

【Docker】命令使用大全
电子说
描述
【Docker】命令使用大全
目标:
编写自己的 Dockerfile 镜像
创建一个简单的 Web 界面
使用镜像创建一个 Flask APP
有关 Dockerfile 的相关知识,我在后面的文章会进行讲解,今天主要是实际操作
所需工具:安装好 Docker 的服务器或者本地电脑,笔者使用的是服务器:Ubuntu 系统
创建一个 Flask APP
首先创建一个 Flask app
app.py
from flask import Flask, render_template import random app = Flask(__name__) # list of fox images,用来进行页面展示的 images = [ "https://media0.giphy.com/media/Ko5dZRMv9uJFu/giphy.gif", "https://media.tenor.com/images/6461359b4205a95bf1f4374a3aa2acec/tenor.gif", "https://i.imgur.com/dUBv79d.gif", "https://media2.giphy.com/media/dvBgr7pA6FTJOMOALY/giphy.gif", "https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/45dfcad0-23ff-4af4-8c3f-b4b68f6edab4/d5hxh3z-aac8f004-e5db-4030-8e0c-62b899b4d0ce.gif" ] @app.route('/') def index(): url = random.choice(images) return render_template('index.html', url=url) if __name__ == "__main__": app.run(host="0.0.0.0")
创建一个requestment.txt文件,把 Python 需要的包及其版本放进去,方便后续安装
requestment.txt
Flask==0.10.1
创建一个简单的 Web 页面
templates/index.html
创建一个 templates 的文件夹,并在此文件夹下创建 index.html 文件
Fox Gif of the day
Courtesy:
Dockerfile
我们基于 Alpine 构建一个镜像Alpine:Alpine Linux 的最小 Docker 映像,具有完整的包索引,大小只有 5mb,非常实用。
对命令的含义进行了注释
# 基础镜像 FROM alpine:3.9 #因为我们需要运行 Python,所以需要配置环境:安装 Python 和 pip 到Apline Linux 中,该命令不仅会安装 pip 包,也会安装其他的依赖(如 Python 的解释器) # RUN 是 Docker 的命令, apk add --update py2-pip 类似于 Linux 命令 RUN apk add --update py2-pip # 拷贝本地文件 requirements.txt(默认与 Dockerfile 同一文件夹)到 容器的 /usr/src/app/ 文件夹下,会自动创建 COPY requirements.txt /usr/src/app/ # 安装 所需要的 python 包 RUN pip install --no-cache-dir -r /usr/src/app/requirements.txt # 拷贝其他文件 COPY app.py /usr/src/app/ COPY templates/index.html /usr/src/app/templates/ # 容器需要暴露端口,Flask 程序运行的端口 EXPOSE 5000 # 运行 python程序,该命令的意思是 python /usr/src/app/app.py CMD ["python", "/usr/src/app/app.py"]
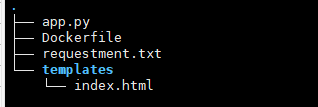
目录结构如下所示:

