

如何使用QR码打开门
电子说
描述
步骤1:功能分析
这个想法变成了现实。现在是时候调查人们是否喜欢这个主意了。因此,我与Airbnb租用房屋的业主进行了一些用户访谈。他们真的很喜欢这个主意,并希望我尽快建立它。因此,我开始了剩下的过程。我做了一些并发分析,并写下了一些角色。之后,我做了一些用户故事和卡片故事。然后,我制作了低保真线框,并对其进行了用户测试。根据收到的反馈,我更改了框架。
步骤2:收集材料
在开始设计网站并制作工具之前,我需要确保已拥有设备所需的所有部件。我开始在工具箱中查找并写下需要订购的东西。在这里您可以找到整个物料清单。这些是主要部分:
1。蜂鸣器
2。 LCD显示屏
3。 LED双色
4。锁
5。 Raspberry pi
6。摄像机
7。扫描器
8。伍德
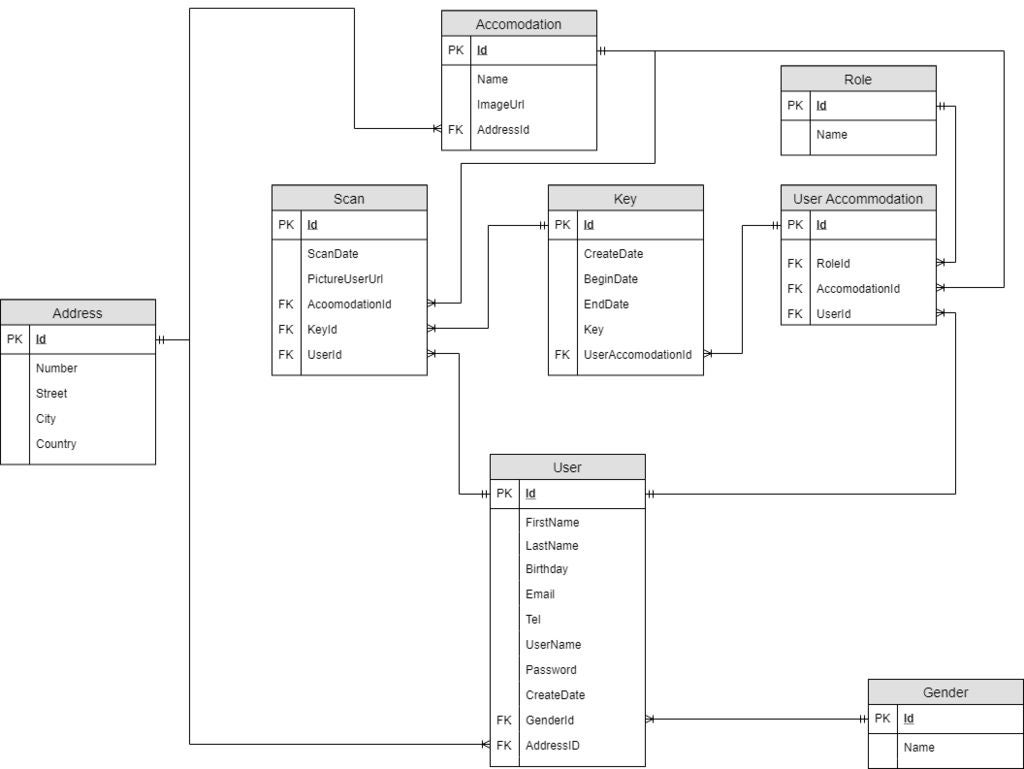
第3步:数据库

