

采用MiniGUI双缓冲技术和AT91SAM9263实现数字加密电话系统的设计
嵌入式技术
描述
引言
在需要丰富人机交互信息的嵌入式系统应用中,高精度的动态图像显示非常重要。因此,嵌入式系统对GUI的实时性和稳定性的要求也越来越明显。但是,动态图像的抖动和刷新延迟的问题在嵌入式系统中经常出现,影响系统的显示效果。
国产图形用户界面系统MiniGUI提供完备的多窗口机制和类Win32消息传递机制,便于实现多个进程间的消息传递。而且具有占用内存少、可移植性好等特点,因此在嵌入式领域中被广泛应用。但在实际应用中,发现了两个问题:一是用MiniGUI的animation控件实现时出现动画抖动,二是显示较多图片的窗口刷新时屏幕闪烁,严重影响屏幕的显示效果。为解决以上两个问题,本系统采用MiniGUI的双缓冲技术和多张图片交替显示的方法,并通过实际应用证明了该方法的有效性。
1、 数字加密电话系统架构
1.1 硬件系统
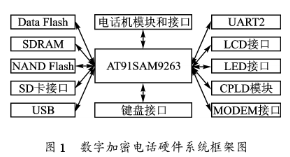
数字加密电话硬件系统的芯片采用ATMEL公司的AT91SAM9263处理器。主频为200 MHz,2 MB高速Data Flash、64 MB NAND Flash和64 MB SDRAM。核心板的对外接口包括键盘接口、LCD接口、LED接口、MODEM模块、电话机模块和接口、SD卡接口和USB主从接口等。如图1所示。

1.2 软件系统
操作系统:开放源码的Linux操作系统是开发嵌入式产品的首选。本系统采用开放源码的嵌入式Linux系统。它的内核版本为2.6.22,是基于default_at91sam9263_config配置的。
交叉编译工具链:采用arm-linux-XXX。arm-linux-gcc用于交叉编译源程序,生成执行文件;arm-linux-strip用于去掉执行文件中的调试信息,起到减小执行文件大小的作用。
GUI系统:MiniGUI是国产的一款面向嵌入式系统、跨操作系统的轻量级国产高级窗口系统(Windowing System)和图形用户界面(Graphi-cal User Interface,GUI)支持系统。经过10余年的发展,MiniGUI已经发展成为比较成熟、性能优良且功能丰富的跨操作系统的嵌入式图形界面支持系统。MiniGUI可在Linux/μClinux、eCos、μC/OS-II、VxWorks、pSOS、ThreadX等操作系统以及Win32平台上运行,已广泛应用于手持信息终端、机顶盒、工业控制系统、便携式多媒体播放器等产品中。
MiniGUI支持BMP、GIF、PNG、JPEG、PCX、TGA等常见图像文件和位图、图标、光标等Windows资源文件,支持多字符集和多种字体,库文件较小且可配置。MiniGUI3.0比其之前的版本,在以下几方面有新的发展:
①主窗口双缓冲技术,可以在自定义缓冲区中获得整个窗口的渲染结果。
②外观渲染器技术,外观渲染器提供了多种风格的主窗口和控件界面外观,并且应用程序可在几种风格之间动态切换。
③双向文本显示与输入,增加了对阿拉伯文和希伯来文语言的支持,实现了文本的变形和重排,并提供了阿拉伯文和希伯来文键盘的支持。
④支持不规则窗口,如圆角矩形、非矩形窗口等。
⑤增加了组件mGUtilis,该组件为用户提供了一些常用的对话框模板,便于代码复用。
⑥增加了组件msgplus,该组件是对MiniGUI图形绘制接口的一个扩充和增强,主要提供对二维矢量图形和高级图形算法的支持。
因此,MiniGUI非常适合编写嵌入式图形用户界面应用程序。
1.3 用户界面设计
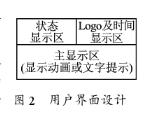
数字加密电话系统需要显示当前的系统状态和具体内容,以此进行系统与用户之间的信息交流,因此对界面的稳定性和实时性要求较高。本系统将整个屏幕分为3个区域,即状态区域、Logo与时间显示区域和主显示区域,如图2所示。状态显示区主要表示当前系统的工作状
态和设备的状态。比如是挂机态还是摘机态,是加密还是非加密态,是否插入U盘,当前的数据传输率为多少等。不同的状态需要用不同的图片来显示。从一个状态过渡到另一个状态,需要用一个动画来表示。主显示区域主要显示表示当前系统的工作情况的动画或文字提示。比如表示普通语音电话的动画、表示正在加密传输的动画,也可以显示其他信息,如系统功能选择界面、选文件界面、日志管理界面等。Logo及时间显示区显示公司的Logo与当前系统时间。对于本系统的界面设计来说,最重要的是各种动画的显示要流畅。

