

84x48像素单色LCD显示屏的使用教程
电子说
描述
概述


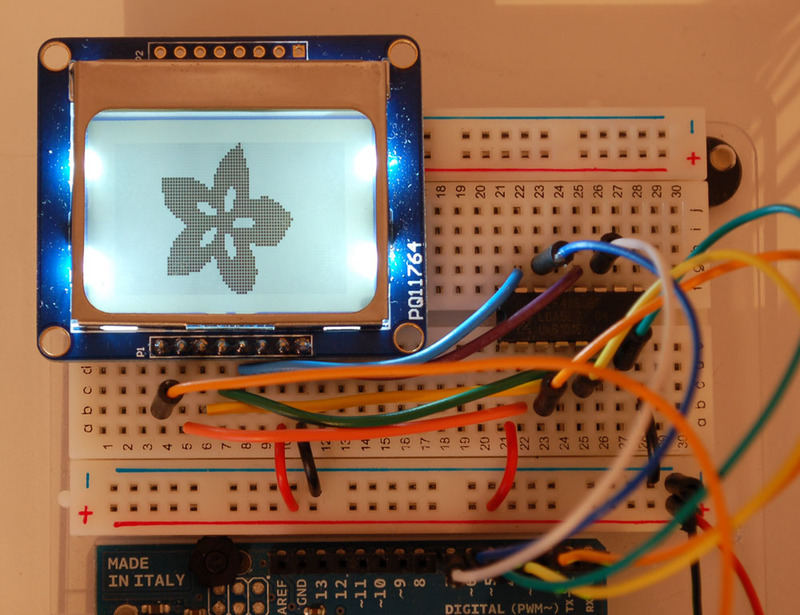
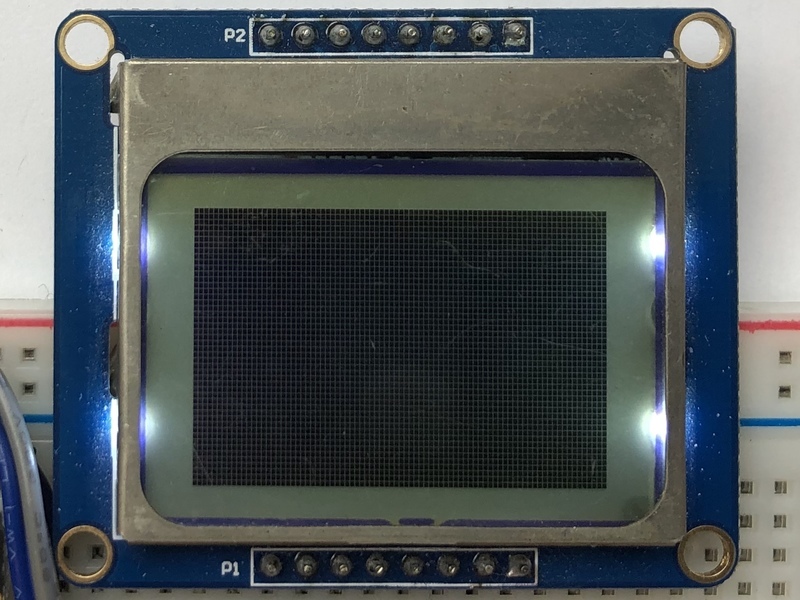
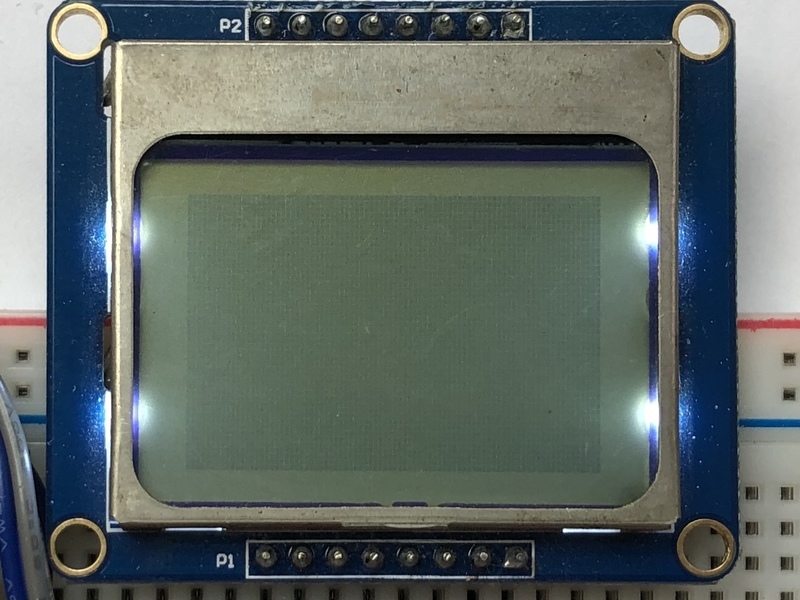
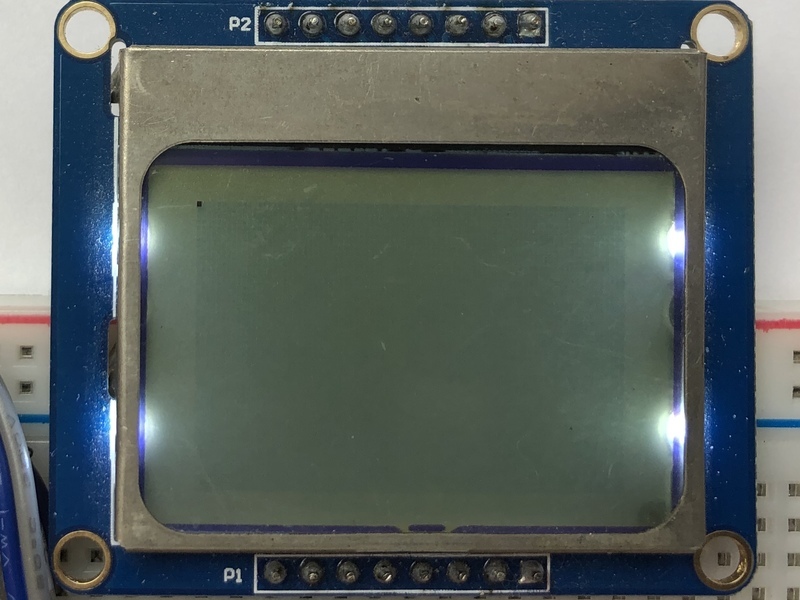
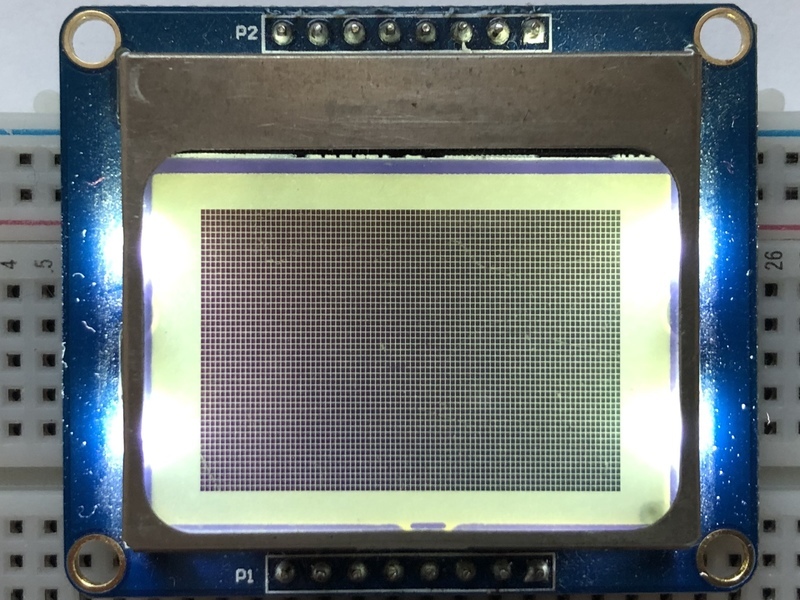
这是我们84x48像素单色LCD显示屏的快速教程。这些显示器很小,直径仅约1.5英寸,但由于具有很好的可读性,并带有背光。该显示器由84x48单个像素组成,因此您可以将其用于图形,文本或位图。这些显示器价格便宜,易于使用,仅需要几个数字I/O引脚,并且功率也相当低。
要驱动显示器,您将需要3到5个数字输出引脚(取决于您是否要手动控制芯片选择和复位线) )。另一个引脚可用于控制(通过开/关或PWM)背光为了使您更轻松,我们编写了一个不错的图形库,可以打印文本,像素,矩形,圆形和线条!该库是为Arduino编写的,但可以轻松移植到您最喜欢的微控制器。
您可以在adafruit商店中选择其中一个显示器!
电源要求
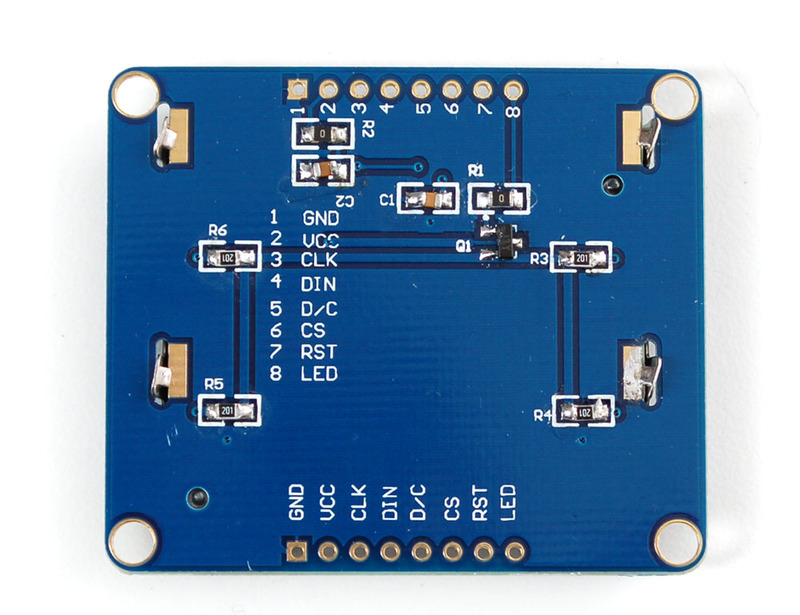
显示器使用飞利浦的PCD8544控制器芯片,并用于诺基亚3310和5110手机。该芯片设计为仅在3.3V电压下运行,并具有3v的通信电平,因此对于5V的微控制器,需要逻辑电平转换器(否则很容易损坏显示屏)。

