

怎样使用HTML创建免费网站
电子说
1.4w人已加入
描述
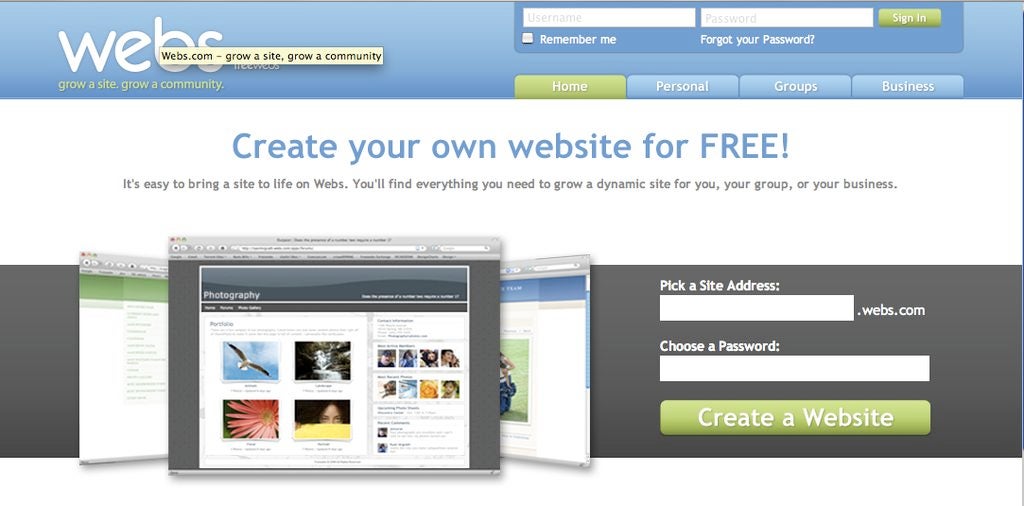
步骤1:子域。



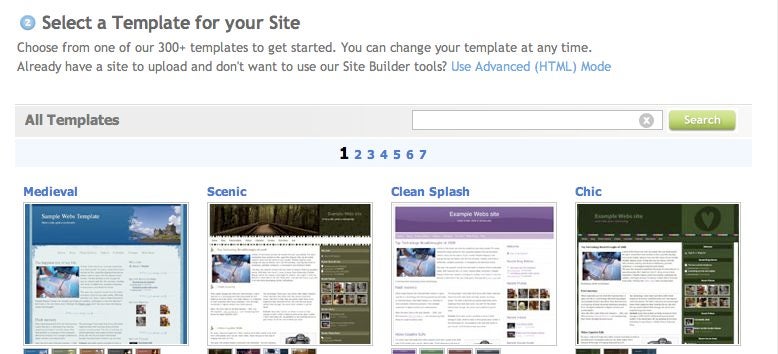
要启动基本网站,您需要获取一个子域。子域是作为常规URL的辅助元素的URL。子域的一个示例是woddlegames.bananimated.com或thezombiefuture.webs.com。为了使您的网站正常运行,我们将使用webs.com来获取我们的子域。创建一个Web帐户。您的用户名将成为网站的标题,因此请采取相应措施。转到帐户创建者的模板部分时,单击使用高级HTML模板。
步骤2:HTML

现在您已经注册了帐户,您需要学习HTML。要了解HTML,请将鼠标悬停在Internet Explorer控制台中的“查看”按钮上,然后单击“源”。如果您很聪明,并且使用Safari或Firefox,要获取Source,基本上可以执行相同的操作。
BASIC HTML:
所有HTML代码都必须以和结尾。表示结束文本,在这种情况下,指示HTML文档的结束。大多数HTML命令以。
命令列表结尾:
文档的打开和关闭。
步骤3:创建最终产品。


