

32x16和32x32 RGB LED矩阵的制作教程
电子说
描述
概述
本指南适用于ARDUINO和兼容的板卡-Arduino Uno,Mega,Zero和Adafruit Metro 328,Metro M0和M4。我们为Raspberry Pi提供了不同的指南。
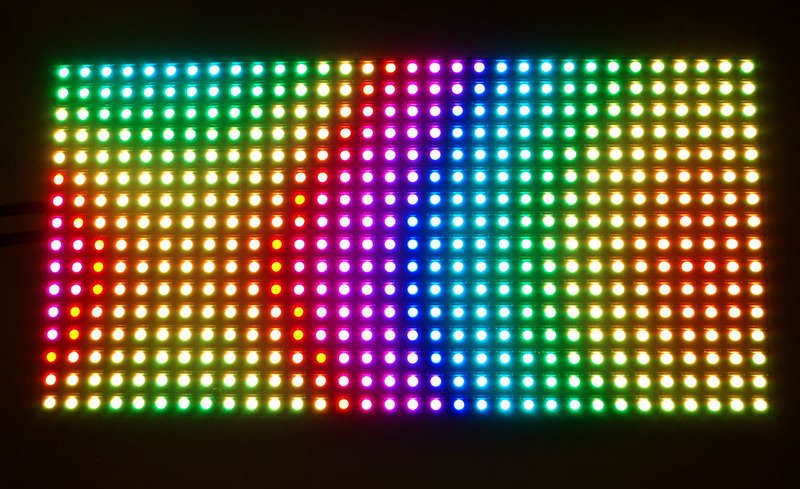
使用我们的RGB LED矩阵面板将一些时代广场带入您的家中。这些面板通常用于制作视频墙(在纽约,我们在公共汽车的侧面和公共汽车站上看到它们)来显示动画或简短的视频剪辑。我们以为他们看起来真的很酷,所以我们从工厂拿了几盒。一个具有512个明亮的RGB LED,它们以16x32网格的形式排列在正面,另一个具有1024个LED的32x32网格。背面是带有IDC连接器的PCB(一组用于输入,一个用于输出:理论上您可以将它们链接在一起)和12个16位锁存器,它们允许您以1:8(16x32)或1来驱动显示器。 :16(32x32)扫描速度。


这些面板需要12个或13个数字引脚(6位数据,6或7位控制)和一个良好的5V电源,至少一个耦合放大器面板。我们建议使用2A(或更大规格)稳压5V适配器和接线盒DC插孔,或通过DC延长线焊接插孔。请阅读本教程的其余部分以获取更多详细信息!
请记住,这些显示器通常设计为由FPGA或其他高速处理器驱动;它们没有任何内置的PWM控制。相反,您应该一遍又一遍地重新绘制屏幕,以“手动” PWM整个过程。在16 MHz的Arduino Uno上,我们设法压缩了12位颜色(4096种颜色),但是如果由FPGA,CPLD,Propeller,XMOS或其他高速多处理器控制器驱动,则该显示确实会发光。

当然,我们不会给您留下数据表和“好运!”我们有完整的接线图和有效的Arduino库代码,并提供绘制像素,线条,矩形,圆形和文本的示例。您将在一个小时内获得色彩爆破!在Arduino Uno或Mega上,您需要12个数字引脚和大约800字节的RAM来保存12位彩色图像(是32x32矩阵的两倍)。
该库可用于有限数量的开发板:Arduino Uno,Mega,Zero,Adafruit Metro M0和Metro M4。不支持其他板(例如Arduino Leonardo)。
功率
尽管LED是非常高效的光源,但只要将它们集中在一处,电流就可以累积起来。
A 单个 32x16 或 32x32 RGB矩阵,全倾斜(所有像素设置为白色),可能需要近 4安培 当前!将这个数字翻倍以形成 64x32 矩阵。
在平均值上,显示典型的图形和动画时,这些面板将使用更少的。.. 2A 电源通常对于单个32x16或32x32面板就足够了,对于64x32面板则是4A。使用额定功率更大的 Amps (例如10A电源)的大功率电源没有什么害处,但是从不不要使用具有更高 Voltage 电压的电源(使用 5V,周期)!
在这些面板上,电源连接与数据连接是分开的。让我们从连接5V电源开始……
我们的零件供应商有时会修改设计。结果,连接随时间变化。我们将在这里介绍不同的接线组合…选择与您收到的面板匹配的说明。
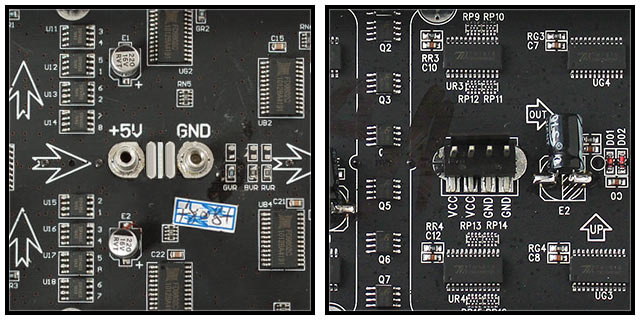
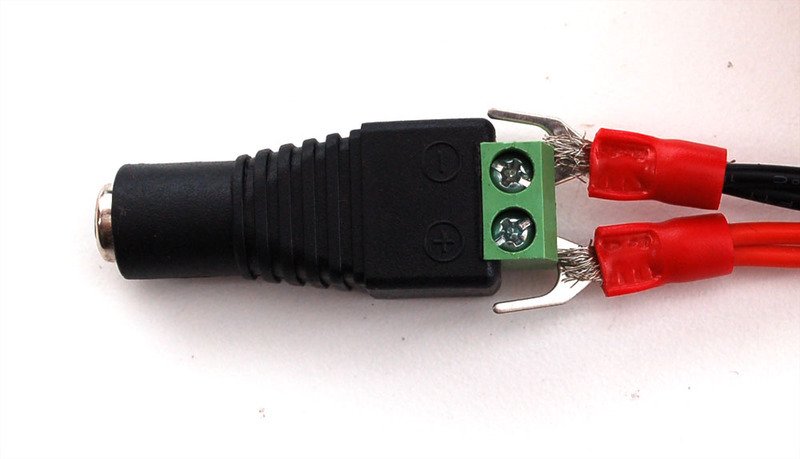
出现了两种不同类型的电源连接器:

左侧是一个螺丝柱电源连接器(带有相邻的焊垫直接焊接)。右边是Molex样式的标头。某些面板将具有两个接头连接器…这些面板附带的电源线具有两个接头连接器的连接器。
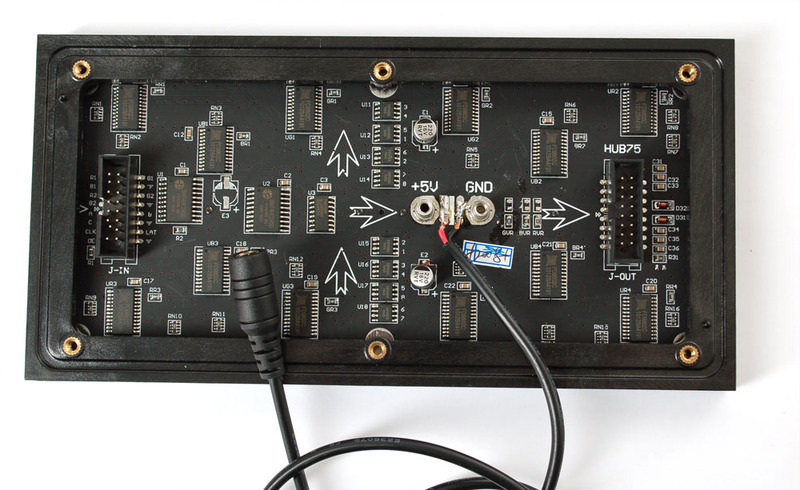
使用接线柱和垫板连接器,您可以拧紧电源电缆的黑桃,或者另一种方法是从该延长线上切下一个2.1mm的插孔,然后将其焊接到面板背面的焊盘上。这样,您可以直接从墙上适配器插入5V电压(建议在商店中购买)。只需将电缆的另一半切断,然后剥去布线,以便可以将红色导线焊接至+5,黑色导线接地。

将两个引脚正确焊接到电源端口。确保正确无误,因为没有保护二极管!

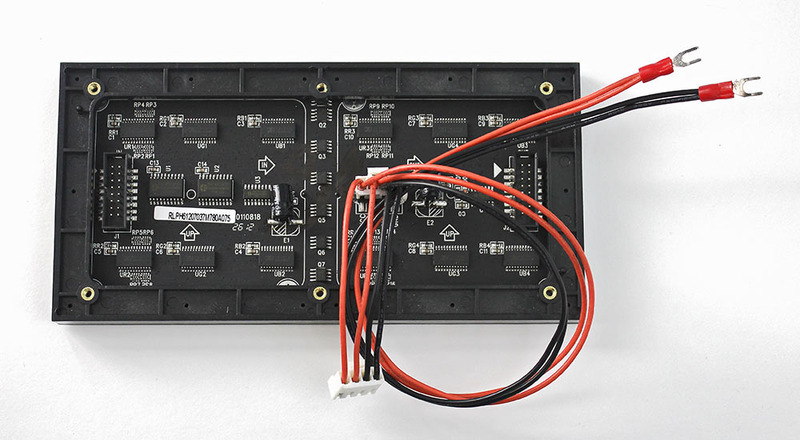
如果您的面板具有Molex式接头,则只需插入随附的电源线,并注意正确的极性即可。