如果要使用背光灯,最多可以绘制80mA(4个白色LED,每个20mA)。背光引脚连接到晶体管,因此您可以从微控制器引脚一次PWM所有4个LED。
Arduino接线
LCD的运行电压为3.3V,因此您需要使用电平转换芯片与5V微控制器配合使用。以下将假定是这种情况。如果您正在运行3.3V微控制器系统,则可以跳过电平转换器。
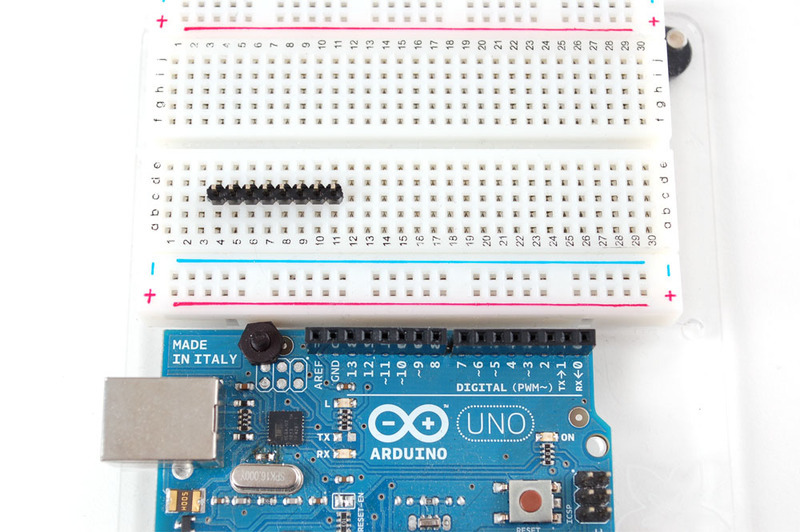
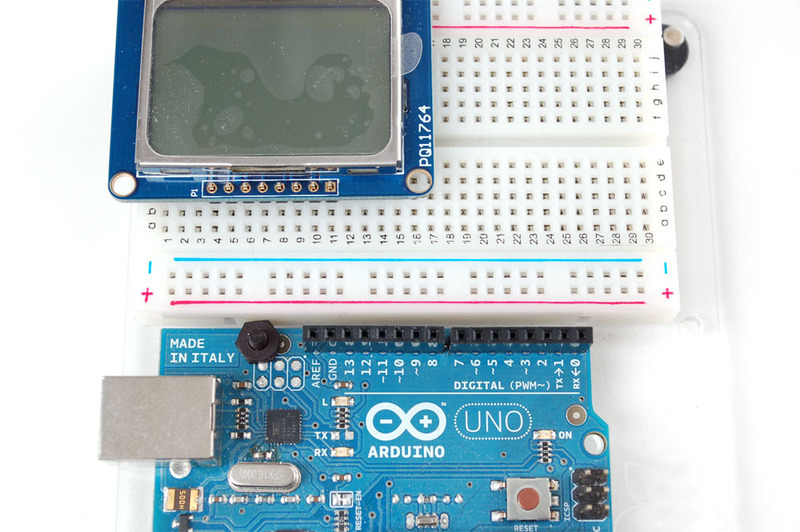
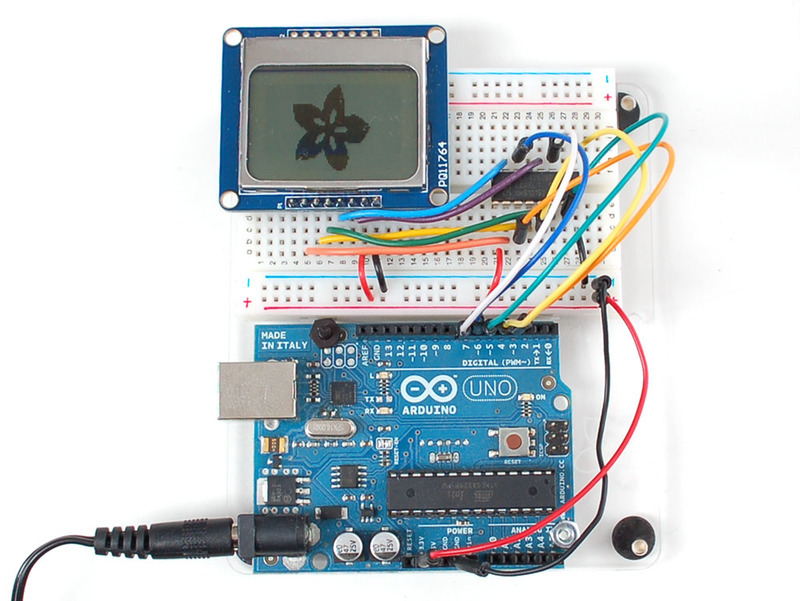
我们假设您要在面包板上使用它,请使用一块0.1英寸接头8针

