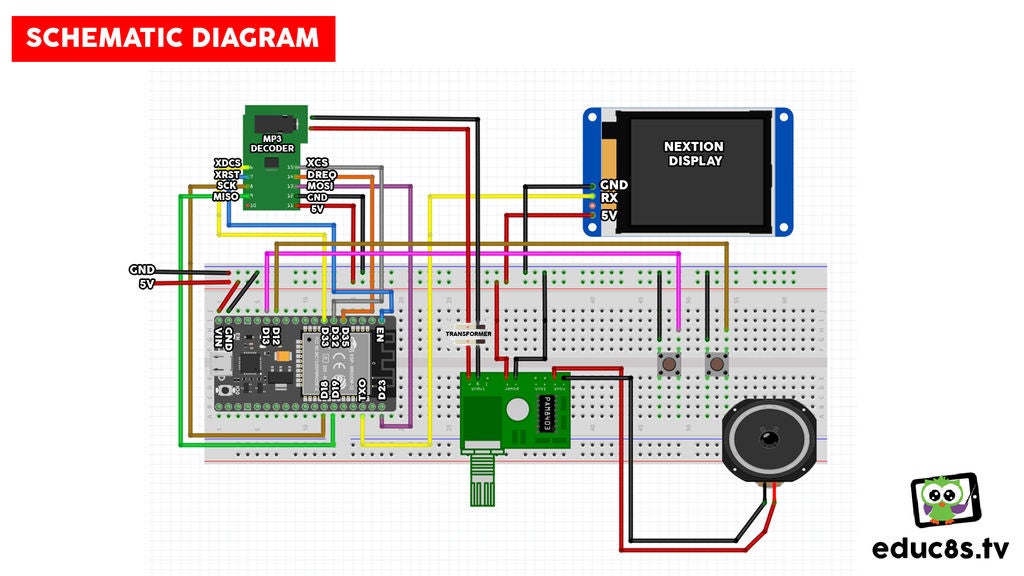
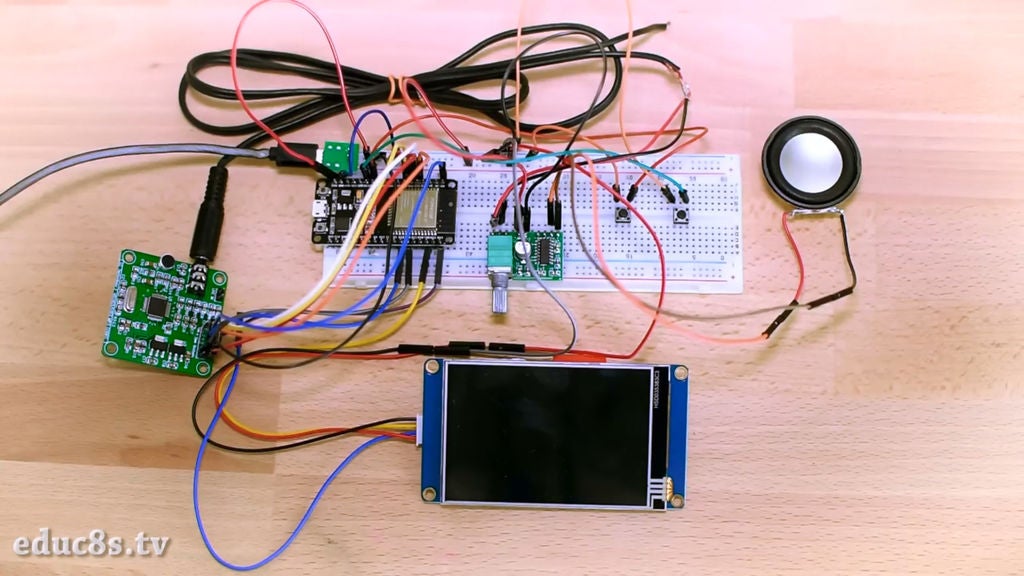
现在我们要做的就是连接根据该示意图将所有部件组合在一起。您可以在此处找到原理图。连接很简单。
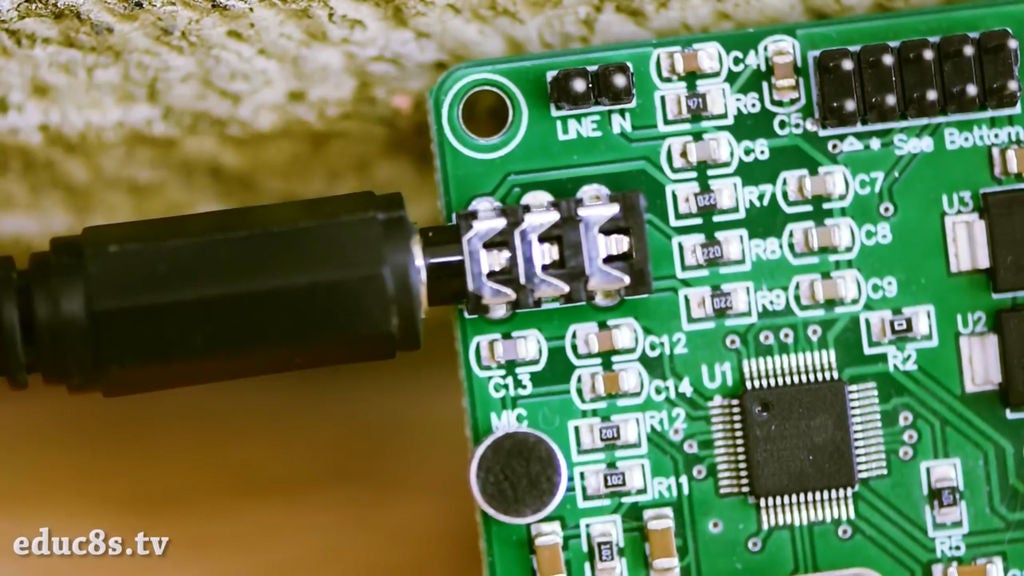
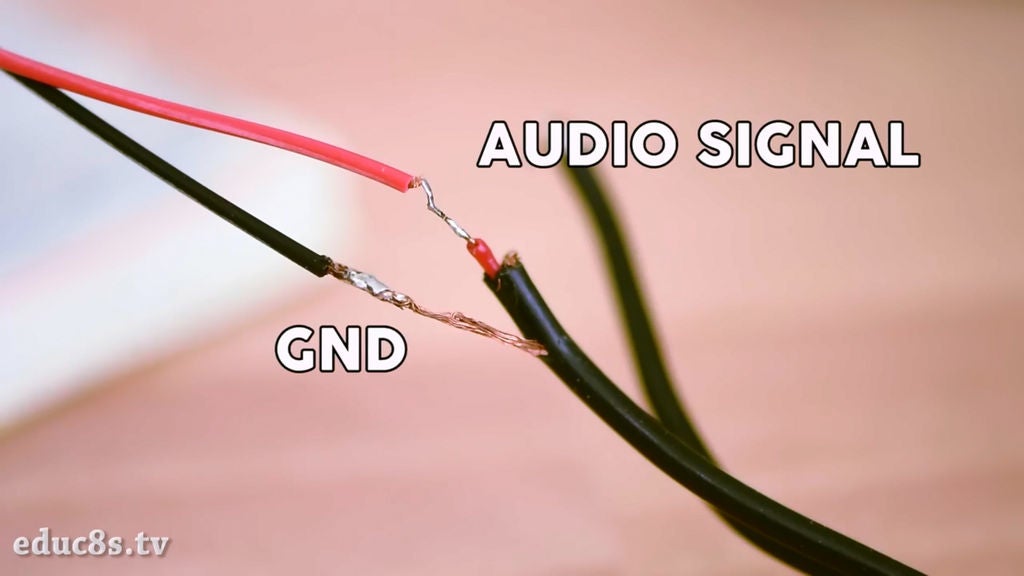
但有两点需要注意。 MP3解码器模块输出立体声信号,但我在这个项目中只使用一个音频通道。为了获得音频信号,我将音频线连接到模块的音频插孔,并将其切断以显示内部的四根线。我连接了两根电线。其中一个是GND,另一个是两个音频通道之一的音频信号。如果您希望可以将两个通道连接到放大器模块并驱动两个扬声器。
每个音频通道必须通过隔离变压器,以清除连接到放大器之前出现的任何噪声。
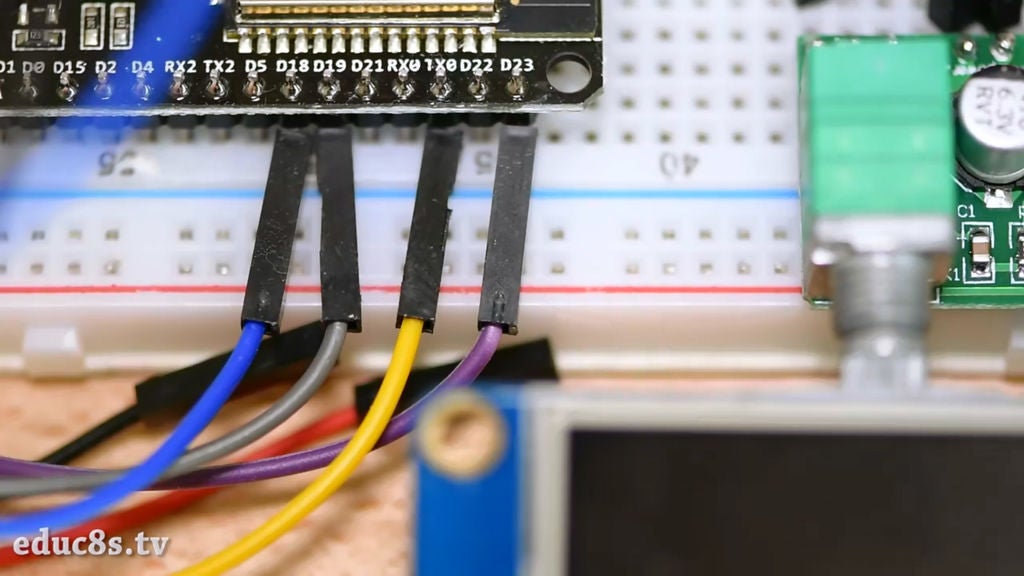
要将数据发送到显示器,我们只需要将一根线连接到ESP32的TX0引脚。连接部件后,我们必须将代码加载到ESP32,我们必须将GUI加载到Nextion显示器。
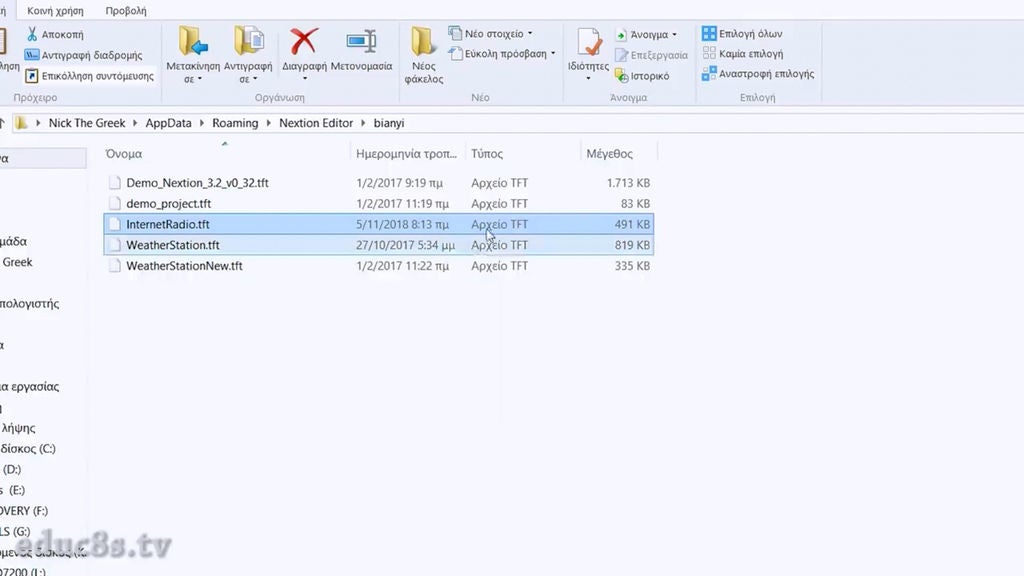
要将GUI加载到Nextion显示器,请复制InternetRadio.tft文件I我要和你分享一张空的SD卡。将SD卡放入显示器背面的SD卡插槽中。然后打开显示器电源,将加载GUI。然后取出SD卡并重新连接电源。
