

如何在VB.NET中创建简单的Web浏览器应用程序
电子说
描述
步骤1:创建项目

创建一个新的Windows窗体项目,并将其称为Web浏览器。调整窗体的大小以适应您的喜好。
步骤2:添加控件并更改属性

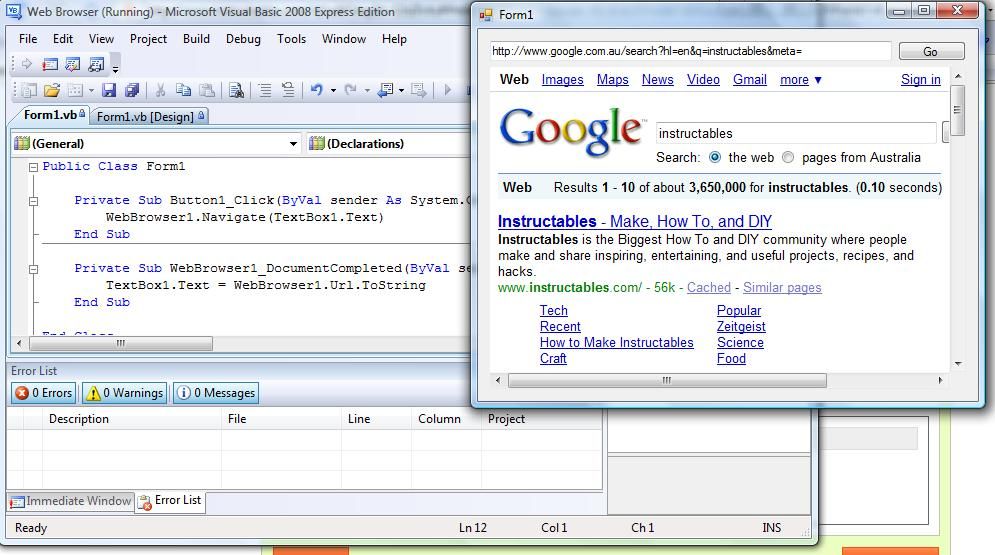
从工具箱,将TextBox,WebBrowser和A Button拖到窗体上。像放置在图片中一样放置它们。然后,编辑TextBox和WebBrowser的 Anchor 属性,以便选中灰色方形周围的所有框(在编辑anchor属性时显示),这将允许控件在出现时“拉伸”窗体被调整大小。对Button进行相同的操作,但仅将其设置为“ Top,Right”。
还将Form1的 Text 属性更改为Web Browser,或类似的操作来更改标题栏。 》
步骤3:代码!

双击Button1,然后将以下代码添加到编辑器中的“ Private Sub”之后行和“结束子”行之前
WebBrowser1.Navigate(TextBox1.Text)此代码仅告诉程序:
当有人单击 Button1 时,获取 WebBrowser 到 Navigate 导航至 TextBox1
中的所有内容!您具有运行正常的Web浏览器。单击播放按钮进行测试。
第4步:更多内容
现在,您不认为我只是想给您只需要一行代码-是吗?
在接下来的几个步骤中,我们将实现以下内容:
随着页面的变化而变化的地址栏
返回,前进和刷新按钮
状态栏。
步骤5:地址栏

目前,所有地址栏的作用是显示您键入的页面,如果单击链接,则更改不会反映在地址栏中。要解决此问题,我们需要添加更多代码
回到设计视图,单击“ Form 1.vb(设计)”,然后双击WebBrowser控件。它将切换回代码视图,但是那里将有更多代码,请注意它显示为“ WebBrowser1_DocumentCompleted”,这是我们想要的代码,因此我们无需在此处进行任何更改,但是有一个空白在End Sub语句之前的那一行下面,我们要在其中添加一些代码。在其中输入以下内容
TextBox1.Text = WebBrowser1.Url.ToString
,这告诉程序一旦 WebBrowser1_DocumentCompleted ,我们应将 TextBox1.Text 更改为 WebBrowser1 .URL 。之所以有ToString,是因为默认情况下,Web浏览器的URL属性与我们的文本框所需的数据类型(字符串)不同。 ToString将URL写入TextBox的字符串。
第6步:操作按钮
切换回设计视图,并将3个新按钮拖动到表单上并放置它们。更改每个的Text属性:Button2 =后退,Button3 =前进,Button4 =刷新。如果将它们放置得像我的一样,则将“刷新”的锚点属性调整为“顶部”,“右键”
双击“后退”按钮,然后键入以下代码。
WebBrowser1.GoBack()返回设计,双击“前进”并键入
WebBrowser1.GoForward()
“设计”视图,然后双击以刷新。
WebBrowser1.Refresh()
测试浏览器,然后尝试新功能。
步骤7:状态栏

回到设计视图,添加标签,将“文本”更改为“正在加载。..”(不带引号)
现在,单击Form1.vb选项卡进入代码视图。找到WebBrowser1_DocumentCompleted条目,然后在您之前放置的代码下方键入
Label1.Text = “Done”
现在,单击上方代码显示DocumentCompleted的位置。将鼠标移至两个下拉框所在的位置。选择第二个(表示DocumentCompleted的那个),然后选择“导航”。然后,将出现一些新代码-键入
Label1.Text = “Loading”,这只会在页面加载时提供指示。
此外,您可能需要设置标签的anchor属性。
步骤8:完成!
就可以了。您有一个功能齐全的Web浏览器。继续根据需要对其进行自定义。我为完成此说明的人员准备了一些作业。
实施以下操作:
home函数
在加载页面时将“刷新”按钮更改为“停止”按钮。
我希望这些项目向您展示了编程的简易性!
第9步:解决方案
对于那些完成了我的第一个VB培训的人-我有我最后设置的作业的解决方案。
更改背景颜色
这很简单-将Form1的BackColour属性更改为其他颜色
添加一些版权信息
更改了text属性的新标签将起到作用
使用Image更改表单大小
将AutoSize更改为True,将AutoSizeMode更改为GrowAndShrink
完成!
仍然要来:我将创建更多VB.NET Instructable。保持编码!
责任编辑:wv
-
如何在VB.NET上使用DLL CR95HF.dll?2022-12-12 433
-
创建新的开源浏览器非常困难2020-03-20 2385
-
请问在VB.NET或VC.NET中是否有PC的CySalm代码/项目?2019-08-22 1227
-
如何使用VB.net跟踪捕获2018-12-25 2654
-
如何在VB.net中编写一个与N4392A接口的驱动程序2018-12-07 2311
-
VB.NET学习教程2015-11-11 702
-
VB.NET程序设计课程教学探索与实践2011-10-24 931
-
Web浏览器,Web浏览器是什么意思2010-03-22 21048
-
读取并分析GPS数据的GPSReader程序(C#和VB.net版代码)2009-05-26 1814
-
VC# .Net中浏览Crystal Report2009-03-04 3395
-
vb.net开发实例-下载2008-12-08 1297
全部0条评论

快来发表一下你的评论吧 !

