

基于鸿蒙的JS框架ace_lite_jsfwk开发
描述
鸿蒙的发布了,让开发者们“沸腾”。
源码托管在国内知名开源平台码云上,https://gitee.com/openharmony
我也第一时间下载了源码,研究了一个晚上,顺带写了一个 hello world 程序,还顺手给鸿蒙文档提了 2 个 PR。
当然我最感兴趣的就是鸿蒙的 JS 框架 ace_lite_jsfwk,从名字中可以看出来这是一个非常轻量级的框架,官方介绍说是“轻量级 JS 核心开发框架”。
当我看完源码后发现它确实轻。其核心代码只有 5 个 js 文件,大概也就 300-400 行代码吧。(没有单元测试)
- runtime-core\src\core\index.js
- runtime-core\src\observer\observer.js
- runtime-core\src\observer\subject.js
- runtime-core\src\observer\utils.js
- runtime-core\src\profiler\index.js
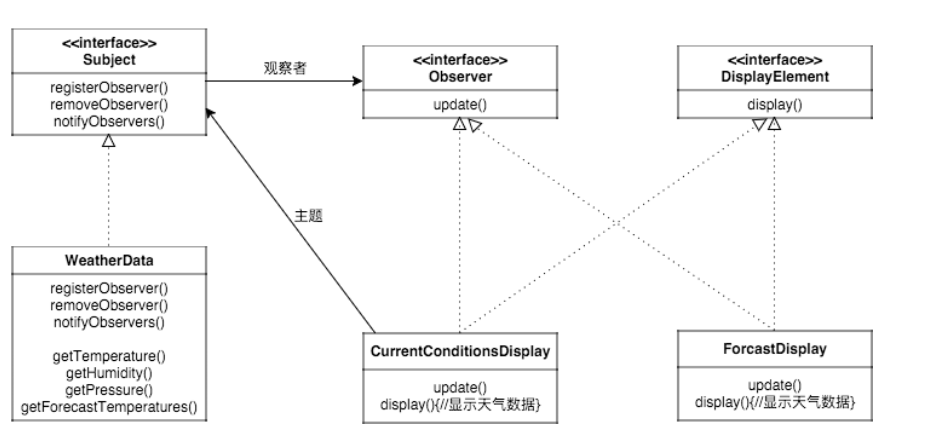
从名字可以看出来,这些代码实现了一个观察者模式。也就是说,它实现了一个非常轻量级的 MVVM 模式。通过使用和 vue2 相似的属性劫持技术实现了响应式系统。这个应该是目前培训班的“三大自己实现”之一了吧。(自己实现 Promise,自己实现 vue,自己实现 react)

utils 里面定义了一个 Observer 栈,存放了观察者。subject 定义了被观察者。当我们观察某个对象时,也就是劫持这个对象属性的操作,还包括一些数组函数,比如 push、pop 等。这个文件应该是代码最多的,160 行。observer 的代码就更简单了,五六十行。
而当我们开发的时候,通过 Toolkit 将开发者编写的 HML、CSS 和 JS 文件编译打包成 JS Bundle,然后再将 JS Bundle 解析运行成C++ native UI 的 View 组件进行渲染。
“通过支持三方开发者使用声明式的 API 进行应用开发,以数据驱动视图变化,避免了大量的视图操作,大大降低了应用开发难度,提升开发者开发体验”。基本上就是一个小程序式的开发体验。

在 src\core\base\framework_min_js.h 文件中,这段编译好的 js 被编译到了 runtime 里面。编译完的 js 文件不到 3K,确实够轻量。
js runtime 没有使用 V8,也没有使用 jscore。而是选择了 JerryScript。JerryScript 是用于物联网的超轻量 JavaScript 引擎。它能够在内存少于 64 KB 的设备上执行 ECMAScript 5.1 源代码。这也是为什么在文档中说鸿蒙 JS 框架支持 ECMAScript 5.1 的原因。
从整体看这个 js 框架大概使用了 96% 的 C/C++ 代码,1.8% 的 JS 代码。在 htm 文件中写的组件会被编译为原生组件。而 app_style_manager.cpp 和同级的七八个文件则用来解析 css,最终生成原生布局。
虽然在 SDK 中有几个 weex 包,也发现了 react 的影子。但是在 C/C++ 代码中并没有看到 yoga 相关的内容(全局搜索没发现)。而 SDK 中的那些包仅仅是做 loader 用的,大概是为了在 webpack 打包时解析 htm 组件用的。将 htm 的 template 编译为 js 代码。
整体而言,比我预想的要好一些。
编辑:hfy
-
鸿蒙跨端实践-JS虚拟机架构实现2024-09-30 3677
-
鸿蒙ACE开发框架总结2023-01-09 3044
-
【HarmonyOS HiSpark AI Camera试用连载 】鸿蒙JS UI介绍2021-01-11 2285
-
用鸿蒙开发AI应用(八)JS框架访问内核层2021-02-06 2049
-
JS应用开发框架组件2021-04-23 2098
-
openharmony ACE开发框架详解2022-04-07 2794
-
鸿蒙应用开发的JS UI框架如何实现高德地图的访问?2022-04-28 4102
-
一文总结ACE代码框架2023-01-10 1278
-
ACE代码框架总结2023-03-22 1025
-
AMBA 4 ACE和ACE Lite协议校验器用户指南2023-08-10 732
-
鸿蒙系统中JS框架的逐行分析2020-10-21 2645
-
使用鸿蒙JS框架写出来的JS代码长什么样2021-03-26 3148
-
单线程也能开发异步任务?ACE JS框架到底是如何做到的2021-08-13 2772
-
OpenHarmony ACE 代码框架总结2022-12-30 1787
-
一文总结 ACE 代码框架2023-01-11 2536
全部0条评论

快来发表一下你的评论吧 !