span》
将LCD的任一侧滑动到页眉上,“较厚”的一端在顶部。

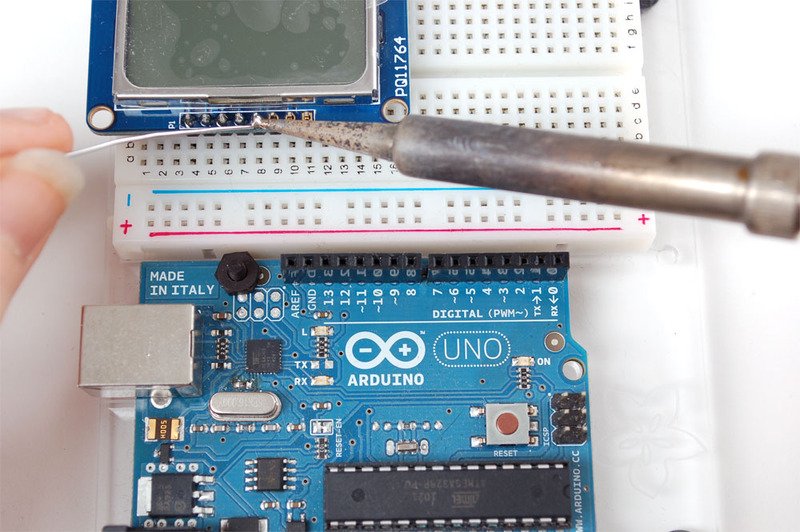
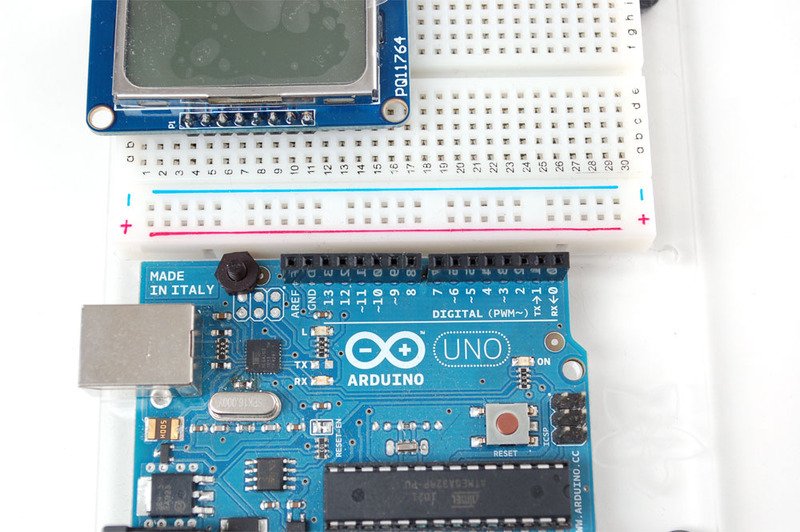
焊接所有引脚。


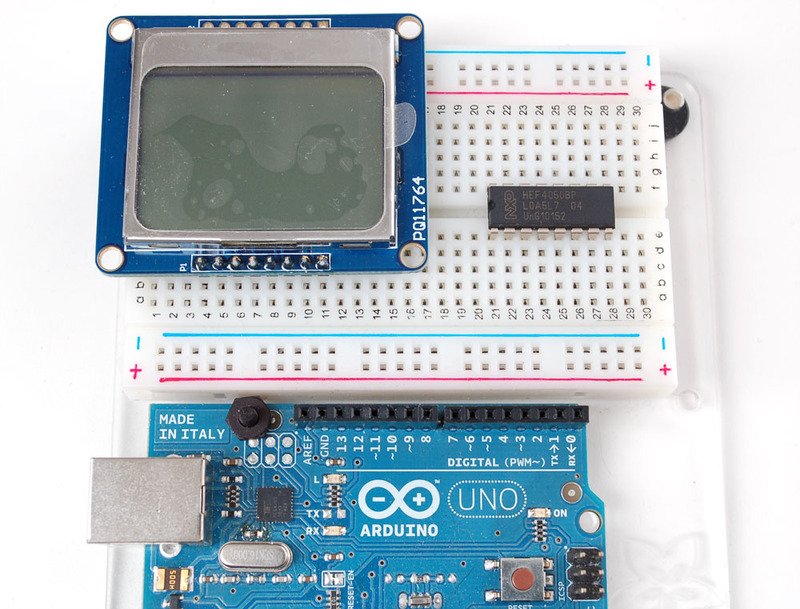
将电平转换器芯片放在侧面。引脚1在左侧。

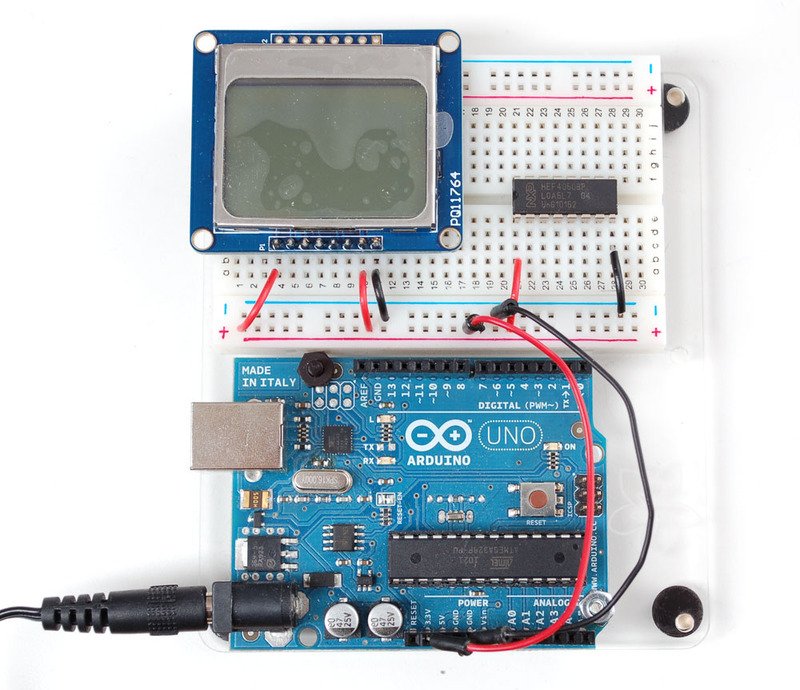
我们将从电源线开始。系统必须由3.3V供电,所以这里的红色通过Arduino连接到3V引脚,接地为黑色。
连接引脚1 4050,LCD VCC 引脚和LCD 背光引脚为3.3V。
连接引脚 8 和4050的LCD的 GND 引脚接地。
验证您是否看到背光LED点亮

可调光的背光选项:
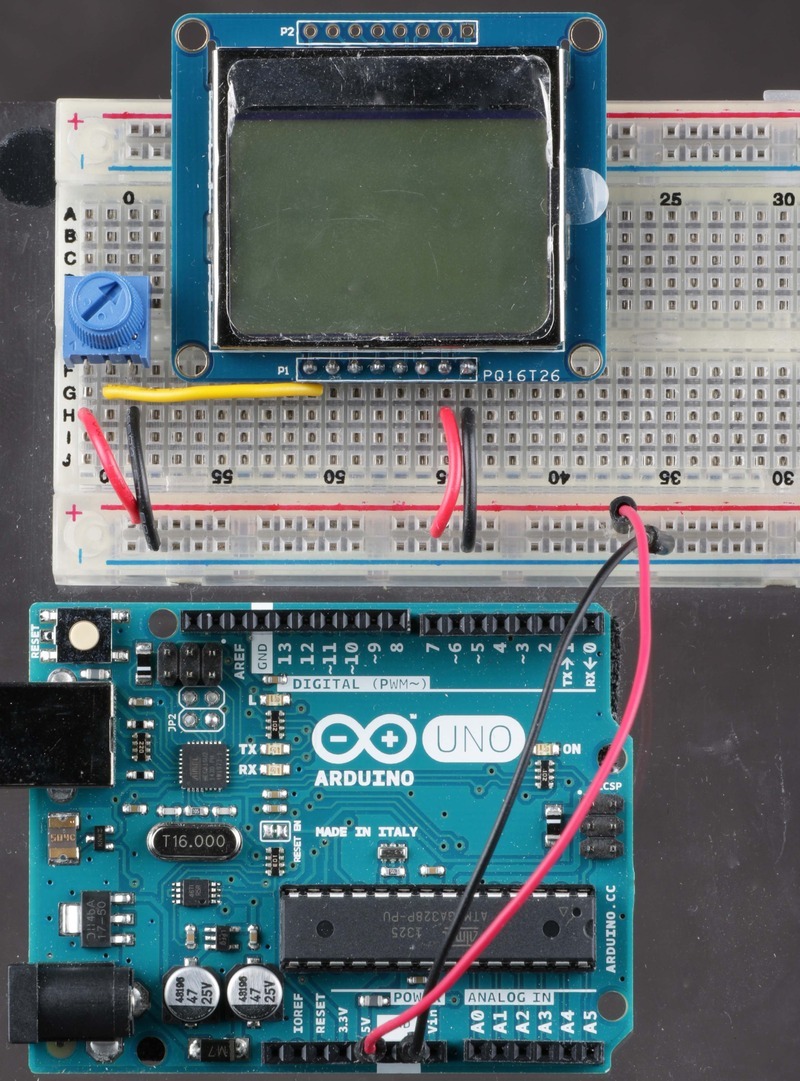
这些板的较新版本的背光电路明显不同,比旧板更亮。您可以在背光中添加一个锅,以便您可以控制亮度。 (这也适用于较旧的电路板,但是亮度范围会较低。)
可以如下图所示连接可选电位计:

