

图形界面工具Wire Editing(二)
描述
上次介绍了如何在wire editing中添加一条wire,以及Editing界面中各种option的作用。那其实wire editing还有很多其他action,下面我们就逐个来介绍一下:
1 Move wire
快捷键是M。这边不熟悉的童鞋可能会搞错,GUI上其实有两个move键, ,
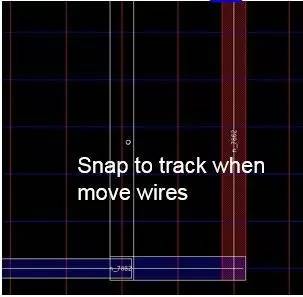
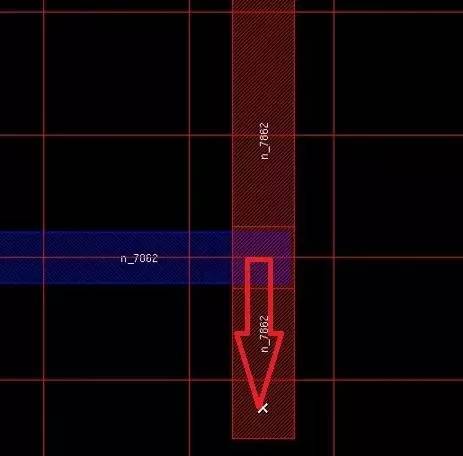
, ,这两者概念完全不同,虽然都可以移动东西,但是前者用于Floorplan的Object,如果你将它用于移动wire,它并不会keep住wire的初始连接关系。而后者是专门用来移动wire和pin的,会保持住原有的连接关系。默认会自动地snap到track上。对应的命令是editMove
,这两者概念完全不同,虽然都可以移动东西,但是前者用于Floorplan的Object,如果你将它用于移动wire,它并不会keep住wire的初始连接关系。而后者是专门用来移动wire和pin的,会保持住原有的连接关系。默认会自动地snap到track上。对应的命令是editMove

2 Stretch Wire
 快捷键是S,拉长或者缩短wire。单击该键后,鼠标移动到wire的头或者尾部,就可以实现wire的拉伸,缩短。对应的命令是editStretch
快捷键是S,拉长或者缩短wire。单击该键后,鼠标移动到wire的头或者尾部,就可以实现wire的拉伸,缩短。对应的命令是editStretch

3 Cut Wire
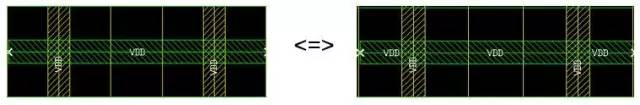
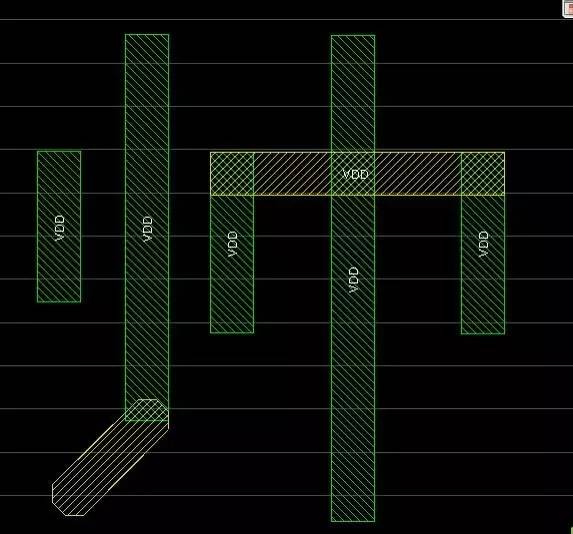
 快捷键是Shift+X。使用该功能可以将一条wire切割成好几段,如下图所示:对应的命令是editCutWire
快捷键是Shift+X。使用该功能可以将一条wire切割成好几段,如下图所示:对应的命令是editCutWire

4 Split Wire/Merge wire
Split:  快捷键:Ctrl+S. 对应的命令是editSplit
快捷键:Ctrl+S. 对应的命令是editSplit
Merge:  快捷键: Shift+M. 对应的命令是editMerge
快捷键: Shift+M. 对应的命令是editMerge
这两个功能其实正好功能相反,split把被障碍物阻碍的wire隔断。Merge又可以把它们拼回来,当然merge也能merge回被cut的wire。

5 Trim Wire
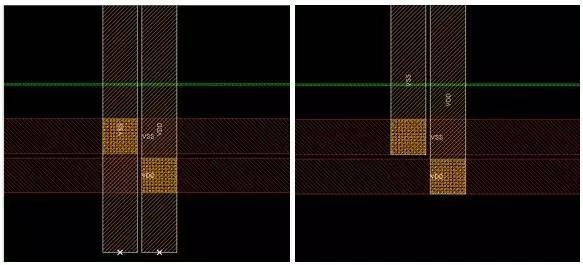
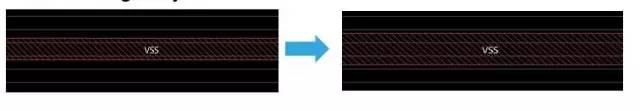
 ,快捷键是Shift+T,用于修剪wire。可以把wire的边边角角给修掉,如下图所示:对应的命令是editTrim
,快捷键是Shift+T,用于修剪wire。可以把wire的边边角角给修掉,如下图所示:对应的命令是editTrim

6 Select/Deselect/Delete
 ,快捷键是D,这个就是可以让用户自定义地去select/deselect/delete wires. 主要可以基于以下form去选择。对应的命令是editSelect/editDeselect/editDelete
,快捷键是D,这个就是可以让用户自定义地去select/deselect/delete wires. 主要可以基于以下form去选择。对应的命令是editSelect/editDeselect/editDelete

7 Change Layer
 ,快捷键是Shift+L,改变选中wire的layer层,当然你得先在edit form上设置好需要的layer层。对应的命令是editChangeLayer.
,快捷键是Shift+L,改变选中wire的layer层,当然你得先在edit form上设置好需要的layer层。对应的命令是editChangeLayer.


