

基于eInk Click电路板的墨水显示屏驱动装置
电子说
描述
在本文中,我们将使用LPC55S69开发板和墨水屏制作一个气象站项目,并且在墨水显示屏(E-INK)上显示温度、湿度和大气压,这样我们就可以将其放在办公室的窗台上,
在项目中,我们选择了MikroElekronika公司的eInk Click电路板(MIKROE-2659)作为该显示屏的驱动。墨水屏有一个非常吸引人的功能,那就是断电保持图像。我打算关断显示屏电源,在每1分钟采样博世BME280环境传感器的数据后,将NXP LPC55S69设置为低功耗模式。该项目基于NXP LPC55S69-EVK开发板,由于该开发板自带有一个Mikroe连接器,因此可以将eInk Click电路板直接插入到EVK开发板中。墨水屏我们选择的型号是OKdo E1电路板。
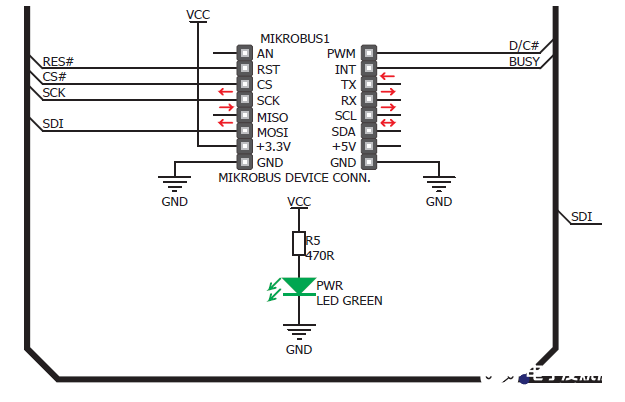
OKdo E1电路板和eInk Click电路板之间的连接非常简单:它们之间采用的是SPI连接(eInk电路板没有MISO信号返回)、BUSY信号和Data / Command D /〜C信号。我使用了MCUXpresso SDK SPI驱动程序和两个GPIO信号作为控制信号。此eInk显示屏需要大约一秒钟的时间才能将图像从其显示RAM传输到显示面板,并且在此传输过程中将BUSY信号设置为高电平。在此期间,显示IC将不接受任何新命令或数据。而且,与我使用的所有基于SPI的显示屏器一样,主机微控制器会设置或清零控制线“Data / Command D /〜C”,并发出信号告知当前SPI字是命令字还是数据。

eInk Click电路板接口信号:SPI、BUSY、D /〜C
使用MCUXpresso SDK SPI驱动程序函数SPI_MasterTransferBlocking()写入eInk显示屏。显示屏包括72 x 172个像素,每个像素都能够显示4种灰度颜色之一:白色(0b11)、灰色2(0b10)、灰色1(0b01)或黑色(0b00)。因此,共有12384个像素,如果我们将4个像素的颜色存储在一个字节中,则意味着每次屏幕刷新我们将传输3096字节的数据(加上该块之前的5个字节的控制字(将RAM X地址计数设置回零、RAM Y地址计数回到171),并在数据传输后4字节)。所有技术细节均在MikroElektronika发布的数据表epa20-ae.pdf 中。我在“横向”模式下使用屏幕。左上角的像素是像素[0,171]。当我们过渡到屏幕右侧时,列数递减为0,而当我们向下过渡屏幕时,列数递增为71,这意味着右下角的像素为[71,0]。
下面以气象站页面顶部中心的“云”符号为例。这是一个位图文件,在将传输到显示屏之前,它会写入LPC55S69内部的屏幕缓冲区中。

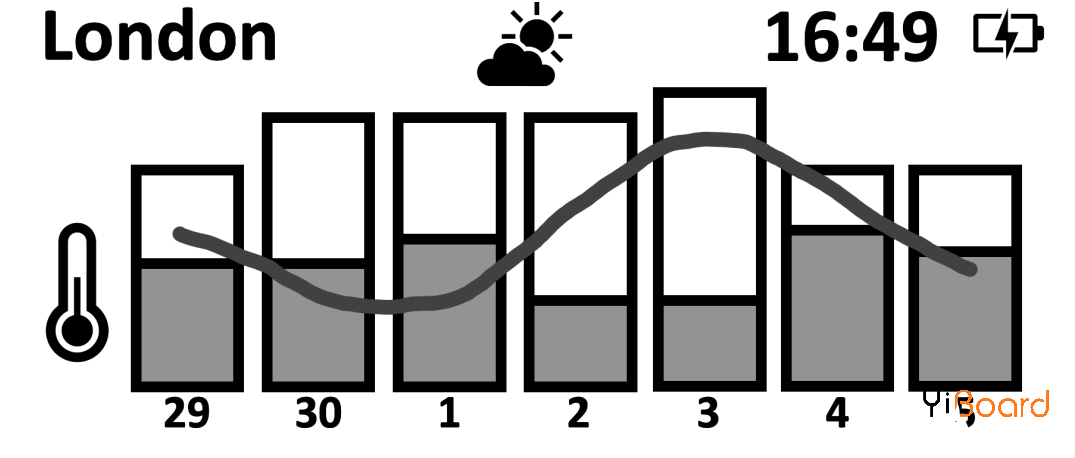
历史记录界面由以下各个部分组成:
● 字体:从MCUXpresso SDK中的LittleVGL图形库中获取;
● 符号(“电池充电”符号来自LittleVGL,而“温度”和“云”符号是我创建的位图);
● 最后,可以将显示最近7天最高/最低温度和大气压力趋势的框和线直接直接绘制到屏幕上。
为了以正确的方向显示位图,必须进行一些操作。以下是实现步骤。
1)设计位图
在开始嵌入式工作之前,我们需要在Microsoft Powerpoint中模拟一些界面。这样我们将可以看到屏幕的显示方式,并轻松地移动项目。 Powerpoint的另一个优点是它具有图标库,因此我能够为屏幕选择“温度”和“天气”图标。