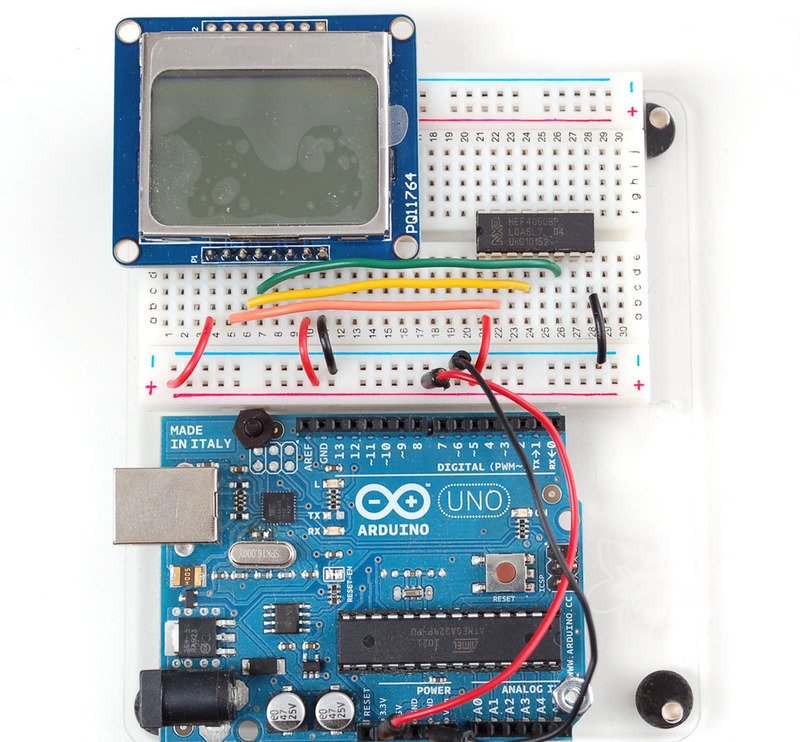
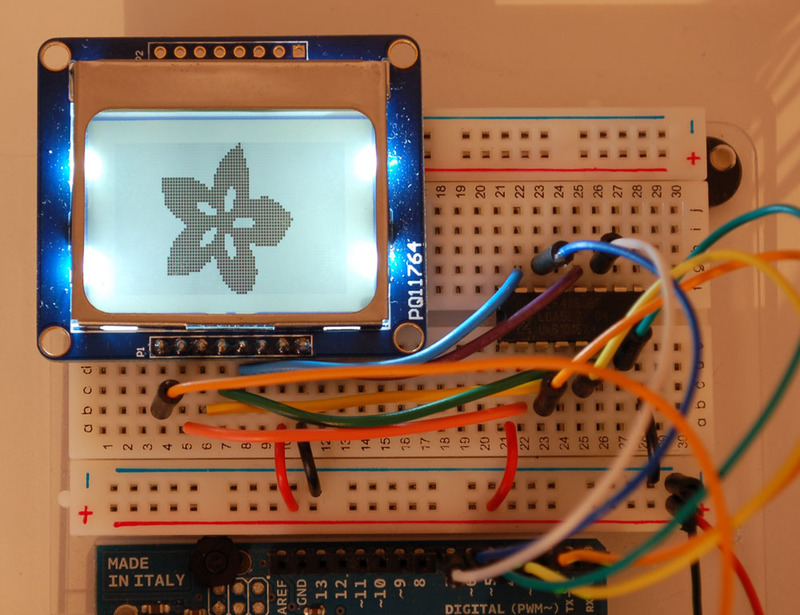
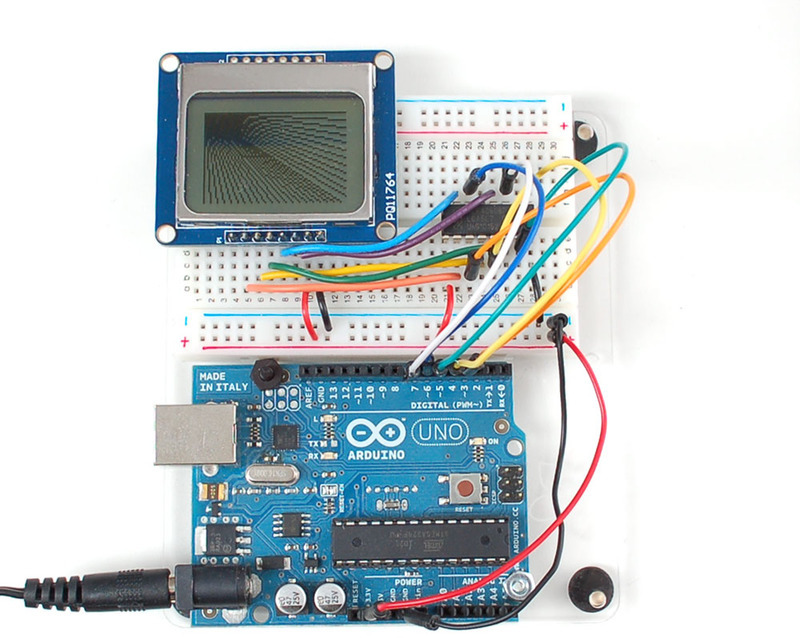
接下来,我们将开始对数据线进行接线。
将LCD的 RST (重置)引脚(橙色线)连接到4050的 2 引脚
将 CS (片选)引脚(黄线)连接到4050的 4 引脚。
将 D/C (数据/命令)引脚(绿线)连接到4050的 6 引脚。

下一步,连接:
DIN (数据输入)引脚(蓝色导线)到4050的 15 引脚
CLK (时钟)引脚(紫色线)连接到4050的 12 引脚。
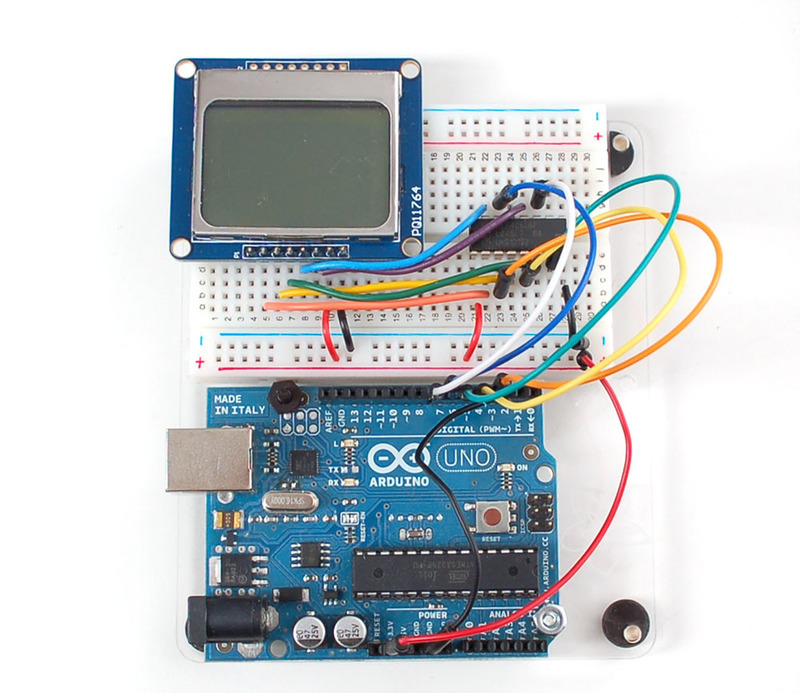
然后我们就可以连接数据了从arduino到LCD的线路。我们可以使用任意 5个引脚,但是您可能想先从我们的示例开始。
Arduino引脚 3 (橙色)变为引脚《4050的strong》 3 。
Arduino引脚 4 (黄色)变为引脚的 5 4050。
Arduino引脚 5 (绿色)转到4050的引脚 7 。
Arduino引脚 6 (蓝色)转到4050的引脚 14 。
Arduino引脚 7 (紫色)转到4050的引脚 11 。