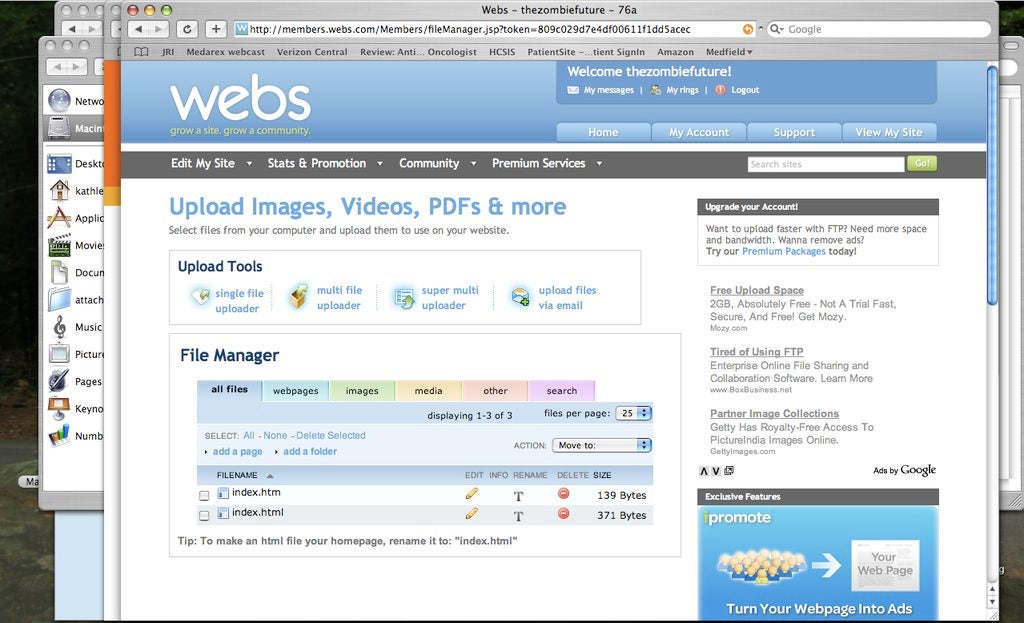
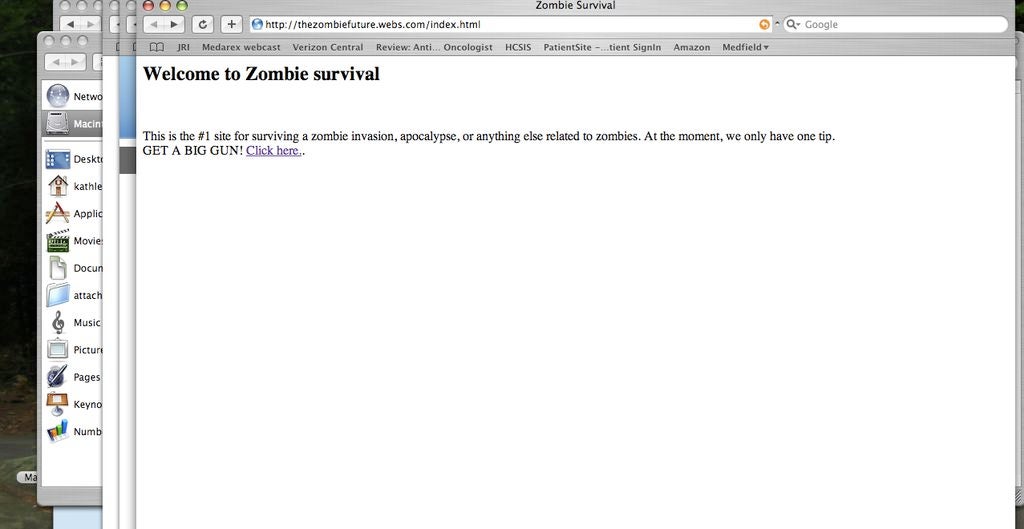
将鼠标悬停在 Edit My Site 下拉菜单上,然后选择 File manager。 然后单击文件旁边的T,并将其命名为 index.html 。 .html非常重要,因为它将是您的主页。然后返回文件管理器,然后单击index.html旁边的铅笔并创建您的网站!
责任编辑:wv
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
MAKE_EmbAJAXPage创建的html代码是静态的吗?2023-02-28 480
-
使用HTML和JavaScript设计指示器按钮2022-12-13 914
-
HTML练习网站小凡 2022-09-08
-
微软推出数字市场中心 助力小企业轻松创建免费网站2021-02-25 2480
-
HTML的颜色备忘单免费下载2020-04-15 783
-
免费的seo网站推广方法2017-09-19 1239
-
免费的论文查重网站2016-05-10 1779
-
请问quartus2 免费网络版总是在最后的时候安装出现错误,...2013-10-03 5349
-
免费自助建站系统,轻松搭建你的网站或博客2012-04-07 3622
-
史玉柱:《绿色征途》开启免费网游新时代2009-10-21 582
-
如何创建网站2009-08-05 1751
全部0条评论

快来发表一下你的评论吧 !