2)导出温度和天气符号,并调整大小
Powerpoint支持以多种格式导出幻灯片 – 我使用位图格式,然后裁剪输出,以便仅显示天气符号。有许多工具可用于调整位图的大小并将其缩小为4色灰度(我使用了GIMP)。前面我提到我们将在一个字节中存储4个垂直像素,因此我将符号的大小调整为20像素宽和16像素高。
显示20×16像素的图像(很小),因此我在上图中进行了拉伸。它的大小约为1 KB,20×16像素和2位灰度色(白色、两个灰度和黑色)。
3)格式转换
位图存储为行数组,每行宽20像素,共有16行。但是,当我们写入屏幕时,必须将数据写入列中。一种解决方案是将位图绕其对角线轴翻转:左上角的像素保持在同一位置,右上角的像素变为左下角的像素,依此类推上。考虑将图像顺时针旋转90度,然后围绕垂直轴镜像是最简单的方法,如下所示:

如果您仔细查看“之前”和“之后”图片,您会发现,当我们将第一张_row_从旋转的位图写入eInk屏幕上的一列时,我们将显示16像素的白色列。下一行将生成另一列16个白色像素,位图的第三行将云的边缘写入eInk屏幕上的一列。当我们从位图的行中读取并在屏幕上写入列时,最终将按预期显示天气符号。
4)转换为字符数组
网络上有许多位图到数组的转换器。比如:https://lvgl.io/tools/imageconverter。最终,我们得到一个看起来像这样的数组:

天气符号数组
我们可以读取数组的前两行(第26和27行),并观察到它们是4个字节的0xFF。将白色编码为0b11,我们可以看到有两行16像素的白色。云边缘的第一个像素被编码为0b10(0xF8中的“ 8”,第28行)为浅灰色(GREY2)。
5)在屏幕上显示
我编写了一个小测试程序以在eInk屏幕上显示天气符号。就像从数组weather_symbol_cloudy_grey2 []中读取每一行并将其写入LPC55S69内部的屏幕缓冲区一样简单。屏幕缓冲区只是一个3096字节的字节数组,从左上方的像素开始,一直向下到屏幕的左下方像素,然后返回第二列,依此类推。当我们将天气符号复制到屏幕缓冲区时,每次都需要添加行偏移量(18个字节)。由于每一列中有72个像素,因此等于18个字节。复制例程就是这样:

位图复制例程
墨水屏上显示的天气符号
将eInk CLick电路板连接到OKdo E1墨水屏电路板非常简单。接口非常简单,可以使用MCUXpresso SDK SPI驱动程序和Pins Config工具来设置SPI和GPIO引脚。 MikroElektronika在其文档中提供了足够的信息以使用显示屏,请注意查找表(LUT)和写入显示控制器内部RAM的必要命令。然后,反复尝试才能获得正确的位图写入顺序。使用lpcxpresso55s69 SDK的LitteVGL字体支持来编写各种字体和符号,我非常喜欢开发该气象站项目。
编辑:hfy
-
供应各种显示屏电路板LEDG等2018-09-03 905
-
更换尺寸更小的eInk 2.7显示屏2018-11-19 3765
-
墨水屏显示锯齿2019-03-28 2279
-
esp32墨水屏显示终端2021-03-18 5739
-
【南京中科微CSM32RV20开发板试用体验】南京中科微CSM32RV开发板使用SPI驱动墨水屏测评2022-02-08 3866
-
LED显示屏恒流驱动电路设计2008-07-10 1425
-
LED智能显示屏的结构及驱动、显示电路原理2008-10-27 1709
-
led显示屏驱动电路2008-07-08 14935
-
LCD显示屏的器件选择和驱动电路设计2009-10-05 3316
-
支持树莓派的电子墨水屏驱动板与SPI接口2019-11-07 12369
-
全靠NFC驱动的电子墨水显示屏2020-03-20 4368
-
EInk发布全球首款柔性全彩电子纸可穿戴显示屏2020-12-09 2087
-
用于每日新闻、天气等的电子墨水显示屏2022-12-22 846
-
为电子墨水显示屏制作Hangman游戏2023-02-13 943
-
户外显示屏驱动板的具体防护措施2025-04-22 726
全部0条评论

快来发表一下你的评论吧 !

