

如何将micro:bit连接到无焊面包板
电子说
描述
概述
在本课程中,您将学习如何将micro:bit连接到无焊面包板,以及如何打开和关闭LED,控制其亮度以及如何使用三个LED发出交通信号。
您将首先使单个LED闪烁,然后控制LED的亮度,最后再添加两个LED以使交通信号如上所示。
部分
要关注本课程中的所有活动,您将需要以下部分。您还需要一个微型USB导线将micro:bit连接到计算机。

》 BBC micro:bit
产品ID:3530
英国入侵就在这里!不,不是音乐。..微控制器!美国的新手是学习编程和电子技术的最新,最简单的方法-BBC 。..
$ 14.95
库存中
添加到购物车

半尺寸面包板
产品编号:64
这是一个可爱的半尺寸面包板,适用于小型项目。它是2.2英寸x 3.4英寸(5.5厘米x 8.5厘米),中间有一个标准的双条带,两个上都有两个电源导轨。..
库存
缺货

小鳄鱼夹至公跳线束-12件
产品ID:3255
这些电缆用于具有非标头友好型表面的面包板将成为您最好的朋友!您将不再有长长的短吻鳄皮夹了。..
$ 7.95
入库价
div》
添加到购物车

超级明亮的5mm红色LED(25个装)
产品ID:297
需要一些真正的LED吗?我们是这些红色红色LED的忠实拥护者,实际上我们只在套件中使用它们。它们非常明亮,并具有约20度的LED光束。他们去。..
$ 8.00
入库
添加到购物车

超亮黄色5mm LED(25件装)
产品ID:2700
需要一些真正亮的LED吗?我们是这些黄色透明LED的忠实拥护者,实际上,我们仅在套件中使用它们。它们非常明亮!它们很容易进入面包板并。..
$ 4.95
入库存
添加到购物车

超亮绿色5mm LED(25件装)
产品编号:300
需要一些真正明亮的LED吗?我们是这些透明绿色LED的忠实拥护者,实际上我们只在套件中使用它们。它们非常明亮,并具有约20度的LED光束。他们去。..
$ 8.00
入库
添加到购物车

直通电阻-470 ohm 5%1/4W-每包25个
产品ID:2781
ΩMG!您将无法抵抗这些方便的电阻器包!那么,从轴向上看,它们可以为您提供所有的抵抗力!这是25包。..
$ 0.75
存货
添加到购物车
面包板布局
如下图所示连接电阻和LED。确保LED的较长引线(正极引线)在左侧。

