

如何从Arduino控制飞利浦Hue灯
电子说
描述
飞利浦Hue灯的范围肯定不便宜(有一些替代品),但是我真正欣赏的一件事是,用于编写自己的Hue应用程序的有据可查的API。今天,我将向您展示如何通过Arduino控制色相灯,然后添加一个简单的运动传感器。
我们为什么要这样做?因为家庭自动化系统可能相当僵化且昂贵。通过学习如何从Arduino控制色相,您可以打开各种定制的家庭自动化项目的大门,这些项目根本无法被现成的组件所击败。如果不是一起乱搞,请尝试使用这8个出色的Hue应用程序。
Hue系统
让我们稍微了解一下技术,以便您了解基础系统正在合作。顺化灯光使用称为ZigBee的短程无线协议来创建amesh网络-具体来说,它们已通过ZigBee Light Link认证,这意味着其他ZLL产品也应与顺化一起使用(理论上)。
尽管在技术上很短在ZigBee的范围内,ZigBee的网状网络功能意味着每个新灯泡都会扩展网络,并将消息中继到其他灯泡。这意味着,如果您在控制房子另一侧的照明时遇到麻烦,请尝试在两者之间放置另一个照明。
Zigbee是一个很好的协议,但是与Wi-Fi完全不同或有线计算机网络,因此我们需要飞利浦色相桥将两者结合在一起。色相桥运行一个经过修改的开放源代码Linux固件,该固件广播了基本的Web服务器。
《图id =“ attachment_463163” aria- describeby =“ caption-attachment-463163” class =“ wp-caption aligncenter”》

如果您仅将Hue桥接器的IP地址输入浏览器,就会看到此信息。但是,您不能从这里做很多事情。
通过与本地Web服务器进行交互,您可以找出照明灯的当前状态并对其进行控制。/p》
这是一个非常简单的系统,已经可以用于DIY项目。
开始
对于飞利浦使这件事变得易于黑客攻击表示敬意。在访问API文档之前,您需要注册为开发人员。它是免费的,但您需要接受条款和条件。立即执行此操作。
任何熟悉标准Web服务或Javascript的人都应该可以使用Hue:所有数据都以JSON数据包的形式发送和接收。
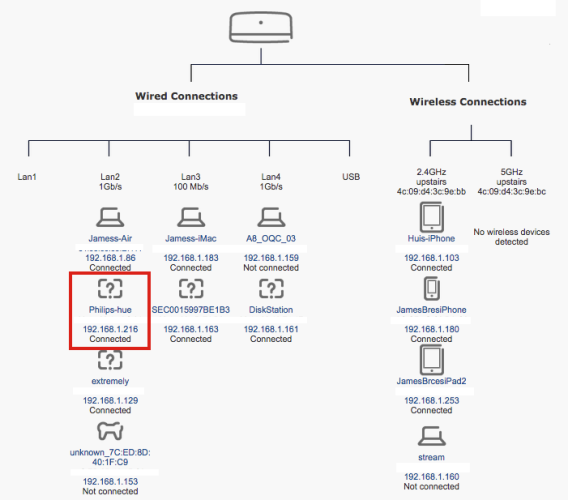
看看这个实际上,您需要知道Hue网桥的IP地址。有几种方法可以做到这一点:
在路由器的管理界面中查看DHCP地址分配表
运行诸如IP Scanner Home之类的网络映射程序
尝试使用飞利浦UPnP代理工具
Ping“ philips-hue.home”