8 Change width
 ,快捷键是Shift+W,改变选中wire的width. 同样地,你得先在edit form上设置好需要的width,不同的是:change width只对special wire起作用。对应的命令是editChangeWidth.
,快捷键是Shift+W,改变选中wire的width. 同样地,你得先在edit form上设置好需要的width,不同的是:change width只对special wire起作用。对应的命令是editChangeWidth.

9 Copy wire
 ,快捷键是C。这个就是可以复制一条wire。以前文章有介绍过。对应的命令是editCopy
,快捷键是C。这个就是可以复制一条wire。以前文章有介绍过。对应的命令是editCopy
【Innovus GUI介绍
10 Add Via
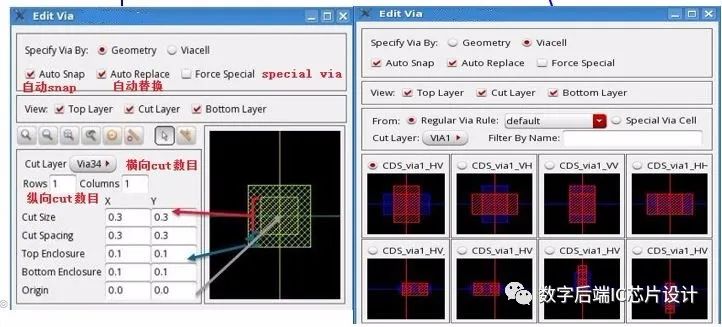
 ,快捷键是O。wire edit也支持对Via的编辑。同样地,我们可以支持编辑regular via和special via。点击F3出现设置界面。我们可以根据Geometry来自已定制via或者根据选择库中已有的via cell。对应的命令是editAddVia。
,快捷键是O。wire edit也支持对Via的编辑。同样地,我们可以支持编辑regular via和special via。点击F3出现设置界面。我们可以根据Geometry来自已定制via或者根据选择库中已有的via cell。对应的命令是editAddVia。

11 Change Via
快捷键是F4,我们也支持直接选中一个Via,然后按F4直接调出替换via的form. 使用方法和add via中的via cell一样。对应的命令是editChangeVia
GUI上的wire editing操作大致有这些,当然,还有很多纯命令形式的wire editing用法。比如说:
ChangeNet:改变wire对应的net
命令:editChangeNet
使用方法:
editSelect-net VDD1
editSelectVia-net VDD1
editChangeNet-to VDD2
ChangeRule:改变wire对应的ndr rule
命令:editChangeRule
使用方法:
editChangeRule-net XYZ -from SP -to default
ChangeStatus:改变wire的状态
命令:editChangeStatus
使用方法:
editSelect-layer {M1M2}
editSelectVia–cut_layersVIA12
editChangeStatus–to COVER
Tips
最后,介绍一些wire editing的操作小技巧吧~~很方便喔,可以节约不少时间
Add wire模式下:
1. 画线时按“D”键可以自动将当前所画的wire转换到当前layer下面一层
2. 画线时按“U”键可以自动将当前所画的wire转换到当前layer上面一层
3. 画线时按Backspace键可以自动返回到上一个wire segment
4. 数字快捷键,当你在画线时,按对应的数字键,就可以直接画该层layer的wire。比如说你画M5的wire时,突然想画M3了,这时直接按数字3就可以了
5. 当query一根wire时,按Shift+S 可以直接将wire的编辑属性打印出来
setEdit -nets tst_pad -layer_horizontal M5 -width_horizontal 0.100 -width_vertical 0.100 -shape None
6. 替换via时,按Shift+N可以直接选择via库里的下一个via, Shift+P是选择上一个Via.
好啦,两次介绍了这么多wire editing的操作,大家都有记住嘛?确实蛮复杂的。但是,平日里多学多用,应该也不难。最后布置大家一个任务,各位能使用这些操作在GUI上画出一个大写的“帥”吗?小编画了个小写的帅,大家可以试试。记住,要求是没有DRC的喔,哈哈~~~

- 相关推荐
- 热点推荐
- 图形界面
-
图形界面开发工具GUI Guider的使用教程2023-12-20 31669
-
linux如何退出图形界面。2016-08-31 6678
-
Linux字符界面与图形界面的切换2017-08-22 2206
-
如何开发基于ucgui的图形界面2019-04-09 4129
-
基于PC/104的图形界面控制软件设计2009-06-11 581
-
基于PC/104 的图形界面控制软件设计2009-06-15 666
-
基于UC/OSII的图形界面系统的设计与应用2009-09-02 1033
-
MATLAB图形用户界面设计2009-09-03 641
-
MFC图形界面编程入门教程2016-09-01 1162
-
基于VxWorks下多页图形界面的设计2017-10-24 816
-
MATLAB的GUI图形界面编程(精编)2017-11-24 1427
-
Linux字符界面转图形界面2019-03-02 8081
-
图形界面工具Wire Editing(一)2020-05-19 4549
-
嵌入式图形界面2021-10-20 764
-
基于STM32移植UCGUI图形界面框架(3.9.0源码版本)2021-11-30 1319
全部0条评论

快来发表一下你的评论吧 !