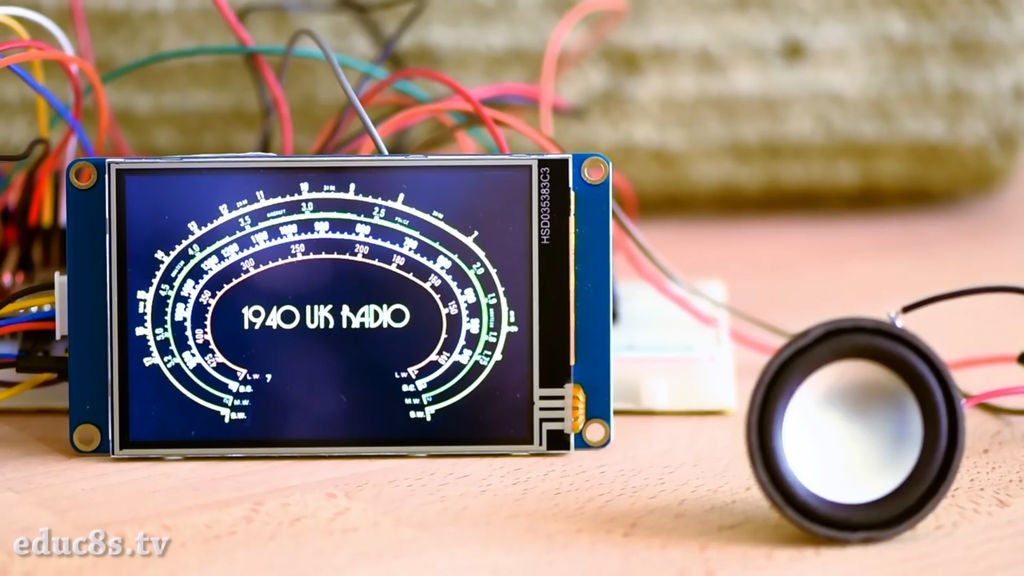
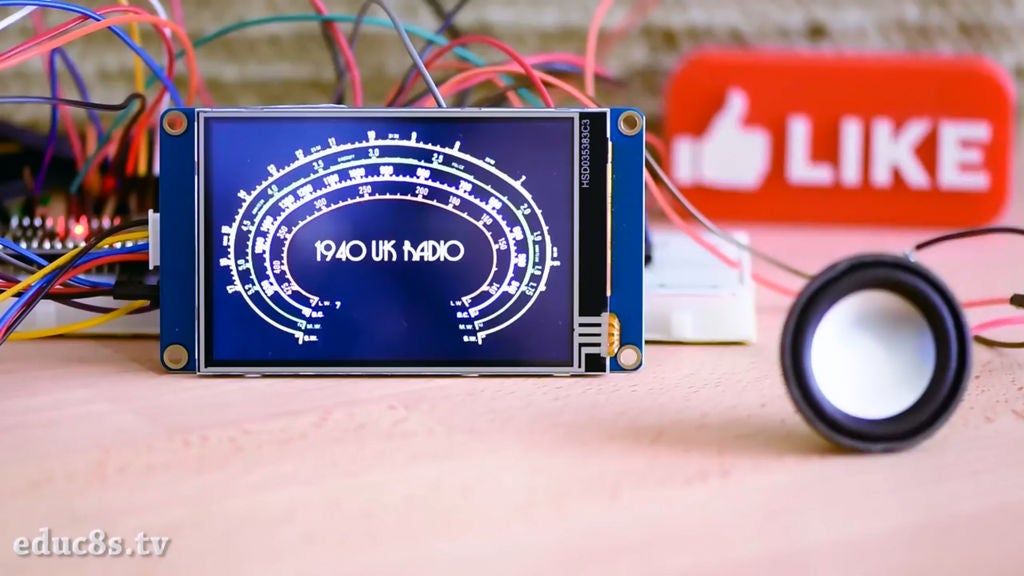
成功加载代码后,让我们启动项目。它在显示屏上显示文本“正在连接。..”几秒钟。连接到互联网后,项目连接到预定义的无线电台。硬件按预期工作,但现在让我们看看项目的软件方面。
步骤6:项目代码


首先,让我告诉你一些事情。 T 项目代码不如 140行代码。考虑一下,我们可以使用带有140行代码的3.5英寸显示器构建一个网络电台,这太棒了。我们可以使用包含数千行代码的各种库来实现所有这些。这是Arduino和开源社区的力量。它使制造商变得容易。
在这个项目中,我使用VS1053库作为ESP32板。
首先,我们必须定义SSID和密码。 Wi-Fi网络。接下来,我们必须在这里保存一些电台。我们需要主机URL,流所在的路径以及我们需要使用的端口。我们将所有这些信息保存到这些变量中。
char ssid[] = “yourSSID”; // your network SSID (name)
char pass[] = “yourWifiPassword”; // your network password
// Few Radio Stations
char *host[4] = {“149.255.59.162”,“radiostreaming.ert.gr”,“realfm.live24.gr”, “secure1.live24.gr”};
