

Flutter的一些技巧
电子说
描述
文章目录
前言
转变思维
命令式
声明式
结论
总结
前言
Flutter 近两年在江湖上崛起的非常迅猛,业已成为移动开发中不的不重视的一股力量。如果你是一个有追求的IOS/Android程序员,我想你非常有必要尝试一下。
我接触Android开发也有几年了,前段时间公司大力推广Flutter技术,所以有幸尝试了一下。本人一直信奉善于总结是不断进步的不二法宝,这样你才能不断的超越同行,不被裁员,所以在此准备以切身体验提供一些快速掌握Flutter的一些技巧。
转变思维
其实移动开发者学习Flutter,最关键的就是要转变思维。
众所周知,Flutter的定位是一套跨平台的UI工具箱,所以UI是学习Flutter的主要矛盾。下面是官方定义:
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase
Flutter的UI设计采用的是声明式的风格,而Android/Ios采用的是命令式风格。 由于我们习惯了命令式风格,突然转向Flutter的话,总是会以命令式的思维去思考,会遇到较大麻烦。只要转变了思维,对于一个有经验的Android/Ios开发者而言,Flutter就变得非常简单了。那么什么是声明式风格?什么又是命令式风格呢?多说无益,实例走起…
假设现在有一个很简单的需求: UI上有个方块,要求根据不同的情形展示不同的颜色,如下图所示:
下面我们分别用命令式与声明式实现上面的需求,看看有什么区别
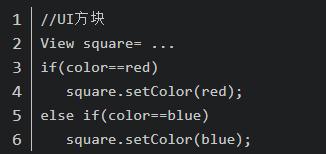
命令式

上面的伪代码展示了,不同条件下,我们通过调用View对象的方法setColor来修改其颜色属性,从而达到改变其颜色的需求。
可见,命令式是通过修改UI对象的状态来达到改变UI显示样式的,这就意味着此UI对象必须是可变的,这就要求开发者负责维护这些UI对象的状态。
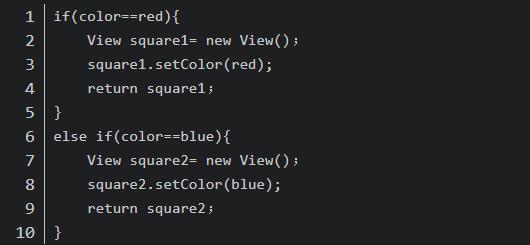
声明式

上面的伪代码展示了,不同的条件下,我们构建新的颜色不一样的View对象来实现改变其颜色的需求。
可见,声明式可以使View对象为不可变对象,每次改变UI都是构建一个新的UI对象,而不是去修改其属性。
结论
所以在使用Flutter构建UI时千万不要想着去修改UI对象的状态(属性),如果UI状态变了,例如Textview的内容从I love android 变成了I love flutter, 不要想着调用Textview对象的方法去修改其文本,而是要以I love flutter为文本去构建一个新的Textview对象。剩下的就交给Flutter框架吧,其会帮你重新渲染那些必要的部分。
在Flutter中状态和UI(Widget)是分开的,当我们要刷新UI的时候,只需要准备好状态,然后Flutter框架就会使用这些新的状态重新构建新的Widget。
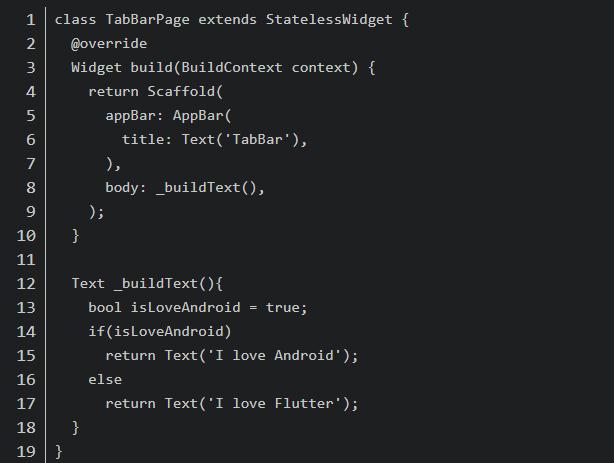
让我们通过一个实例感受一下

下面的代码,构建了如下一个非常简单的页面,由于我们isLoveAndroid为true,所以Flutter就为我们构建了一个展示I love Android的Text控件。
总结
只要转变了思维,在使用Flutter搭建UI的时候就会显得很顺畅,特别是设计复杂UI的时候,不会进入死胡同。
责任编辑:xj
-
使用 Flutter SDK 3.27.4构建HarmonyOS应用2025-06-11 841
-
鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II2024-12-26 522
-
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.02024-11-01 870
-
鸿蒙Flutter实战:07混合开发2024-10-23 282
-
鸿蒙Flutter实战:01-搭建开发环境2024-10-21 108
-
浅谈兼容 OpenHarmony 的 Flutter2024-02-02 1397
-
Flutter 中国开发者大会 | Flutter Forward Extended China2023-03-11 1283
-
与 Flutter 共创未来 | Flutter Forward 活动精彩回顾2023-02-22 1282
-
INCA的一些用法2022-11-10 14016
-
get与post的请求一些区别2022-09-07 1995
-
Flutter Go Flutter学习App2022-06-23 745
-
国内首届Flutter Festival将于3月开展2022-03-11 1530
-
Flutter与原生Native的三种交互方式2022-01-25 2441
-
深入理解flutter的编译原理与优化2018-07-02 1607
全部0条评论

快来发表一下你的评论吧 !

