

怎样通过http服务器用html格式控制7段显示
电子说
描述
步骤1:关于这个项目
这是一个使用ESP8266(NodeMCU)wifi模块开发的物联网项目。该项目的动机是在模块上创建一个可以通过网络托管多个客户端的Web服务器。在这里,需要了解html和javaScript的基本知识才能理解我的项目。我将在这里讨论关于ESP8266和javaScript的一些高级主题是:
1。上传ESP8266的SPIFFS上的文件,以便在我们的arduino代码中更有效地使用这些文件。
2。使用javaScript进行Web存储
SPIFFS
到目前为止,我们始终将网页的HTML包含为字符串我们的草图中的文字。这使得我们的代码非常难以阅读,并且您将很快耗尽内存。
SPIFFS是一款轻量级文件系统,适用于带有闪存芯片的微控制器。 ESP8266的板载闪存芯片为您的网页提供了充足的空间,特别是如果您拥有1MB,2MB或4MB版本。您可以通过以下链接了解如何在arduino软件中添加用于将文件上载到SPIFFS的工具:http://esp8266.github.io/Arduino/versions/2.0.0/d 。..。
In这个项目,我有2个html文件和一个javascript文件。所有这些文件都上传到与草图分离的SPIFFS,以便这些文件中的更改独立于主草图。
这两个html文件都是由prepareFile()检索的,如下所示:
void prepareFile(){
bool ok = SPIFFS.begin();
if (ok) { File f = SPIFFS.open(“/index.html”, “r”);
File f1=SPIFFS.open(“/index1.html”,“r”);
data = f.readString(); data1=f1.readString();
f.close(); f1.close();
} else
Serial.println(“No such file found.”);
}
当使用loadScript()读取javascript文件时,如下所示:
void loadScript(String path,String type){
if(SPIFFS.exists(path)){
File file=SPIFFS.open(path,“r”);
server.streamFile(file,type);
}
}
Web应用程序的本地存储
您可以了解如何使用不同的本地存储对象和方法HTML5使用以下文章中的javascript:http://diveintohtml5.info/storage.html。我将在工作部分的项目中讨论本地存储的使用。
步骤2:需要硬件
NodeMCU ESP8266 12E Wifi模块
无焊面包板
跳线
7 Segent Display(共阴极)
1K欧姆电阻器
微型USB电缆(用于将NodeMCU与计算机连接)
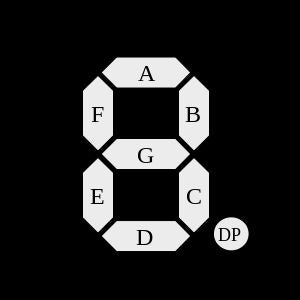
第3步:电路和连接

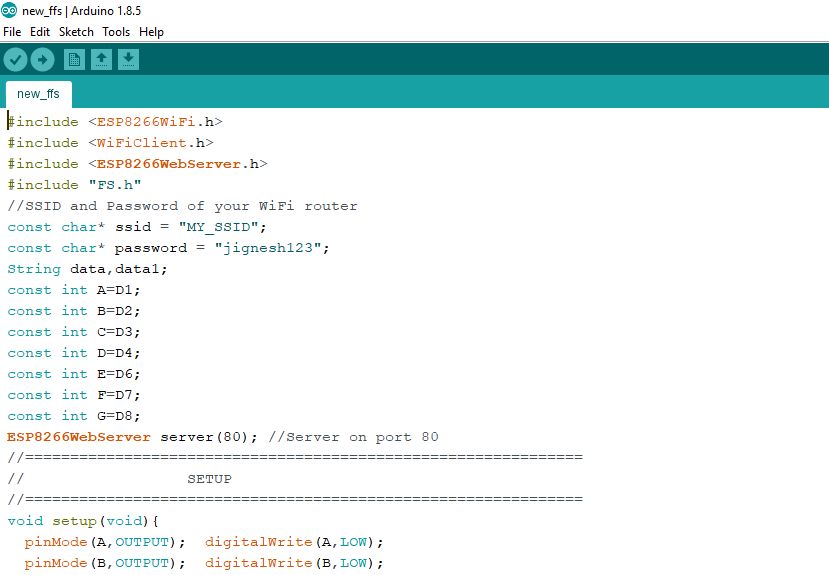
连接非常简单。在上面的电路图中,nodemcu的引脚以下列方式连接:
A - 》 D1
B - 》 D2
C - 》 D3
D - 》 D4
E - 》 D6
F - 》 D7
G - 》 D8
其中A,B,C,D,E&F是7段显示的片段
。忽略7段显示的DP。不要将它与ESP的引脚D5连接
步骤4:工作