如果电源线的另一端带有铁锹使用此电源线,可以将其拧入2.1mm接线盒适配器中。很好用!但是,不要让裸露的连接器接触金属……您应该用热缩管或电工胶带将其覆盖。

您可能会获得权力具有不同末端的电缆,例如圆形,而不是锹形的末端,或者可以使用另一个Molex连接器。只需将电缆和电线直接剥去电源插头

连接
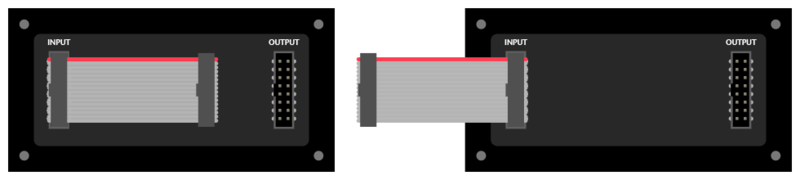
这些面板通常设计用于链接(将端到端链接到更大的显示器中)…一个面板的输出连接到
由于Arduino中的RAM有限,链接很少是可行的。尽管如此,还是有必要在面板上区分输入和输出连接…如果我们连接到错误的插座,它将不会响应。
尽管面板支持链接,但这在Arduino级板上非常不切实际,并且我们的库不支持它。像Raspberry Pi这样功能更强大的系统可能是链接面板的更好选择!
将矩阵翻转过来,这样您就可以看到背面,用两个插座位于左右边缘(不是顶部和底部)。
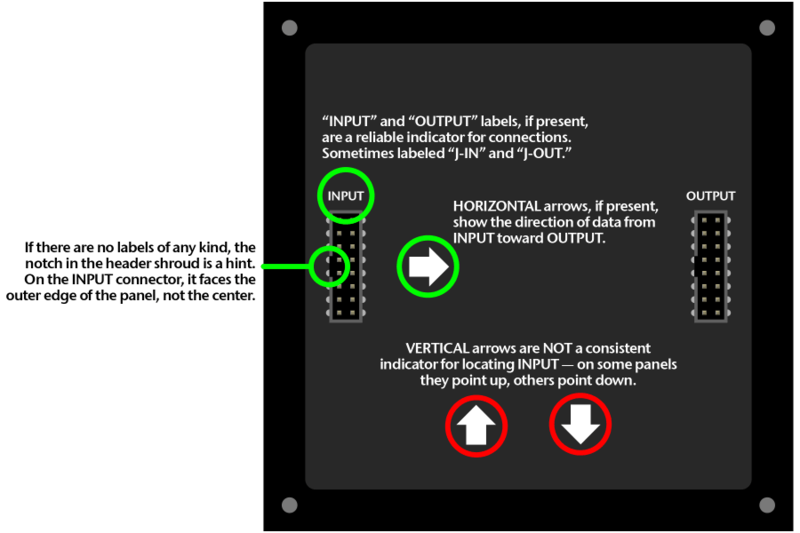
在某些面板上,如果幸运的话,这些插座会标有INPUT和OUTPUT(有时是IN和OUT或
如果未标记INPUT,则查找一个或多个指向水平方向的箭头(忽略任何垂直箭头,无论向上还是向下)。下)。水平箭头显示数据从输入到输出的方向-然后您知道哪个连接器。
如果没有这样的标签,最后的选择是检查连接器引脚周围的塑料导流罩。 INPUT连接器上的键(凹口)将面对面板的外边缘(而不是中心)。

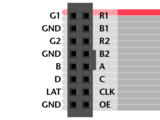
INPUT连接器上的插针排列随矩阵大小和生产批次的不同而不同……

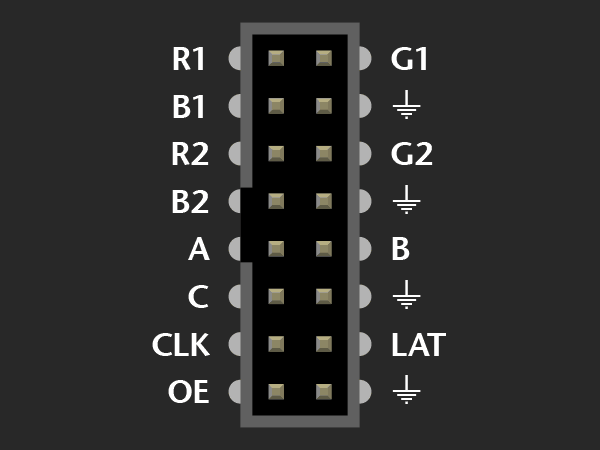
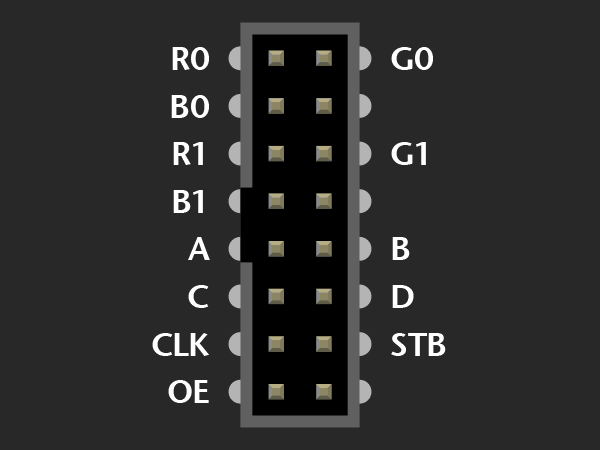
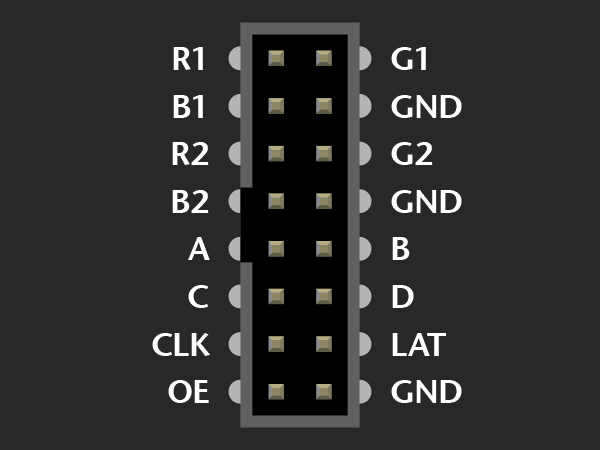
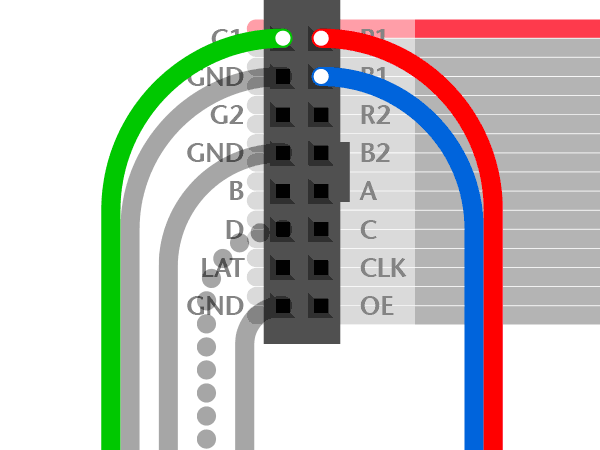
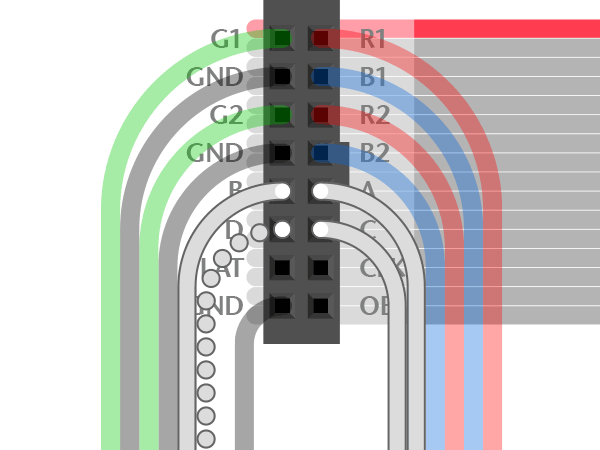
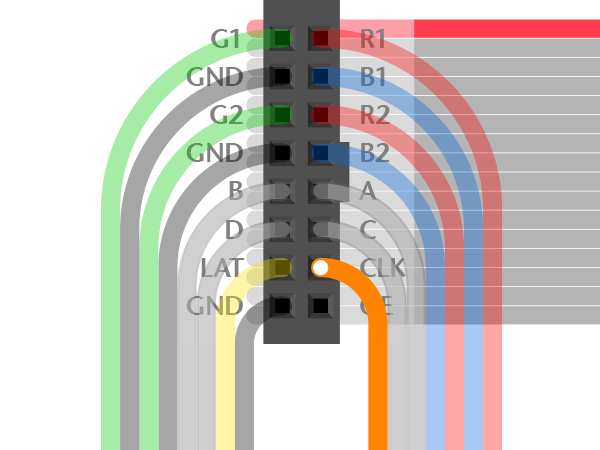
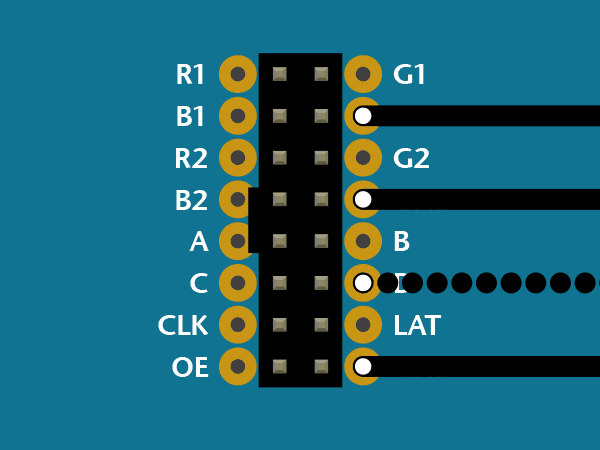
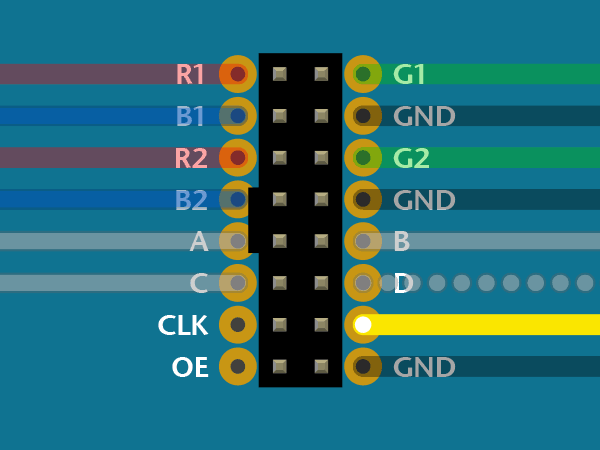
32x16 面板使用此引脚排列。标签可能略有不同,或者根本没有标记引脚。但是在任何一种情况下,请使用该图像作为参考。
注意,有四个接地点。为了确保可靠的性能, 所有四个都应在Arduino上连接到GND !无焊面包板便于进行这种分割。

