

如何使用IoT设备读取模拟值并将数据发送回我们的手机
电子说
描述
步骤1:模拟与数字


模拟和数字都完全不同,但是都有各自的用途。例如,所有按钮都是数字输入,这是因为数字输入只能是0或1,开或关,并且我们知道按钮可以打开或关闭,也可以是0或1。
但是,有些输入比0或1稍微复杂一些,例如,传感器发送回很大范围的值,如果您通过数字输入读取它们会丢失,而模拟输入则允许您读取从0到1的值。 1024。这使我们可以接收更多的值。
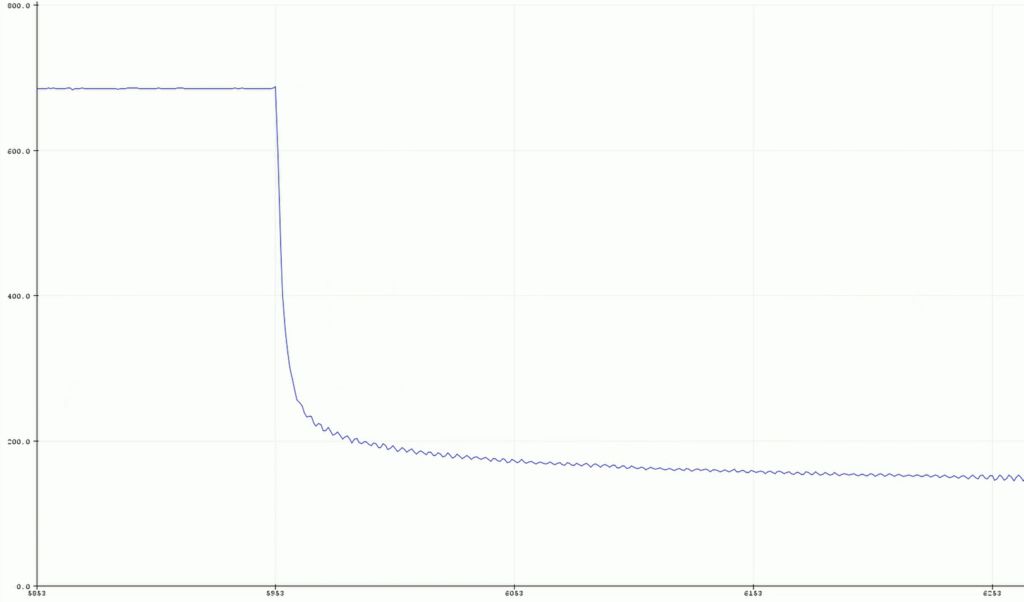
在提供的图片中可以看到这样的一个例子,第一张照片显示了数字输入,第二张值只能是0或1。值显示了一个模拟输入,您可以看到它具有一条介于0到1024之间的曲线。
步骤2:计划和我们需要的内容
因此,为了读取模拟值,我们当然需要某种将其吐出的传感器。因此,我们将使用电位计,该电位计是可变电阻,这样我们可以看到随着旋钮的移动而变化的值。
我们还需要制作一个应用程序,以便手机能够接收物联网板上的值,但是,使用AppSheds应用程序构建器可以很容易地做到这一点。
因此,要使其开始运行,我们将需要以下内容:
IoT板(我们正在使用NodeMCU,但已通过测试并与Sparkfun 8266,Adafruit feather和通用ESP 8266设备一起使用。
小的电位计(从50k到500k之间的任何值都可以正常工作)
面包板
某些男性到男性跳线
计划是将所有内容连接到实验板上,将代码上传到Node,然后将其连接到我们将要制作的应用程序。让我们开始吧
第3步:安装库
要上传我们的代码,我们将使用非常流行的Arduino IDE在这里自己加载。现在,因为我们将要使用AppShed网站来控制和编辑开发板的工作方式,所以我们不必关注开发板中的实际代码。我们正在上传的代码是AppShed主草图,它使网站可以控制板上的所有引脚。
现在,要能够通过Arduino IDE将代码上传到我们的板上,我们需要安装其库这使IDE可以与我们的特定板进行对话。这样做如下:
启动 Arduino IDE
导航到文件并单击首选项
在底部,您应该看到“ 其他板管理器URL ”,后跟一个空格
将其复制并粘贴到空白处http://arduino.esp8266.com/versions/2.4.1/package_esp8266com_index.json
现在我们需要在电路板管理器下安装电路板。
导航至工具,然后依次选择 Board 和然后点击 Board Manager
现在,在搜索栏中搜索 ESP8266
单击第一个选项,然后单击安装
现在我们的开发板已可以与Arduino IDE通讯
第4步:上传代码

