

图形界面介绍:GUI上的按键是Design Browser
描述
今天我们要介绍的GUI上的按键是Design Browser ,严格来说,Design Browser是一个工具,它可以很直观地把netlist中的连接关系显示出来。Design Browser中都是逻辑的东西,不含physical信息。当然它也可以通过对应的按键,和physical layout实现联动。有很多种方法打开Design Browser。
,严格来说,Design Browser是一个工具,它可以很直观地把netlist中的连接关系显示出来。Design Browser中都是逻辑的东西,不含physical信息。当然它也可以通过对应的按键,和physical layout实现联动。有很多种方法打开Design Browser。
(1)快捷菜单中的图标
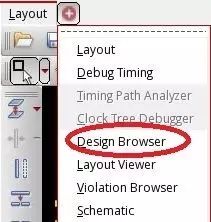
(2)Tool菜单栏
(3)layout旁边的“+”号

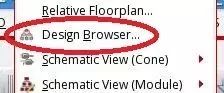
(4)右键快捷菜单

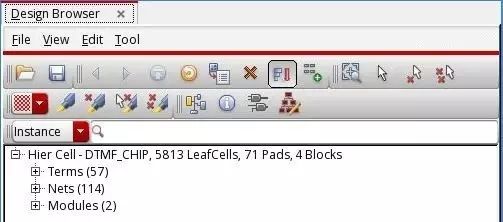
下面我们来看看Design Browser上具体每个键有什么作用吧。

最上面一排File, View, Edit, Tool的功能下方快捷键里都有,就不重复介绍了
File 菜单
 ,
, :打开和保存Design Browser格式的文件,以.db结尾,基本没什么用的功能
:打开和保存Design Browser格式的文件,以.db结尾,基本没什么用的功能
View 菜单
 ,
, ,
, :返回前一级view, 后一级view, top level view
:返回前一级view, 后一级view, top level view
 :刷新当前界面
:刷新当前界面
 :进入当前选择的东西的Design Browser界面
:进入当前选择的东西的Design Browser界面
 :删除instance group下面的hinsts
:删除instance group下面的hinsts
 :按照module size排列
:按照module size排列
 :点击该按键后,双击Design Browser上的object不会展开下一级
:点击该按键后,双击Design Browser上的object不会展开下一级
Select菜单
 :放大选中的object
:放大选中的object
 :选择
:选择
 :不选择
:不选择
 :全部不选择
:全部不选择
Highlight 菜单
 :选择高亮颜色
:选择高亮颜色
 :高亮选择的Design Browser object
:高亮选择的Design Browser object
 : 去除选择Design Browser object的高亮部分
: 去除选择Design Browser object的高亮部分
 :去除选择object的高亮
:去除选择object的高亮
 :去除全部object的高亮
:去除全部object的高亮
Tool 菜单
 :打开connectivity browser
:打开connectivity browser
 :打开attribute editor,就是Gui上的Q键
:打开attribute editor,就是Gui上的Q键
 :打开基于锥形结构的schematic, 就是单个object往前后trace,以后会有详细介绍
:打开基于锥形结构的schematic, 就是单个object往前后trace,以后会有详细介绍
 :打开基于module结构的schematic,就是整个design hierarchy那种,以后会有详细介绍
:打开基于module结构的schematic,就是整个design hierarchy那种,以后会有详细介绍
至于schematic view的内容等下次schematic tool再详细介绍。
-
图形界面开发工具GUI Guider的使用教程2023-12-20 31676
-
GUI图形界面编程tkinter高级组件介绍2023-11-26 1447
-
GUI图形界面与HMI的区别2022-02-17 2382
-
图形界面介绍:GUI上的按键是Layout Control(1)2020-05-19 4360
-
如何开发基于ucgui的图形界面2019-04-09 4129
-
Linux字符界面转图形界面2019-03-02 8081
-
MATLAB的GUI图形界面编程(精编)2017-11-24 1427
-
MFC图形界面编程入门教程2016-09-01 1162
-
精通GUI图形界面编程2015-12-24 889
-
基于UC/OSII的图形界面系统的设计与应用2009-09-02 1034
全部0条评论

快来发表一下你的评论吧 !