现在您可以进行测试了!
Arduino测试
您可以在github上找到我们的Nokia Display Arduino库。要安装它,请单击此按钮以下载压缩的ZIP文件,然后安装它。如果您从未安装过Arduino库,本指南将帮助您进行安装。
下载Adafruit PCD8544诺基亚LCD库
然后您将拥有对github提供的Adafruit GFX Graphics核心库执行相同的操作。点击按钮下载。然后,像完成库一样安装Adafruit_GFX,只是这次将其命名为 Adafruit_GFX 等。
下载Adafruit GFX库
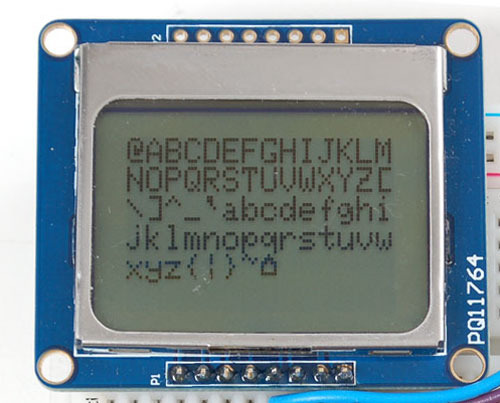
重新启动Arduino软件。您应该在内部看到一个名为 Adafruit_PCD8544 的新示例文件夹,该示例名为 pcdtest 。打开该草图并将其上传到您的Arduino。您应该看到示例测试序列。

您可以控制背光,将背光引脚连接到5V时,背光要明亮得多(如果使用Adafruit的诺基亚显示器,则不需要电平转换器)。您可以使用Arduino引脚来控制背光,因为板上有一个晶体管。

图形库
我们已经准备就绪,可以使用具有位图,形状和文本基元的基本图形库。您可能可以使用它来做所有想做的事情。由于显示器的工作方式,我们需要将整个显示器缓冲在84x48位(504字节)的ram中。但是,屏幕更新非常快。
有关Adafruit GFX库的详细信息,请访问http://learn.adafruit.com/adafruit-gfx-graphics-library-它支持线条,矩形,圆角矩形,圆形,
请注意,由于此显示为MONOCHROMATIC,因此仅支持两种颜色: 黑色或白色。黑色是显示的点,白色是用于擦除像素的
不要忘记,在屏幕上绘制任何内容后,调用 display()将其写到LCD上!
接线(较少的针脚)

您可以通过将CS引脚连接到接地来保存一些引脚(这意味着您不能在屏幕更新之间重复使用LCD的引脚,但是也许可以。您也可以连接 RST 固定到Arduino 重置,以便它将自动重置屏幕。
CircuitPython接线
使用带有CircuitPython和 Adafruit CircuitPython PCD8544 模块的诺基亚5110/3310 LCD很容易。此模块使您可以轻松编写Python代码来控制显示。
您可以将此传感器与任何CircuitPython微控制器板一起使用,或者与具有GPIO和Python的计算机配合使用。 ,我们的CircuitPython-for-Python兼容性库。
我们将介绍如何将诺基亚LCD连接到CircuitPython微控制器板上。首先组装LCD。
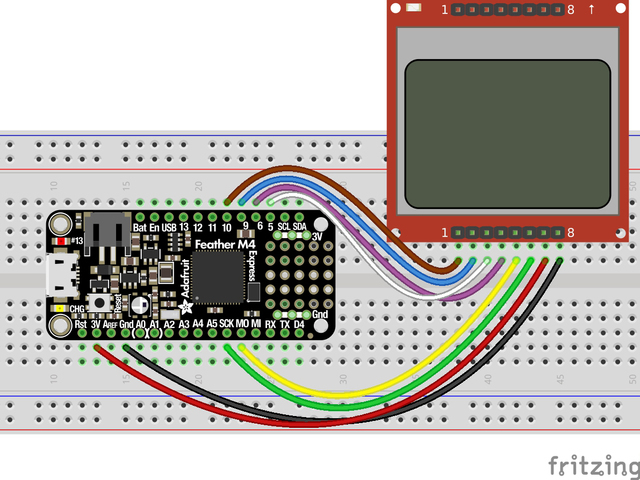
我们将向您展示如何将其连接到Feather M4 Express。由于Feather M4 Express上的逻辑电平已经是3.3v,因此不需要逻辑电平转换器。
将LCD连接到微控制器板上,如下所示。

微控制器GND 到 LCD Gnd
微控制器3V 到 LCD Vcc
单片机SCK 到 LCD Clk
微控制器MOSI 到 LCD Din
微控制器D6 至 LCD D/C
Microcontroller D5 到 LCD CS
Microcontroller D9 到 LCD Rst
微控制器D10 至 LCD Led
下载Fritzing图
CircuitPython设置
PCD8544的CircuitPython安装库
要在您的Adafruit CircuitPython板上使用诺基亚5110/3310 LCD,您需要在板上安装Adafruit CircuitPython PCD8544模块。
首先请确保您运行的是最新版本
下一步,您需要安装必要的库才能使用硬件-仔细按照以下步骤从Adafruit的CircuitPython库包中查找并安装这些库。我们的CircuitPython入门指南上有一个很棒的页面,介绍如何安装库捆绑包。
如果选择,您可以在板上单独手动安装库:
adafruit_pcd8544
adafruit_framebuf
adafruit_bus_device
在继续制作之前确保您开发板的lib文件夹或根文件系统具有 adafruit_pcd8544 .mpy , adafruit_framebuf.mpy 和 adafruit_bus_device 文件和文件夹 已复制。
下一步连接到开发板的串行REPL,这样您就可以在CircuitPython上得到》》》 提示。
CircuitPython的用法
使用带有CircuitPython和 Adafruit CircuitPython PCD8544 模块的诺基亚5110/3310 LCD很容易。该模块使您可以轻松地编写Python代码来控制显示。
您可以将此显示与任何CircuitPython微控制器板一起使用。
为演示用法,我们将初始化该库并使用Python代码从开发板的Python REPL控制LCD。
初始化
首先需要初始化SPI总线。为此,请运行以下命令:
下载:文件
复制代码
import adafruit_pcd8544
import board
import busio
import digitalio
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.D5) # Chip select
reset = digitalio.DigitalInOut(board.D9) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset) import adafruit_pcd8544
import board
import busio
import digitalio
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.D5) # Chip select
reset = digitalio.DigitalInOut(board.D9) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
初始化程序的最后三个参数是连接到显示器的 DC 的引脚, CS ,并按此顺序重置行。再次确保在连接到板上时使用正确的引脚名称!
控制背光LED
您也可以控制显示屏的背光LED。只要确保LED线已连接到您的微控制器即可。只需将其初始化为DigitalInOut输出线即可。如果将其连接到其他输出,请确保相应地更改端口。
下载:文件
复制代码
backlight = digitalio.DigitalInOut(board.D10) # backlight
backlight.switch_to_output() backlight = digitalio.DigitalInOut(board.D10) # backlight
backlight.switch_to_output()
要打开它,只需将其设置为True并设置为将其关闭,只需将其设置为False。
下载:文件
复制代码
# Turn Backlight on
backlight.value = True
#Turn Backlight off
backlight.value = False # Turn Backlight on
backlight.value = True
#Turn Backlight off
backlight.value = False
“对比度和偏差”
两个重要的设置是“对比度”和“偏差设置”,以便您可以看到显示的内容。让我们先看一下Bias设置。
Bias
Bias设置控制进入显示屏的电压量。值越高,显示越暗。有点像显示器上的亮度设置,但会使像素更浓。值通常为4-5很好。例如,要将其设置为5,您将键入:
下载:文件
复制代码
display.bias = 5 display.bias = 5
对比度
对比度设置控制暗像素和亮像素之间的差异可以设置为0-127之间的任何值。就像显示器上的对比度设置一样。值太高会使所有内容显得较暗,值太低会使所有内容显得太浅。大约50-60的值看起来不错。例如,要将其设置为50,您将键入:
下载:文件
复制代码
display.contrast = 50 display.contrast = 50
您可能需要使用这些值的不同组合来查看是什么使您的特定显示器
绘图
PCD8544模块当前支持在显示器上绘制的一组基本命令。您可以设置单个像素,填充屏幕并写文本行。
要填充或清除整个屏幕,请使用fill功能。此函数采用一个参数来指定要填充的颜色,对于白色,0,对于黑色,1。例如,将屏幕填充为黑色:
下载:文件
复制代码
display.fill(1)
display.show() display.fill(1)
display.show()