因此,在这一点上,我们已经下载了帮助Arduino所需的库IDE通讯通过IoT板,我们已经下载了可运行AppShed主草图的库。现在,我们需要做的就是在代码中更改IoT设备的名称和密码,如果您不这样做,则IoT设备的wifi名称将为“ Your_device_name_here”。
为此,我们需要以下内容:
将IoT板插入计算机中
下载并打开 Appshed master sketch 》(可在此处找到)
导航至工具,然后单击 board
》
向下滚动直到看到您的面板,然后单击它(我正在使用NodeMCU,所以我将单击NodeMCU)
现在导航回到工具并单击端口,从这里您应该看到您的电路板(如果您使用的是“ com 9”,在Windows和Mac上为“/dev/cu.wchusbserial1410”)
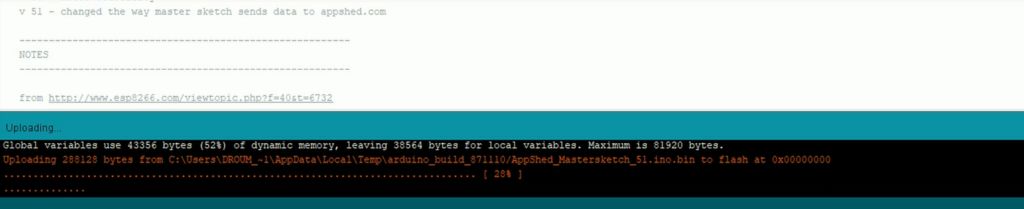
点击箭头旁边的箭头上传,然后等待。
如果您在大约2-3分钟后收到一条消息,说上传完毕n一切工作正常!要再次检查我们的电路板是否正常工作,我们还可以进行WiFi设置,并查找我们先前为电路板提供的名称(如果存在)。
步骤5:设置我们的电路板App
因此,在制作应用之前,我们需要告诉网站AppShed,我们将在板上读取哪个引脚。为此,我们转到www.appshed.com并登录,登录后,您将看到一个名为 IoT builder 的页面,我们将需要单击该页面。
在IoT构建器中,我们首先创建一个新板,并将其命名为“ IoT Input”,然后进行保存。至此,我们看到了一个微控制器,周围有很多引脚,这些引脚代表物联网板上的引脚。因此,例如,如果我们将此板上的引脚1设置为 HIGH ,则您板上的引脚1也将变为 HIGH 。
现在在模拟输入下,您应该会看到电位计的选项,我们将单击该电位计,然后单击引脚40 将电位计链接到引脚40。引脚40代表引脚A0。
通过该链接,我们可以单击“保存”并转到应用程序构建的一面
步骤6:制作应用程序
在应用程序构建页面上,应该向您展示的第一件事是一部模拟手机,这是我们要做的第一件事是单击屏幕底部的小加号图标以启动新应用。
一旦加载了新应用,我们将链接我们刚刚制作的面板物联网构建器,我们可以通过单击面板,然后单击我们刚刚制作的面板来实现。现在链接了,我们可以转到表单字段,然后单击输入框。我们将为输入框命名为“ IoT Input”,并且必须确保为其输入与IoT Builder中的电位计完全相同的变量名,因此请确保在变量名字段中输入“ pot”
一旦我们单击保存,应用程序就完成了!要将其发布到手机上,我们可以发布,完成后,我们可以共享并单击可以用手机扫描的QR码。
步骤7:接线和连接