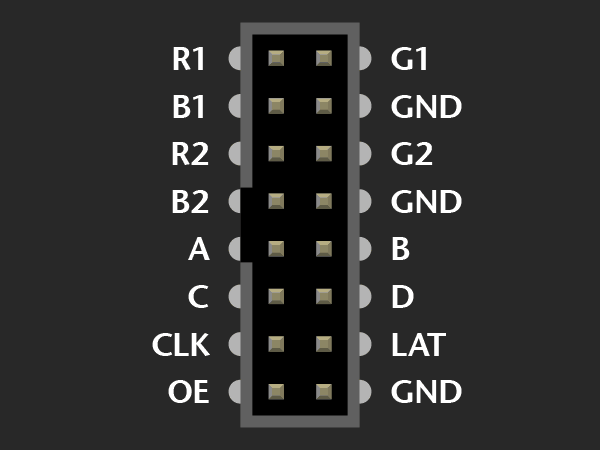
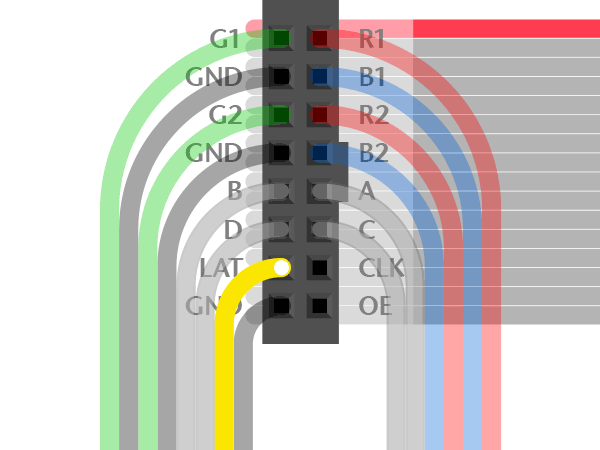
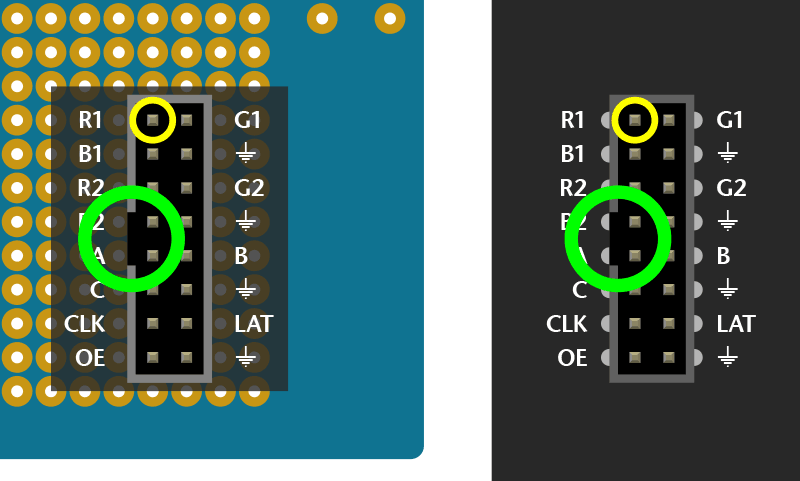
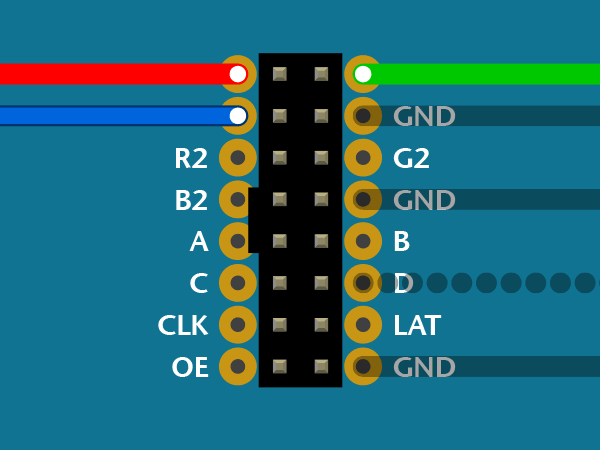
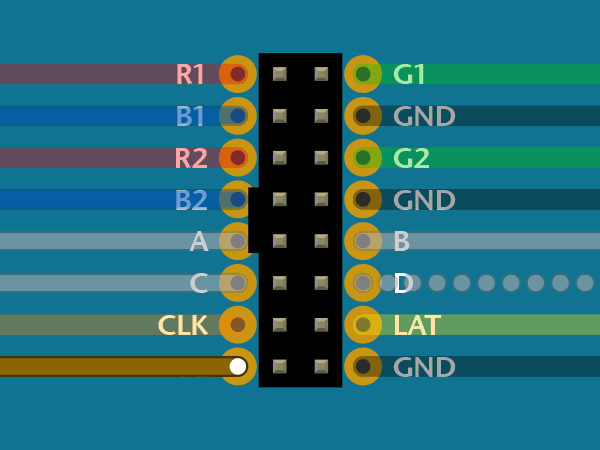
这是 32x32 和 64x32 面板的布局。我们将其称为“ 变体A ”。某些面板使用不同的标签,但功能相同。
布局与32x16面板,用“ D”代替一根接地线。
这是我们最常使用的布局。
如果您的32x32面板根本没有没有引脚标签,然后使用此布局。

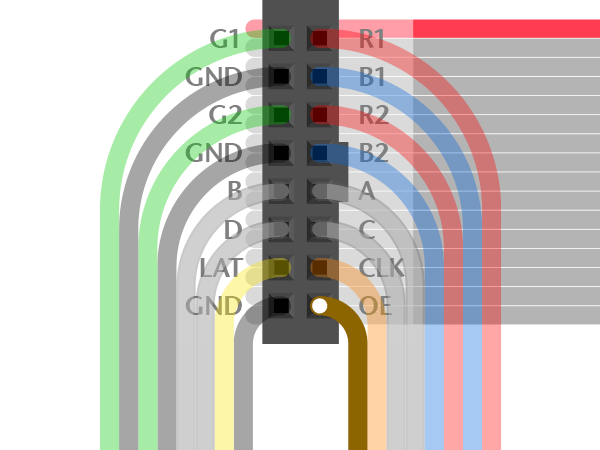
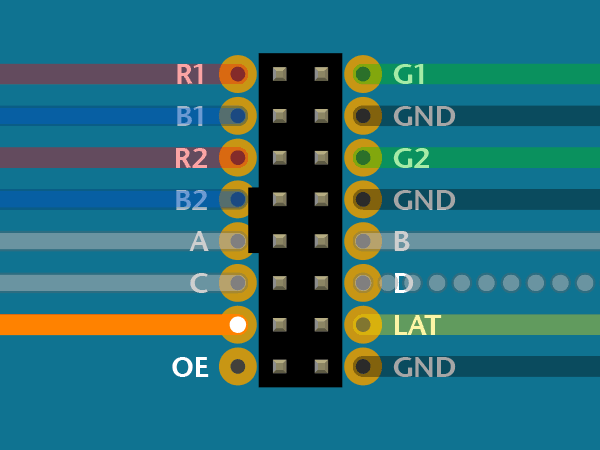
“ 变体B ” 32x32 和 64x32 面板。接线与上述变体A 相同,仅标签不同
接地针没有标签,但仍需要连接。
LAT(闩锁) )在此处标记为STB(频闪)。 R1/G1/B1/R2/G2/B2更改为R0/G0/B0/R1/G1/B1…但同样,没有功能差异,只是墨水。

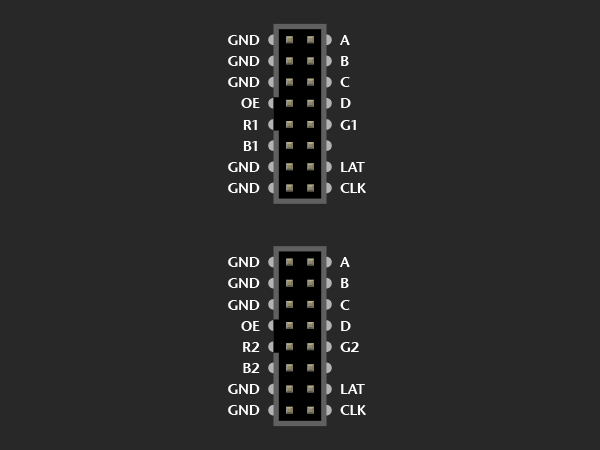
我们最早的 32x32 面板有两个-socket 设计,我们将其称为“ Variant C ”。虽然引脚功能相同,但布局却大不相同。
上插槽上的》 R/G/B对应于变体A中的R1/G1/B1。下插槽上的R/G/B对应于R2/G2/B2。
所有其他信号(A/B/C/D/CLK/LAT/OE)都需要连接到两个插座-例如
连接到Arduino
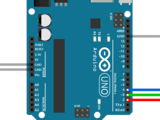
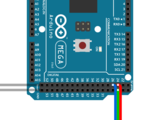
有两种或三种方法将矩阵连接到Arduino:
跳线插入Arduino接头和带状电缆之间-可以很好地用于测试和原型制作,但不耐用。
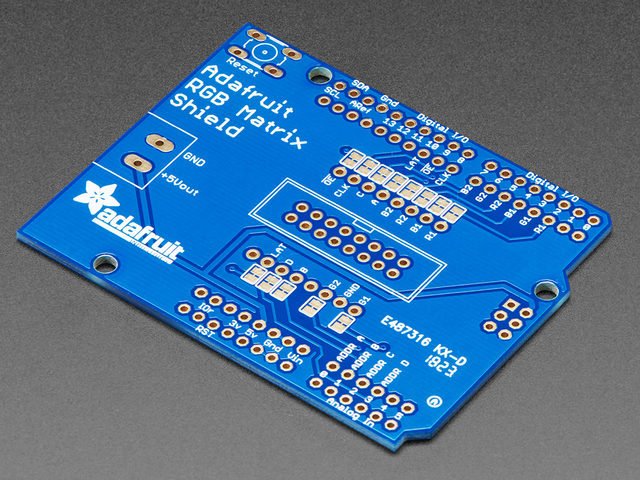
Adafruit RGB Matrix Shield strong》使这些面板与Arduino的连接尽可能容易,并且最适合永久安装。
一个人可以构建一个 原型屏蔽 复制选项#2的引脚排列。但是,鉴于Matrix Shield的低成本,这可能不值得如今付出。
这些面板通常由非常快的处理器或FPGA(而不是16 MHz的Arduino)运行,以实现合理的性能。在这种有限的环境中,我们通过将特定信号绑定到特定Arduino引脚来优化我们的软件。可以重新配置很少的控制线,但是其他控制线却非常具体。.. 您不能随意地进行整条接线。下一页演示了兼容的接线。..一种使用RGB矩阵盾,使用跳线。
使用RGB矩阵屏蔽进行连接
这是将这些矩阵与Arduino尺寸的板配对的首选方法,因为它既快速又麻烦,
Adafruit RGB Matrix Shield 可与 Arduino Uno 和兼容基于ATmega328的板一起使用,例如 Adafruit Metro 。它也可以直接与Adafruit Metro M0 一起使用…并且可以与一根或多根跳线一起与 Metro M4 (以及可能具有此外形规格的其他主板,如果兼容)一起使用可以使用Arduino库。)
屏蔽板不能与Arduino Mega一起使用-请参阅“跳线”页面上的引脚排列,或考虑进行制作