将micro:bit连接到面包板时,最好将鳄鱼夹垂直放入micro:bit的垫板上的孔中,否则夹可能会滑落或意外
无焊面包板的工作方式是在您戳入组件引线的孔的后面找到一个金属夹。
p》
将micro:bit的pin0连接到面包板第3行的红色引线实际上将引线连接到该行的每个孔位置(至少对于左行的5行而言)。然后,电阻器的右侧连接到右侧排第3行下方的线夹,从而连接到LED的正极。
面包板两侧的长列的工作方式不同从面包板中央区域的主要连接排开始。这些长列中的每一个都由一个通常用于供电的长夹子组成。在这种情况下,右列(旁边有一条蓝线)连接到micro:bit的GND连接,也连接到LED的负极。
电阻是必要的,以限制流过LED的电流。不允许从micro:bit的数字输出汲取超过3mA的电流。 470Ω电阻器将LED电流限制在3mA以下。
闪烁LED
首先,让我们的LED闪烁。使LED闪烁的方法是一遍又一遍地遵循以下代码说明序列:
打开LED
延迟一段时间
关闭LED
延迟一段时间
此代码取决于您选择使用的编程平台。
JavaScript块代码
JavaScript块代码编辑器直接嵌入在下面的此页面中。在编辑器中,您可以单击“下载”按钮(右下方),然后将下载的文件复制到您的micro:bit。或者,您可以单击此处在单独的浏览器选项卡中打开编辑器。
要安装程序,请将十六进制文件复制到您的micro:bit 。请参阅本指南以开始使用Javascript块。
Forever 块将重复运行该块中包含的所有代码。
MicroPython
要运行MicroPython版本代码中,请在此处打开在线Python编辑器,并将以下代码粘贴到编辑器窗口中。
下载:文件
复制代码
from microbit import *
while True:
pin0.write_digital(1) # turn pin0 (and the LED) on
sleep(500) # delay for half a second (500 milliseconds)
pin0.write_digital(0) # turn pin0 (and the LED) off
sleep(500) # delay for half a second from microbit import *
while True:
pin0.write_digital(1) # turn pin0 (and the LED) on
sleep(500) # delay for half a second (500 milliseconds)
pin0.write_digital(0) # turn pin0 (and the LED) off
sleep(500) # delay for half a second
程序首先导入 microbit 包含用于控制引脚开和关所需的 write_digital 函数的库。
while 循环将重复其中包含的命令,直到您拔出微型插头。 :位这些命令首先打开该引脚,延迟半秒钟,然后将其关闭,然后再次延迟。
Arduino
请按照本指南确保已为micro:bit设置了Arduino环境。
现在通过单击 File 菜单和 New 来启动新的Sketch。然后将以下代码粘贴到编辑器窗口中。
下载:文件
复制代码
// define a constant for the LED pin
const int ledPin = 0;
// setup is run just once when the micro:bit starts up
void setup() {
pinMode(ledPin, OUTPUT); // set the ledPin (pin0) to be an output
}
void loop() {
digitalWrite(ledPin, HIGH); // turn the ledPin (and LED) on
delay(500); // delay for half a second (500 milliseconds)
digitalWrite(ledPin, LOW); // turn the ledPin (and LED) off
delay(500); // delay for half a second
} // define a constant for the LED pin
const int ledPin = 0;
// setup is run just once when the micro:bit starts up
void setup() {
pinMode(ledPin, OUTPUT); // set the ledPin (pin0) to be an output
}
void loop() {
digitalWrite(ledPin, HIGH); // turn the ledPin (and LED) on
delay(500); // delay for half a second (500 milliseconds)
digitalWrite(ledPin, LOW); // turn the ledPin (and LED) off
delay(500); // delay for half a second
}
保存文件,然后将其上传到您的micro:bit。
Arduino版本该代码的代码与MicroPython和JavaScript Blocks代码略有不同,因为使用Arduino时,您必须指定该引脚用作输出,而对于其他语言,这是在您第一次将该引脚用作引脚时自动发生的。输出。
交通信号
此该示例使用三个LED制作模型交通信号灯。如果愿意,可以使用所有红色LED,但是如果使用红色,黄色和绿色,则更现实。
LED依次以红色,黄色,绿色,黄色循环,然后再次变回红色。
要添加额外的LED和电阻器,请按照以下面包板布局所示进行布线。