char *path[4] = {“/1”,“/ert-kosmos”,“/realfm”,“/skai1003”};
int port[4] = {8062,80,80,80};
在这个例子中我已经包含了4个电台。
在设置功能中我们将中断连接到按钮,我们初始化MP3解码器模块,我们连接到Wi-Fi。
void setup () {
Serial.begin(9600);
delay(500);
SPI.begin();
pinMode(previousButton, INPUT_PULLUP);
pinMode(nextButton, INPUT_PULLUP);
attachInterrupt(digitalPinToInterrupt(previousButton), previousButtonInterrupt, FALLING);
attachInterrupt(digitalPinToInterrupt(nextButton), nextButtonInterrupt, FALLING);
initMP3Decoder();
connectToWIFI();
}
在循环功能中,首先,我们检查用户是否选择了不同于我们从中获取数据的无线电台。如果是这样,我们连接到新的无线电台,否则我们从流中获取数据并将它们发送到MP3解码器模块。
void loop() {
if(radioStation!=previousRadioStation)
{
station_connect(radioStation);
previousRadioStation = radioStation;
}
if (client.available() 》 0)
{
uint8_t bytesread = client.read(mp3buff, 32);
player.playChunk(mp3buff, bytesread);
}
}
这就是全部!当用户按下按钮时,会发生中断,并更改变量的值,该变量告诉连接哪个流。
void IRAM_ATTR previousButtonInterrupt() {
static unsigned long last_interrupt_time = 0;
unsigned long interrupt_time = millis();
if (interrupt_time - last_interrupt_time 》 200)
{
if(radioStation》0)
radioStation--;
else
radioStation = 3;
}
last_interrupt_time = interrupt_time;
}
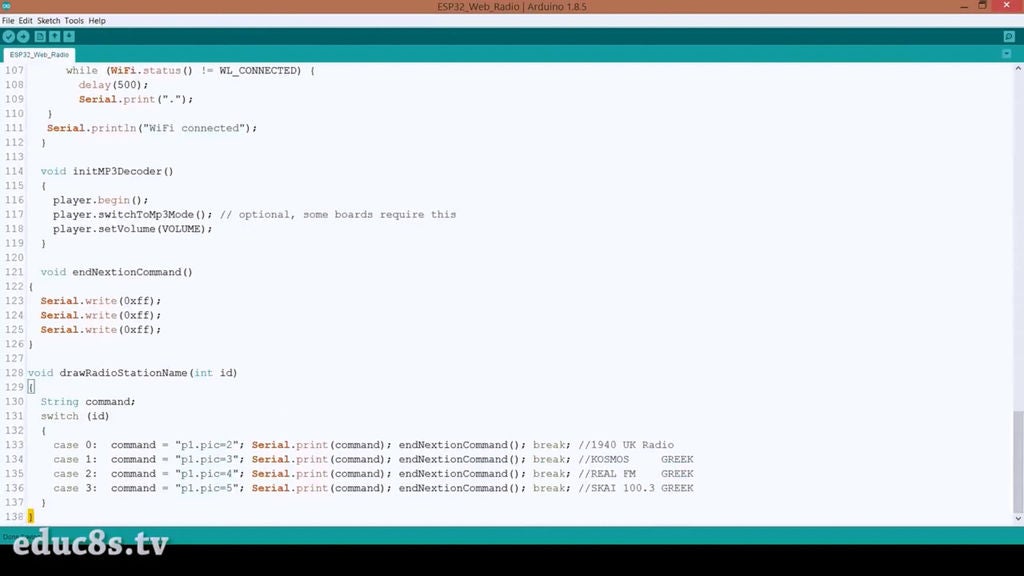
要更新显示,我们只需向其发送一些命令即可。串口。
void drawRadioStationName(int id)