2 、实现GUI时存在的两个问题
本系统GUI的实现问题主要是各种图片的显示、动画和选择功能界面的实现。图片的显示方法很简单,因此,在下面只介绍动画和选择功能界面的实现方法及存在的问题。
2.1 动画的实现方法及存在的问题
MiniGUI为实现动画,已提供了animation控件,用animation控件实现动画的过程非常简单:
①准备动画文件,文件格式应该是GIF格式,GIF格式的动画文件可以用Flash和PhotoShop生成。
②用函数CreateAnimationFromGIF89aFile()读入GIF文件。
③用CreateWindow()创建动画显示窗口。
④用SendMessage()函数控制动画,该函数的第2个参数为ANM_STARTPLAY表示启动动画,参数为ANM_PLAYSTOP表示暂停动画。也可以用函数SendMessage(GetDlgItem(hInitface,IDC_MAINANIMATION),ANM_SETANIMATION,0,(LPARAM)anim)实现更换动画文件。但是,在嵌入式环境下,使用该方法播放动画时,在状态显示区和主显示区内都产生严重的抖动现象。而且屏幕越大抖动就越明显,分辨率为480×640时的抖动现象比240×320时更明显。减少动画的帧数或延长每一帧的播放时间,抖动仍然存在,严重影响屏幕的显示效果。
2.2 功能选择界面的实现及存在的问题
功能选择界面一般由多个图片来组成,各表示不同的系统功能,用上下左右键选择不同的功能,按Enter键运行相应程序,即打开另一个窗口,完成相应功能。当关闭窗口时重新显示功能显示界面。为区别被选中功能和未选中功能,放大或下沉显示当前被选中的功能图片,而前一个被选中功能图片恢复成原来的大小,如图3所示。每次用上下左右键选择功能时和关闭功能窗口时,都要重新刷新背景,并重绘窗口客户区的各个图片。因为MiniGUI不保存被覆盖区域的内容,因此在MSG_PAINT消息中需要重绘的内容较多,重绘图片的常用方法是用FillB-oxWithBitmap()函数填充相应图片区域,但是这种方法加重了屏幕刷新负载,引起屏幕明显地闪烁。

3、 关键问题的解决方法
3.1 动画抖动问题的解决
产生动画抖动的主要原因是,用animation控件实现动画时,频繁地产生MSG_PAINT消息,加重了屏幕刷新的请求。MiniGUI通过判断窗口是否含有无效区域来确定是否需要重绘窗口。如果需要重绘就向应用程序发送MSG_PAINT消息。窗口的重绘任务需由应用程序自己完成,因为MiniGUI不保存被覆盖区域的内容。MiniGUI的窗口在响应MSG_PAINT消息的时候进行复杂的图形处理,尤其是在刷新时,对图像的擦除和重写造成了图像颜色的反差。当绘图消息的响应很频繁时,这种反差也就越发明显,于是我们就看到了动画抖动的现象。为了解决动画抖动的问题,系统采用了双缓冲技术和多个图片交替显示的方法。并在实际应用中证明了该方法是行之有效的。双缓冲技术要比直接操作显存速度更快,因此可以解决抖动现象。
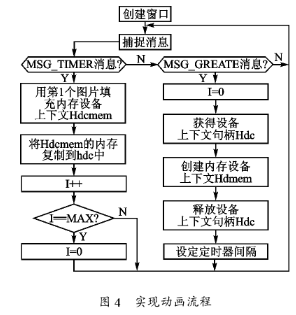
采用双缓冲技术实现动画的基本思路是这样的,首先在系统内存中建立一个类似显示内存的内存设备上行文,然后将待显示图片填充到该内存设备上行文中,最后再通过位拷贝方式复制到显示内存中。为了达到动画的效果,将多个图片循环显示,即设定定时器和静态变量,每当定时器触发时,根据静态变量的值显示不同的图片,静态变量由0到MAX循环。实现动画的详细流程如图4所示。定时器的时间间隔和图片的数量可以根据具体情况任意调整。本系统的主显示区动画采用这种方法实现后,动画效果流畅,不再有抖动现象。