防护罩没有装满,您需要做一些焊接才能得到
排针从下面安装,并焊接在顶部。三个组件-按钮,电源端子和16针接头连接器-从顶部插入并焊接在下面。
必须以正确的方向安装16针(8x2)接头连接器!丝印上会显示极性槽口,或者您可以在上面的照片中看到,该槽口面向数字I/O引脚。如果将其反向安装,矩阵将无法工作!
LED矩阵的电源可以连接到屏蔽层的螺钉端子—红色线连接到+ 5Vout,黑色线连接到GND —然后以安全且稳定的5伏电压从Arduino的DC插孔或USB电缆为整个电路供电。
Metro M4用法

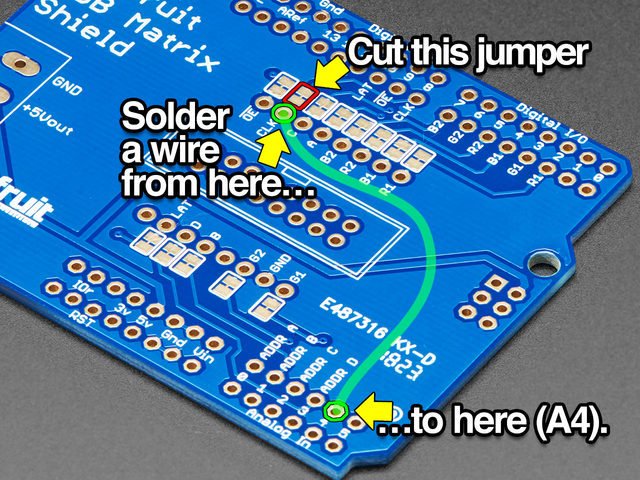
盾牌需要做一些小改动才能与Adafruit Metro M4 一起使用:
使用
用一根小锉刀或业余刀切开此处所示的两个焊盘之间的PCB迹线。
从相邻的“ CLK”引脚到“ Analog In 4”引脚焊接导线。
需要在自己的代码中进行相应的更改-在“代码”中查找“ CLK”引脚定义任何矩阵示例……
下载:文件
复制代码
#define CLK 8 #define CLK 8
并将“ 8”更改为“ A4”:
下载:文件
复制代码
#define CLK A4 #define CLK A4
连接跳线
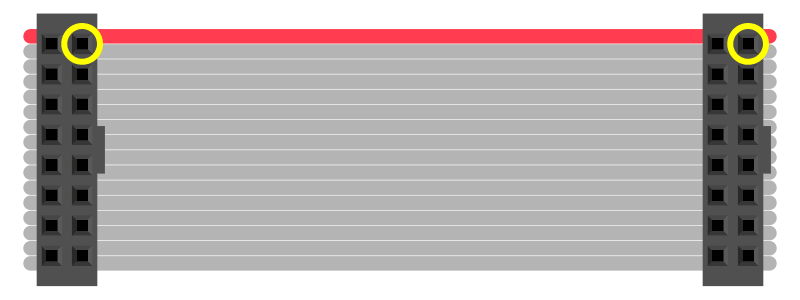
带状电缆及其相应的插头有时是拓扑难题。这是一个有助于跟踪的窍门。..
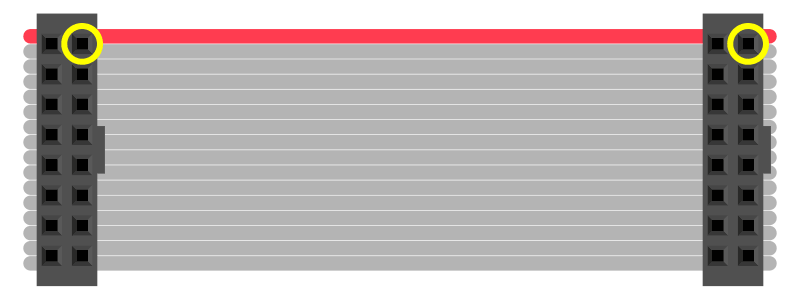
如果将带状电缆保持平坦(没有折叠),并且两个连接器都朝向您,则键指向相同的方向,那么引脚之间的比例为1:1 。一个插头上的右上引脚连接到另一个插头上的右上引脚,依此类推,即使电缆的应力消除倍增也是如此。 只要键指向相同的方向并且插头面对的方向相同,销钉的两端都位于相同的位置。

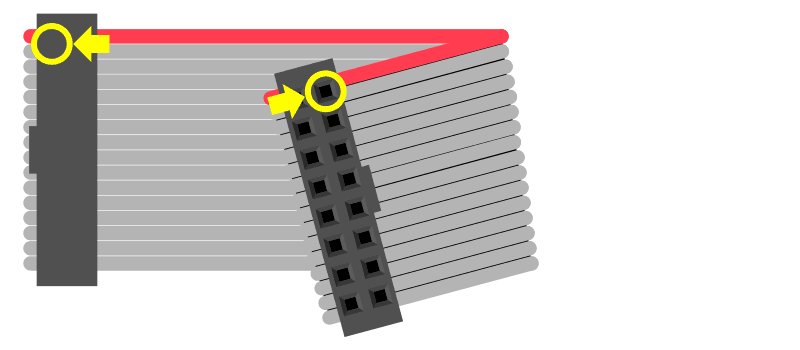
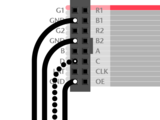
插入到LED矩阵上的插槽中,一个头现在面向离开。如果您将电缆本身加倍(不是绞线,而是折线)…以访问插座上的特定插针,则左右列将被镜像(行的顺序相同-红色条纹提供了一个点)参考)。您是在插头上看“上”,而不是在插座上看。“
例如,R1(INPUT插座上的左上引脚)出现在右上角。 的裸露插头。您可以将跳线卡在该孔中,并将其卡到Arduino上的相应引脚上。




好!在上一页中,请参阅适合您矩阵类型的插座。标签可能有所不同(或根本没有标签),但大多数标签都与此处显示的标签非常接近。
然后交换列找到给定信号的正确位置。
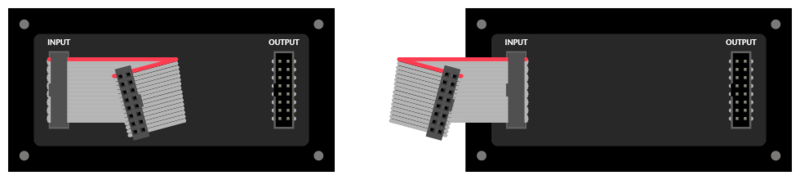
带状电缆的两端都可以插入矩阵请注意,无论如何,“键”都面对相同的方向。
通过将色带的自由端朝向矩阵中心,可以将Arduino隐藏在它的后面。
将色带的自由端放在一边,可以更容易地同时看到矩阵的正面和Arduino,以进行更多连接或进行故障排除。

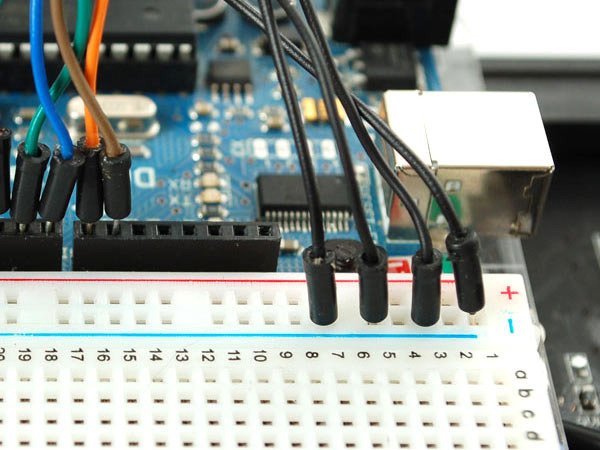
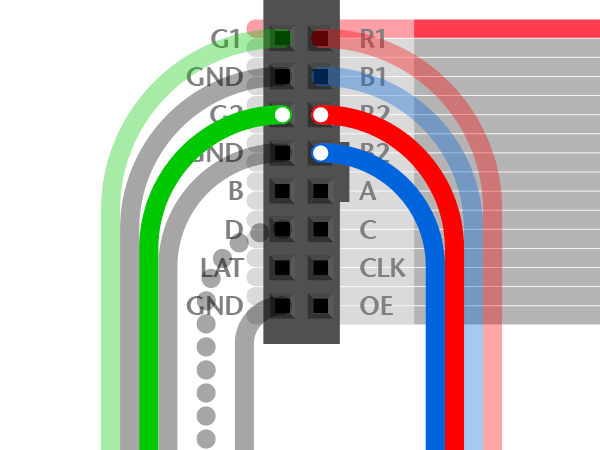
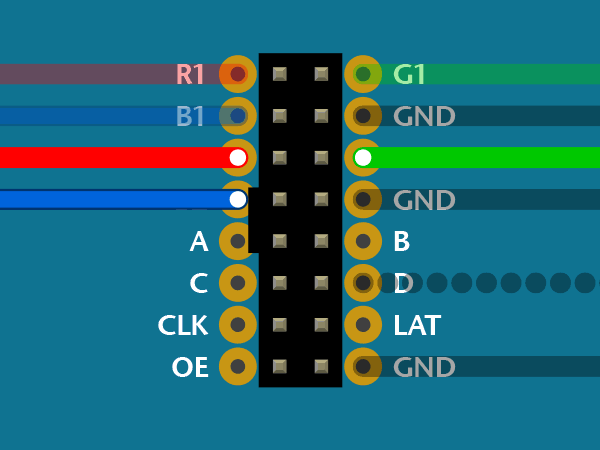
使用彩色编码导线有助于很多!如果您没有彩色电线,那也可以,请密切注意一切进展。我们的目标是这样的一个完全填充的插件:

所以!让我们按组进行布线。..
连接地线





32x32 和 64x32 矩阵需要三个接地。 32x16 矩阵具有 4 。
当前 Arduino Uno ,类似的板具有三个接地引脚(第三个位于引脚13旁边)。如果您需要其他接地连接(用于32x16矩阵,或者使用仅带2个接地引脚的旧版Arduino板),则可以使用无焊面包板来连接所有这些引脚。
Arduino Mega 板具有五个接地引脚。与Arduino Uno相同的三个,在引脚52和53旁边另外两个。
上RGB数据




固定 R1 , G1 和 B1 (在某些矩阵上标记为R0,B0和G0)将数据传送到显示屏的上半部。
在 Arduino Uno 和 Adafruit Metro(328)上,M0 或 M4)板,将它们连接到数字引脚 2 , 3 和 4 。
在 Arduino Mega 上,连接到引脚 24 , 25 和 26 。
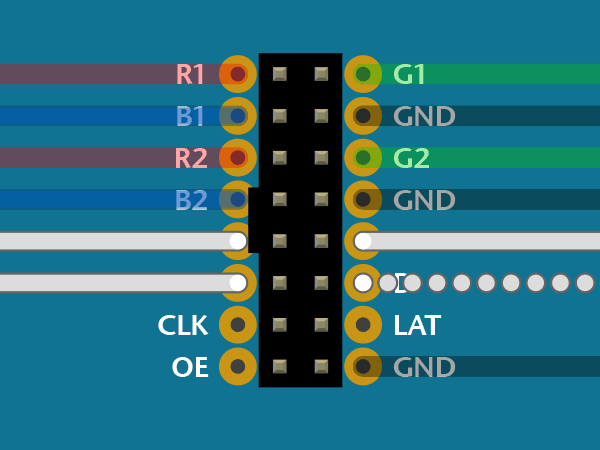
降低RGB数据




将 R2 , G2 和 B2 (在某些矩阵上标记为R1,G1和B1)固定数据保存到显示屏的下半部。这些连接到接下来的三个Arduino引脚…
在 Arduino Uno 和 Adafruit Metros 上,这些引脚 5 , 6 和 7 。
在 Arduino Mega 上,固定 27 , 28 和 29 。
行选择行



将 A , B , C 和 D 固定在显示屏的哪两行当前点亮。 ( 32x16矩阵没有“ D”引脚,而是连接到接地。)
这些连接固定至 A0 , A1 , A2 和(如果存在D引脚) A3 。这是所有板的相同。
LAT线



The LAT 信号连接到Arduino引脚 10 。
所有板子都相同。
LAT(闩锁)信号标志着结束一排数据。
OE线



OE 连接到Arduino引脚 9 。对于所有电路板都是相同的。
OE(输出使能)在从一行转换到另一行时会关闭LED。
CLK线
最后一个!/p》




CLK 连接到…Arduino Uno , Adafruit Metro 328 或 Metro M0 上的p》
Pin 8 。/li》
Pin 11 在 Arduino Mega 上。
Pin A4 在 Adafruit Metro M4 (未显示,但您知道了)。
CLK(时钟)信号标记数据的每一位到达。
就是这样。您现在可以跳到“测试示例代码”页面。
使用Proto Shield进行连接
如“跳线”页面所述:如果将扁平电缆平放-不能折叠-并且两个连接器都朝向您,则键指向方向相同-引脚之间存在1:1的相关性。一个插头上的右上引脚连接到另一个插头上的右上引脚,依此类推,即使电缆的应力消除倍增也是如此。 只要键指向相同的方向并且插头面对的方向相同,销钉的两端都位于相同的位置。

带状电缆的任一端都可以插入矩阵INPUT中
功能区的自由端可以指向矩阵的中心,也可以悬垂在侧面上……引脚排列仍然相同。请注意,下面的“键”的方向没有改变。

将双排接头安装在原型屏蔽上,类似于矩阵上的连接器。就像带状电缆平放一样,只要这两个接头是以相同的方式对齐,它们将逐个匹配;与上一页中的跳线方法不同,不会发生镜像。

然后将导线从插头焊接到原型屏蔽板上的特定Arduino引脚上。尽量保持较短的电线长度以避免信号干扰。
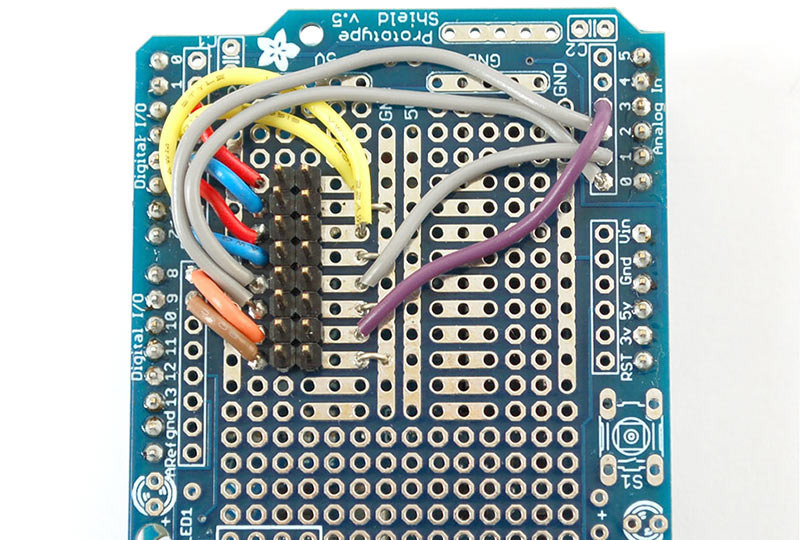
使用颜色编码的电线有助于很多!如果您没有彩色电线,那没关系,只需付款注意一切进展。我们的目标是原型防护,例如:

如果您不愿意,不需要在原型屏蔽板上安装所有按钮和指示灯,只需基本的插头即可。
对于 Arduino Uno 及其类似,使用 Adafruit 原型屏蔽:如果使用带屏蔽的插座(例如在矩阵的背面—带有凹口,因此带状电缆仅适合一种方式)您需要将其放置在屏蔽的“重置”端附近。塑料导流罩遮盖了许多针脚。 其他人的原型防护罩可能布置不同 。..在进行焊接之前,先四处寻找合适的位置。
对于 Arduino Mega ,我们提供相应的原型防护罩:带屏蔽的插座最适合屏蔽的中间。
否则,您可以使用普通的2x8针公头或两个1x8部分 》并排安装(如上图所示)。由于此设置没有对齐键,因此您可能想用一些胶带或永久标记来指示它。

根据原型屏蔽的制造商和型号,某些引脚被设计为短排连接。其他人没有。对于后者,剥去一点额外的绝缘层,然后弯曲电线以从后面缠住插座的支脚,然后进行焊接。
连接接地线

32x32 和 64x32 矩阵需要 3 接地。 32x16 矩阵有 4 。
大多数原始屏蔽层的接地点有 ton ,因此您
上RGB数据

固定 R1 , G1 和 B1 (标记为R0,B0和某些矩阵上的G0)将数据传送到显示屏的上半部。
在 Arduino Uno 和 Adafruit Metro(328,M0 或 M4)板,将这些板连接到数字引脚 2 , 3 和 4 。。 p》
在 Arduino Mega 上,连接到引脚 24 , 25 和 26 。
降低RGB数据

引脚 R2 , G2 和 B2 (在某些矩阵上标记为R1,G1和B1)将数据传送到下半部显示。这些连接到接下来的三个Arduino引脚…
在 Arduino Uno 和 Adafruit Metros 上,这是引脚 5 , 6 和 7 。
在 Arduino Mega 上,引脚 27 , 28 和 29 。
行选择行

别针 A , B , C 和 D 选择当前显示屏的哪两行亮。 ( 32x16矩阵没有“ D”引脚-而是连接到接地。)
这些连接固定至 A0 , A1 , A2 和(如果存在D引脚) A3 。这是 Arduino Uno 和 Mega 的相同。
LAT Wire

对于 32x32 和 64x32 矩阵, LAT 连接到Arduino引脚 10 。
对于所有开发板都是相同的。
LAT(闩锁)信号标记一行数据的结尾。
span》
OE线

OE 连接到Arduino引脚 9 。对于所有电路板都是相同的。
OE(输出使能)在从一行转换到另一行时会关闭LED。
CLK线
最后一个!/p》

CLK 连接到。..
Pin 8 在 Arduino Uno , Adafruit Metro 328 或 Metro M0 。
Pin A4 在 Adafruit Metro M4 上。
Pin 11 在 Arduino Mega 上。
CLK(时钟)信号标记数据的每一位的到达。
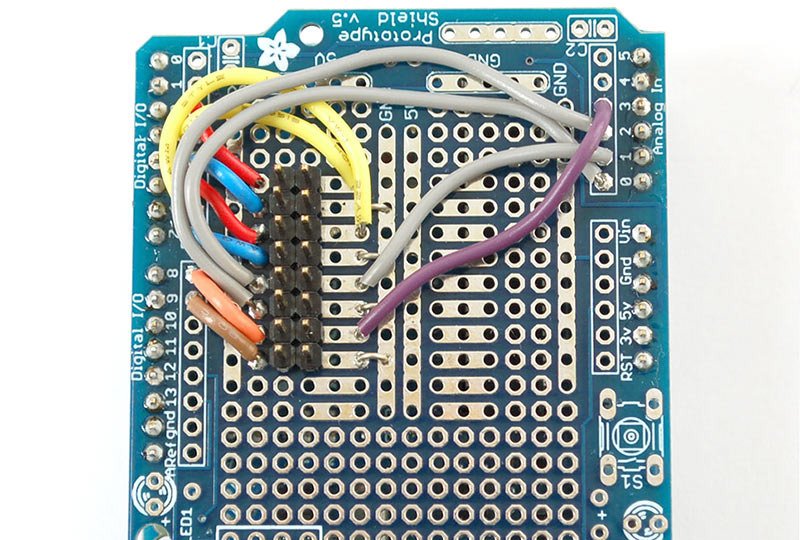
这又是一张完整的盾牌的照片。您可以说这是针对32x16矩阵的,因为有四个接地连接(长的垂直条之一是接地总线-看到那里的微小跳线吗?)。
到矩阵的带状电缆会
颜色和位置与上面的示例不太匹配,但是很接近。 G1和G2是黄色导线。 LAT是紫色导线,现在应该转到引脚10(我们在Arduino库中进行了一些更改)。