{
String command;
switch (id)
{
case 0: command = “p1.pic=2”; Serial.print(command); endNextionCommand(); break; //1940 UK Radio
case 1: command = “p1.pic=3”; Serial.print(command); endNextionCommand(); break; //KOSMOS GREEK
case 2: command = “p1.pic=4”; Serial.print(command); endNextionCommand(); break; //REAL FM GREEK
case 3: command = “p1.pic=5”; Serial.print(command); endNextionCommand(); break; //SKAI 100.3 GREEK
}
}
现在让我们来看看Nextion Display GUI。 Nextion GUI由背景图片和显示电台名称的图片组成。 ESP32板发送命令以从嵌入的图像中更改无线电台的名称。这很容易。请观看我前段时间准备的Nextion显示教程,以获取更多信息。如果您愿意,可以快速设计自己的GUI并在其上显示更多内容。
一如既往,您可以找到此Instructable附带的项目代码。
第7步:最后的想法和改进




这个项目非常简单。 我想 一个简单的Internet广播项目框架。现在项目的第一个版本已准备好,我们可以添加许多功能来改进它。首先,我需要设计一个可容纳所有电子设备的外壳。
-
7英寸触摸显示屏企业网络电话2023-09-04 1104
-
4英寸显示屏幕屏有哪些规格?2023-02-02 896
-
带OLED显示屏的LoRa节点和3个带ESP32的继电器2022-12-29 707
-
基于ESP32的网络电台2022-12-19 1518
-
带有ESP32和OLED显示屏的Instagram追随者计数器2022-12-14 643
-
用ESP32制作网络服务器2022-11-25 826
-
带有有线以太网连接的ESP32网络收音机2022-11-22 1499
-
带有ILI9341的2.4英寸LCD显示屏的留言板2022-11-10 852
-
使用ESP32 TTGO T Display设计网络收音机2022-10-19 1093
-
基于ESP32的网络收音机2022-08-02 16628
-
基于ESP32构建一个具有3.5英寸大显示屏的互联网广播设备2022-07-21 3930
-
ESP32-S2设计网络/FM两用收音机2021-09-14 14119
-
【乐鑫ESP32-DevKitC-32D模组开发板试用连载】WiFi网络收音机2020-07-03 9379
-
数字收音机2010-12-17 2601
全部0条评论

快来发表一下你的评论吧 !