如前所述,我们有两个html文件。其中一个是当ESP8266服务器收到“/”时调用的根html页面,即如果请求URI‘/’,服务器应该回复HTTP状态代码200(确定),然后发送带有“索引”的响应。 html“file。
当客户端通过在表单上提交输入请求来自根页面时,将发送第二个html文件。一旦服务器从表单获取输入POSTED,它将它与固定字符串值进行比较并发送第二个html页面作为响应。
if(server.arg(“nam”) == “0”) {
server.send(200, “text/html”, data1);
sevenSeg(0); }
由于第二页的html不是在草图中定义,所以这里我们引用已经使用SPIFFS读取html代码的“data1”。读取
File f1=SPIFFS.open(“/index1.html”,“r”);
data1=f1.readString();
这里也调用参数为“0”的sevenSeg() “通过打开和关闭不同的段,可以用它来显示”0“。在这里,我做了自我解释的功能,即onA()将打开面包板上7段显示的A段,同样offA将关闭它。
因此,在这种情况下显示“0 “,我们必须切换除G以外的所有段(DP被忽略,因为它没有连接到ESP8266的任何引脚)。所以我的函数看起来像:
if(num==0){
onA(); onB(); onC(); onD(); onE(); onF();
offG();
}
第5步:HTML和JAVASCRIPT代码

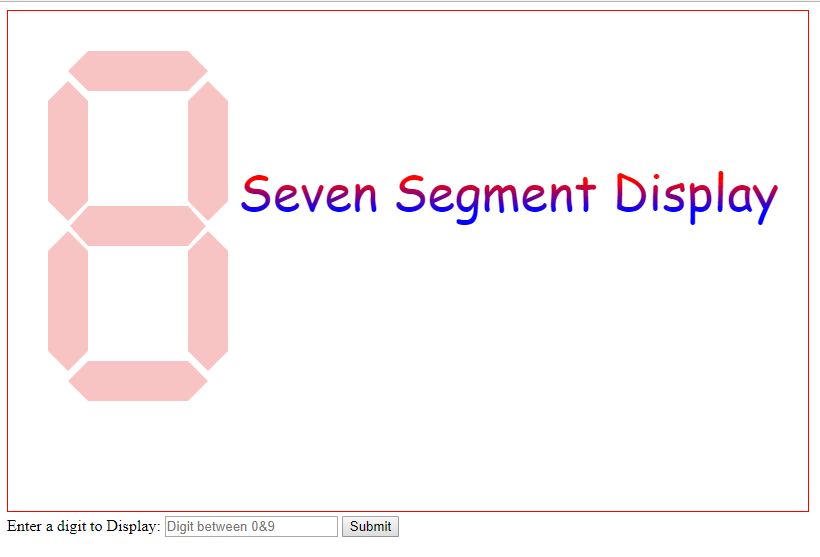
索引.html有一个画布,在关闭模式下显示7段,并在其下方形成。这是你打开它后看到的:
如果我们想要使用没有ESP8266的网页,可以通过更改表单的action属性中的链接来实现。目前这是行动中的链接:
在这里你可以看到实际的链接是连接到任何wifi(或热点)后分配给你的nodeMCU的同一个ip地址。调整后的表单标记如下所示:
这里,我使用浏览器的web stroge来存储用户的输入值,以便在index.html中输入的值存储在本地浏览器(如cookie)。该值由index1.html获取,数字显示在html画布上的7段显示中。您可以通过以下视频了解此过程:
video_attach
第6步:关键注释
如果您注意以下几点,该项目将与您的nodemcu一起使用:
1。 root html文件的action属性中的链接应为“http://(串行监视器上的IP或分配给ESP的IP)/submit”。
2。使用支持html5和新标签和功能的最新版浏览器。
3。仅当index.html,index1.html和main.js放在数据文件夹中时,SPIFFS才有效。您可以从我的github克隆代码文件
步骤7:CODE

这是该库的存储库链接我的项目代码。如果您正在使用ESP8266中的SPIFFS,您可以理解为什么我将html和javascript文件放在数据文件夹中。请使用它。
GitHub存储库链接
-
labview如何通过http协议上传数据至web服务器2014-10-30 29335
-
一起学习HTTP协议2014-12-16 6046
-
stm32服务器如何通过以太网发送图片到PC机浏览器显示2015-01-16 7928
-
labview如何通过http协议post方法上传数据至web服务器2017-06-12 25228
-
请问怎么样用HTTP协议读取服务器数据?如何将发送指令转化成正确的json格式?2018-07-31 3322
-
怎样通过UIP协议栈和ENC28J60网卡去实现一个HTTP服务器?2021-07-08 1365
-
如何实现温湿度采集并上传到服务器用安卓App显示出来呢2022-02-23 2793
-
如何通过http请求将值发送到服务器?2023-02-27 447
-
HTTP服务器使用uIP TCP/ IP堆栈的示例2023-08-22 696
-
如何正确的理解使用WEB服务器和应用程序服务器及HTTP服务器2020-05-27 1131
-
Linux下搭建简易的HTTP服务器完成图片显示2022-08-14 1712
-
Qt通过QtWebApp开发HTTP服务器2023-06-26 10428
-
如何利用AWFlow搭建HTTP服务器2023-12-14 1235
-
使用NS1串口服务器HTTP模式上传服务器数据2024-08-30 1611
-
服务器如何处理 HTTP 请求2024-12-30 1072
全部0条评论

快来发表一下你的评论吧 !