3.2 功能选择界面闪烁问题的解决
功能选择界面闪烁的主要原因是屏幕内容过多,刷新负载过大。本系统采用双缓冲技术和MiniGUI.cfg配置文件的设置方法,实现只刷新屏幕的局部,解决了功能选择界面闪烁问题。每次按上下左右键或关闭功能窗口时,用以下3个步骤实现重绘屏幕无效区域(以图3为例)。
①A区用小图标恢复,用函数StretchBlt(hdcmem,0,0,0,0,hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,(DWORD)0)实现,其中hdcmem是内存设备上下文,是用CreateCompatibleDCEx()函数创建的。该内存设备上行文中已经存有图3下图中的A区域信息(第一次是在窗口的MSG_ CREATE消息中保存的,第二次开始是在第二步骤保存的)。
②将B的图片区域(小图片)复制到内存设备上下文,用函数StretchBlt(hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,hdcmem,0,0,0,0,(DWORD)0)实现。
③B区域的图片放大显示,通过函数FillBoxWithBitmap(hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,DESKIMAGE,&bitmap)实现。
其中,WIN_LEFT、WIN_TOP、WIDTH和HIGHT分别表示图片放大显示区域的左、上坐标和宽、高。左、上坐标的定位公式如下:
WIN_LEFT=水平基准坐标+(i%DESKCOLS)×(BLTWIDTH+水平间隔)
WIN_TOP=垂直基准坐标+(i/DESKCOLS)×(BLTHIGHT+垂直间隔)
式中,i表示第几个图片,DESKCOLS表示每一行的图片个数,BLTWIDTH和BLTHIGHT各表示图片区域的宽和高。为了减少屏幕刷新负载,不在MSG_PAINT消息中刷新背景,而是用MiniGUI.cfg配置文件中的bgpicture参数指定背景图,并在指定的目录中存放背景图文件。该参数在MiniGUI的4种渲染器中都有,即在不同的渲染器中,都可以用该方法,无需用代码去实现背景图的刷新。
4、结语
本文详细地描述了基于MiniGUI的嵌入式系统用户界面关键问题的解决方案,即无抖动动画的实现方案和功能选择界面闪烁问题的解决方案。当需要实现动画,而且动画文件较大时,可以采用双缓冲技术解决动画抖动的问题。但是双缓冲技术需要额外的内存设备上下文,所以简单的动画效果可以用SendMessage(窗口句柄,STM_SETIMAGE,pngmap,0)函数更换图片的方式实现较好。
责任编辑:gt
-
基于AT91SAM9263-EK微控制器的参考设计2021-07-10 665
-
如何去设计数字加密电话系统的接口电路?2021-05-27 1087
-
ATMEL AT91SAM9263以什么方式调试?2018-09-17 2094
-
数字保密电话的设计与实现2017-01-14 932
-
at91sam9263数据手册2016-09-09 1380
-
at91sam9263芯片资源与CAN驱动调试心得2016-09-06 4331
-
AT91SAM9263评估板原理图2011-09-14 1991
-
基于MiniGUI的数字加密电话系统GUI设计2011-08-20 1646
-
ATMEL9263ARM2010-06-07 2711
-
采用AT91SAM9261/AT91SAM9263 的QT移2010-03-11 690
-
基于AT91SAM9263+FPGA的嵌入式核心模块2010-01-08 4208
-
AT91SAM9263-ARM9核心模块2009-09-01 4088
-
全国首创:ATMEL9263 ARM工控板(PC-104架构2008-12-16 702
全部0条评论

快来发表一下你的评论吧 !