请确保LED正确定位,并且较长的正极引线(阳极)向左。
JavaScript块代码
JavaScript块代码编辑器直接嵌入在下面的此页面中。在编辑器中,您可以单击“下载”按钮(右下方),然后将下载的文件复制到您的micro:bit。或者,您可以单击此处在单独的浏览器选项卡中打开编辑器。
MicroPython代码
下面列出了MicroPython代码。
下载:文件
复制代码
from microbit import *
red_pin = pin0 # giving the LED pins names by using variables
amber_pin = pin1 # makes it easier to see how the program works
green_pin = pin2
while True:
# red - turn amber LED off and red LED on
amber_pin.write_digital(0)
red_pin.write_digital(1)
sleep(4000) # delay 4 seconds
# amber - turn red LED off and amber LED on
red_pin.write_digital(0)
amber_pin.write_digital(1)
sleep(1000)
# green - turn amber LED off and green LED on
amber_pin.write_digital(0)
green_pin.write_digital(1)
sleep(4000)
# amber - turn green LED off and amber LED on
green_pin.write_digital(0)
amber_pin.write_digital(1)
sleep(1000) from microbit import *
red_pin = pin0 # giving the LED pins names by using variables
amber_pin = pin1 # makes it easier to see how the program works
green_pin = pin2
while True:
# red - turn amber LED off and red LED on
amber_pin.write_digital(0)
red_pin.write_digital(1)
sleep(4000) # delay 4 seconds
# amber - turn red LED off and amber LED on
red_pin.write_digital(0)
amber_pin.write_digital(1)
sleep(1000)
# green - turn amber LED off and green LED on
amber_pin.write_digital(0)
green_pin.write_digital(1)
sleep(4000)
# amber - turn green LED off and amber LED on
green_pin.write_digital(0)
amber_pin.write_digital(1)
sleep(1000)
Arduino代码
该程序的Arduino版本与其他两个版本非常相似。
下载:文件
复制代码
// define constants for each LED pin
const int redPin = 0;
const int amberPin = 1;
const int greenPin = 2;
void setup() {
// set all three pins to act as digital outputs
pinMode(redPin, OUTPUT);
pinMode(amberPin, OUTPUT);
pinMode(greenPin, OUTPUT);
}
void loop() {
// red - turn amber LED off and red LED on
digitalWrite(amberPin, LOW);
digitalWrite(redPin, HIGH);
delay(4000); // delay 4 seconds
// amber - turn red LED off and amber LED on
digitalWrite(redPin, LOW);
digitalWrite(amberPin, HIGH);
delay(1000);
// green - turn amber LED off and green LED on
digitalWrite(amberPin, LOW);
digitalWrite(greenPin, HIGH);
delay(4000);
// amber - turn green LED off and amber LED on
digitalWrite(greenPin, LOW);
digitalWrite(amberPin, HIGH);
delay(1000);
} // define constants for each LED pin
const int redPin = 0;
const int amberPin = 1;
const int greenPin = 2;
void setup() {
// set all three pins to act as digital outputs
pinMode(redPin, OUTPUT);
pinMode(amberPin, OUTPUT);
pinMode(greenPin, OUTPUT);
}
void loop() {
// red - turn amber LED off and red LED on
digitalWrite(amberPin, LOW);
digitalWrite(redPin, HIGH);
delay(4000); // delay 4 seconds
// amber - turn red LED off and amber LED on
digitalWrite(redPin, LOW);
digitalWrite(amberPin, HIGH);
delay(1000);
// green - turn amber LED off and green LED on
digitalWrite(amberPin, LOW);
digitalWrite(greenPin, HIGH);
delay(4000);
// amber - turn green LED off and amber LED on
digitalWrite(greenPin, LOW);
digitalWrite(amberPin, HIGH);
delay(1000);
}
LED亮度控制
除了打开和关闭LED之外,还可以使用它来控制LED的亮度。
在在此示例中,A按钮将使LED调光器变亮,而B按钮将使它变亮。同时,micro:bits内置的LED显示屏将显示0到9之间的数字,指示亮度级别。
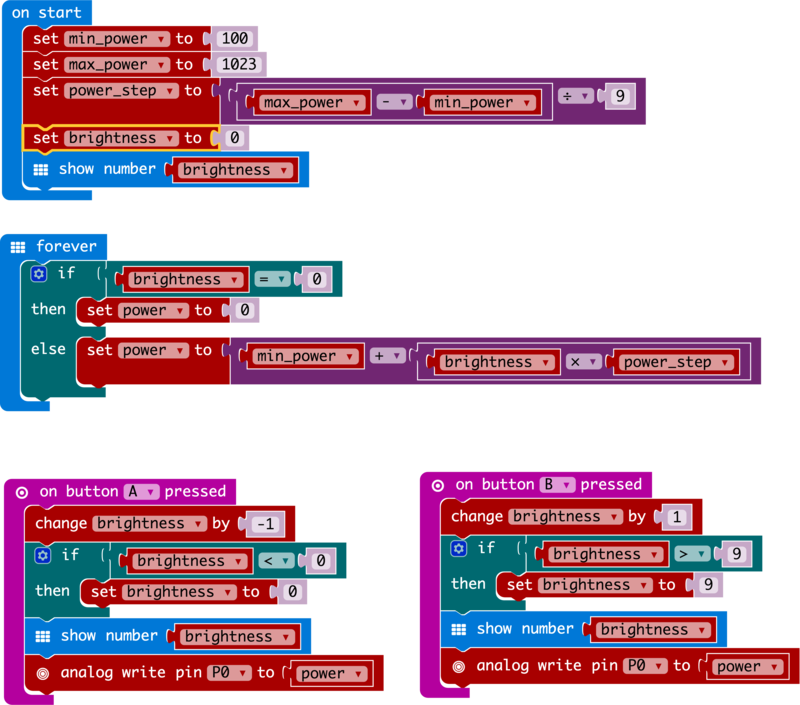
JavaScript阻止代码
要在单独的标签中打开JavaScript阻止代码,请单击此处。