测试示例代码
我们已经准备好了示例代码供这些显示使用。它与Arduino Uno或Mega兼容。..但是 不 其他板卡,例如Leonardo,也不是“类似Arduino的”板卡,例如Netduino 。..可能对专家进行编程 可以通过改编C ++源代码将其移植到其他微控制器,但是按照书面形式,它可以做一些非常底层的,不可移植的事情。
该库可用于有限数量的开发板:Arduino Uno,Mega,Zero,Adafruit Metro M0和Metro M4。不支持其他开发板(例如Arduino Leonardo)。
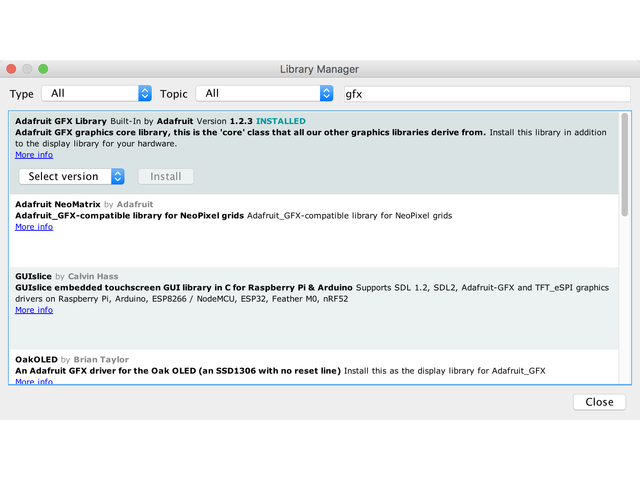
两个库需要下载并安装:第一个是RGB矩阵面板库(包含特定于该设备的低级代码),其次是Adafruit GFX库(用于处理许多我们携带的显示器通用的图形操作)。
都可以使用Arduino Library Manager( Sketch→Include Library→Manage Libraries…)找到并安装这两个库。搜索“ gfx”和“ rgb矩阵面板”并安装相应的Adafruit库。



现在您可以进行测试了!打开IDE并加载文件→示例→RGBmatrixPanel→testcolors_16x32 (对于16x32面板)或文件→示例→RGBmatrixPanel→colorwheel_32x32 (对于32x32面板)。 》 如果使用Arduino Mega 2560,除了前面提到的接线更改外,您还需要对每个示例草图进行少量更改。这行:
下载:文件
复制代码
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega) #define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
应更改为:
下载:文件
复制代码
#define CLK 11 #define CLK 11
(任何数字引脚10-13和50-53可以在Mega上用于此功能,并进行相应的接线更改。示例全部参考引脚11。)
如果使用 Adafruit Metro M4 (不是 M0或328),则CLK更改将是:
下载:文件
复制代码
#define CLK A4 #define CLK A4
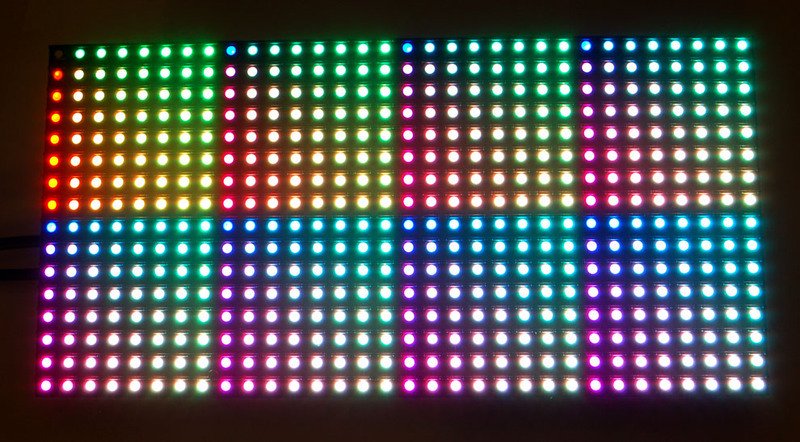
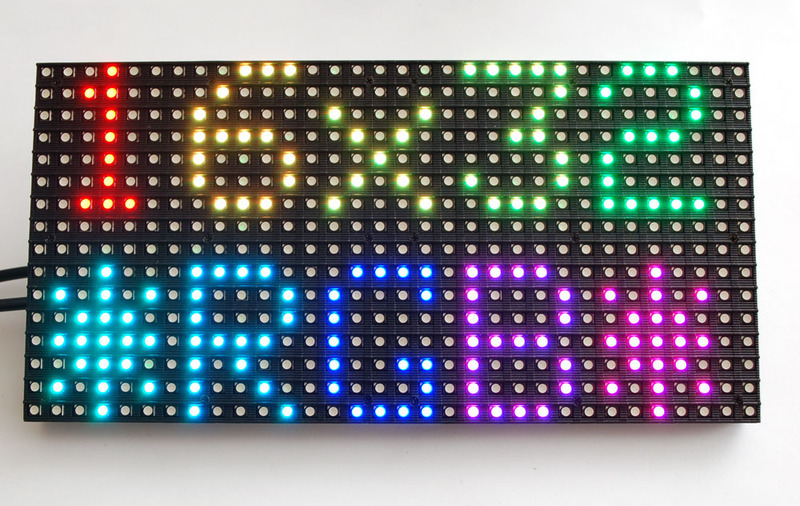
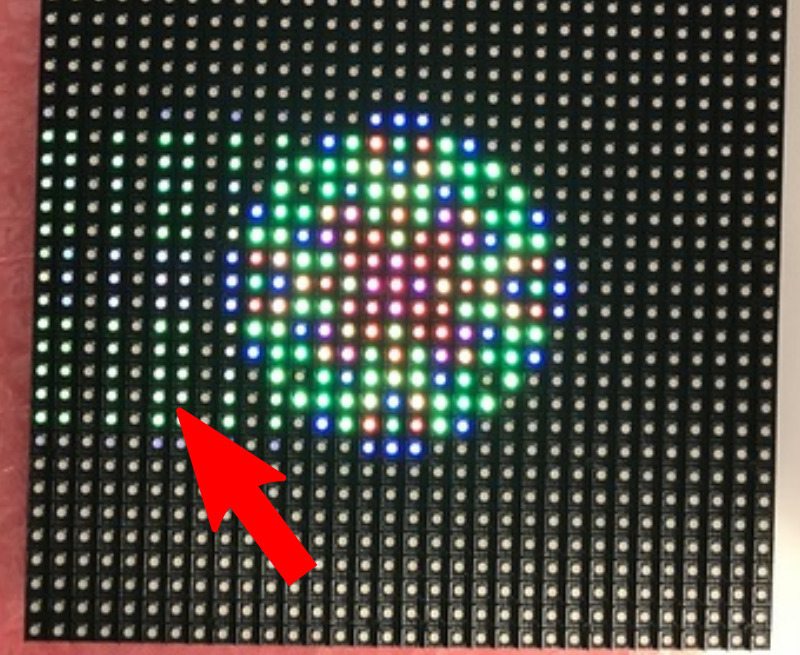
上传后,使用16x32面板您应该看到以下内容:

这是一个测试图案,在512像素上显示512种颜色(4096种颜色)。由于没有真正优雅的方法可以在二维中显示3维色彩空间(R/G/B),因此只重复了红色/绿色和蓝色的重复网格。无论如何,这会向您显示可以实现的颜色范围!
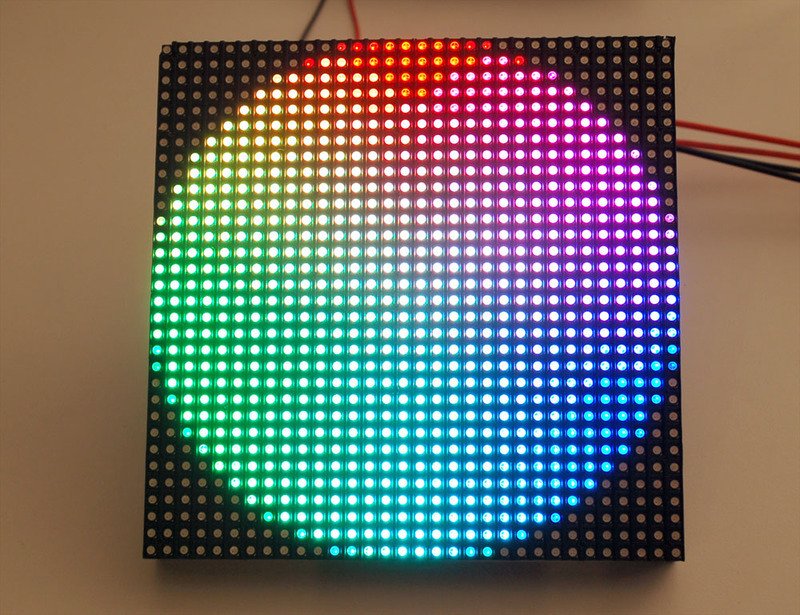
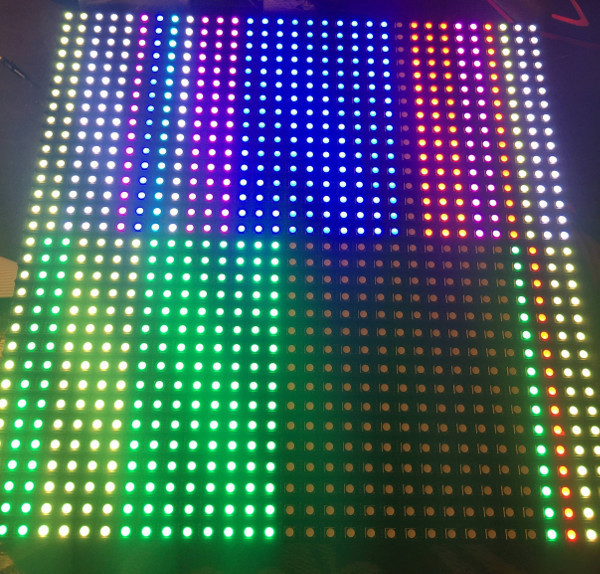
,或者使用32x32面板:

现在您可以在这里工作了:
最有用的一行是:
下载:文件
复制代码
matrix.drawPixel(x, y, matrix.Color333(r, g, b)); matrix.drawPixel(x, y, matrix.Color333(r, g, b));
,这是我们实际绘制到显示器上的位置。此代码一次只绘制一个像素。 x 和 y 坐标是显示器的各个像素。 (0,0)在左上角,(31,15)在右下角(请记住,我们从0开始计数!)。要创建颜色,您将需要使用辅助功能 Color333 ,该功能将使用三个3位数字并将它们组合为单个打包的整数。因此,例如,第一个参数 r 的范围可以从0到7。对于 g 和 b 同样。要制作纯红色的像素, r 将为7,而 g,b 则将为0。要制作白色像素,请将所有像素都设置为7。要制作黑色(关闭)像素,将颜色设置为0。类似的功能 Color444 可以接受三个4位数字,最多可显示4096种颜色。
现在我们可以打开在下一个示例中,该示例显示了库的其余功能。
库
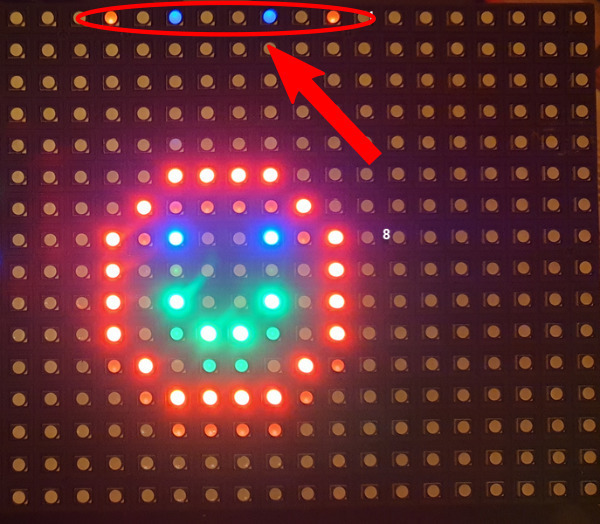
下一步,加载 testshapes_16x32 或 testshapes_32x32 示例草图,它将测试所有可用的绘图元素(同样,您可以可能需要编辑32x32面板的引脚号。)

您可能想要做的最简单的事情是绘制一个像素,我们已经在上面介绍了这一点。
下载:文件
复制代码
// draw a pixel in solid white
matrix.drawPixel(0, 0, matrix.Color333(7, 7, 7)); // draw a pixel in solid white
matrix.drawPixel(0, 0, matrix.Color333(7, 7, 7));
下一个通过绘制一个非常大的矩形将绿色填充屏幕。前两个参数是左上角,然后是宽度(以像素为单位)和高度(以像素为单位),最后是颜色
下载:文件
复制代码
// fix the screen with green
matrix.fillRect(0, 0, 32, 16, matrix.Color333(0, 7, 0)); // fix the screen with green
matrix.fillRect(0, 0, 32, 16, matrix.Color333(0, 7, 0));
下一步,我们将仅绘制黄色的矩形
下载:文件
复制代码
// draw a box in yellow
matrix.drawRect(0, 0, 32, 16, matrix.Color333(7, 7, 0)); // draw a box in yellow
matrix.drawRect(0, 0, 32, 16, matrix.Color333(7, 7, 0));
接下来,您可能要画线。 drawLine 过程将以您想要的任何颜色绘制一条线,我们用它来绘制一个大的X
下载:文件
复制代码
// draw an ‘X’ in red
matrix.drawLine(0, 0, 31, 15, matrix.Color333(7, 0, 0));
matrix.drawLine(31, 0, 0, 15, matrix.Color333(7, 0, 0)); // draw an ‘X’ in red
matrix.drawLine(0, 0, 31, 15, matrix.Color333(7, 0, 0));
matrix.drawLine(31, 0, 0, 15, matrix.Color333(7, 0, 0));
我们绘制的下一个形状是圆形。您可以使用 drawCircle 绘制圆的轮廓,或使用 fillCircle 填充圆。前两个参数是中心点,第三个参数是半径(以像素为单位),最后是要使用的颜色。
下载:文件
复制代码
// draw a blue circle
matrix.drawCircle(7, 7, 7, matrix.Color333(0, 0, 7));
// fill a violet circle
matrix.fillCircle(23, 7, 7, matrix.Color333(7, 0, 7)); // draw a blue circle
matrix.drawCircle(7, 7, 7, matrix.Color333(0, 0, 7));
// fill a violet circle
matrix.fillCircle(23, 7, 7, matrix.Color333(7, 0, 7));
fillScreen 整个屏幕具有单一颜色:
下载:文件
复制代码
// fill the screen with ‘black’
matrix.fillScreen(matrix.Color333(0, 0, 0)); // fill the screen with ‘black’
matrix.fillScreen(matrix.Color333(0, 0, 0));
最后,我们绘制显示在顶部的文本作为演示图像。我们可以使用打印功能,您会在序列中熟悉该功能。您可以使用 print 打印字符串,数字,变量等。但是,我们需要在开始打印之前进行设置!首先,我们必须使用 setCursor 设置光标位置,第一个字符的左上像素将到达该位置,该位置可以是任何位置,但请注意,默认情况下文本字符的高度为8像素。接下来的 setTextSize 让您将大小设置为1(高8像素)或2(对于大文本,高16像素!),您可能现在只想保留1。最后,我们可以使用 setTextColor 设置文本的颜色。完成所有操作后,我们可以使用 print(‘1’)打印字符“ 1”。
下载:文件
复制代码
// draw some text!
matrix.setCursor(1, 0); // start at top left, with one pixel of spacing
matrix.setTextSize(1); // size 1 == 8 pixels high
// print each letter with a rainbow color
matrix.setTextColor(matrix.Color333(7,0,0));
matrix.print(‘1’);
matrix.setTextColor(matrix.Color333(7,4,0));
matrix.print(‘6’);
matrix.setTextColor(matrix.Color333(7,7,0));
matrix.print(‘x’);
matrix.setTextColor(matrix.Color333(4,7,0));
matrix.print(‘3’);
matrix.setTextColor(matrix.Color333(0,7,0));
matrix.print(‘2’);
matrix.setCursor(1, 9); // next line
matrix.setTextColor(matrix.Color333(0,7,7));
matrix.print(‘*’);
matrix.setTextColor(matrix.Color333(0,4,7));
matrix.print(‘R’);
matrix.setTextColor(matrix.Color333(0,0,7));
matrix.print(‘G’);
matrix.setTextColor(matrix.Color333(4,0,7));
matrix.print(“B”);
matrix.setTextColor(matrix.Color333(7,0,4));
matrix.print(“*”); // draw some text!
matrix.setCursor(1, 0); // start at top left, with one pixel of spacing
matrix.setTextSize(1); // size 1 == 8 pixels high
// print each letter with a rainbow color
matrix.setTextColor(matrix.Color333(7,0,0));
matrix.print(‘1’);
matrix.setTextColor(matrix.Color333(7,4,0));
matrix.print(‘6’);
matrix.setTextColor(matrix.Color333(7,7,0));
matrix.print(‘x’);
matrix.setTextColor(matrix.Color333(4,7,0));
matrix.print(‘3’);
matrix.setTextColor(matrix.Color333(0,7,0));
matrix.print(‘2’);
matrix.setCursor(1, 9); // next line
matrix.setTextColor(matrix.Color333(0,7,7));
matrix.print(‘*’);
matrix.setTextColor(matrix.Color333(0,4,7));
matrix.print(‘R’);
matrix.setTextColor(matrix.Color333(0,0,7));
matrix.print(‘G’);
matrix.setTextColor(matrix.Color333(4,0,7));
matrix.print(“B”);
matrix.setTextColor(matrix.Color333(7,0,4));
matrix.print(“*”);

矩阵的工作方式
关于这些矩阵如何工作的文献为零,也没有公开的数据表或规范表,因此我们将尝试记录它们的工作方式。
首先要注意的是,在16x32矩阵中有512个RGB LED。就像几乎每个矩阵一样,您无法一次驱动所有512个驱动器 。一个原因是需要大量电流,另一个原因是拥有这么多的引脚确实很昂贵。取而代之的是,矩阵被分为8个交错的部分/条。第一部分是第一条“线”和第九条“线”(32 x 2 RGB LED = 64 RGB LED),第二部分是第二条和第十条线,依此类推,直到最后一部分是第七条和第十六条线。您可能会问,为什么将线以这种方式配对?将第一部分放在第一和第二行,然后是第三和第四行,直到第15和16行会更好吗?之所以这样做,是为了使线交错且刷新时看起来更好,否则我们将更清楚地看到条纹。
因此,在PCB上为12 LED驱动器芯片。这些就像74HC595s,但它们有16个输出,并且是恒定电流。 16个输出* 12个芯片= 192个可同时控制的LED,而64 * 3(RG和B)=192。因此,现在将设计融合在一起:您拥有192个输出,一次可控制一行,每个输出192个R,G和B LED点亮或熄灭。控制器(例如FPGA或微控制器)选择当前要绘制的部分(使用A,B和C地址引脚-3位可以有8个值)。设置地址后,控制器将输出192位数据(24字节)并将其锁存。然后它增加地址并移出另外192位,依此类推,直到到达地址#7,然后将地址设置回#0
该技术的唯一缺点是尽管非常简单快捷,内置了没有PWM控制!控制器只能仅将LED设置为打开或关闭。那么,当您想要全彩时该怎么办?实际上,您需要以很高的速度一遍又一遍地绘制整个矩阵,以手动对矩阵进行PWM。出于这个原因,如果您想做很多颜色和运动视频并且看起来不错,则需要一个非常快的控制器(最低50 MHz )。
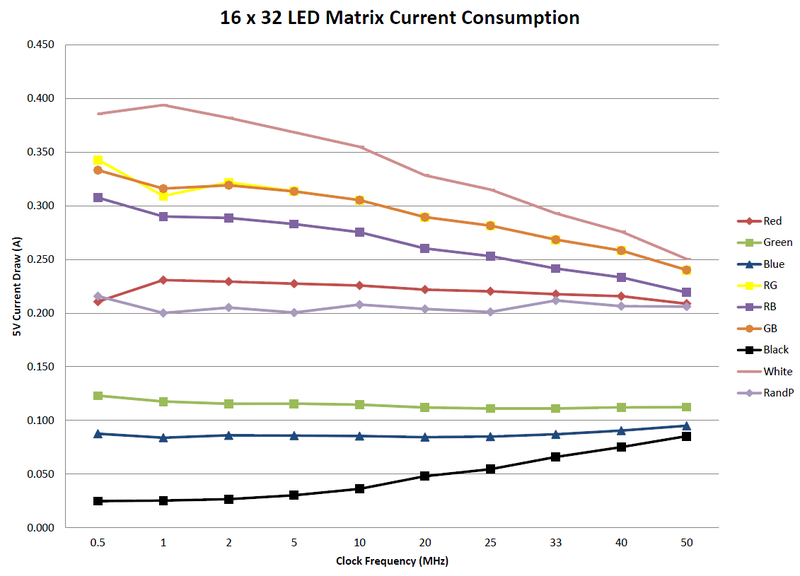
我们多快可以将数据输入矩阵?论坛用户Andrew Silverman和Ryan Brown一直在发布他们使用FPGA驱动16x32矩阵的进展,极限似乎在40到50 MHz之间。 Ryan写道:“我尚未验证100%的像素正确性,但50 MHz似乎对我有用[…] 67 MHz绝对不起作用。”他还提供了这张图,显示了相对于时钟频率的电流消耗:

上面的图片是rhb。 me(CC By-NC-SA)
“请注意,随着时钟频率的增加,LED面板的电流消耗会减少。这表明LED的“接通时间”正在减少。我猜这是由LED驱动器移位寄存器中的频率不变延迟引起的。”
常见问题解答
我看到奇怪的像素伪像,重影或其他故障。
这可能是由于以下原因之一:
接线
电源
软件
显示不良
接线问题可能是显示问题的最大来源。尤其是在尝试“跳线”连接方法时。也有电源引起干扰的情况。本指南涵盖了正确的布线和电源。
如果所有这些看起来都不错,并且您仍然看到怪异的像素,则可能是由于软件中如何驱动像素。您可以尝试按照指南中的内容进行一些调整,但是问题可能不会完全消失。
如果您尝试进行故障排除并仍然遇到问题,请在论坛中发帖我们可以看看。
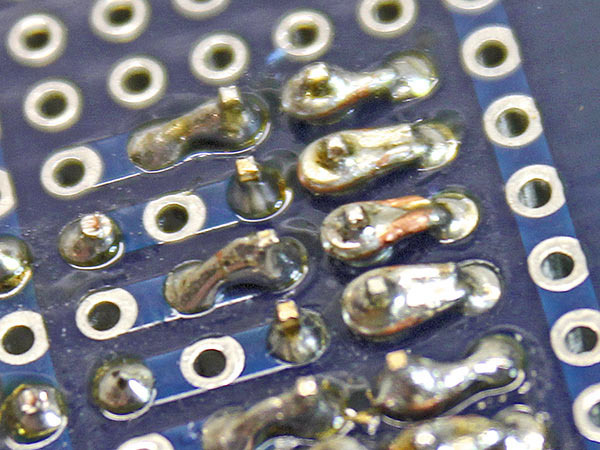
接线问题示例
接线问题看起来像这样,如果发现错误/不良的接线,通常可以修复。


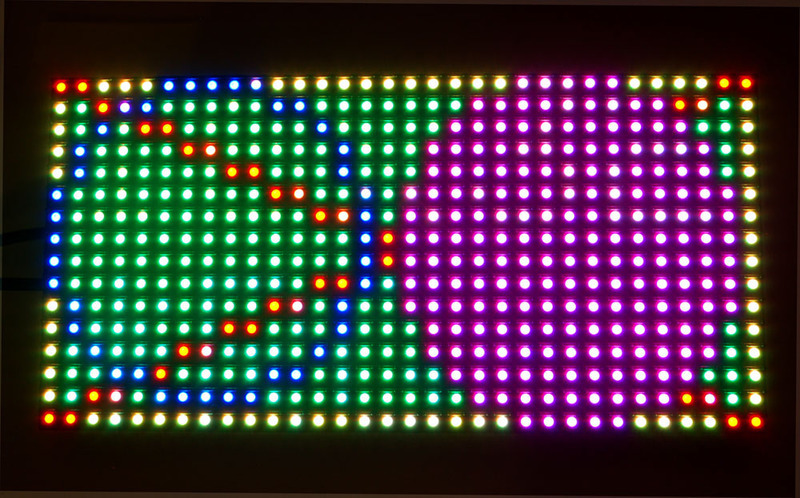
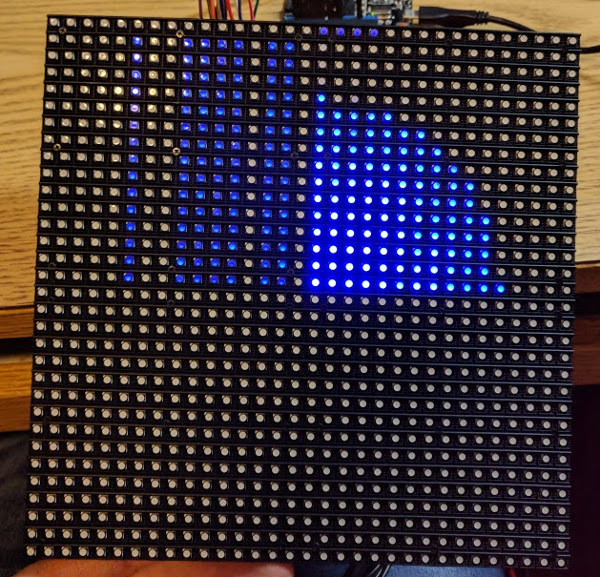
Ghosting问题示例
您将看到大部分期望的内容,还有一些其他工件。即使接线正确,也会发生这种情况。


下载
文件
Adafruit Fritzing库中的Fritzing对象
GitHub中的EagleCAD PCB文件
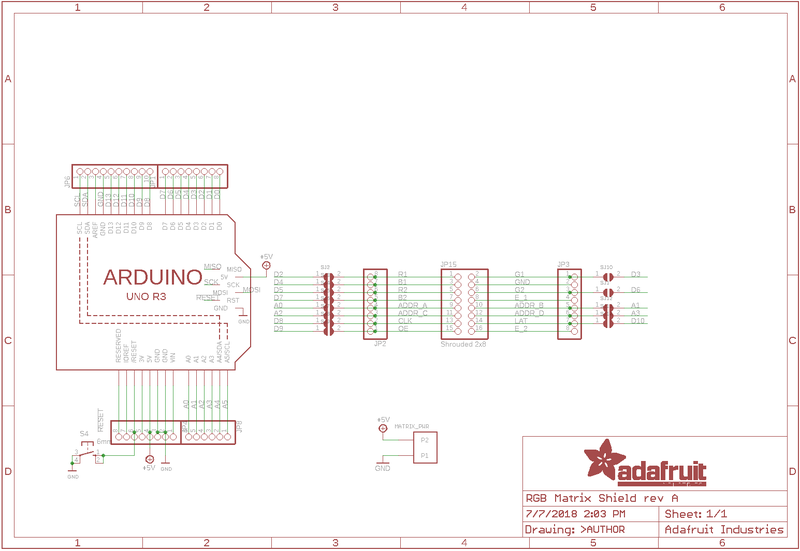
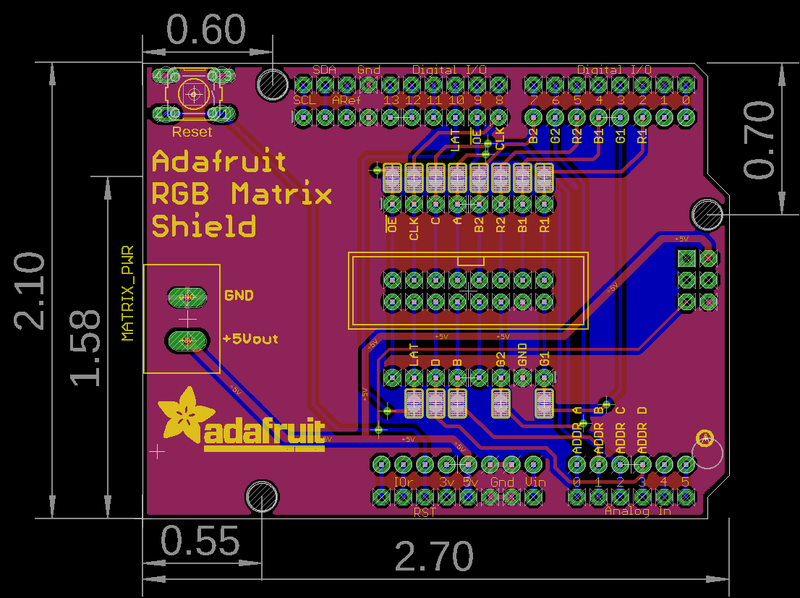
示意图和结构打印


责任编辑:wv
-
漂亮的32X16点阵,,,,2014-09-11 6237
-
32X16 64X16的LED模接口定义?2015-07-26 2276
-
请问有什么方法可以在32x64LED点阵上显示32X32的汉字呢2022-02-23 1376
-
MAX4358 32x16、无阻塞视频交叉点开关,带有屏幕显2009-12-26 1882
-
Adafruit LED矩阵的制作2019-11-27 6600
-
如何使用Arduino和LED矩阵制作滚动文本招牌2022-08-22 3322
-
结合3个WS2812B 8x8 RGB LED矩阵和PIR运动传感器开源2022-10-19 833
-
8片菊花链式WS2812B 8x8 RGB LED矩阵开源2022-10-21 1058
-
使用neopixel的RGB LED矩阵2022-11-01 803
-
16x16 LED矩阵上的DIY简单FFT频谱分析仪2022-11-02 1178
-
声控RGB LED矩阵2022-11-04 653
-
如何使用智能手机控制16x16 WS2812 Led矩阵2022-11-15 1037
-
基于Arduino UNO的蛇形LED 16x16矩阵游戏2022-12-19 622
-
使用8x8 LED矩阵制作Magic Eyes2023-02-07 705
-
WisBlock从PNG文件创建LED矩阵显示屏方法2023-06-21 927
全部0条评论

快来发表一下你的评论吧 !