注意,fill函数实际上并未更改显示。您必须在执行绘制命令后调用show才能将更新的像素数据发送到显示器!
要将屏幕清除为白色,只需再次调用fill,但颜色为0:
下载:文件
复制代码
display.fill(0)
display.show() display.fill(0)
display.show()

要设置像素,请使用pixel功能。此函数采用以下参数:
像素X位置
像素Y位置
像素颜色(0 =白色,1 =黑色)
例如将第一个像素设置为黑色:
下载:文件
复制代码
display.pixel(0, 0, 1)
display.show() display.pixel(0, 0, 1)
display.show()

尝试通过更改X和Y位置将其他像素设置为白色。请记住,设置像素后必须调用show才能看到它们!
文本
要将文本写入显示,必须下载字体文件并将其复制到CIRCUITPY驱动器。单击下面的按钮下载文件,然后将 font5x8.bin 复制到您的 CIRCUITPY 驱动器中。
下载font5x8.bin文件
您可以使用text功能编写一行文本。此函数采用以下参数:
文本字符串
文本X位置
文本Y位置
文本颜色(0 =白色,1 =黑色)
例如,清除屏幕然后写两行文本:
下载:文件
复制代码
display.fill(0)
display.text(‘Hello’, 0, 0, 1)
display.text(‘World’, 0, 10, 1)
display.show() display.fill(0)
display.text(‘Hello’, 0, 0, 1)
display.text(‘World’, 0, 10, 1)
display.show()

请注意,第二行文本从Y位置10开始,它将其向下移动显示屏10个像素,因此它位于下方文本的第一行。文本功能使用的字体高8像素,因此10的大小在行之间留出一些空间。
反转
最后,您可以使用invert属性反转显示颜色:
下载:文件
复制代码
display.invert = True display.invert = True

注意invert函数不需要在其后调用show即可查看更改。
要返回非反相显示运行:
下载:文件
复制代码
display.invert = False display.invert = False

所有这些都可以通过CircuitPython在诺基亚5110/3310 LCD 显示屏上绘制!绘图功能是基本功能,但提供了更高级用法的构建块。例如,您可以显示带有传感器读数或其他状态的文本,甚至可以编写诸如pong之类的简单游戏!
完整示例代码
下载: Project Zip 或 pcd8544_simpletest.py | 在Github上查看
复制代码
import time
import board
import busio
import digitalio
import adafruit_pcd8544
# Initialize SPI bus and control pins
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.D5) # Chip select
reset = digitalio.DigitalInOut(board.D9) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
display.bias = 4
display.contrast = 60
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D10) # backlight
backlight.switch_to_output()
backlight.value = True
print(“Pixel test”)
# Clear the display. Always call show after changing pixels to make the display
# update visible!
display.fill(0)
display.show()
# Set a pixel in the origin 0,0 position.
display.pixel(0, 0, 1)
# Set a pixel in the middle position.
display.pixel(display.width//2, display.height//2, 1)
# Set a pixel in the opposite corner position.
display.pixel(display.width-1, display.height-1, 1)
display.show()
time.sleep(2)
print(“Lines test”)
# we‘ll draw from corner to corner, lets define all the pair coordinates here
corners = ((0, 0), (0, display.height-1), (display.width-1, 0),
(display.width-1, display.height-1))
display.fill(0)
for corner_from in corners:
for corner_to in corners:
display.line(corner_from[0], corner_from[1],
corner_to[0], corner_to[1], 1)
display.show()
time.sleep(2)
print(“Rectangle test”)
display.fill(0)
w_delta = display.width / 10
h_delta = display.height / 10
for i in range(11):
display.rect(0, 0, int(w_delta*i), int(h_delta*i), 1)
display.show()
time.sleep(2)
print(“Text test”)
display.fill(0)
display.text(’hello world‘, 0, 0, 1)
display.text(’this is the‘, 0, 8, 1)
display.text(’CircuitPython‘, 0, 16, 1)
display.text(’adafruit lib-‘, 0, 24, 1)
display.text(’rary for the‘, 0, 32, 1)
display.text(’PCD8544! :) ‘, 0, 40, 1)
display.show()
while True:
display.invert = True
time.sleep(0.5)
display.invert = False
time.sleep(0.5)
import time
import board
import busio
import digitalio
import adafruit_pcd8544
# Initialize SPI bus and control pins
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.D5) # Chip select
reset = digitalio.DigitalInOut(board.D9) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
display.bias = 4
display.contrast = 60
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D10) # backlight
backlight.switch_to_output()
backlight.value = True
print(“Pixel test”)
# Clear the display. Always call show after changing pixels to make the display
# update visible!
display.fill(0)
display.show()
# Set a pixel in the origin 0,0 position.
display.pixel(0, 0, 1)
# Set a pixel in the middle position.
display.pixel(display.width//2, display.height//2, 1)
# Set a pixel in the opposite corner position.
display.pixel(display.width-1, display.height-1, 1)
display.show()
time.sleep(2)
print(“Lines test”)
# we’ll draw from corner to corner, lets define all the pair coordinates here
corners = ((0, 0), (0, display.height-1), (display.width-1, 0),
(display.width-1, display.height-1))
display.fill(0)
for corner_from in corners:
for corner_to in corners:
display.line(corner_from[0], corner_from[1],
corner_to[0], corner_to[1], 1)
display.show()
time.sleep(2)
print(“Rectangle test”)
display.fill(0)
w_delta = display.width / 10
h_delta = display.height / 10
for i in range(11):
display.rect(0, 0, int(w_delta*i), int(h_delta*i), 1)
display.show()
time.sleep(2)
print(“Text test”)
display.fill(0)
display.text(‘hello world’, 0, 0, 1)
display.text(‘this is the’, 0, 8, 1)
display.text(‘CircuitPython’, 0, 16, 1)
display.text(‘adafruit lib-’, 0, 24, 1)
display.text(‘rary for the’, 0, 32, 1)
display.text(‘PCD8544! :) ’, 0, 40, 1)
display.show()
while True:
display.invert = True
time.sleep(0.5)
display.invert = False
time.sleep(0.5)
Python接线
使用带有Python和Adafruit CircuitPython PCD8544模块的诺基亚5110/3310 LCD很容易。该模块使您可以轻松编写Python代码来控制显示。
我们将介绍如何将诺基亚LCD连接到Raspberry Pi。首先组装您的LCD。
由于有数十种Linux计算机/主板可以使用,因此我们将显示Raspberry Pi的接线。对于其他平台,请访问Linux上的CircuitPython指南,以了解您的平台是否受支持。
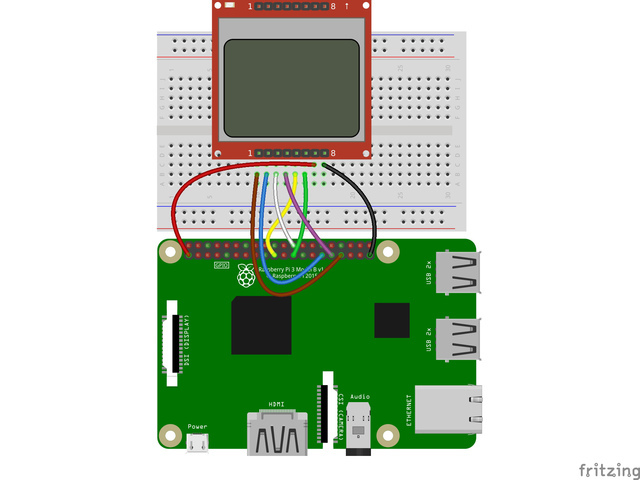
将如下所示的LCD连接到Raspberry Pi。