实际上,这里发生了很多事情。让我们以开始时的 块开始。当micro:bit启动时,此块仅运行一次,它定义了四个变量:
min_power-当0熄灭且1023为最大亮度时,LED的最小输出水平
max_power-LED的最大输出电平。这两个变量允许您设置亮度的可能范围。
power_step-亮度将以10步变化,因此此值是根据最小值和最大值计算的。
亮度-亮度级别,介于0到10之间的一个数字。
永远重复运行的 forever 循环设置名为 power 根据亮度级别。
要增加和减少亮度,使用了两个处理程序。这些响应按下按钮A或按钮B,然后显示亮度级别并使用 analog write 块在 pin0 上设置输出级别。
MicroPython
这是MicroPython代码
下载:文件
复制代码
from microbit import *
min_power = 50
max_power = 1023
power_step = (max_power - min_power) / 9
brightness = 0
def set_power(brightness):
display.show(str(brightness))
if brightness == 0:
pin0.write_analog(0)
else:
pin0.write_analog(brightness * power_step + min_power)
set_power(brightness)
while True:
if button_a.was_pressed():
brightness -= 1
if brightness 《 0:
brightness = 0
set_power(brightness)
elif button_b.was_pressed():
brightness += 1
if brightness 》 9:
brightness = 9
set_power(brightness)
sleep(100) from microbit import *
min_power = 50
max_power = 1023
power_step = (max_power - min_power) / 9
brightness = 0
def set_power(brightness):
display.show(str(brightness))
if brightness == 0:
pin0.write_analog(0)
else:
pin0.write_analog(brightness * power_step + min_power)
set_power(brightness)
while True:
if button_a.was_pressed():
brightness -= 1
if brightness 《 0:
brightness = 0
set_power(brightness)
elif button_b.was_pressed():
brightness += 1
if brightness 》 9:
brightness = 9
set_power(brightness)
sleep(100)
Arduino代码
使用micro:bit显示器的Arduino代码有所不同,因为它使用了Adafruit GFX库。
下载:文件
复制代码
#include
const int ledPin = 0;
const int minPower = 50;
const int maxPower = 255;
const int powerStep = (maxPower - minPower) / 9;
int brightness = 0;
Adafruit_Microbit_Matrix microbit;
void setup() {
pinMode(ledPin, OUTPUT);
microbit.begin();
pinMode(PIN_BUTTON_A, INPUT);
pinMode(PIN_BUTTON_B, INPUT);
setPower(brightness);
}
void loop() {
if (digitalRead(PIN_BUTTON_A) == LOW) {
brightness --;
if (brightness 《 0) {
brightness = 0;
}
setPower(brightness);
delay(200);
}
else if (digitalRead(PIN_BUTTON_B) == LOW) {
brightness ++;
if (brightness 》 9) {
brightness = 9;
}
setPower(brightness);
delay(200);
}
}
void setPower(int brightness) {
microbit.print(brightness);
if (brightness == 0) {
analogWrite(ledPin, 0);
}
else {
analogWrite(ledPin, brightness * powerStep + minPower);
}
} #include
const int ledPin = 0;
const int minPower = 50;
const int maxPower = 255;
const int powerStep = (maxPower - minPower) / 9;
int brightness = 0;
Adafruit_Microbit_Matrix microbit;
void setup() {
pinMode(ledPin, OUTPUT);
microbit.begin();
pinMode(PIN_BUTTON_A, INPUT);
pinMode(PIN_BUTTON_B, INPUT);
setPower(brightness);
}
void loop() {
if (digitalRead(PIN_BUTTON_A) == LOW) {
brightness --;
if (brightness 《 0) {
brightness = 0;
}
setPower(brightness);
delay(200);
}
else if (digitalRead(PIN_BUTTON_B) == LOW) {
brightness ++;
if (brightness 》 9) {
brightness = 9;
}
setPower(brightness);
delay(200);
}
}
void setPower(int brightness) {
microbit.print(brightness);
if (brightness == 0) {
analogWrite(ledPin, 0);
}
else {
analogWrite(ledPin, brightness * powerStep + minPower);
}
}
其他要做的事情
使用最喜欢的micro:bit编程语言,尝试修改 blink 或流量信号代码来更改LED的计时。
对于交通信号项目,您还可以尝试更改代码,使其表现得像人行横道,并且灯光会根据您的需求而变化按下按钮A。
责任编辑:wv
-
如何将按钮连接到Arduino板2024-02-11 7199
-
Snap:bit:将光敏电阻连接到Micro:bit2023-06-19 874
-
首轮豪礼将截止!快来分享面包板使用心得!2023-06-14 939
-
如何将模块连接到互联网和Arduino板?2023-06-12 584
-
如何将PE micro Multilink Universal连接到s32K144 EVB板?2023-03-23 631
-
如何将Arduino Uno安装在面包板上来制作DIY Arduino Uno2022-12-27 1766
-
如何将手机连接到Azure IoT Central2022-11-01 863
-
如何将微控制器和adafruit.io仪表板连接到外部应用程序2022-10-28 473
-
如何将电桥连接到激励电压和ADC2022-09-20 3382
-
基于小型Micro USB连接电源安装在标准无焊面包板的电源轨上2021-05-25 4681
-
digilent无焊面包板套件(大)介绍2019-11-26 2166
-
如何将Arduino板连接到的计算机上的30个项目2018-12-11 1700
全部0条评论

快来发表一下你的评论吧 !