在购买材料并进行了一些研究之后,是时候使事情变得真实了。 p》
我开始创建一个实体关系图,建立它的数据库并输入一些数据。很快就发现有一些错误,所以我一次又一次地做,直到我认为足够好为止。它非常动态,因此您可以添加,更新或删除某些字段。
为简单起见和更好的结果,我还将扫描表也链接到用户和住宿。
我做了一些存储的功能,存储过程使网站上的事情变得更容易。
为创建此实体关系图,我使用了draw.io。
在此步骤中,您可以找到Mysql转储。因此,您可以轻松导入它。
第4步:设计响应性网站
我在想我的自适应网站必须看起来如何。在此之前,我必须回顾一下所做的功能分析,并寻找灵感和有趣的模式。
首先,我在Adobe XD中进行了设计。在顶部的图像中,您可以看到我使用布局和基线网格来定位内容良好。
我使用的字体是Robotto。我使用的图像是来自pexels.com的cco许可证。
该设计已得到老师的批准,因此我可以开始编程了。我用HTML-CSS-Python(Jinja2和Flask)编写了该网站。
此步骤后,您可以在web.xd中找到我的设计。
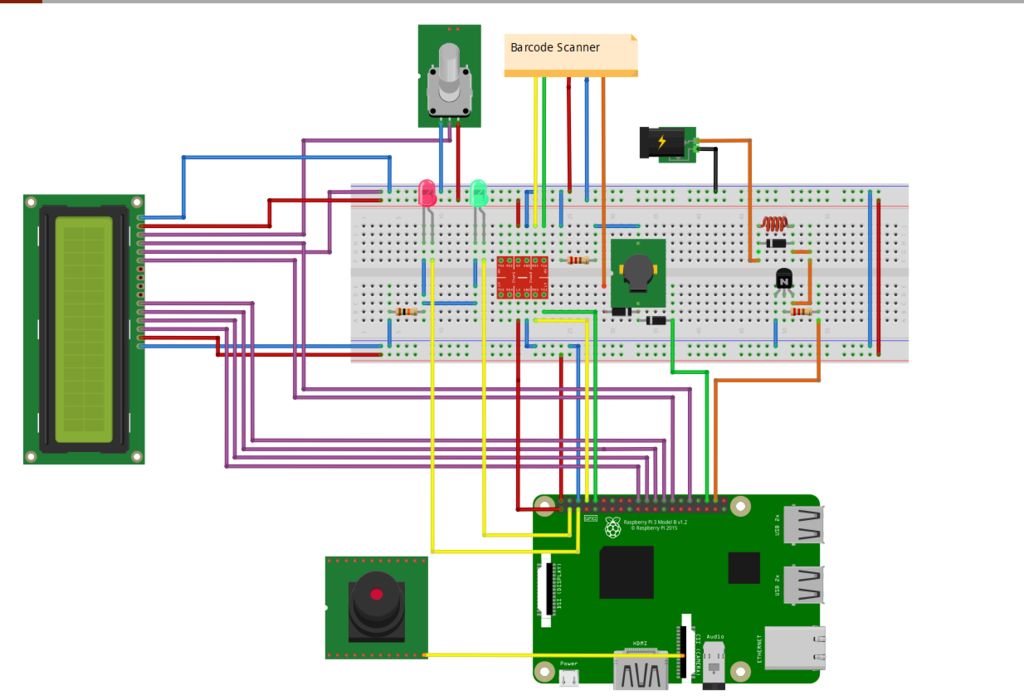
步骤5 :Fritzing方案

几周后,我的组件已交付,因此我可以开始构建设备了。首先,我制定了一个计划,以确保以正确的方式连接所有内容。
我使用了6针GPIO来连接显示器。相机可以直接插入树莓派。我选择将条形码扫描仪与电平转换器连接,以将5v转换为3.3v,这样我就可以与pi建立保存串行通信。双色LED使用2个gpio引脚。
晶体管也需要一个gpio引脚。然后,我将12v连接到锁,并将晶体管穿过同一地。确保使用二极管保护组件。
蜂鸣器与条形码扫描器连接。另一个GPIO引脚也连接到蜂鸣器,因此我可以用代码创建声音。请注意:为此使用了2个二极管。
为创建此方案,我使用了压纹。您可以在此步骤中附加方案。
步骤6:激光切割和连接
我和一个朋友一起激光切割了树林。我选择了8mm厚的多层木材。完成后,我将组件推入框架中。我没有在面板上放些螺丝的情况下将组件安装在占位符上。
然后,我安装了带有电平转换器(5v至3.3v)的条形码扫描仪,以与TX en RX端口上的树莓派pi连接(串行通信)。
我将显示器连接到树莓派,并使用电位计测量强度。
至少我用12v适配器安装了锁。确保执行此操作时使用晶体管和二极管。
此步骤后,您可以在Adobe illustrator中找到我的激光切割方案
第7步:编写一些内容代码
现在要确保所有组件都能正常工作。所以我用python编写了一些代码,并将其部署在树莓派上。当我的老师将此内容公开后,您可以在Github上找到我的代码。
https://github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
要编写代码,我需要使用Pycharm。该代码使用html,CSS和python(Flask和Jinja)编写
第8步:添加门和支撑
我希望面板独立存在,因此添加了对此的支持。我用了木胶。之后,我接通了门。
责任编辑:wv
-
QR二维码识别2017-11-11 8474
-
二维码读取程序 QR_Code Labview 20142016-05-17 1923
-
连网更方便了,iOS 11相机App QR码扫描悄悄加入好用神秘功能!2017-06-12 2103
-
基于Android的QR码识别系统设计方案2017-10-26 1093
-
浅析全自动智能锁保留钥匙开门功能的作用2018-12-28 920
-
如何使用感兴趣区域和RS编码机制的QR码美化算法2019-01-17 1633
-
ATK QR二维码和条码识别库的模块资料和使用C语言代码合集免费下载2019-09-17 1767
-
QR二维码生成工具的详细资料说明2020-02-28 1226
-
二维码门禁如何实现扫码开门,如何保障出入安全2020-12-30 15671
-
单片机中断如何打开2021-02-07 5091
-
可检查您打开门冰箱次数和时间的开源项目2022-11-25 453
-
在Arduino上集成emrine.com基于QR码的访问控制解决方案2022-12-15 540
-
QR码扫描模块功能,及特点介绍2023-10-30 1937
-
上新!QR码扫描单元与迷你称重单元2023-12-30 899
全部0条评论

快来发表一下你的评论吧 !