Raspberry Pi GND 到 LCD Gnd
Raspberry Pi 3.3V 要 LCD Vcc
Raspberry Pi SCK(GPIO 11) 要 LCD Clk
Raspberry Pi MOSI(GPIO 10) 到 LCD Din
Raspberry Pi GPIO 6 到 LCD D/C
Raspberry Pi CE0(GPIO 8) 到 LCD CS
Raspberry Pi GPIO 5 到 LCD Rst
Raspberry Pi GPIO 13 到 LCD Led
下载Fritzing图
Python设置
您需要安装Adafruit_Blinka库,该库在Python中提供了CircuitPython支持。这可能还需要在平台上启用SPI并验证您正在运行Python3。由于每个平台都略有不同,并且Linux经常更改,请访问Linux上的CircuitPython指南以使您的计算机准备就绪!
PCD8544库的Python安装
完成后,从命令行运行以下命令:
pip3 install adafruit-circuitpython-pcd8544
如果您的默认Python是版本3,则可能需要运行‘pip代替。只需确保您不尝试在Python 2.x上使用CircuitPython,就不支持它!
如果抱怨没有安装pip3,请先运行它以安装它:
sudo apt-get install python3-pip
DejaVu TTF字体
Raspberry Pi通常随附已安装的DejaVu字体,但如果未安装,则可以运行以下命令进行安装:
sudo apt-get install ttf-dejavu
枕头库
我们还需要PIL(Python影像库),以允许使用带有自定义字体的文本。 PIL依赖于几个系统库,因此通过软件包管理器进行安装是引入所有内容的最简单方法:
sudo apt-get install python3-pil
就是这样。您应该已经准备好了。
Python用法
使用带有CircuitPython和 Adafruit CircuitPython PCD8544 模块的诺基亚5110/3310 LCD很容易。此模块可让您轻松编写Python代码来控制显示。
您可以在具有GPIO和Python 的计算机上使用此显示,这要归功于我们的CircuitPython-for-Adafruit_Blinka Python兼容性库。
为了演示用法,我们将初始化该库,并使用Python代码从开发板的Python REPL中控制LCD。
由于我们在上运行完整的CPython在我们的Linux/计算机上,我们可以利用强大的Pillow图像绘制库来处理文本,形状,图形等。Pillow是图像和图形处理的黄金标准,您可以在此处阅读所有内容。
初始化
首先需要初始化SPI总线。为此,请运行以下命令:
下载:文件
复制代码
import adafruit_pcd8544
import board
import busio
import digitalio
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset) import adafruit_pcd8544
import board
import busio
import digitalio
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
初始化程序的最后三个参数是连接到显示器的 DC 的引脚, CS ,并按此顺序重置行。再次确保在连接到板上时使用正确的引脚名称!
控制背光LED
您也可以控制显示屏的背光LED。只要确保LED线已连接到您的微控制器即可。只需将其初始化为DigitalInOut输出线即可。如果将其连接到其他输出,请确保相应地更改端口。
下载:文件
复制代码
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output() backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
要打开它,只需将其设置为True并设置为将其关闭,只需将其设置为False。
下载:文件
复制代码
# Turn Backlight on
backlight.value = True
#Turn Backlight off
backlight.value = False # Turn Backlight on
backlight.value = True
#Turn Backlight off
backlight.value = False
“对比度和偏差”
两个重要的设置是“对比度”和“偏差设置”,以便您可以看到显示的内容。让我们先看一下Bias设置。
Bias
Bias设置控制进入显示屏的电压量。值越高,显示越暗。有点像显示器上的亮度设置,但会使像素更浓。值通常为4-5很好。例如,要将其设置为5,您将键入:
下载:文件
复制代码
display.bias = 5 display.bias = 5
对比度
对比度设置控制暗像素和亮像素之间的差异可以设置为0-127之间的任何值。就像显示器上的对比度设置一样。值太高会使所有内容显得较暗,值太低会使所有内容显得太浅。大约50-60的值看起来不错。例如,要将其设置为50,您将键入:
下载:文件
复制代码
display.contrast = 50 display.contrast = 50
您可能需要使用这些值的不同组合来查看是什么使您的特定显示器
示例代码
下载:Project Zip 或 pcd8544_pillow_demo.py | 在Github上查看
复制代码
“”“
This demo will fill the screen with white, draw a black box on top
and then print Hello World! in the center of the display
This example is for use on (Linux) computers that are using CPython with
Adafruit Blinka to support CircuitPython libraries. CircuitPython does
not support PIL/pillow (python imaging library)!
”“”
import board
import busio
import digitalio
from PIL import Image, ImageDraw, ImageFont
import adafruit_pcd8544
# Parameters to Change
BORDER = 5
FONTSIZE = 10
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
# Contrast and Brightness Settings
display.bias = 4
display.contrast = 60
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
backlight.value = True
# Clear display.
display.fill(0)
display.show()
# Create blank image for drawing.
# Make sure to create image with mode ’1‘ for 1-bit color.
image = Image.new(’1‘, (display.width, display.height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
# Draw a black background
draw.rectangle((0, 0, display.width, display.height), outline=255, fill=255)
# Draw a smaller inner rectangle
draw.rectangle((BORDER, BORDER, display.width - BORDER - 1, display.height - BORDER - 1),
outline=0, fill=0)
# Load a TTF font.
font = ImageFont.truetype(’/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf‘, FONTSIZE)
# Draw Some Text
text = “Hello World!”
(font_width, font_height) = font.getsize(text)
draw.text((display.width//2 - font_width//2, display.height//2 - font_height//2),
text, font=font, fill=255)
# Display image
display.image(image)
display.show()
“”“
This demo will fill the screen with white, draw a black box on top
and then print Hello World! in the center of the display
This example is for use on (Linux) computers that are using CPython with
Adafruit Blinka to support CircuitPython libraries. CircuitPython does
not support PIL/pillow (python imaging library)!
”“”
import board
import busio
import digitalio
from PIL import Image, ImageDraw, ImageFont
import adafruit_pcd8544
# Parameters to Change
BORDER = 5
FONTSIZE = 10
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
# Contrast and Brightness Settings
display.bias = 4
display.contrast = 60
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
backlight.value = True
# Clear display.
display.fill(0)
display.show()
# Create blank image for drawing.
# Make sure to create image with mode ’1‘ for 1-bit color.
image = Image.new(’1‘, (display.width, display.height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
# Draw a black background
draw.rectangle((0, 0, display.width, display.height), outline=255, fill=255)
# Draw a smaller inner rectangle
draw.rectangle((BORDER, BORDER, display.width - BORDER - 1, display.height - BORDER - 1),
outline=0, fill=0)
# Load a TTF font.
font = ImageFont.truetype(’/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf‘, FONTSIZE)
# Draw Some Text
text = “Hello World!”
(font_width, font_height) = font.getsize(text)
draw.text((display.width//2 - font_width//2, display.height//2 - font_height//2),
text, font=font, fill=255)
# Display image
display.image(image)
display.show()
让我们一一看一下代码的各个部分,我们首先导入board,以便我们可以访问引脚定义busio,以便我们可以初始化SPI,digitalio ,几个用于图像绘制的PIL模块和adafruit_pcd8544驱动程序。
下载:文件
复制代码
import board
import busio
import digitalio
from PIL import Image, ImageDraw, ImageFont
import adafruit_pcd8544 import board
import busio
import digitalio
from PIL import Image, ImageDraw, ImageFont
import adafruit_pcd8544
易于更改显示尺寸,我们将在此处一处定义一些变量。我们有边框大小和字体大小,我们将在下面进一步解释。
下载:file
复制代码
BORDER = 5
FONTSIZE = 10 BORDER = 5
FONTSIZE = 10
接下来,我们使用。我们还定义了一些引脚,这些引脚将用于显示并初始化显示。有关更多详细信息,请参见上面的初始化部分。
下载:文件
复制代码
busio.SPI() spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
接下来,我们设置“偏差和对比度”。有关更多详细信息,请参见“对比度和偏差”部分。
下载:文件
复制代码
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset) # Contrast and Brightness Settings
display.bias = 4
display.contrast = 60
之后,我们设置背光。有关更多信息,请参见上面的“背光”部分。
下载:文件
复制代码
# Contrast and Brightness Settings
display.bias = 4
display.contrast = 60 # Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
backlight.value = True
接下来,如果使用任何随机工件数据初始化显示,我们将清除显示。
下载:文件
复制代码
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
backlight.value = True # Clear display.
display.fill(0)
display.show()
接下来,我们需要初始化PIL以创建要绘制的空白图像。将其视为虚拟画布。由于这是单色显示,因此我们将其设置为1位彩色,这意味着像素是白色或黑色。我们也可以利用LCD的width和height属性。
下载:file
复制代码
# Clear display.
display.fill(0)
display.show() # Create blank image for drawing.
# Make sure to create image with mode ’1‘ for 1-bit color.
image = Image.new(’1‘, (display.width, display.height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
现在,我们开始实际绘制。在这里,我们告诉我们要绘制一个矩形,该矩形从左上角的# Create blank image for drawing.
# Make sure to create image with mode ’1‘ for 1-bit color.
image = Image.new(’1‘, (display.width, display.height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)到显示器的整个宽度和高度。我们希望它都被填充并具有黑色的轮廓,因此我们将两个数字都传递255,代表填充量。
下载:文件
复制代码
(0,0) # Draw a black background
draw.rectangle((0, 0, display.width, display.height), outline=255, fill=255)
如果运行代码现在,它将仍然显示为空白,因为我们尚未告诉python使用我们的虚拟画布。如果您想了解操作方法,可以跳到最后。这就是我们的画布当前在内存中的样子。