何时完成后,继续并将其输入到浏览器地址栏中,并在URL后面附加 debug/clip.html 。就我而言,这是:
http://192.168.1.216/debug/clip.html
这是一个调试工具,可让您通过简单的网络界面发送和接收JSON数据包。第一步是在Hue Bridge本身上启用开发人员配置文件-出于安全原因,默认情况下将其禁用。将以下内容粘贴到BODY字段中,将URL保留为/api/,然后通过单击 post按钮发送POST请求:
{“devicetype”:“test user”,“username”:“newdeveloper”}
首次执行此操作时,您会在响应中的某处看到“未按下链接按钮”。这是一项安全功能,要求您使用的每个新应用程序都经过物理授权。去找到您的网桥,按一下按钮,然后在30秒内再次发送相同的请求。这次您将获得不同的响应,并且该用户将得到授权。如果您想使用其他用户名,请阅读有关创建用户的API文档。到目前为止,就足够了。
设置用户后,您应该与之互动的基本URL就会变为/api/newdeveloper/。您可以发送GETrequest来查找Bridge当前知道的有关连续的灯光,警报,场景以及已使用的应用程序简短日志的所有信息。这是单个灯泡包含的一些状态信息的示例。
“state”: {
“on”: true,
“bri”: 254,
“hue”: 14910,
“sat”: 144,
“effect”: “none”,
“xy”: [
0.4596,
0.4105
],
“ct”: 369,
“alert”: “none”,
“colormode”: “ct”,
“reachable”: false
},
“type”: “Extended color light”,
“name”: “Bedroom 1”,
“modelid”: “LCT001”,
请注意,“ on”:true 状态不会实际告诉您灯泡是否打开;仅根据网桥设置,应该 处于启用状态。 “ reachable”:false 可以指示灯泡太远,或者只是在电源开关处关闭了灯泡。
将其集成到Arduino中的最后一个示例:确保其中一个灯可见且亮着,并且知道它是哪个数字。将URL更改为/api/newdevelopers/lights/1/state (将数字更改为light),然后发送包含以下数据的PUT请求:
{“hue”: 50100,“sat”:255,“bri”:255}
您应该看到灯的反应如下:
您要做的是将新状态推入灯泡。您还可以添加“过渡时间”,这是一种原始的动画方法,指示您希望状态更改花费多少秒。
颜色可以通过多种方式设置,但不幸的是没有简单的方法来发送RGB值。在上面的示例中,我们发送了色调,饱和度和 bri ghtness。尝试更改色相值并再次发送PUT请求。
从Arduino工作
有一个名为ArduinoHue的现有Hue/Arduino库,Philips本身在API文档中已链接到该库。该库的问题在于它通过USB连接与您的PC通信,这也需要不断运行Python应用程序。 Eugh 。到那时,您还可以让计算机运行整个过程,然后完全切掉Arduino。
我将向您展示如何使用以太网屏蔽从Arduino 控制色相。 。您的Arduino无需连接到计算机,因此它可以在您可以插入以太网电缆的任何地方独立运行。实际上,它也可以与Wi-Fi防护罩一起使用,但我没有一个可以玩的。
如果您想跳过前面,完整的示例代码嵌入在下面,或在此处提供。我改编自Gilson Oguime发布的示例。如果您以前从未玩过以太网屏蔽,则可能希望快速浏览一下Web客户端教程-我假设对此有所了解,并且不会涉及用于建立网络的代码IP等。我们还向您展示了如何使用以太网屏蔽创建一个小型Web服务器。
创建状态更改
创建新状态以推送到灯泡创建新的 String 变量并转义所有双引号的简单情况。我还在其中添加了 random()函数,以创建具有一定动态性的动画。尝试对不同的颜色也随机设置hue变量。
String command = “{”on“:true,”hue“:50100,”sat“:255,”bri“:255,”transitiontime“:”+String(random(15,25))+“}”; 发送命令
要实际发送命令,您需要使用一个名为setHue( ),它以灯号和命令字符串作为参数,例如:
setHue(1,command);
然后,它所做的就是将其连接到网桥,将命令作为PUT请求以及创建HTTP请求涉及的所有其他废话。
client.print(“PUT /api/”);
client.print(hueUsername);
client.print(“/lights/”);
client.print(lightNum);
client.println(“/state HTTP/1.1”);
client.println(“keep-alive”);
client.print(“Host: ”);
client.println(hueHubIP);
client.print(“Content-Length: ”);
client.println(command.length());
client.println(“Content-Type: text/plain;charset=UTF-8”);
client.println(); // blank line before body
client.println(command); // Hue command
添加运动传感器
最后,我连接了一个简单的HC -SR501运动传感器到数字I/Opin2。检测到运动时,将一系列状态推入2个灯泡的桥以创建缓慢的动态动画。当运动传感器停用时,将向两个发送单个关闭命令。理想情况下,它们会恢复为在检测到运动之前所处的状态,但是逻辑并不是那么聪明-我们只是打开和关闭它们。
限制
尽管公认的未优化代码,但Arduino的网络接口几乎要花一秒钟的时间发送单个命令请求。我在Mac上使用相同的以太网连接测试了相同的命令,它的速度是它的十到二十倍(如果要测试,这里是AppleScript)。因此,Arduino无法实现任何类型的快速动画(我试图创建闪烁的烛光效果)。对于大多数项目而言,这对高速光照动画而言应该不是问题,但要意识到这一限制是件好事。
要完全解析从网桥返回的任何JSON响应也很困难; Arduino上没有足够的RAM来存储所有原始数据。因此,您可能主要希望限制发送。
控制色相
现在,您已经掌握了如何完全独立地控制色相的知识,它将打开顺化家庭自动化黑客世界。真正的问题是:你会做什么?
责任编辑:wv
-
用的Hue控制RGBW灯,请问颜色的转换是怎么完成的?2018-06-01 4669
-
基于手机蓝牙控制的LED灯该怎么设计?2019-10-15 2322
-
AppleWatch与飞利浦 打造便携智能互联照明2015-04-28 1151
-
飞利浦hue智能灯泡能自动开关灯了?新配备了运动传感器2016-08-05 2655
-
飞利浦推新款Hue运动传感器 有人靠近则自动亮灯2016-08-30 1617
-
飞利浦照明与华为签合作协议 引领照明进入物联时代2016-09-21 1937
-
飞利浦又研究黑科技 懂动作识别的智能灯2018-04-14 2417
-
飞利浦推出Hue Go便携魔灯和E 桥接器2.0 支持IOS和android2018-04-10 8396
-
飞利浦无线智能照明系统Hue 智慧控制打造全新居家照明体验2018-04-26 6889
-
飞利浦Hue通过连接的照明镜扩展到浴室 开启智能照明家居的新时代2018-07-31 4145
-
飞利浦的智能灯泡智能在哪2018-11-28 6255
-
Silicon Labs和飞利浦 秀(Philips Hue)推进智能照明2019-05-27 1935
-
飞利浦更新Hue系列灯泡产品 添加蓝牙连接功能2019-07-01 4954
-
飞利浦Hue出现漏洞,黑客可控制灯泡并升级到网络2020-02-05 3413
-
如何从网页控制arduino?2022-03-31 5560
全部0条评论

快来发表一下你的评论吧 !