编译镜像
编写完 Dockerfile,接下来就是进行编译了,使用 docker bulid
docker build -t
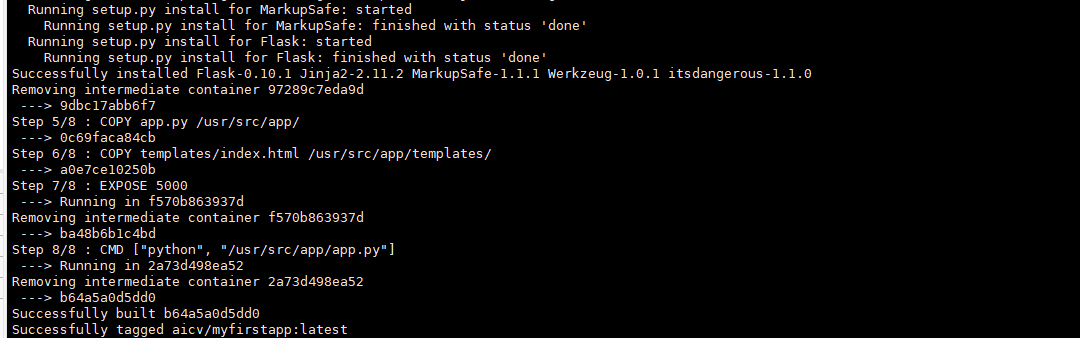
下面是编译过程中的一些输出:
Sending build context to Docker daemon 6.656kB Step 1/8 : FROM alpine:3.9 ---> 78a2ce922f86 Step 2/8 : RUN apk add --update py2-pip ---> Using cache ---> ba2fa67ca853 Step 3/8 : COPY requirements.txt /usr/src/app/ ---> Using cache ---> 43511e5ced4b Step 4/8 : RUN pip install --no-cache-dir -r /usr/src/app/requirements.txt ---> Running in 97289c7eda9d Collecting Flask==0.10.1 (from -r /usr/src/app/requirements.txt (line 1)) Downloading https://files.pythonhosted.org/packages/db/9c/149ba60c47d107f85fe52564133348458f093dd5e6b57a5b60ab9ac517bb/Flask-0.10.1.tar.gz (544kB) Collecting Werkzeug>=0.7 (from Flask==0.10.1->-r /usr/src/app/requirements.txt (line 1)) Downloading https://files.pythonhosted.org/packages/cc/94/5f7079a0e00bd6863ef8f1da638721e9da21e5bacee597595b318f71d62e/Werkzeug-1.0.1-py2.py3-none-any.whl (298kB) Collecting Jinja2>=2.4 (from Flask==0.10.1->-r /usr/src/app/requirements.txt (line 1)) Downloading https://files.pythonhosted.org/packages/30/9e/f663a2aa66a09d838042ae1a2c5659828bb9b41ea3a6efa20a20fd92b121/Jinja2-2.11.2-py2.py3-none-any.whl (125kB) Collecting itsdangerous>=0.21 (from Flask==0.10.1->-r /usr/src/app/requirements.txt (line 1)) Downloading https://files.pythonhosted.org/packages/76/ae/44b03b253d6fade317f32c24d100b3b35c2239807046a4c953c7b89fa49e/itsdangerous-1.1.0-py2.py3-none-any.whl Collecting MarkupSafe>=0.23 (from Jinja2>=2.4->Flask==0.10.1->-r /usr/src/app/requirements.txt (line 1)) Downloading https://files.pythonhosted.org/packages/b9/2e/64db92e53b86efccfaea71321f597fa2e1b2bd3853d8ce658568f7a13094/MarkupSafe-1.1.1.tar.gz Installing collected packages: Werkzeug, MarkupSafe, Jinja2, itsdangerous, Flask Running setup.py install for MarkupSafe: started Running setup.py install for MarkupSafe: finished with status 'done' Running setup.py install for Flask: started Running setup.py install for Flask: finished with status 'done' Successfully installed Flask-0.10.1 Jinja2-2.11.2 MarkupSafe-1.1.1 Werkzeug-1.0.1 itsdangerous-1.1.0 Removing intermediate container 97289c7eda9d ---> 9dbc17abb6f7 Step 5/8 : COPY app.py /usr/src/app/ ---> 0c69faca84cb Step 6/8 : COPY templates/index.html /usr/src/app/templates/ ---> a0e7ce10250b Step 7/8 : EXPOSE 5000 ---> Running in f570b863937d Removing intermediate container f570b863937d ---> ba48b6b1c4bd Step 8/8 : CMD ["python", "/usr/src/app/app.py"] ---> Running in 2a73d498ea52 Removing intermediate container 2a73d498ea52 ---> b64a5a0d5dd0 Successfully built b64a5a0d5dd0 Successfully tagged aicv/myfirstapp:latest

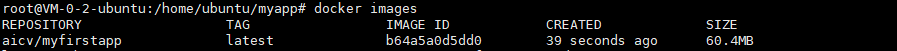
编译完成后,我们可以看到镜像出现了

运行镜像为容器
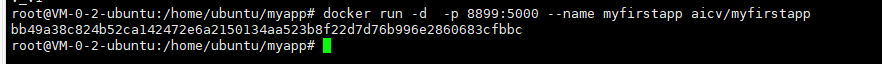
我们使用创建的镜像运行一个容器,将容器中的 5000 端口映射到宿主机的 8899 端口
docker run -p -d 8899:5000 --name myfirstapp aicv/myfirstapp

打开 http://localhost:8899 或者 http://ip:8899 就能看到页面了,刷新页面可以看到不同的画面。
推送到远程仓库
要推送到远程仓库,首先需要登录你自己的 Docker hub 账号
docker login dokcker push YOUR_USERNAME/myfirstapp

本节我们完成了一个简单的 Flask APP 的部署工作,了解了 Dockerfile 的基本使用,并将镜像推送到我们的远程仓库中。