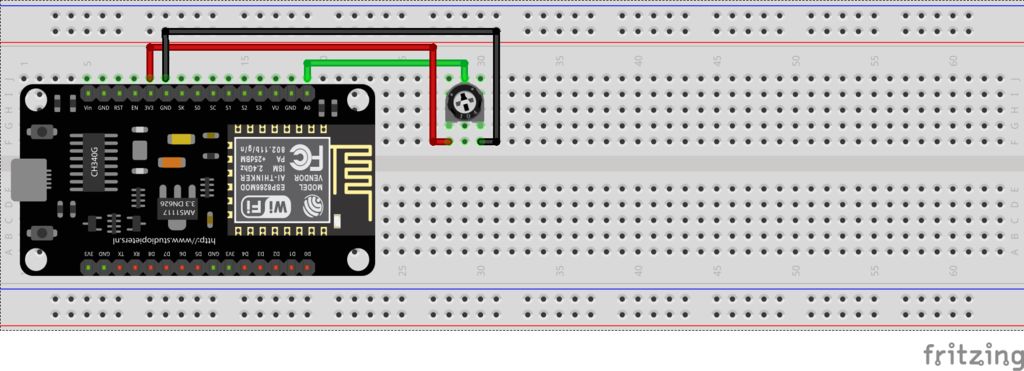
所以现在我们要做的最后一件事是将电位计连接到IoT板,然后将IoT板连接到手机。
所以将锅连接到IoT设备非常简单,我们要做的就是将锅的中间插脚连接到IoT板上的 A0 ,然后连接锅的左脚到 3.3伏,最后我们将锅的右脚连接到物联网板上的接地。
现在要将我们的IoT板连接到手机,我们要做的就是将您的手机连接到IoT板wifi,因为我们在代码设置中为其指定了自定义名称,因此应该很容易找到它。 (如果您没有给它提供自定义名称,则默认的wifi名称为 YourDeviceName ,密码为 YourDevicePassword )。连接设备后,我们可以返回Web应用程序,您应该会看到这些值开始流式传输。
步骤8:更进一步!
因此,在此项目中,我们学习了如何将传感器中的原始数据发送回我们的手机,现在处于当前状态,这并不太有用,但是可以想象一下插入传感器并将您的应用设置为在传感器达到某个特定值时执行某些操作-事情会变得更加有趣
-
esp8266读取模拟数据并记录到eeprom,发送tcp包时无法读取模拟如何解决?2024-07-11 0
-
CC2541与手机连后接数据发送的方法2016-04-12 0
-
基于MSP430G2432微控制器的移动电话磁卡读取器解决方案2018-11-21 0
-
stm32接收手机读取串口的数据的时候数据总是02019-05-15 0
-
如何通过USBUART发送数据?2019-09-26 0
-
怎么用UART发送和接收数据?2020-04-20 0
-
PLC如何读取模拟量的数据2019-11-02 11789
-
对PROFIBUS-PA仪表设备在应用中的要点进行分析与研究2020-04-01 1598
-
用于无线数据传输的IQRF技术及其使用方法2022-06-23 1320
-
如何使用一个模拟引脚读取多个模拟值2022-10-27 575
-
如何在MSP430G2中使用ADC使用Energia IDE读取模拟电压2022-11-16 2303
-
构建温度传感设备并将其连接到Arduino IOT云2022-12-14 603
-
使用一个模拟引脚读取多个模拟值2023-07-03 250
-
ROS主控读取stm32发送的数据2023-11-26 1114
-
如何从SD卡读取音频文件并将其输出到扬声器上?2024-01-22 2090
全部0条评论

快来发表一下你的评论吧 !