接下来,我们将创建一个较小的白色矩形。最简单的方法是绘制一个比全屏稍小的矩形,不填充或勾勒轮廓并将其放置在特定位置。在这种情况下,我们将创建一个矩形,每边小5个像素。这是 BORDER 变量开始使用的地方。它使计算第二个矩形的大小变得更加容易。我们希望由前两个参数组成的起始坐标为BORDER值。然后对于接下来的两个参数,即我们的结束坐标,我们要从宽度和高度中减去边界值。另外,由于这是一个从零开始的坐标系,因此我们还需要从每个数字中减去1。
下载:文件
复制代码
# Draw a black background
draw.rectangle((0, 0, display.width, display.height), outline=255, fill=255) # Draw a smaller inner rectangle
draw.rectangle((BORDER, BORDER, display.width - BORDER - 1, display.height - BORDER - 1),
outline=0, fill=0)
这是虚拟画布在内存中的外观。

现在,使用PIL绘制文本非常简单。首先,我们将字体设置为默认系统文本。之后,我们定义文本并获取文本的大小。我们正在获取它将呈现的大小,以便我们可以计算中心位置。最后,我们使用字体大小和屏幕大小来计算要在其上绘制文本的位置,该位置将出现在屏幕中央。
下载:文件
复制代码
# Draw a smaller inner rectangle
draw.rectangle((BORDER, BORDER, display.width - BORDER - 1, display.height - BORDER - 1),
outline=0, fill=0) # Load a TTF font.
font = ImageFont.truetype(’/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf‘, FONTSIZE)
# Draw Some Text
text = “Hello World!”
(font_width, font_height) = font.getsize(text)
draw.text((display.width//2 - font_width//2, display.height//2 - font_height//2),
text, font=font, fill=255)
最后,我们需要将虚拟画布显示在LCD上,并使用2个命令进行操作。首先,我们将图像设置在屏幕上,然后告诉它显示图像。
下载:file
复制代码
# Load a TTF font.
font = ImageFont.truetype(’/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf‘, FONTSIZE)
# Draw Some Text
text = “Hello World!”
(font_width, font_height) = font.getsize(text)
draw.text((display.width//2 - font_width//2, display.height//2 - font_height//2),
text, font=font, fill=255) # Display image
display.image(image)
display.show()
i》 别忘了您必须调用display.image(image)和display.show()才能真正显示图形。 LCD需要一段时间才能绘制,因此将所有绘制功能聚集到缓冲区中(快速),然后将它们一次显示到LCD(缓慢)
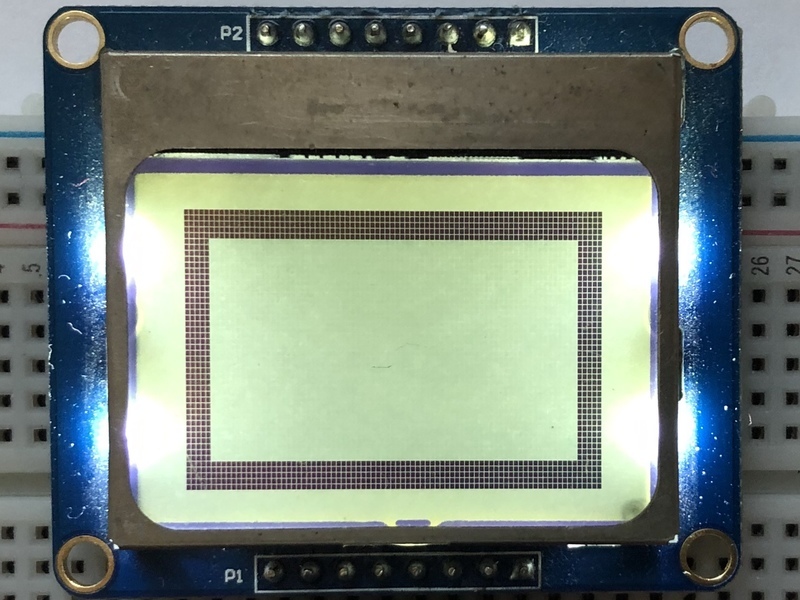
最终输出应如下所示。

下载
我们的PCD8544(Nokia 5110)LCD显示Arduino库位于github 上,附带示例代码。该库使用1/2 KB的RAM,因为它需要缓冲整个显示,但是速度非常快!该代码很容易适应任何其他微控制器。
您还需要获得Adafruit GFX Graphics核心库,该库可以打印文本,位图,像素,矩形,圆形和直线,也可以使用在github 上。
PCD8544数据表会告诉您有关显示器可以做什么的所有信息。
责任编辑:wv
-
EM335x支持低成本单色LCD显示方案2016-07-11 2962
-
全彩LED显示屏像素失控怎么办?2019-09-21 2202
-
LCD显示屏闪屏的原因2020-02-27 5053
-
关于7寸tft显示屏像素的说法2023-01-04 2790
-
LCD显示屏出现闪烁的原因与解决2010-01-14 15056
-
WinCE下单色LCD屏菜单界面设计方案2011-06-09 1210
-
1602LCD显示屏电路图设计+资料2015-12-24 1624
-
全彩LED显示屏像素点失控问题分析2019-03-04 5294
-
英创信息技术ESM335x主板支持单色LCD屏显示简介2020-02-07 2125
-
digilent128x32像素单色OLED屏简介2019-11-29 3529
-
LCD显示屏上闪烁的原因分析2020-06-24 12553
-
怀旧并使用带有Arduino的诺基亚84x48 LCD2022-11-08 692
-
LCD显示屏、LED显示屏、OLED显示屏有什么区别?2023-12-11 26376
-
什么是LED显示屏像素?2024-05-28 1791
-
2.0寸显示屏,轻薄低功耗12864点阵COG显示屏2025-02-19 1110
全部0条评论

快来发表一下你的评论吧 !

